【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
PrettierとESLintを有効活用しよう
標準化をサポートしてくれるお助けツール
コーディングをしていると、人によってコードの書き方にバラつきが出てしまいます。
プロジェクトとして開発を進めていると、ある程度ルールに沿ったコーディングにしてレビューの負荷軽減や品質担保をしたいところだと思います。
そこで、今回はPrettierとESLintを使ってファイル保存時に設定ファイルによってコードを自動フォーマットする方法をご紹介しようと思います。
使い方が複雑。。。
とはいえ使い方がやや複雑で、ESLintから内部的にPrettierを呼び出す方法やESLintとPrettierを並行して使う方法、またVSCode側のプラグインを使う方法など様々な使い方があり、ネット上の記事を見ても多種多様なやり方があります。
今回紹介する方法もその中の一つとして参考にしていただければなと思います。
やり方
前提
今回はVue-CLIを用いて作成したプロジェクトに適用します。
|
1 2 3 4 5 6 7 8 9 10 |
Vue CLI v4.3.1 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, CSS Pre-processors, Linter ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus ? Pick a linter / formatter config: Prettier ? Pick additional lint features: Lint on save ? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No |
.prettierrc.jsを.prettierrcにリネーム
まずは自動生成された.prettierrc.jsを.prettierrcにリネームした上でJson形式に変更してください。
.prettierrc.jsが無かったら新規作成で問題ありません。
|
1 2 3 4 5 6 |
{ "tabWidth": 2, "singleQuote": true, "endOfLine": "auto", "trailingComma": "es5" } |
今回はこんな感じの設定にしてみました。
.prettierrc.jsを.prettierrcにリネーム
まずは自動生成された.prettierrc.jsを.prettierrcにリネームした上でJson形式に変更してください。
そもそも.prettierrc.jsが無かったら新規作成で問題ありません。
|
1 2 3 4 5 6 |
{ "tabWidth": 2, "singleQuote": true, "endOfLine": "auto", "trailingComma": "es5" } |
今回はこんな感じの設定にしてみました。
次は、.eslintrc.jsを確認しましょう。
こちらは自動生成された状態のままにしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
module.exports = { root: true, env: { node: true, }, extends: [ 'plugin:vue/essential', 'eslint:recommended', '@vue/typescript/recommended', '@vue/prettier', '@vue/prettier/@typescript-eslint', ], parserOptions: { ecmaVersion: 2020, }, rules: { 'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off', 'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off', }, }; |
.vscode/settings.jsonを作成
次に、VSCode用の設定ファイルを作成しましょう。
プロジェクトルートに.vscode/settings.jsonを作成し、以下の設定を追加してください。
|
1 2 3 4 5 6 7 |
{ "editor.formatOnSave": true, "eslint.options": { "extensions": [".js", ".vue"] }, "eslint.validate": ["javascript", "vue"] } |
エディターの保存時にフォーマットをかける設定をONにしています。
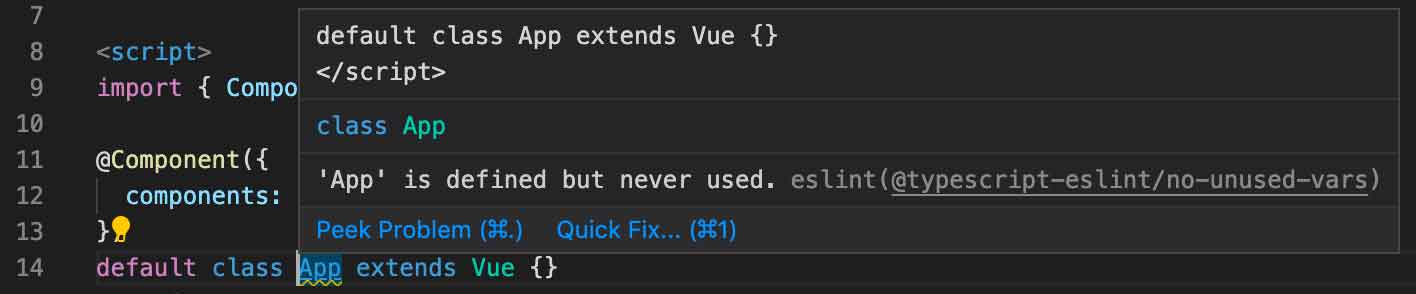
確認
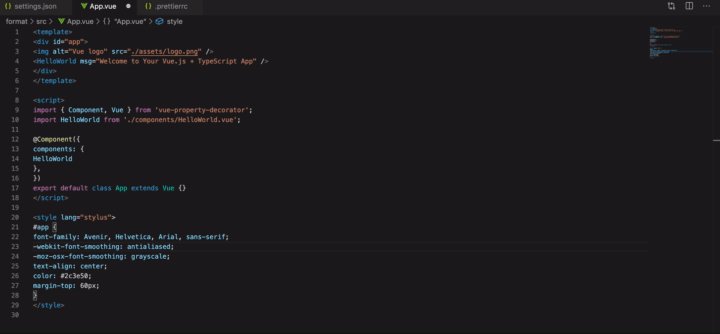
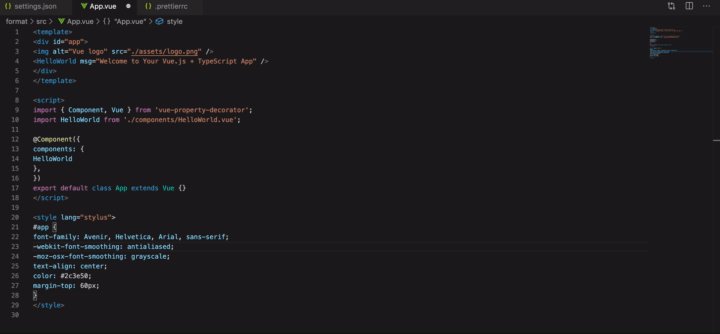
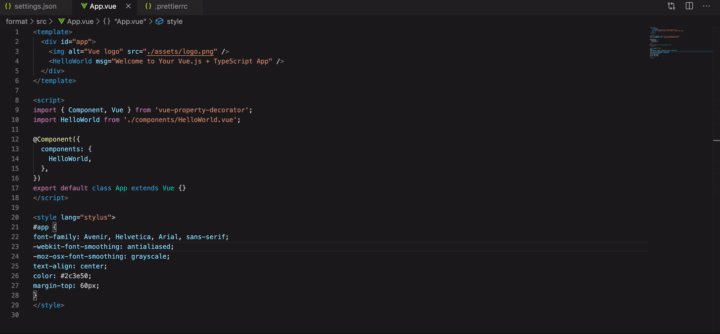
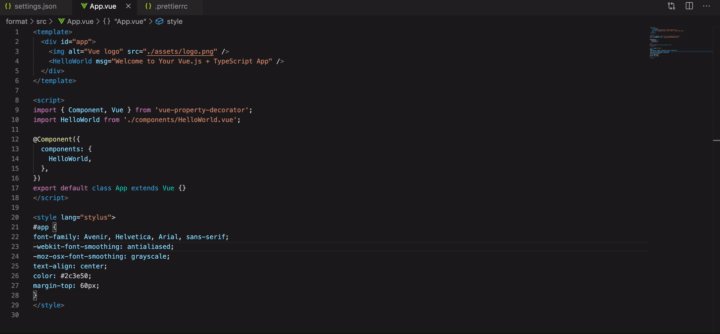
では、実際にApp.vueのファイルを保存してみましょう。

自動整形が行われるようになりましたね♪
ESLintも効いているようです♪

prettier.configPathで設定ファイルを指定
.prettierrcがルート階層以外にある場合は、prettier.configPathで指定する事が可能です。
|
1 2 3 4 5 6 |
{ ... (略) ... "prettier.configPath": "path/to/.prettierrc" // 指定 } |
eslint.workingDirectoriesで設定ファイルを指定
.eslintrc.jsがルート階層以外にある場合も同様に、eslint.workingDirectoriesで指定する事が可能です。
|
1 2 3 4 5 6 |
{ ... (略) ... "eslint.workingDirectories": ["./path/to"], // 指定 } |
終わりに
以上のように設定ファイルの追加と軽微な修正だけでファイルの自動整形が可能になりました。
複数人開発をしている場合は、この設定を追加するだけで開発効率が上がるので是非試してみてください♪











































