Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
SwaggerUIにつぐ新たな勢力
以前、Swaggerに関する記事をご紹介しました。
そして、先日SwaggerUIに取って代わりそうな新たなUIツールを発見したのでご紹介しようと思います。
ReDoc
What’s?
ReDocとは、SwaggerSpecで書かれた定義を元に、Htmlベースのドキュメントページを作成してくれるツールとなっています。
OpenAPI/Swagger-generated API Reference DocumentationRedocly/redoc: 📘 OpenAPI/Swagger-generated API Reference Documentation
SwaggerUIとの違いは?
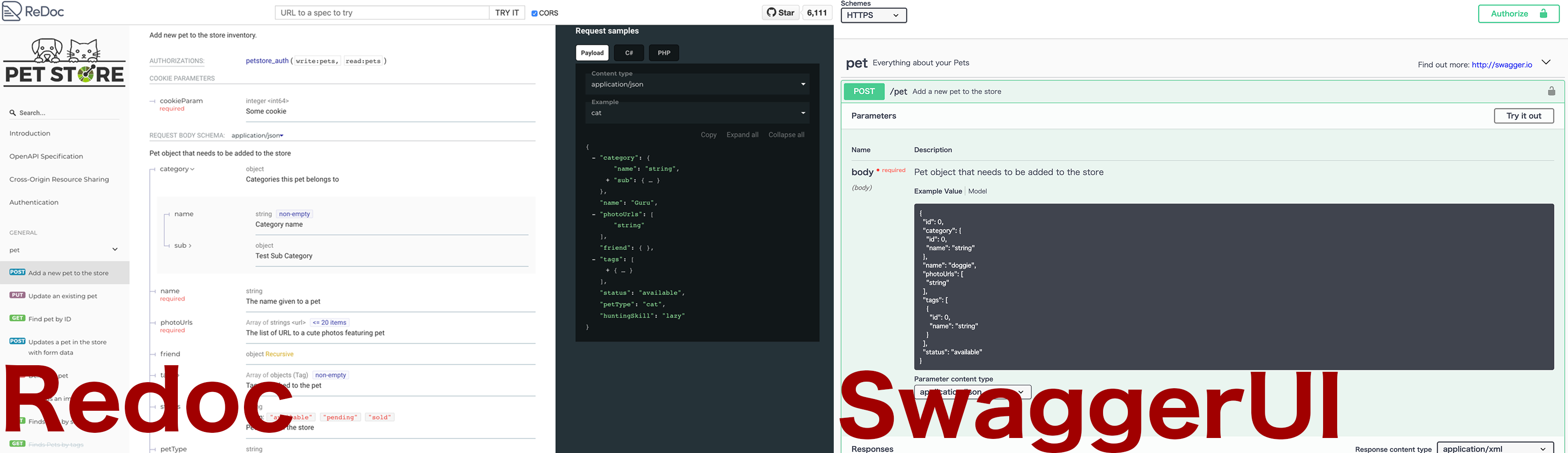
ここだけの説明を見ると、SwaggerUIと同じじゃん!と思う方もいると思いますが、とりあえずDEMOページ を見てみてください。
ちなみにSwaggerUIはDEMOページ と比較してみてください。

感性は人それぞれですが、少なくとも筆者はReDocの方が見やすく感じました。
3カラムに分けられており、それぞれのカラム内の項目も見やすく情報が整理されています。
なんとなくですがフォントやデザインも今風な気がしますね。笑
さらにReDocの方はカスタマイズもしやすいとの事!
使い方も簡単
では、実際にどうやって使うの?!というと、SwaggerUIと同様に特定のhtmlを配置してその中からSwaggerSpecを読み込むだけです。
なので、SwaggerUIからの乗り換えも可能ですし、両方を共存させることが可能です!
それでは、実際にReDocを導入するために必要なHtmlを用意してみましょう。
手順
Htmlファイルを用意
ReDocを表示するためのHtmlを用意しましょう。
公式ページにあるサンプルをベースにする形で良いです。
一旦はこのような形になりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <title>ReDoc</title> <!-- needed for adaptive design --> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css?family=Montserrat:300,400,700|Roboto:300,400,700" rel="stylesheet"> <!-- ReDoc doesn't change outer page styles --> <style> body { margin: 0; padding: 0; } </style> </head> <body> <redoc spec-url="../spec.yaml"></redoc><!-- Specへのパス --> <script src="https://cdn.jsdelivr.net/npm/redoc/bundles/redoc.standalone.js"> </script> </body> </html> |
準備はたったこれだけ。
CDNで必要なスクリプト類を読み込めるのでめちゃくちゃ簡単です!
SwaggerUIの場合は関連する各ファイルもサーバーに配置して管理する必要があったので、この辺もとても導入しやすくなっていますね。
あとは、サーバーにSpeckファイルと合わせて配置するだけで簡単にAPIドキュメントをブラウザ管理する事が出来ちゃいます。
終わりに
以上のように、同じSpecファイルを元にイケてるAPIドキュメントページを作成する事が出来ました。
これからAPIドキュメントを作成する方は、SwaggerUIではなくReDocを試してみてはいかがでしょうか♪