ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
目次
管理画面のCSSを変更したい
基本的にはいじる事は無い
WordPressを使っている方は、基本的にサイト側のCSSを調整するためにテーマ内のstyle.cssを編集することがあると思います。
一方で管理画面側はほとんど完成しているのでそちらのCSSを修正したい、というケースはあまり無いと思います。
もちろんカスタマイズ可能
しかし、たまに管理画面の使いやすさを向上するために管理画面側のCSSを調整したくなることもあります。
例えば、以前紹介したSVG画像のアップロード対応の際に管理画面側でSVG画像が表示されない問題を解決するためにCSSをいじる必要があります。
ただ、テーマのstyle.cssのように管理画面上からいじることは出来ないので、ちょっと準備をする必要があります。
しかし、その作業もそんなに大変でも無いのでご紹介します♪
手順
管理画面用cssファイルの用意
まずは、管理画面用cssファイルを用意しましょう。
自分で追加したCSSを把握しやすくするためにファイルを分けて管理した方が今後幸せになるはずです。
今回はadmin-style.cssという名前で作成しました。
サーバーに転送
次に上記のCSSファイルをサーバーに転送しましょう。
転送先は以下のディレクトリです。{Wordpressインストールディレクトリ}/wp-content/admin-style.css
テーマフォルダに配置しても良いですが、管理画面は全テーマ共通なのでwp-contentディレクトリに配置しました。br />この辺は好みなのでよしなにしちゃってください。
転送については、FTPソフトやSCPコマンドなどなんでも良いので、使い慣れているツールで配置してください。
こんな形になっていれば良いです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[user wp-content]$ pwd {Wordpressインストールディレクトリ}/wp-content [user wp-content]$ ll 合計 65520 -rw------- 1 apache apache 92 8月 19 20:00 admin-style.css ← 配置 -rw-r--r-- 1 apache apache 67041525 8月 19 20:09 debug.log -rw-r--r-- 1 apache apache 28 4月 22 15:02 index.php drwxr-xr-x 4 apache apache 4096 4月 22 15:02 languages drwxr-xr-x 13 apache apache 4096 8月 19 17:46 plugins drwxr-xr-x 7 apache apache 4096 8月 19 17:46 themes drwxr-xr-x 3 apache apache 4096 8月 19 17:46 updraft drwxr-xr-x 2 apache apache 4096 8月 19 20:01 upgrade drwxr-xr-x 5 apache apache 4096 4月 22 15:02 uploads |
functions.phpに追記
次に、functions.phpに上記のCSSファイルを読み込むような追記を行います。
以下のコードを追記してください。
|
1 2 3 4 5 |
function load_custom_wp_admin_style() { wp_register_style( 'custom_wp_admin_css', '/wp-content/admin-style.css', false, '1.0.0' ); wp_enqueue_style( 'custom_wp_admin_css' ); } add_action( 'admin_enqueue_scripts', 'load_custom_wp_admin_style' ); |
これで準備は完了です。
確認
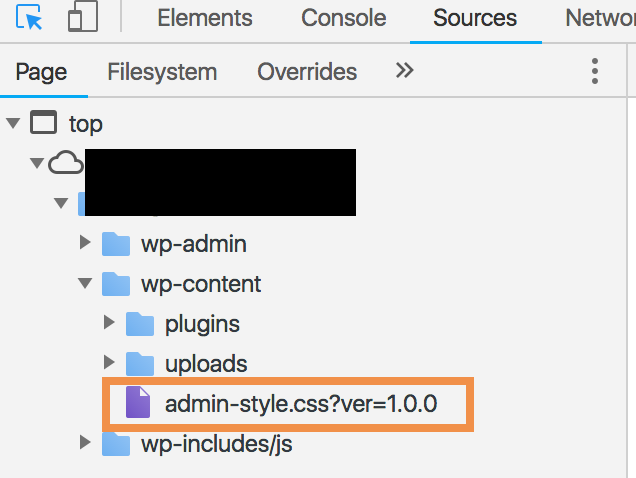
では、ブラウザでcssファイルが読み込まれているか確認してみましょう。

正常にCSSファイルが読み込まれるようになっていますね。
あとはこのCSSファイルに管理画面向けのCSSを記述していけば良いです。
終わりに
以上のように、簡単にWordPressの管理画面のCSSを調整出来るようになりました。
細かい部分を変えるだけでも記事の書きやすさや管理のしやすさが変わるので、こちらを参考にCSSを調整してみてください。















































