ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
目次
FlutterでGoogleMapを表示してみよう
前回、Flutterアプリの開発環境構築についてご紹介しました。
今回は、GoogleMapAPIを使って地図を表示するところまで試してみようと思います。
手順
前提
Google Maps PlatformのAPIキーは取得済みであるとします。

¥
pubspec.yamlに依存関係にgoogle_maps_flutterを追加
まずはpubspec.yamlにGoogleMapsライブラリの依存関係を追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
name: sample description: A new Flutter project. version: 1.0.0+1 environment: sdk: ">=2.1.0 <3.0.0" dependencies: flutter: sdk: flutter cupertino_icons: ^0.1.2 google_maps_flutter: ^0.0.3+3 // ★追加 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true |
APIキーの追記
Android
次に、android/app/src/main/AndroidManifest.xmlにAPIキーを追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:name="io.flutter.app.FlutterApplication" android:label="sample" android:icon="@mipmap/ic_launcher"> <meta-data android:name="com.google.android.geo.API_KEY" android:value="XXXXXXXXXXXXXXXXXXXXXXX"/> <!-- ★追加 --> <activity android:name=".MainActivity" ... (略) ... |
iOS
iOSの場合は、まずios/Runner/Info.plistに以下を追記してください。
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>io.flutter.embedded_views_preview</key> <!-- ★追加 --> <string>YES</string><!-- ★追加 --> ... (略) ... |
次に、ios/Runner/AppDelegate.swiftに以下を追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import UIKit import Flutter import GoogleMaps // ★追加 @UIApplicationMain @objc class AppDelegate: FlutterAppDelegate { override func application( _ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]? ) -> Bool { GMSServices.provideAPIKey("XXXXXXXXXXXXXXXXXXXXX") // ★追加 GeneratedPluginRegistrant.register(with: self) return super.application(application, didFinishLaunchingWithOptions: launchOptions) } } |
lib/main.dartの修正
設定は終わったので実際にmain.dartに手を加えてみましょう。
今回は以下の公式が紹介しているソースを元に手を加えてみました。
Developers Preview Status #
The plugin relies on Flutter’s new mechanism for embedding Android and iOS views. As that mechanism is currently in a developers preview, this plugin should also be considered a developers preview.google_maps_flutter | Flutter Package
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
import 'dart:async'; import 'package:flutter/material.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Google Maps Demo', home: MapSample(), ); } } class MapSample extends StatefulWidget { @override State<MapSample> createState() => MapSampleState(); } class MapSampleState extends State<MapSample> { Completer<GoogleMapController> _controller = Completer(); // 初期位置の定義 static final CameraPosition _kInitPosition = CameraPosition( target: LatLng(35.7100627, 139.8107004), zoom: 14.4746, // カメラのズーム ); // 東京タワーの位置定義 static final CameraPosition _toTokyoTowar = CameraPosition( bearing: 192.8334901395799, // 地図上辺を回転させる角度、時計方向に0-359(マイナス可) target: LatLng(35.6585805, 139.7432442), tilt: 59.440717697143555, // 地図とカメラの垂直の角度、0〜90度の範囲で指定します。 zoom: 19.151926040649414 // カメラのズーム ); @override Widget build(BuildContext context) { return new Scaffold( body: GoogleMap( mapType: MapType.normal, // GoogleMapのタイプを指定 initialCameraPosition: _kInitPosition, onMapCreated: (GoogleMapController controller) { _controller.complete(controller); }, ), // ボタン定義 floatingActionButton: FloatingActionButton.extended( onPressed: _goToTokyoTower, //押下時の関数定義 label: Text('To the Tokyo Tower!'), icon: Icon(Icons.directions_boat), ), ); } // ボタン押下時の関数定義 Future<void> _goToTokyoTower() async { final GoogleMapController controller = await _controller.future; controller.animateCamera(CameraUpdate.newCameraPosition(_toTokyoTowar)); } } |
確認
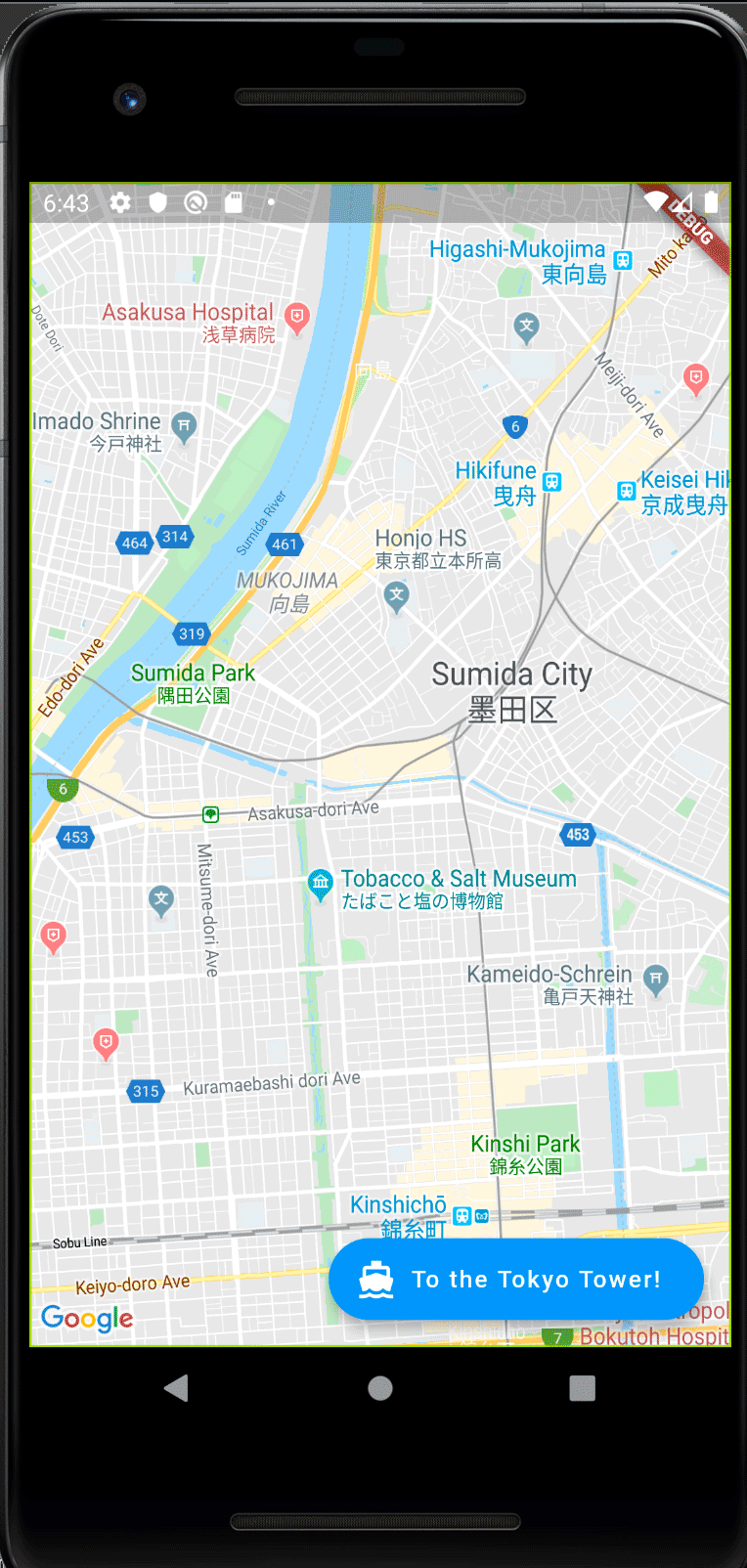
では、実際にflutter runで起動してみましょう。
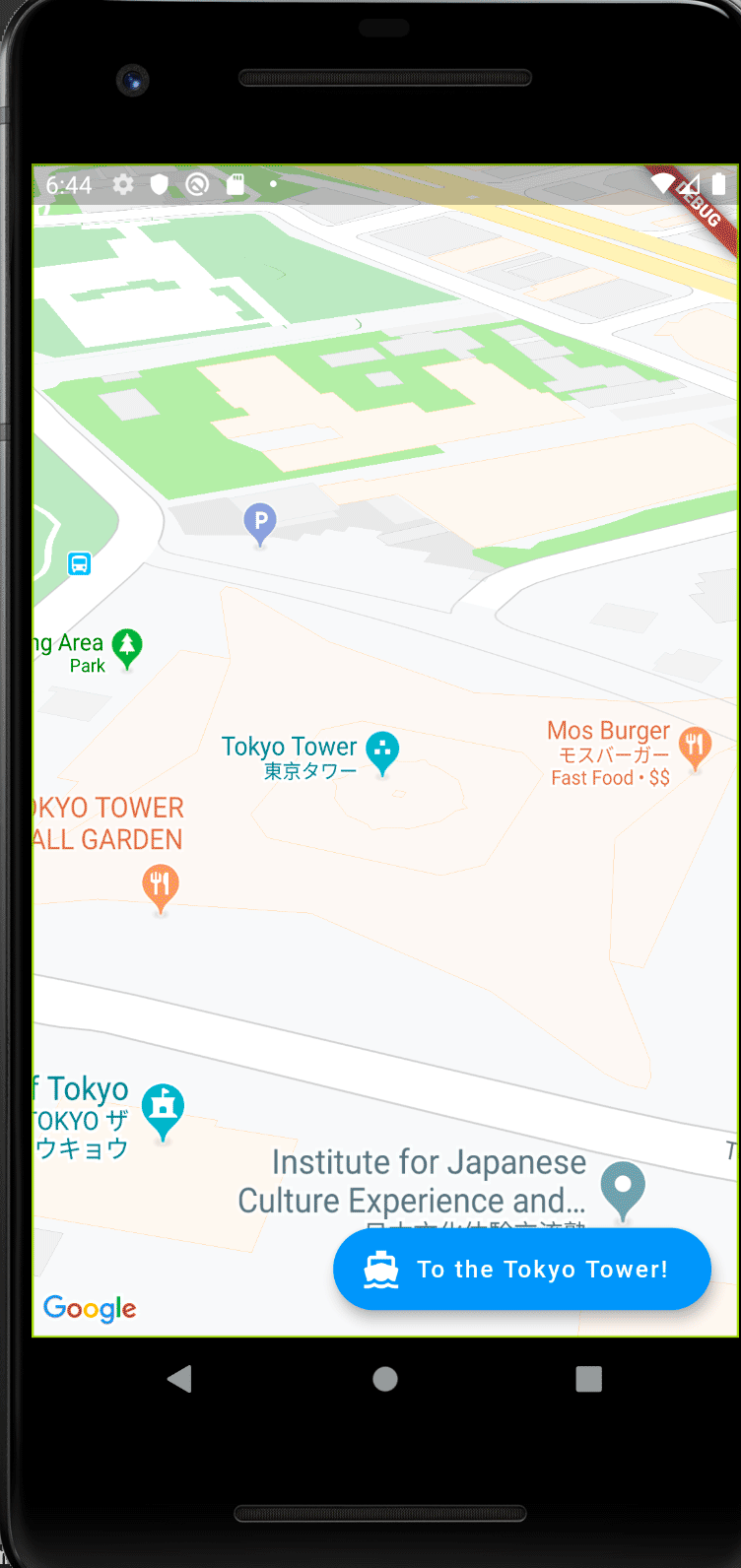
Android


起動時の位置、ボタン押下時のカメラ移動含め問題無く動きました♪
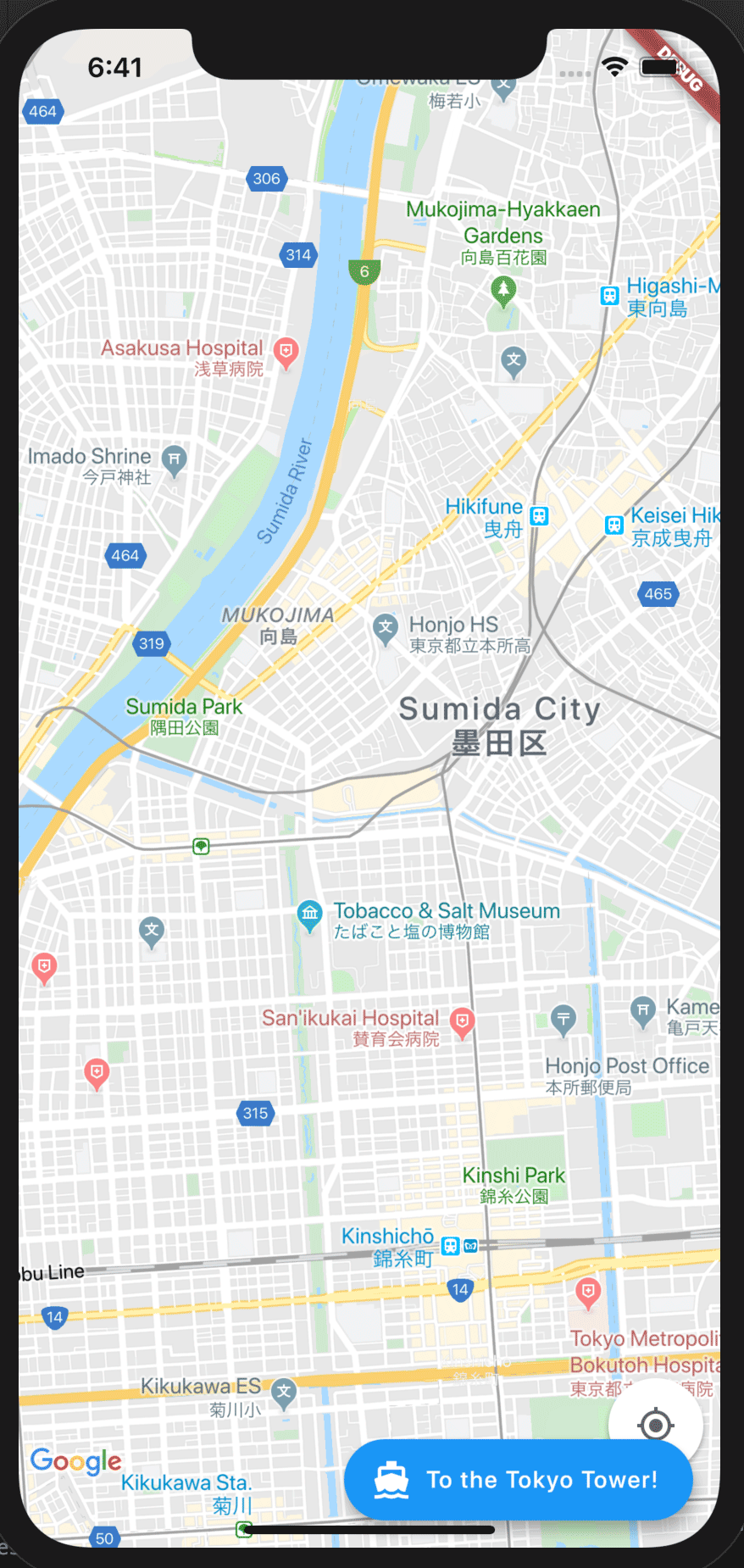
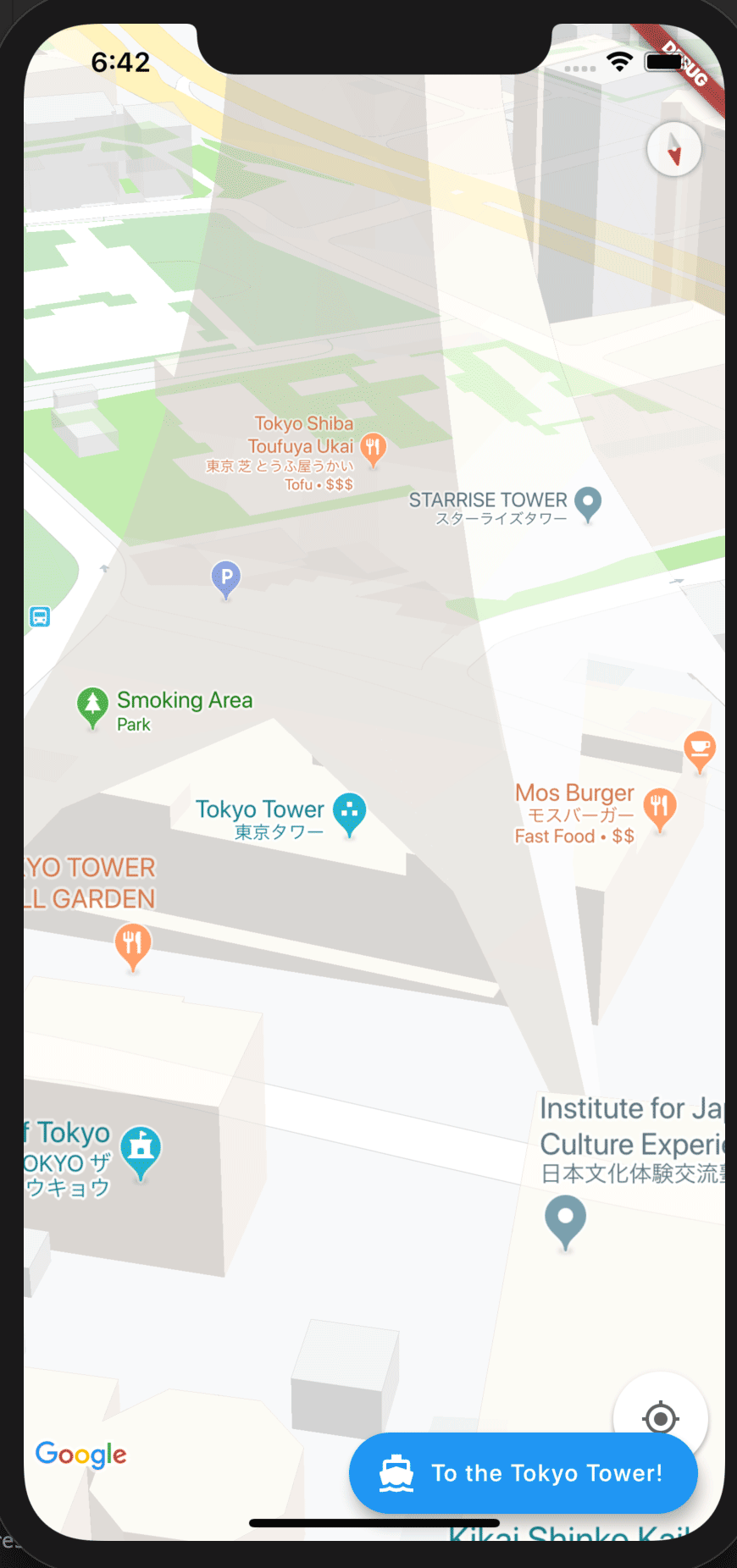
iOS


こちらも起動時の位置、ボタン押下時のカメラ移動含め問題無く動きました♪
終わりに
以上のように、簡単にFlutterアプリにGoogleMapPlatformsのAPIを組み込む事が出来ました。
GoogleMapは今や地図操作において一強になっているので、皆さんも是非使ってみてください♪