【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
目次
Nuxt.jsならAPI呼び出しも簡単
前回の記事では、Nuxt.jsプロジェクトにTypeScriptを導入するところまで進めました。
今回は、Nuxt.js内部で外部APIへのリクエストを行って、そのレスポンスを画面に表示するところまでを作ってみようと思います。
手順
モジュールをインストール
まずは例の如くyarnコマンドでモジュールをインストールしましょう。
今回はNuxt.jsから公開されている@nuxtjs/axiosをインストールします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
yarn add v1.16.0 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. success Saved 10 new dependencies. info Direct dependencies └─ @nuxtjs/axios@5.5.4 info All dependencies ├─ @nuxtjs/axios@5.5.4 ├─ @nuxtjs/proxy@1.3.3 ├─ axios-retry@3.1.2 ├─ axios@0.19.0 ├─ eventemitter3@3.1.2 ├─ follow-redirects@1.5.10 ├─ http-proxy-middleware@0.19.1 ├─ http-proxy@1.17.0 ├─ is-retry-allowed@1.1.0 └─ requires-port@1.0.0 Done in 124.66s. |
axiosとは?
axios とは、様々なブラウザやNode.js環境で使う事の出来るプロミスベースのHttpクライアントです。
今時のフロントエンドでは、axiosを使ってHttpリクエストを行うのがデファクトとなっています。
Promise based HTTP client for the browser and node.jsaxios/axios: Promise based HTTP client for the browser and node.js
また、Nuxt.jsは今回インストールした@nuxtjs/axiosモジュールによって、よりNuxt.js内で使いやすくなっているので、基本的にはこちらを使う事になります。
nuxt.config.jsの編集
次に、インストールしたモジュールを利用する設定を追記します。
|
1 2 3 4 5 6 7 8 9 |
module.exports = { modules: [ '@nuxtjs/style-resources', '@nuxtjs/axios' // 追加 ], ... (略) ... } |
asyncDataの修正
次に、実際にaxiosを使ってAPIから値を取得する部分を記述してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Component, Vue, Prop } from 'vue-property-decorator' @Component({ components: { }, async asyncData ({app,params}) { // 分割代入引数にappを追加 const data = await app.$axios.$get(`http://localhost:3001/accounts/${params.id}`) // appの中の$axiosを使用 return {data}; } }) export default class Index extends Vue {} |
axiosをimportすることなく、インジェクションしたapp経由で簡単に利用することが出来ます。
ちなみに、今回はMockoonを使って以下のレスポンスを返すStubを用意してそちらにアクセスしようと思います。
|
1 2 3 4 5 |
{ "id": "{{urlParam 'id'}}", "name" : "Stub", "age": 999 } |
確認
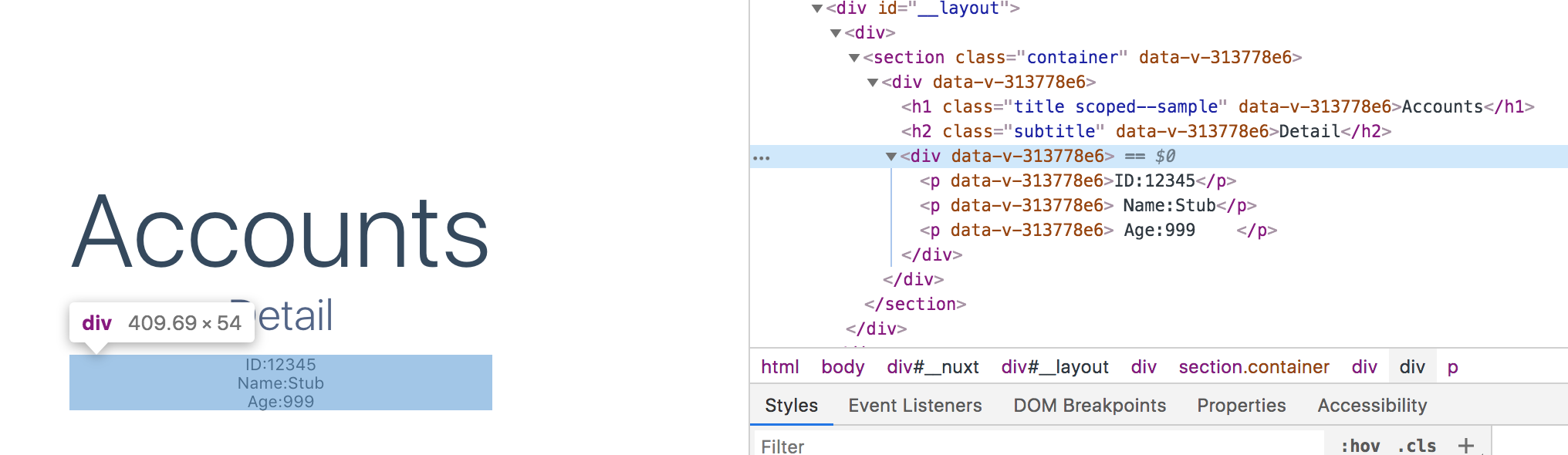
では、実際にhttp://localhost:3000/accounts/12345 へアクセスしてみましょう。

正常に外部APIへリクエストを投げて、レスポンスを表示出来ましたね♪
終わりに
以上のように、Nuxt.jsであればaxiosを導入するのも一瞬でした。
基本的には、このように外部サーバーへのアクセスを行ってレスポンスを取り扱うことになると思うので、是非参考にしてみてください♪