「 Node.js 」 一覧
-

-
【Scoopで簡単導入】WindowsでNodejsのバージョン管理を可能にしてくれるnvmのインストール方法と使い方
2024/03/22 IT
nodejsのバージョンを管理したい Nodejsを使って開発を行っていると、案件毎に使用しているNodejsのバージョンが異なり切り替えをする必要が出てくると思います。 MacやLinux環境だとn …
-

-
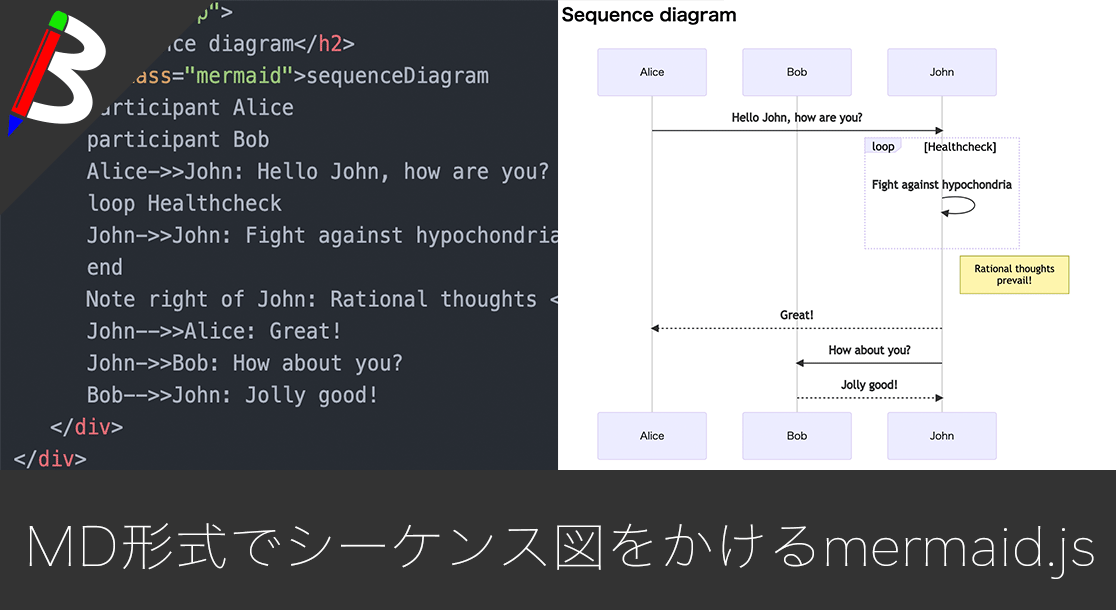
【ドキュメントをGit管理可能】mermaid.jsでフローチャートやシーケンス図をマークダウン管理しよう【UML】
2021/03/29 IT
MD形式でシーケンス図を描きたい 専用ツールは使いたくない 皆さんはシステム開発をする際にシーケンス図を書いていますでしょうか? 様々なシステムと連携する際に、それぞれの処理フローを明確にするためには …
-

-
【ホストマシンを汚さずに】docker-composeでvue.jsプロジェクトの開発環境を構築する方法【Vue-CLI】
2020/04/21 IT
Vue-CLI+Quasar+Pugで静的サイトを作ってみる フロントの技術はめまぐるしい変化を遂げてますが、最近はVue.jsに落ち着いた感が出てきている気がします。 The Progressive …
-

-
【TypeScript】「Calls to ‘console.error’ are not allowed.」の警告が出た時の原因と解決方法まとめ【ビルドエラー】
2019/10/24 IT
consoleを使うと警告が出る TypeScriptを使っている際に、ログ出力のためにconsole.error()などを使うと以下のような警告が出るようになります。 [crayon-677ac31 …
-

-
【Node.js】npmモジュールの「sitemap-generator」でサイトマップの生成を自動化しよう【クローリング】
2019/10/23 IT
Sitemapを作りたい 静的サイトを作成している際に、複数ページにまたがる場合はSitemapを作成する必要があります。 サイトマップを使うと、ウェブマスターはサイト内のクロールされるページを検索エ …
-

-
【Vue-CLI 3系】Quasarでアイコンが表示されない場合の原因と解決方法まとめ【マテリアルアイコン/FontAwesame/MDI】
2019/10/19 IT
アイコンが出ない助けて!!! 表示されない Quasarを使ってWebシステムやサイトを構築している際に、ドキュメントに「マテリアルアイコン以外にもFontAwesameやMDIなどをサポートしている …
-

-
【vuex-i18n】Vuexで多言語対応をする方法【簡単実装】
2019/10/11 IT
多言語化を試してみた 来年の2020年には東京五輪が開幕、また日本の少子化による労働力不足などもあり、今後は日本に多くの外国人がなだれ込んでくると 手順 vuex-i18nのインストール まずは以下の …
-

-
【TypeScript】streamやBufferのエラーが出る場合の対応方法【原因と解決方法】
2019/10/05 IT
依存ライブラリでTypeScriptエラーが発生 TypeScriptを利用して開発をする際に、様々なライブラリを利用することになると思います。 その際に、依存ライブラリ側でTypeScriptのエラ …
-

-
【サイトキャプチャ自動化】NightmareJSを使って大量の画面のキャプチャを自動で保存しよう【PhantomJS】
2019/10/04 IT
大量のURLの画面キャプチャを自動化したい もはやキャプチャ保存は人間のやる作業ではない サイト開発等をしている場合、開発中の各画面のキャプチャを保存したいというケースがありますよね。 しかし、人力で …
-

-
【Canvas】Property ‘toDataURL’ does not exist on type ‘HTMLElement’.の原因と対処方法【TypeScript】
2019/10/03 IT
CanvasのtoDataUrlでコンパイルエラー TypeScriptを使ったプロジェクトの中でcanvasのtoDataUrlメソッドやtoDataURLメソッドを使用すると、以下のようなエラーが …























