ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
MkDockのカスタマイズしよう
前回、MarkdownでかけるMkDocsをご紹介しました。
今回は生成されるドキュメントのカスタマイズを試してみようと思います!
カスタマイズ方法
mkdocs.ymlを変更
MkDocsのテーマを変えるには、mkdocs.ymlを編集することになります。
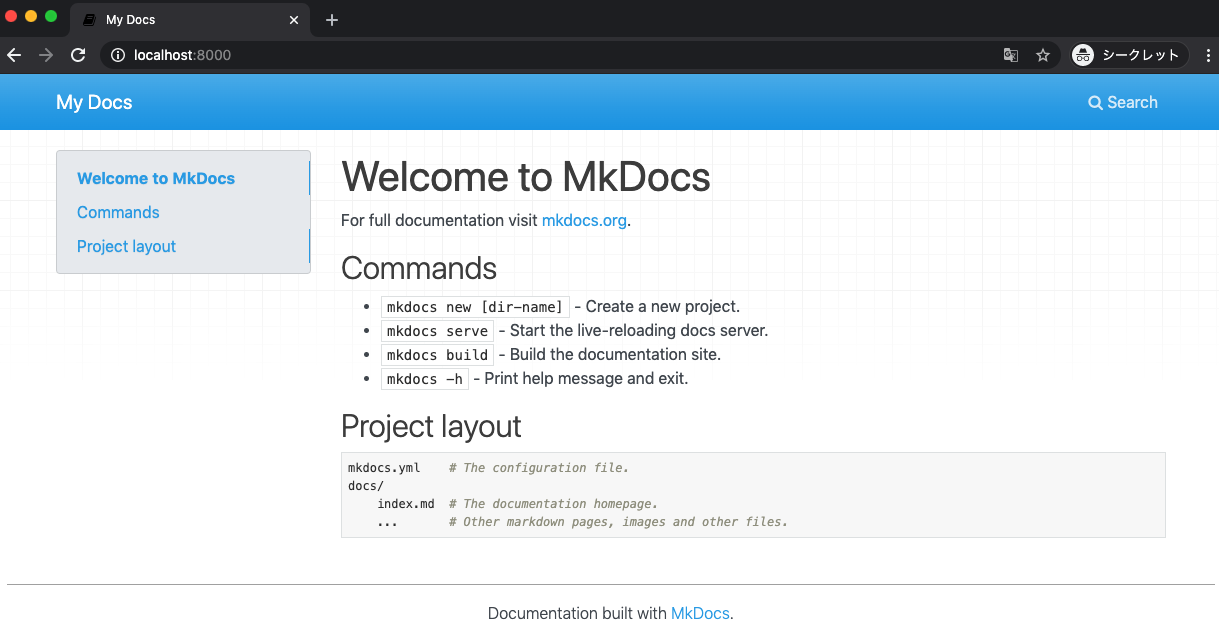
デフォルトは以下のようになっていると思います。
|
1 |
site_name: My Docs |
テーマ変更
MkDosにはテーマ機能があります。
デフォルトで様々なテーマが用意されており
試しに、alabasterというテーマを適用してみましょう。
以下のように、theme: alabasterと追記してください。
|
1 2 |
site_name: My Docs theme: readthedocs |
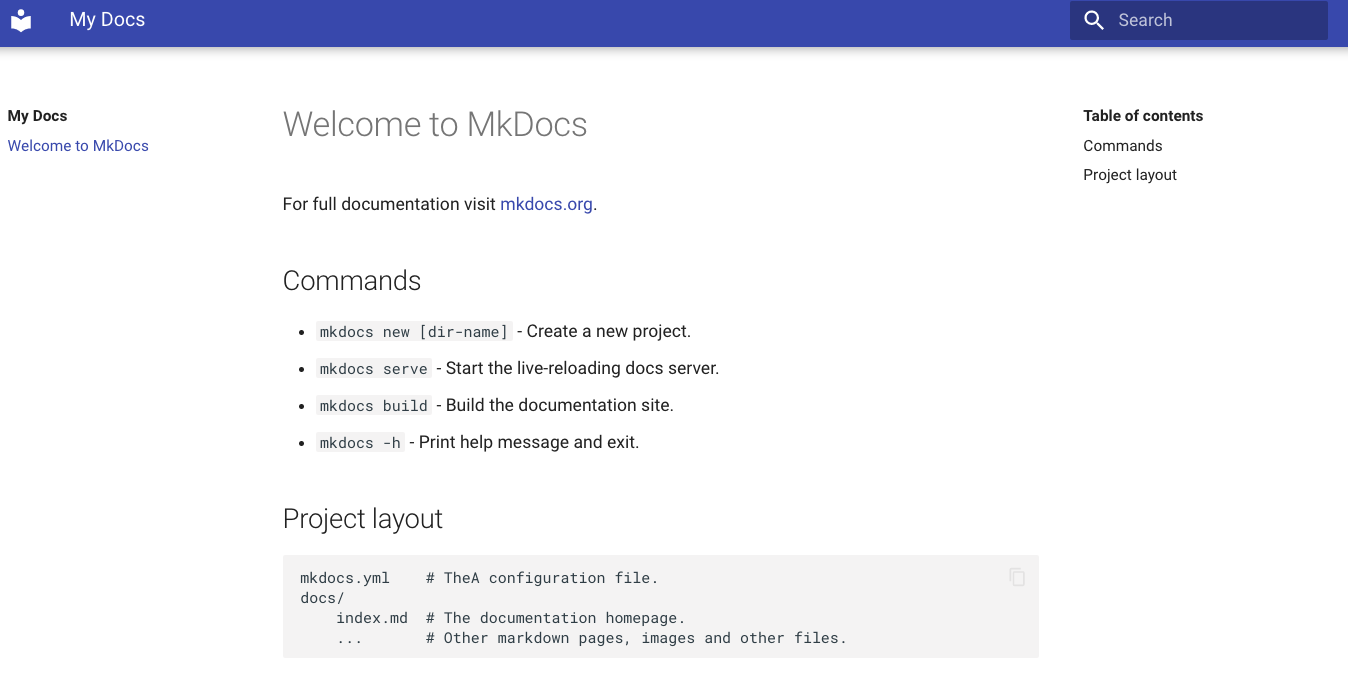
すると、以下のようなレイアウトに変わると思います。

デフォルトと比べるとこんな感じです。

海外ライブラリのドキュメントページでよく見るデザインですね!
MkDocsを使っていたのか・・・!
他にも様々なライブラリがありますが、物によってはインストールをしないと使えないものもあるので色々試してみてください♪
This page contains a list of some external MkDocs themes. All these and more can be installed via pip. You can find additional themes on WheelodexMkDocs Themes · mkdocs/mkdocs Wiki · GitHub
今回はmkdocs-materialを使ってみようと思います。
以下のコマンドでインストールをします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
Collecting mkdocs-material Downloading https://files.pythonhosted.org/packages/fe/fb/3bf826ace83581804207cc06a6be9f6cee34bca801094048c70103ddd16a/mkdocs_material-5.4.0-py2.py3-none-any.whl (3.8MB) 100% |████████████████████████████████| 3.8MB 507kB/s Collecting Pygments>=2.4 (from mkdocs-material) Downloading https://files.pythonhosted.org/packages/2d/68/106af3ae51daf807e9cdcba6a90e518954eb8b70341cee52995540a53ead/Pygments-2.6.1-py3-none-any.whl (914kB) 100% |████████████████████████████████| 921kB 1.3MB/s Requirement already satisfied: mkdocs>=1.1 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs-material) Collecting pymdown-extensions>=7.0 (from mkdocs-material) Downloading https://files.pythonhosted.org/packages/fc/7f/fc169385d5ff6ab000597c9ef81e798e9b20ac267f33426dcc89d9f40306/pymdown_extensions-7.1-py2.py3-none-any.whl (205kB) 100% |████████████████████████████████| 215kB 2.9MB/s Collecting mkdocs-material-extensions>=1.0 (from mkdocs-material) Downloading https://files.pythonhosted.org/packages/dd/2a/1ebdd2ddc72d3a886c9161202f3c568fee11685ca3668ae1c77ea6bb8304/mkdocs_material_extensions-1.0-py3-none-any.whl Requirement already satisfied: markdown>=3.2 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs-material) Requirement already satisfied: Jinja2>=2.10.1 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Requirement already satisfied: tornado>=5.0 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Requirement already satisfied: livereload>=2.5.1 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Ignoring tornado: markers 'python_version == "2.7"' don't match your environment Requirement already satisfied: PyYAML>=3.10 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Requirement already satisfied: click>=3.3 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Requirement already satisfied: lunr[languages]==0.5.8 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from mkdocs>=1.1->mkdocs-material) Requirement already satisfied: importlib-metadata; python_version < "3.8" in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from markdown>=3.2->mkdocs-material) Requirement already satisfied: MarkupSafe>=0.23 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from Jinja2>=2.10.1->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: six in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from livereload>=2.5.1->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: future>=0.16.0 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from lunr[languages]==0.5.8->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: nltk>=3.2.5; python_version > "2.7" and extra == "languages" in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from lunr[languages]==0.5.8->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: zipp>=0.5 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from importlib-metadata; python_version < "3.8"->markdown>=3.2->mkdocs-material) Requirement already satisfied: joblib in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from nltk>=3.2.5; python_version > "2.7" and extra == "languages"->lunr[languages]==0.5.8->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: regex in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from nltk>=3.2.5; python_version > "2.7" and extra == "languages"->lunr[languages]==0.5.8->mkdocs>=1.1->mkdocs-material) Requirement already satisfied: tqdm in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from nltk>=3.2.5; python_version > "2.7" and extra == "languages"->lunr[languages]==0.5.8->mkdocs>=1.1->mkdocs-material) Installing collected packages: Pygments, pymdown-extensions, mkdocs-material-extensions, mkdocs-material Successfully installed Pygments-2.6.1 mkdocs-material-5.4.0 mkdocs-material-extensions-1.0 pymdown-extensions-7.1 |
良い感じのマテリアルデザインに変わりました♪

CSSのカスタマイズ
テーマを使用していて、部分的に変えたい場合があると思います。
MkDocsであれば、簡単に独自CSSを用いて変更することが可能です!
docsディレクトリにcssディレクトリを作成し、以下のcssファイルを配置してみましょう。
|
1 2 3 |
.md-header{ background-color: red; } |
そして、mkdocs.ymlに以下を追記してCSSを追加読み込みさせましょう。
|
1 2 3 4 |
site_name: My Docs theme: material extra_css: - "css/custom.css" # ←追加 |
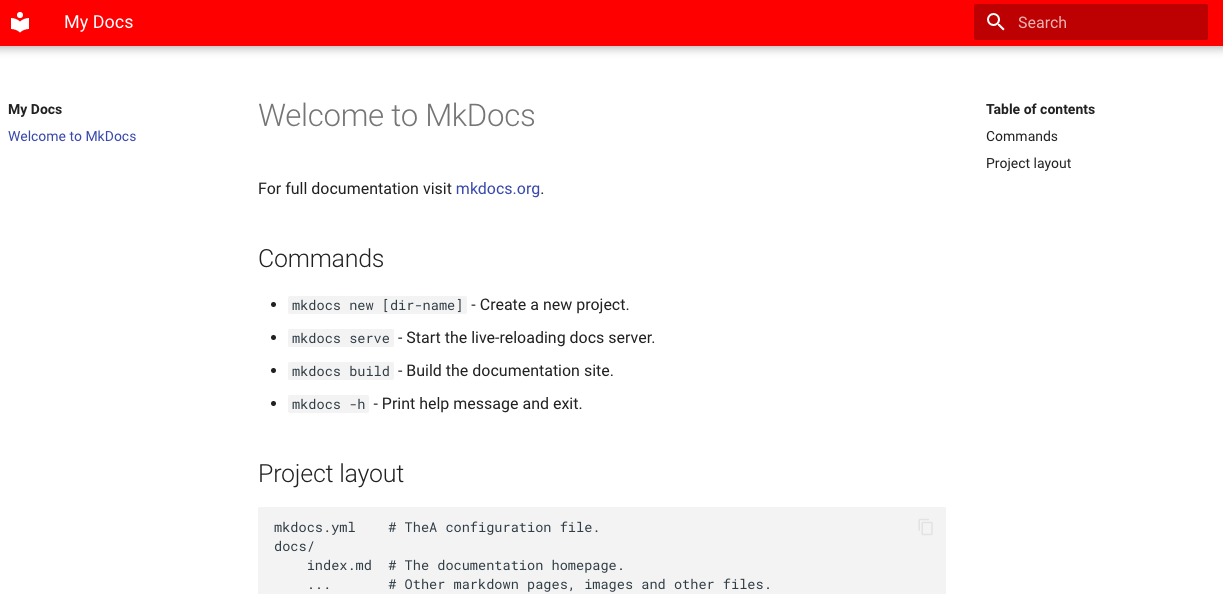
これでCSSが読み込まれデザインが上書きされるようになりました。

あとは独自でレイアウトをCSSで調整出来ます。
Webの技術でドキュメントのレイアウトを調整出来るのはとても便利ですね♪
GoogleFontsなどの外部CSSを利用したい場合
CDNなどの外部CSSを利用したい場合にも対応可能です。
以下のようにURLを指定することで読み込まれるようになります。
|
1 2 3 4 5 |
site_name: My Docs theme: material extra_css: - "css/custom.css" - "https://fonts.googleapis.com/earlyaccess/notosansjp.css" #←追加 |

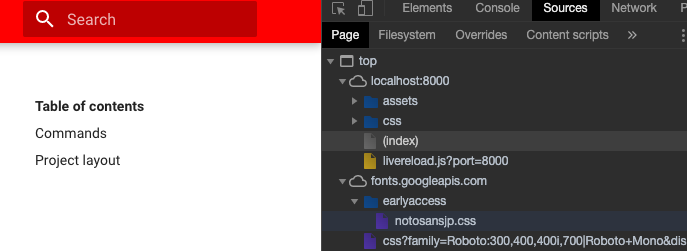
正しく読み込まれていますね♪
注釈・警告文
admonitionという拡張機能を使うことで、ドキュメント内にヒントやメモ、警告などを表す事が出来ます。
|
1 2 |
markdown_extensions: - admonition |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
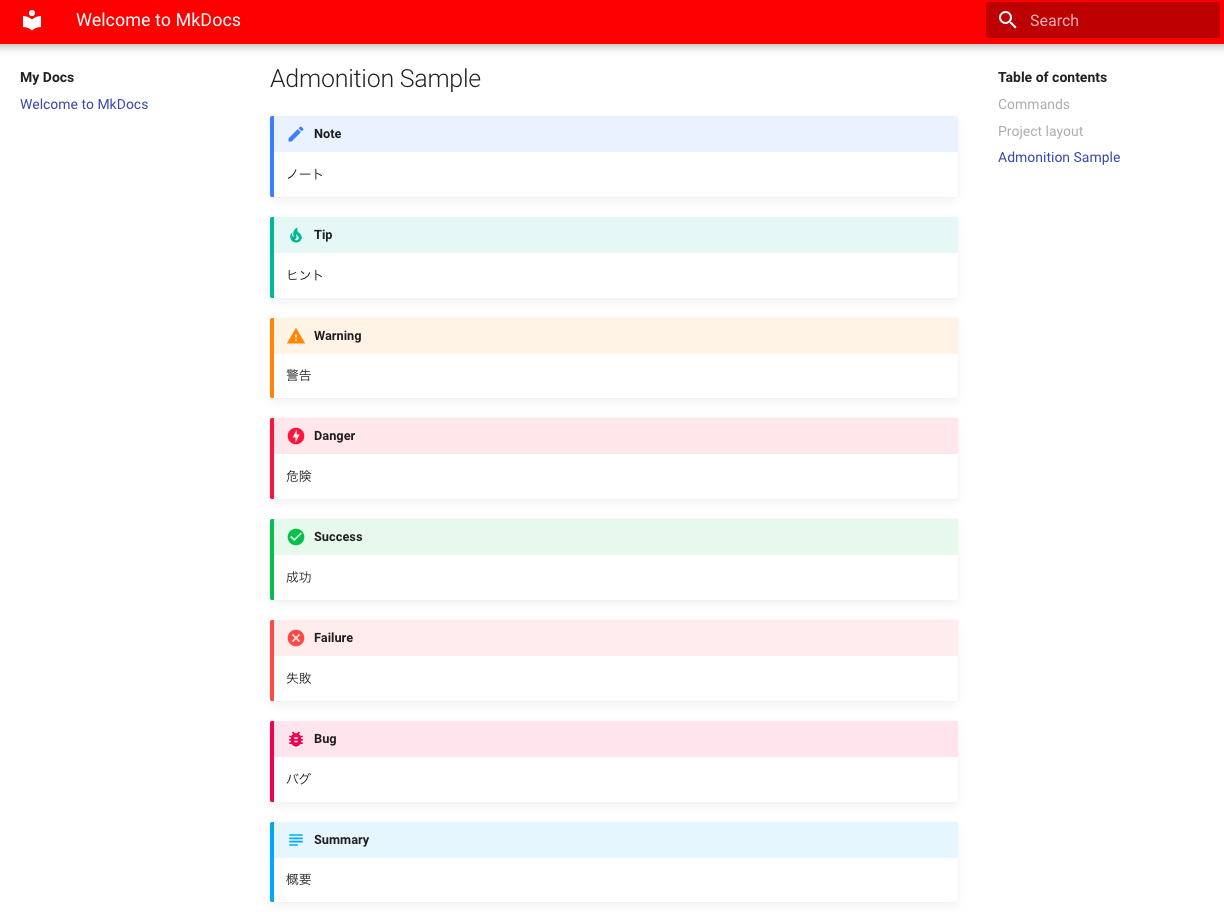
## Admonition Sample !!! Note ノート !!! Tip ヒント !!! Warning 警告 !!! Danger 危険 !!! Success 成功 !!! Failure 失敗 !!! Bug バグ !!! summary 概要 |

とても綺麗に表示されていますね!
注釈文
ドキュメントには必要不可欠な注釈文ですが、もちろんMkDocsでも表現する事が可能です!
footnotesという拡張機能を利用する事で可能になります。
|
1 2 3 4 5 6 7 8 9 |
site_name: My Docs theme: material extra_css: - "css/custom.css" #←追加 - "https://fonts.googleapis.com/earlyaccess/notosansjp.css" markdown_extensions: - admonition - footnotes #←追加 |
|
1 2 3 4 5 6 7 8 |
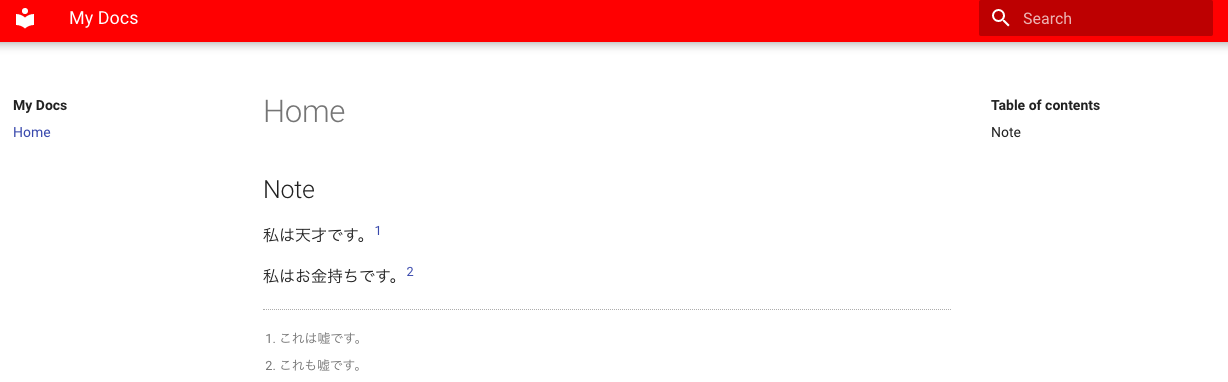
## Note 私は天才です。[^1] 私はお金持ちです。[^2] [^1]: これは嘘です。 [^2]: これも嘘です。 |

こちらもしっかりと注釈が表現されていますね♪
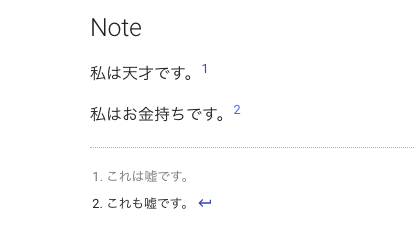
さらに文章中の注釈をクリックすると、対応する注釈にフォーカスされるので注釈が多い場合にもとても見やすいです♪

また、以下のように注釈のキー名が一致していれば数字じゃなくても良さそうなので、分かりやすい注釈キーを指定するのが良いかもしれませんね♪
|
1 2 3 4 5 6 7 8 |
## Note 私は天才です。[^note-1] 私はお金持ちです。[^a] [^note-1]: これは嘘です。 [^a]: これも嘘です。 |
画像の挿入
もちろん画像も埋め込むことが出来ます。
以下のディレクトリ構造の場合、
|
1 2 3 4 5 6 7 8 |
. ├── docs │ ├── css │ │ └── custom.css │ ├── image │ │ └── blogenist_icon.png │ └── image.md └── mkdocs.yml |
以下のようにパスを指定することで読み込むことが可能です!
|
1 2 3 |
## Image  |

画像も同じリポジトリで管理出来るので便利ですね♪
FontAwesomeの利用
ドキュメント内にFontAwesomeのアイコンを利用する事も出来ます。
fontawesome_markdownのインストール
まずはfontawesome_markdownというライブラリをインストールします。
|
1 2 3 4 5 6 7 8 9 10 |
Collecting fontawesome_markdown Downloading https://files.pythonhosted.org/packages/c7/29/cbd664c42a119ee14d73a6991e4689beec529313ada5c4586c9c33f72e2b/fontawesome-markdown-0.2.6.tar.gz Requirement already satisfied: markdown in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from fontawesome_markdown) Requirement already satisfied: importlib-metadata; python_version < "3.8" in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from markdown->fontawesome_markdown) Requirement already satisfied: zipp>=0.5 in /Users/blogenist/.anyenv/envs/pyenv/versions/3.6.3/lib/python3.6/site-packages (from importlib-metadata; python_version < "3.8"->markdown->fontawesome_markdown) Installing collected packages: fontawesome-markdown Running setup.py install for fontawesome-markdown ... done Successfully installed fontawesome-markdown-0.2.6 You are using pip version 9.0.1, however version 20.1.1 is available. You should consider upgrading via the 'pip install --upgrade pip' command. |
mkdocs.ymlに追記
次にmkdocs.ymlに以下を追記します。
|
1 2 3 4 5 |
markdown_extensions: - fontawesome_markdown extra_css: - "https://maxcdn.bootstrapcdn.com/font-awesome/4.6.1/css/font-awesome.min.css" |
利用方法
ドキュメント内でFontAwesomeのアイコンを使うには:{FontAwesomeコード}:のように指定します。
試しにgithubのアイコンを利用してみましょう。
|
1 2 3 |
## FontAwesome :fa-github-alt: Github |

正常に表示されていますね♪
指定するコードは公式サイトにあるのでそちらで調べてみてください♪

コードハイライト
codehiliteという拡張機能を利用する事で、コードハイライトを表現する事が可能になります。
fontawesome_markdownの有効化
次にmkdocs.ymlに以下を追記します。
|
1 2 |
markdown_extensions: - codehilite |
利用方法
ドキュメント内で利用するには、~
また、その際に{言語}~
|
1 2 3 4 5 6 7 8 9 |
## CodeHilite ```java public class Main{ public static void main(String args){ System.out.println(args); } } ``` |

綺麗にコードハイライトが表示されていますね♪
行番号を出したい場合
コードハイライトに行番号を出したい場合は以下のようにします。
|
1 2 3 |
markdown_extensions: - codehilite: linenums: true |

テーブル
よく使うであろうテーブルについてもMarkdownでの表現が可能になっています。
利用方法
以下のように記述する事で任意のセル数のテーブルを表現する事が可能です。
|
1 2 3 4 5 6 7 |
## Table No(左寄せ) | 名前(中央寄せ) | 説明(右寄せ) :--|:--:|--: 1 | 犬 | ワンちゃんは飼い主に忠実です。 2 | 猫 | ねこちゃんは気まぐれです。 3 | ハリネズミ | ハリネズミちゃんは小さくてく可愛いです。 |

テキストの寄せ方についても自由に実現出来るので良いですね♪
マーカー
テキストにマーカーを表現する事も可能です。
pymdownx.markの有効化
mkdocs.ymlに以下を追記します。
|
1 2 |
markdown_extensions: - pymdownx.mark |
使い方
=~=のように囲む事で表現が可能です。
|
1 2 3 |
## Maker ==ここ==、テストに出ます。 |

リンク
外部リンクも簡単に表現する事が可能です。
使い方
=~=のように囲む事で表現が可能です。
|
1 2 3 |
## Link [Blogenist](https://blogenist.jp/) |

新しいタブで開きたい場合
このままだとページ遷移になってしまうので、別タブで開くようにするには、mkdocs.ymlにattr_listを追加し、
|
1 2 |
markdown_extensions: - attr_list |
以下のように記述する事で実現出来ます。
|
1 2 3 |
## Link [Blogenist](https://blogenist.jp/){target=_blank} |
終わりに
以上のように色々とドキュメントをカスタマイズする事が出来ました。
他にも色々な拡張機能があるようなので、改めて紹介しようと思います♪