「 便利ツール 」 一覧
-

-
【作業効率アップ】タンブラーとドリンクホルダーを使って快適なPCデスク環境を整えてみた【居心地最強】
2020/07/11 ガジェット
オススメのドリンクアクセサリーを導入! PCデスク周りは快適に越した事がない 筆者は仕事柄、1日の半分以上をPCデスクで過ごします。 また、フォートナイトなどのFPSやSwitchもPCモニターでやっ …
-

-
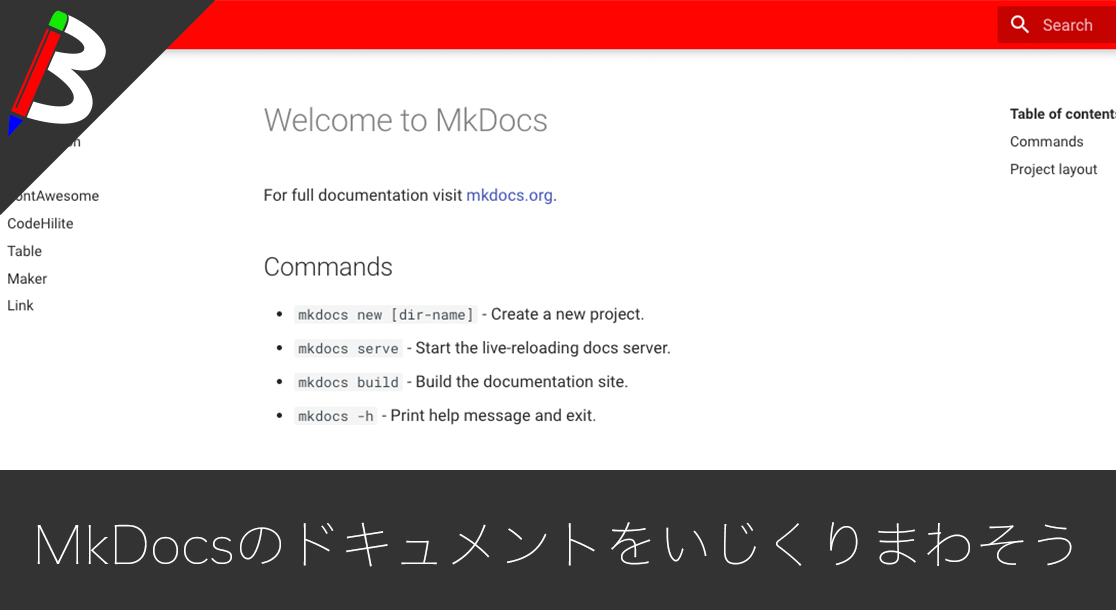
【ドキュメントをMarkdownでGitHub管理】MkDocsで生成されるHTMLのレイアウトをカスタマイズする方法まとめ【グッバイExcel・PowerPoint】
2020/07/05 IT
MkDockのカスタマイズしよう 前回、MarkdownでかけるMkDocsをご紹介しました。 参考【グッバイエクセル/パワポ/スプレットシート 】ドキュメントをマークダウンでかけるMkDocsが最強 …
-

-
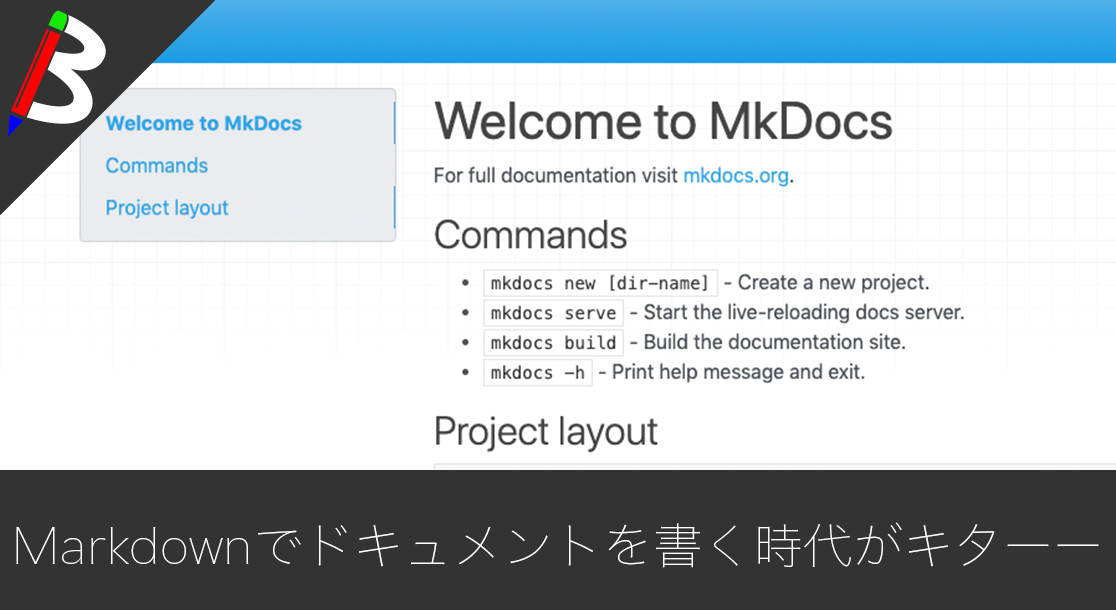
【グッバイエクセル/パワポ/スプレットシート 】ドキュメントをマークダウンでかけるMkDocsが最強過ぎた【Github管理可能】
2020/06/30 IT
ドキュメントをマークダウンで書ける時代がやってきた オフィスソフトでのドキュメント管理はもう嫌だ! システム開発やサイト制作をしている際、必ず仕様書や設計書を作成し場合によっては納品する必要があります …
-

-
【AdobeFonts】アドビCCを契約していれば無料で使えるハイクオリティフォントのインストール方法【デザイン/YouTuber】
2020/06/19 IT
高クオリティフォントをフォトショップやイラレ使おう どのフォントを使えば良いか問題 動画編集やデザインなどの仕事をしている際に、テキストフォントをどうすれば良いか迷う事は多くあると思います。 フォント …
-

-
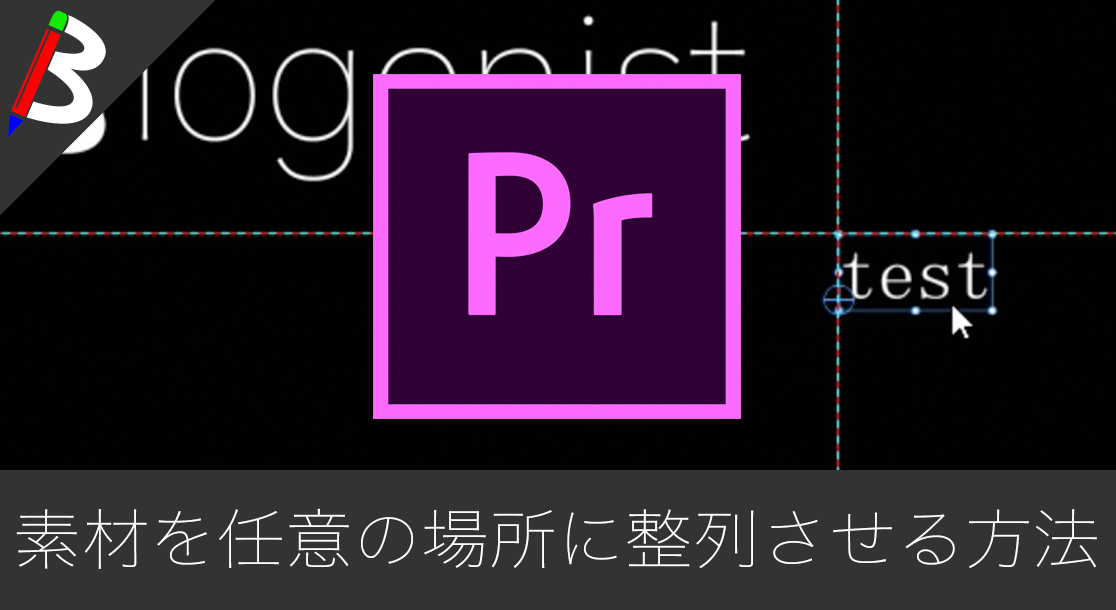
【Adobe Premiere Pro】動画像やテキストを画面の端や任意のフッテージに揃えて配置する方法【AfterEffecrtsの整列ツールに近づかせる】
2020/06/06 IT
シーケンス内で画像や動画、テキストを綺麗に整列したい PemiereProでは素材の整列機能がない? YouTubeやSNSに投稿する動画を作成する際に、AfterEffectsではなくPremier …
-

-
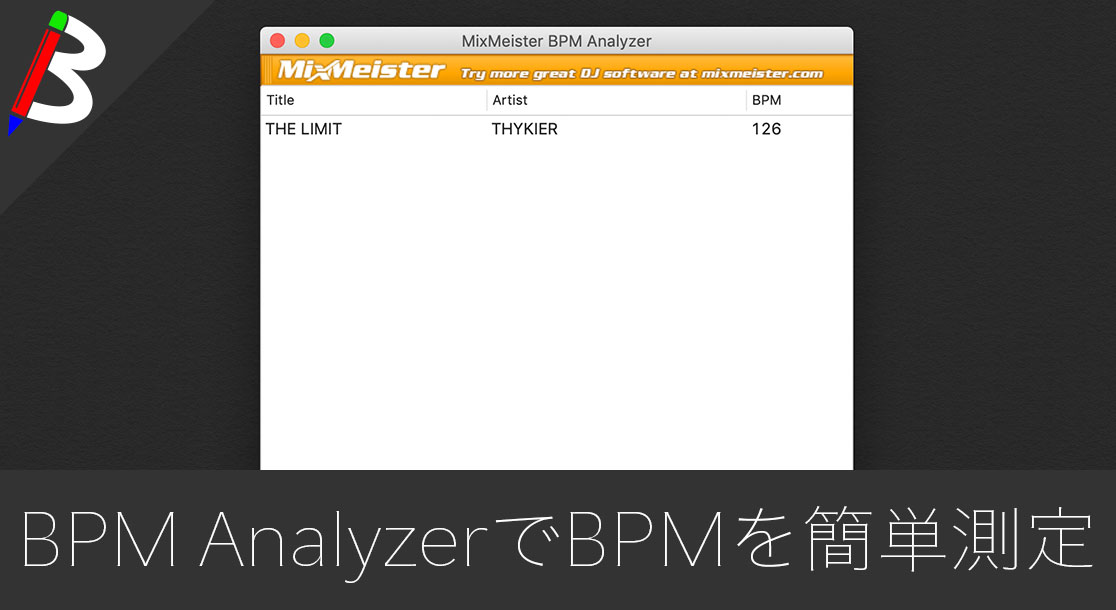
【まとめて一瞬測定】BPM Analyzerでmp3やmp4のリズムを測る方法【Windows10/MacBook】
2020/05/01 IT
音楽ファイルのBPMを測定してみよう 音楽編集や動画を作っている際に、仕様している楽曲ファイルのBPMが気になる場合がありますよね。 今回はBPMを簡単に測れるBPM Analyzerを使ってBPMを …
-

-
【デュアルディスプレイ】一つのモニターに出力するHDMIを簡単に切り替える方法【MacBook Pro/Windows10】
2020/04/27 ガジェット
SwitchやPS4とパソコンでモニターを使い回す 出力を簡単に切り替える便利アイテム 前回、デュアルディスプレイの有効性のご紹介とオススメディスプレイについてご紹介する記事を執筆しました。 HUAN …
-

-
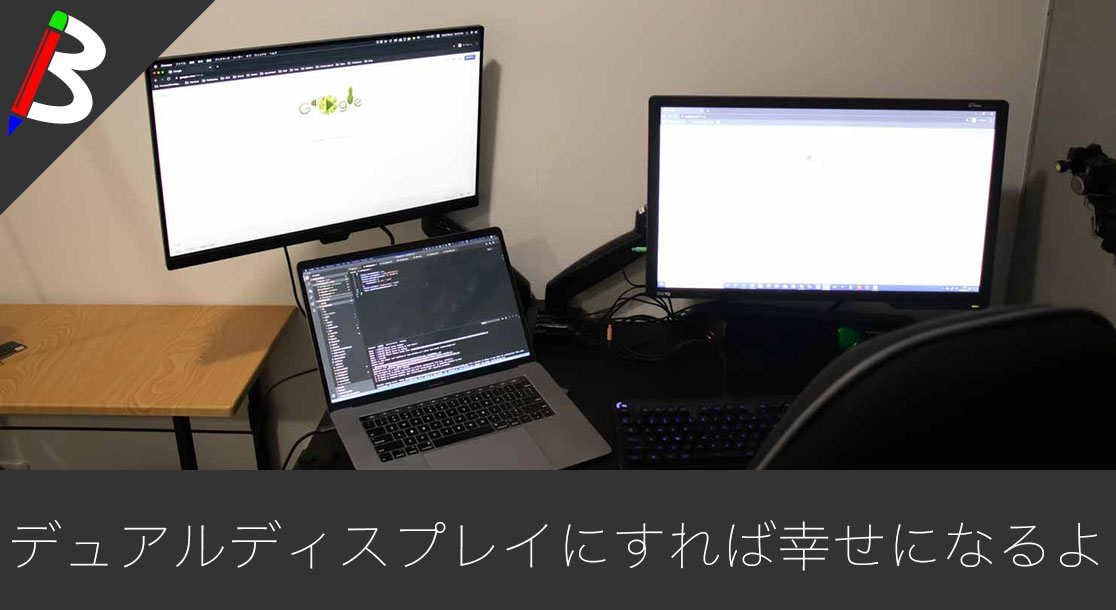
【作業効率アップ】BenQのモニターをサブディスプレイにしてみたら快適空間が出来上がってしまった【ゲーミングPC】
2020/04/22 ガジェット
デュアルディスプレイを導入 作業効率化を求めてお金を生贄に召喚 テレワークで自宅にてPC作業をしたりPCゲームをしたり動画編集等をしている際に、画面が1つだけだと作業効率が悪いと感じる事はありませんか …
-

-
【ホストマシンを汚さずに】docker-composeでvue.jsプロジェクトの開発環境を構築する方法【Vue-CLI】
2020/04/21 IT
Vue-CLI+Quasar+Pugで静的サイトを作ってみる フロントの技術はめまぐるしい変化を遂げてますが、最近はVue.jsに落ち着いた感が出てきている気がします。 The Progressive …
-

-
【自宅トレーニングルーム化】ジムに通う事なく自宅で筋トレするための必要な道具をまとめて買ったので開封レビューしていくぅ!【一人暮らしも人も】
2020/04/20 ガジェット
テレワークや在宅作業の運動不足を解消 コロナウィルスの影響で在宅作業になると、通勤が無くなったりで運動不足になってしまいますよね。 ましてや、ジムなどに通ってたからはジム側の休業でも身体を動かす事が出 …























