「 デザイン 」 一覧
-

-
【Windows環境】ローカルにForge版Stable Diffusion Web UIをインストールしてみた【AIイラスト】
2024/12/03 IT
Stable Diffusion ForgeをWindowsのローカルにインストール 今回はWindows環境にStable Diffusion WebUI Forgeをインストールしてみようと思いま …
-

-
【Homebrew】「unknown or unsupported macOS version: :dunno」が出た場合の原因と対処方法【瞬殺】
2024/03/01 IT
Homebrewでエラーが発生 OSアップデートが起因? MacのOSを久々に更新し、Homebrewコマンドを実行したところ、unknown or unsupported macOS version …
-

-
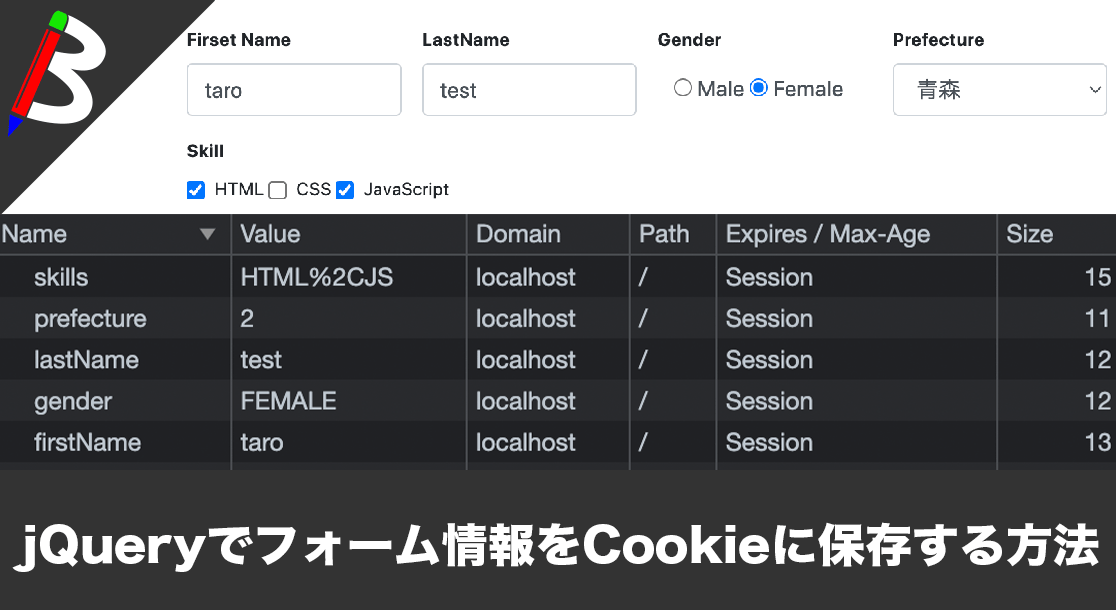
【簡単実装】Formの入力情報をCookieに保存・読み取りを簡単に行う事が出来る「jQuery Cookie」の使い方まとめ
2023/10/19 IT
フォームの入力情報をCookieに保存して手間を省きたい 作業効率化を測る 業務システムを利用している際に、選択項目のCSV出力機能などで「フォームの入力情報をCookieに保存して次回もデフォルトで …
-

-
【一工夫が大事】WordPressのEmbed機能でいい感じのリンクを追加する方法
2023/03/28 IT
別の記事を紹介したい テキストリンクは効果が弱い WordPressで記事を書いている際、関連する自サイトの記事や参考にさせて頂いた別サイトの記事を紹介したい場合があると思います。 その場合に、単純に …
-

-
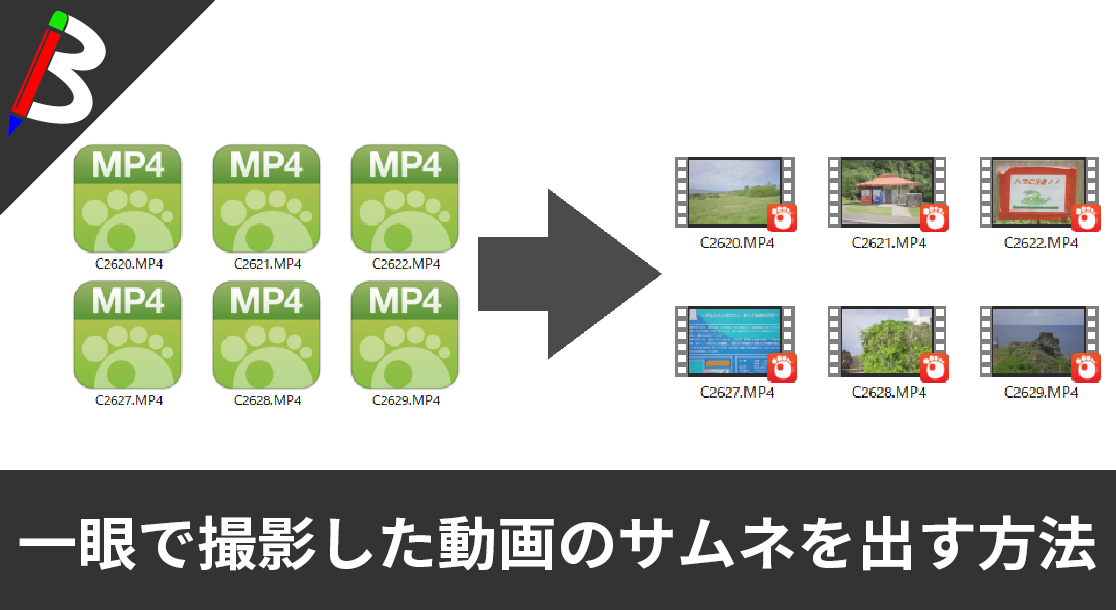
【Windowsエクスプローラー】一眼で撮影した10BitのMP4動画のサムネが出ない原因(簡易表示)と出す方法【α7S3の動画のサムネを出したい】
2023/02/16 IT
α7S3撮影した動画のサムネが出ない 動画編集作業がしづらい 筆者はα7S3を持っており旅行先の動画や普段の動画はそちらで撮影をしています。 そして、いざPCに取り込み動画編集をする際に、Window …
-

-
【おすすめWYSIWYGエディター】Bootstrapベースの「Summernote」でフォームパーツをツールバー付きのリッチなUIにしてみた【無料で爆速】
2021/06/21 IT
導入が楽チンでFormをWYSIWYG化 先日、フォームのテキストボックスやインプットボックスをリッチなUIにして欲しいというお話を受けました。 おそらくエクセルやワードのようなツールバーが付いている …
-

-
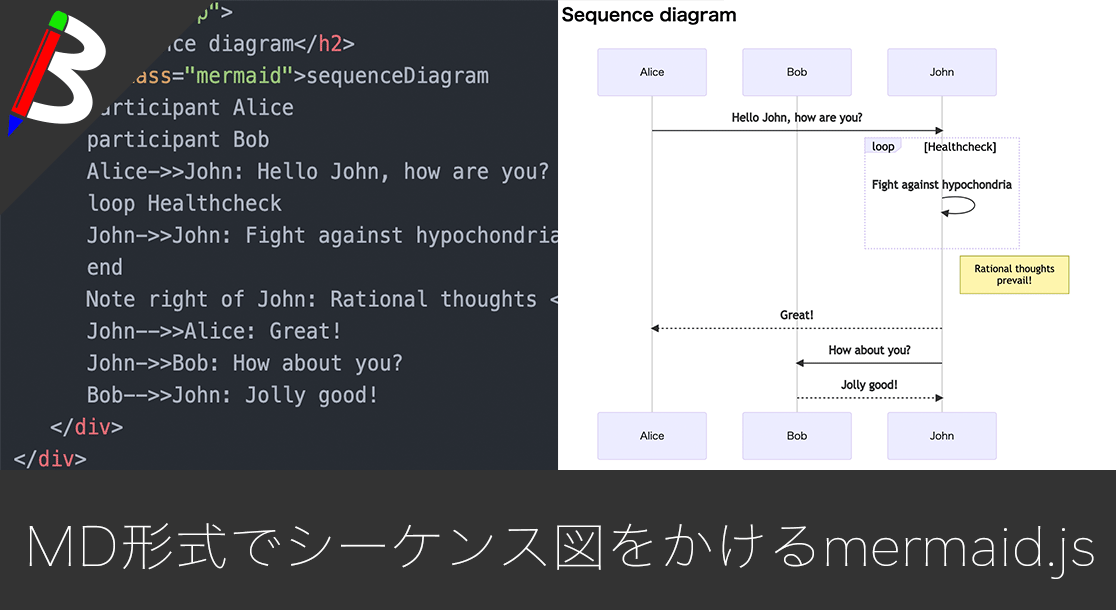
【ドキュメントをGit管理可能】mermaid.jsでフローチャートやシーケンス図をマークダウン管理しよう【UML】
2021/03/29 IT
MD形式でシーケンス図を描きたい 専用ツールは使いたくない 皆さんはシステム開発をする際にシーケンス図を書いていますでしょうか? 様々なシステムと連携する際に、それぞれの処理フローを明確にするためには …
-

-
【最強のYouTuber向け一眼レフ】Sonyのα7s3が暗所もいけちゃうつよつよカメラだった件【キャンパーにもぴったり】
2021/02/14 ガジェット
遂にフルサイズ機をゲット! APS-Cの上が欲しくなってしまった 筆者は以前からCanonのAPS-Cの一眼レフを使っていました。 もちろん、十分な画質でしたし軽くて使い勝手も良かったので特に不満はな …
-

-
【グッバイAndroidStudio】VSCodeでKotlinの開発を快適に行うための設定まとめ【コード補完】
2020/12/19 IT
VSCodeで開発しよう 先日、Kotlinの開発環境構築方法をご紹介しました。 参考【サーバーサイド開発】kotlinの爆速開発環境構築【SpringBoot】 Homebrew Java Mac …
-

-
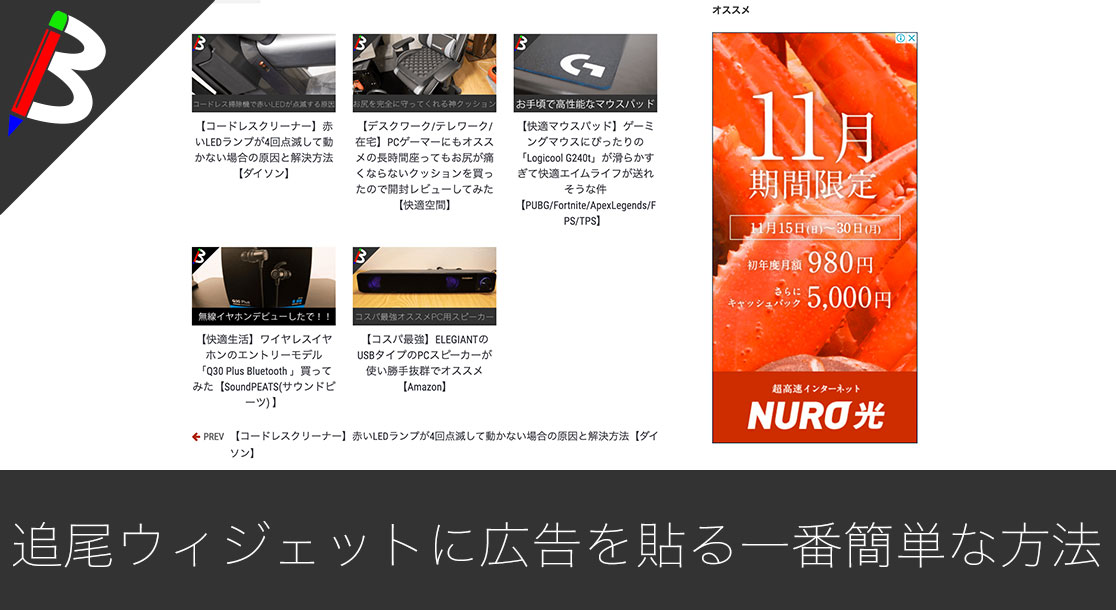
【テーマ・ソース変更必要無し】固定追尾サイドバーをプラグインぽちぽちだけで実装出来ちゃう「Q2W3 Fixed Widget for WordPress」が最強だった件【WordPress】
2020/12/05 副業
自動追尾サイドバーを導入しよう プラグインだけで完結 先日、functions.phpやテンプレートファイルに手を入れる事なく、プライグインだけでサイドバーのウィジェットを自動追尾スクロール化する方法 …























