ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
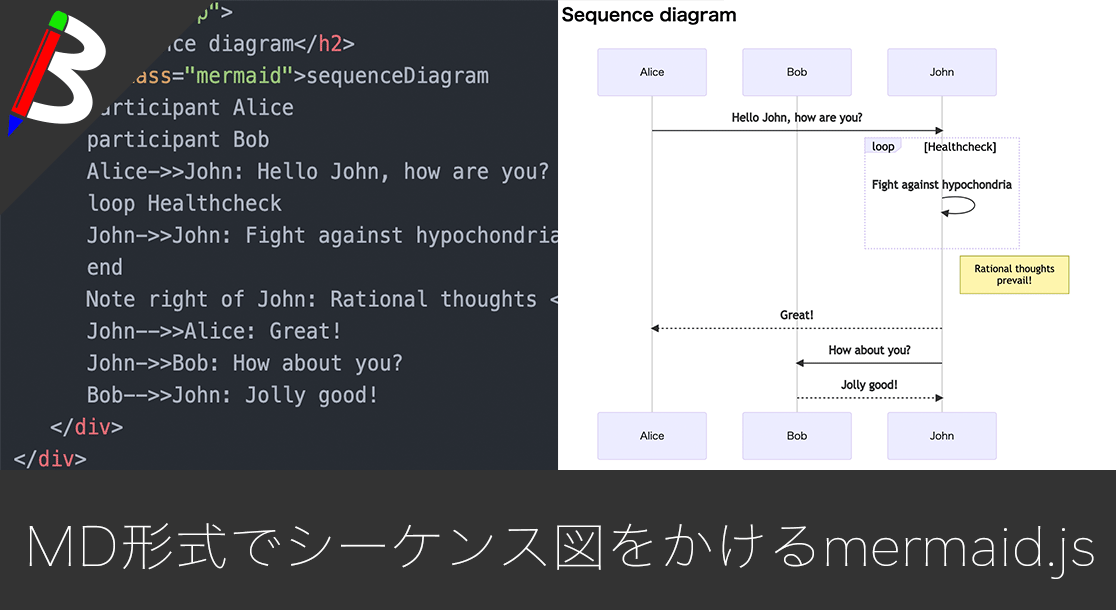
MD形式でシーケンス図を描きたい
専用ツールは使いたくない
皆さんはシステム開発をする際にシーケンス図を書いていますでしょうか?
様々なシステムと連携する際に、それぞれの処理フローを明確にするためにはシーケンス図を書く事がとても大事ですよね。
しかし、シーケンス図を書くにはパワポで図形と線を引いたり、エンタープライズアーキテクト(EA)などのツールを使って書いたりと割と手軽に書く事が出来ず、かつ修正や保守のリスクが高いイメージがありました。
今はMDで簡単にかけてGit管理も可能
しかし、最近ではマークダウンベースの記述で簡単に図に起こす事が可能となっています。
メジャーなものでPlantUMLとmermaid.jsがありますが、今回は後者のmermaid.jsを使ってみようと思います♪
Mermaid lets you create diagrams using text and code. This simplifies the maintenance of complex diagrams. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically.
mermaid – Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
様々な図をかける
mermaid.jsはシーケンス図だけではなく、様々な図を書く事が出来るので、気になる方は使ってみるといいでしょう♪
- Flowchart(フローチャート)
- Sequence diagram(シーケンス図)
- Class Diagram(クラス図)
- State Diagram(状態遷移図)
- Entity Relationship Diagram(実体関係性ダイアグラム)
- User Journey(ユーザージャーニー)
- Gantt(ガントチャート)
- Pie Chart(円グラフ)
使い方
導入方法
導入方法はダウンロード、CDN、npmなどなど色々ありますが、今回は簡単に試したかったので、CDNで読み込んでみようと思います。
mermaid.jsはHTMLファイルで管理するので、まずはドキュメントを参考に以下のようなHTMLを用意しましょう。
フローチャート
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
<!DOCTYPE html> <html lang="ja"> <head> <link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css"> </head> <body> <h1>mermaid.js Sample</h1> <div class="wrap"> <h2>Flowchart</h2> <div class="mermaid"> graph TD; A-->B; A-->C; B-->D; C-->D; </div> </div> <div class="wrap"> <h2>Sequence diagram</h2> <div class="mermaid">sequenceDiagram participant Alice participant Bob Alice->>John: Hello John, how are you? loop Healthcheck John->>John: Fight against hypochondria end Note right of John: Rational thoughts <br/>prevail! John-->>Alice: Great! John->>Bob: How about you? Bob-->>John: Jolly good! </div> </div> <div class="wrap"> <h2>Gantt diagram</h2> <div class="mermaid">gantt dateFormat YYYY-MM-DD title Adding GANTT diagram to mermaid excludes weekdays 2014-01-10 section A section Completed task :done, des1, 2014-01-06,2014-01-08 Active task :active, des2, 2014-01-09, 3d Future task : des3, after des2, 5d Future task2 : des4, after des3, 5d </div> </div> <div class="wrap"> <h2>Class diagram</h2> <div class="mermaid">classDiagram Class01 <|-- AveryLongClass : Cool Class03 *-- Class04 Class05 o-- Class06 Class07 .. Class08 Class09 --> C2 : Where am i? Class09 --* C3 Class09 --|> Class07 Class07 : equals() Class07 : Object[] elementData Class01 : size() Class01 : int chimp Class01 : int gorilla Class08 <--> C2: Cool label </div> </div> <script src="https://unpkg.com/mermaid/dist/mermaid.min.js" charset="UTF-8"></script> <script> mermaid.initialize({ startOnLoad:true }); </script> </body> </html> |
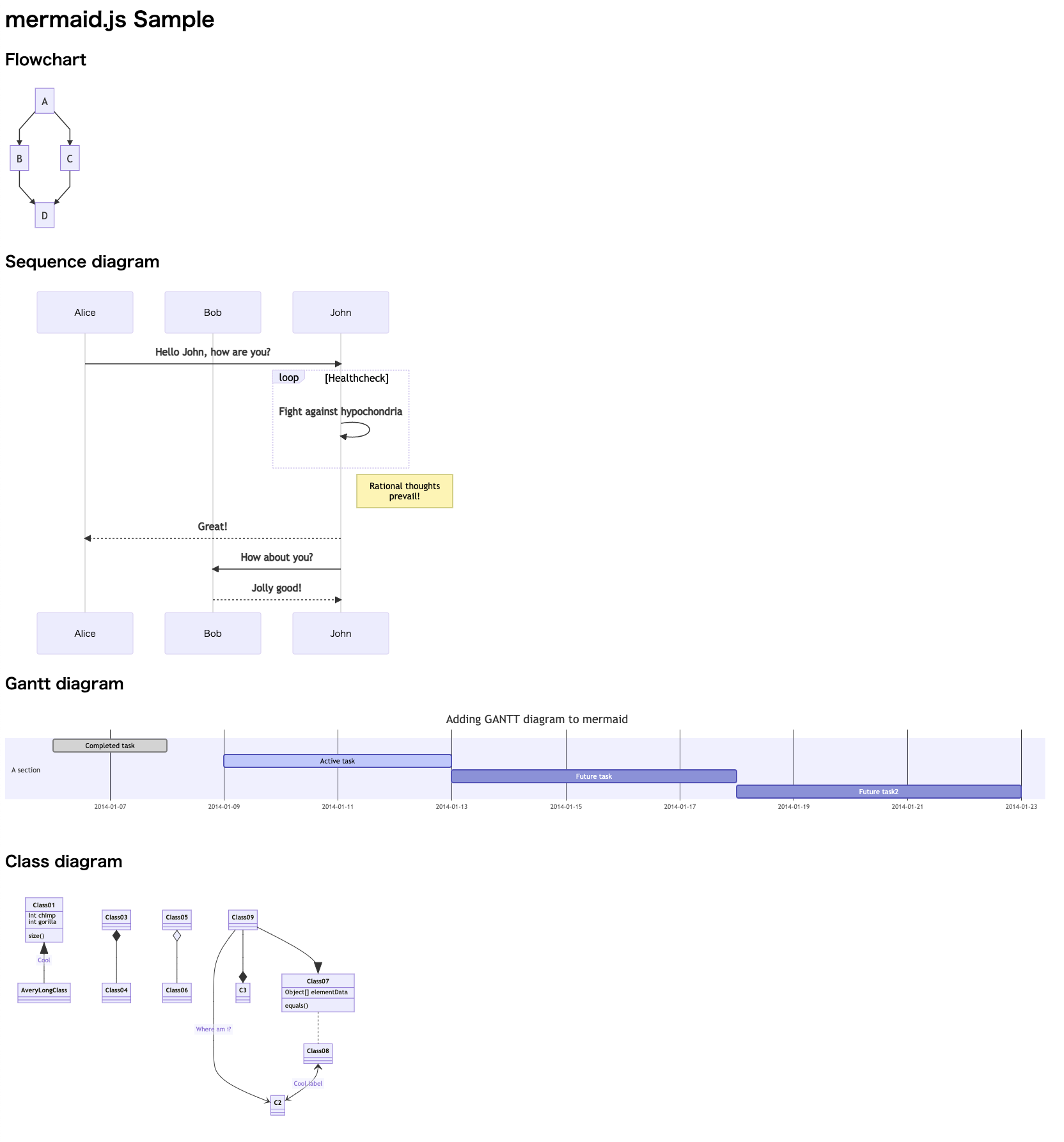
ブラウザで表示するとこのような形になります。

おぉ!いい感じですね♪
それぞれのUMLの記述の詳細は公式サイトにあるのでそちらで確認してみてもらえればなと思います♪
終わりに
以上のように手軽にシーケンス図やフローチャート図を書く事が出来るようになりました。
ドキュメント形式でGit管理出来るのも魅力なので、是非導入してみてはいかがでしょうか♪