ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
静的サイトを公開したい
サーバー借りるのは負担
WordPressではなく、単純なHTML/JS/CSSのみで静的なサイト(LP等)を作って公開したいけど、そのためだけにサーバーを借りるのは勿体ない!と思ってらっしゃる方は少なくないと思います。
サーバーを借りると地味に月額費用がかさんでいくんですよね。。。orz
Githubでソース管理している場合はGithubPagesを利用すれば良いのですが、その場合publicリポジトリであることが前提になってしまうので、privateリポジトリで運用している場合は選択肢に入れることが不可能になってしまいます。
また、サーバーを借りるとなると、インフラの初期設定やネットワーク整備等を行う必要があるので、インフラの知識が無いコーダーさんだとちょっと敷居が高くなってしまいます。
そんな時はAWSのS3
そんな時にぴったりなサービスがAWSのS3です。
S3とはAWSのストレージサービスの一つで、正式名称はAmazon Simple Storage Serviceと言います。
様々なファイルをオンラインストレージ上で管理することができ、静的コンテンツをおくことでWebページとして利用することが可能です。
今回はS3を使ったシンプルなWebページの公開方法についてご紹介します。
手順
前提
- AWSアカウント取得済み
バケットの作成
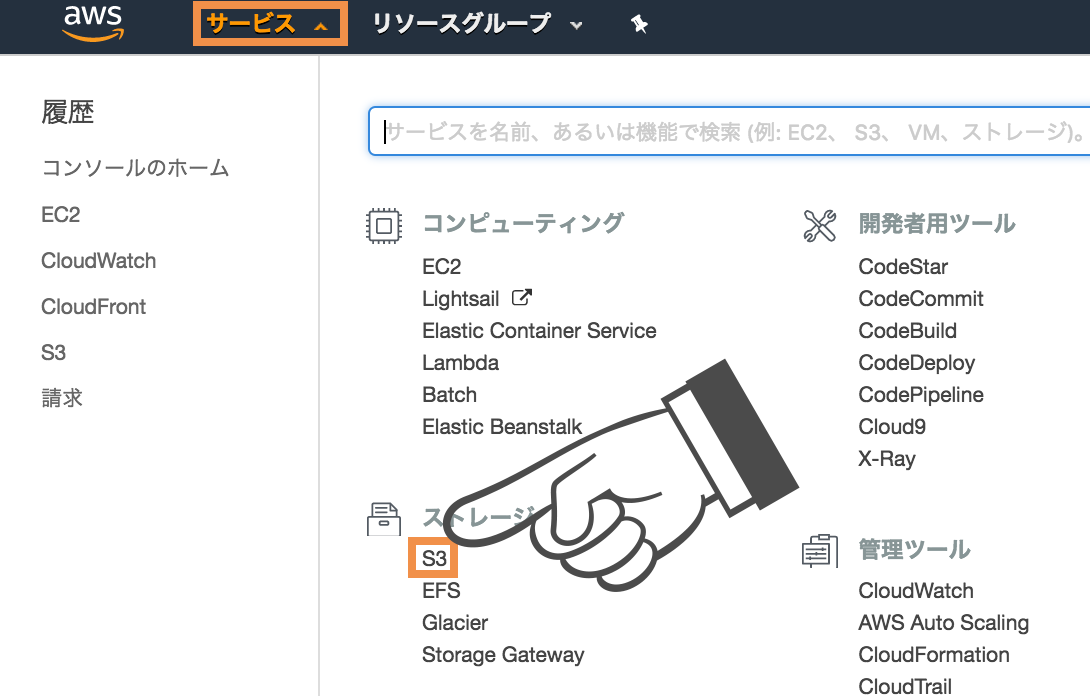
AWSにログインしたら、サービスメニューをクリックし、ストレージカテゴリのS3を選択します。
次の画面では、バケットを作成ボタンをクリックします。
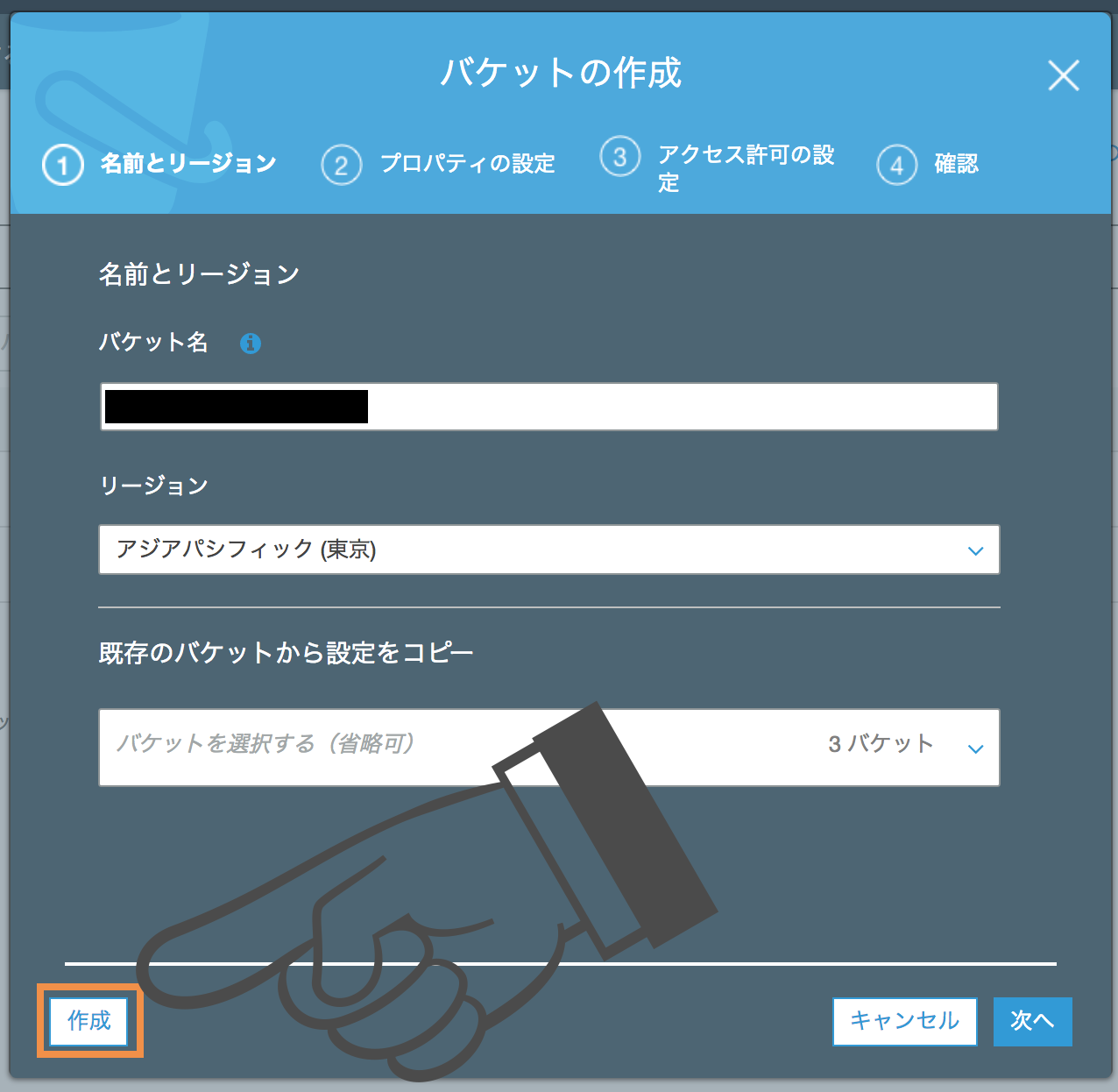
すると、ダイアログが表示されるので、任意のバケット名を入力し作成ボタンをクリックしてください。
これでS3バケットの作成は完了です。
静的コンテンツを配置
では、実際にファイルをS3バケット内に配置してみましょう。
今回は表示確認さえ出来れば良いので、コチラのテンプレートをダウンロードし、そのまま配置してみます。
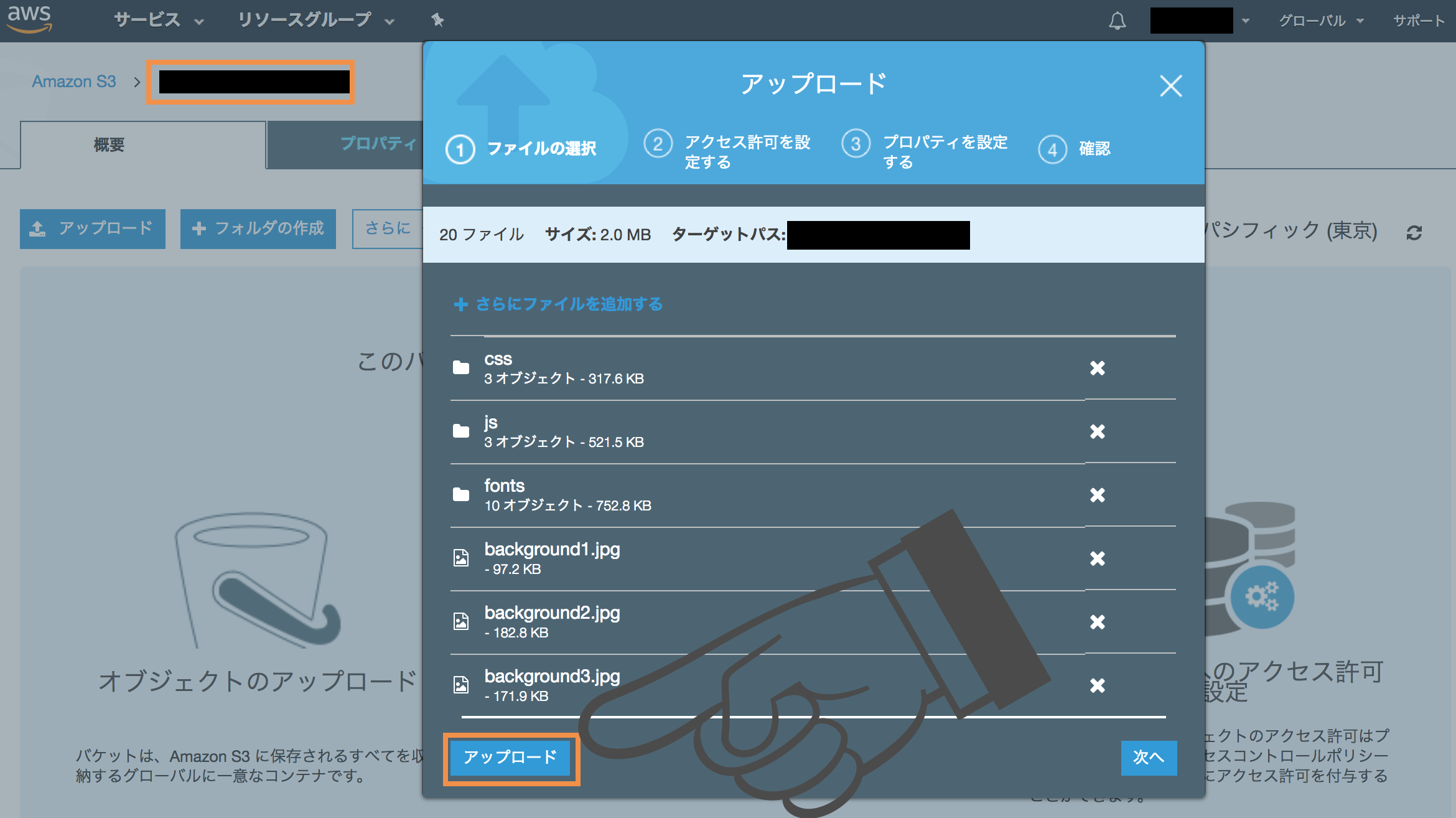
対象のバケットを選択し、ファイルをドラッグ&ドロップします。
するとアップロードするファイルの確認ダイアログが表示されるので、アップロードボタンをクリックします。
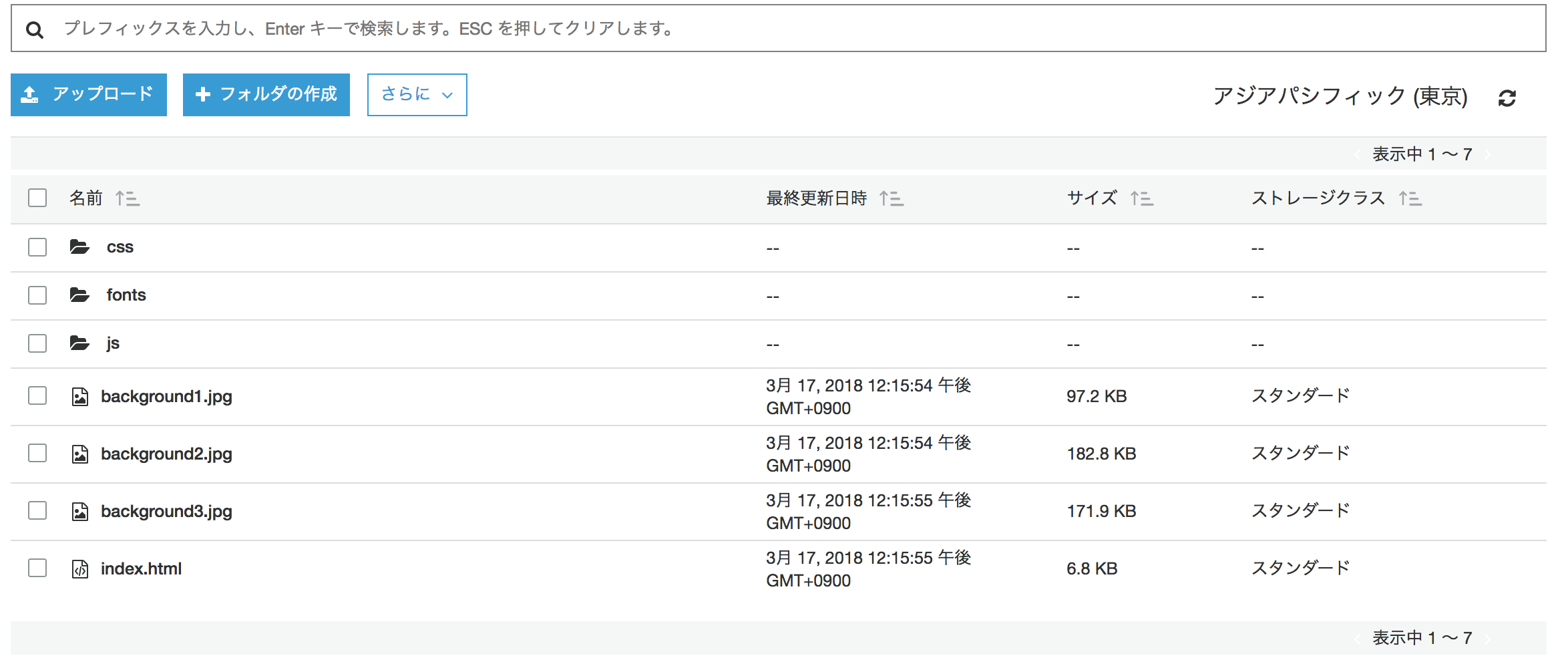
これでアップロード作業は完了です。
確認
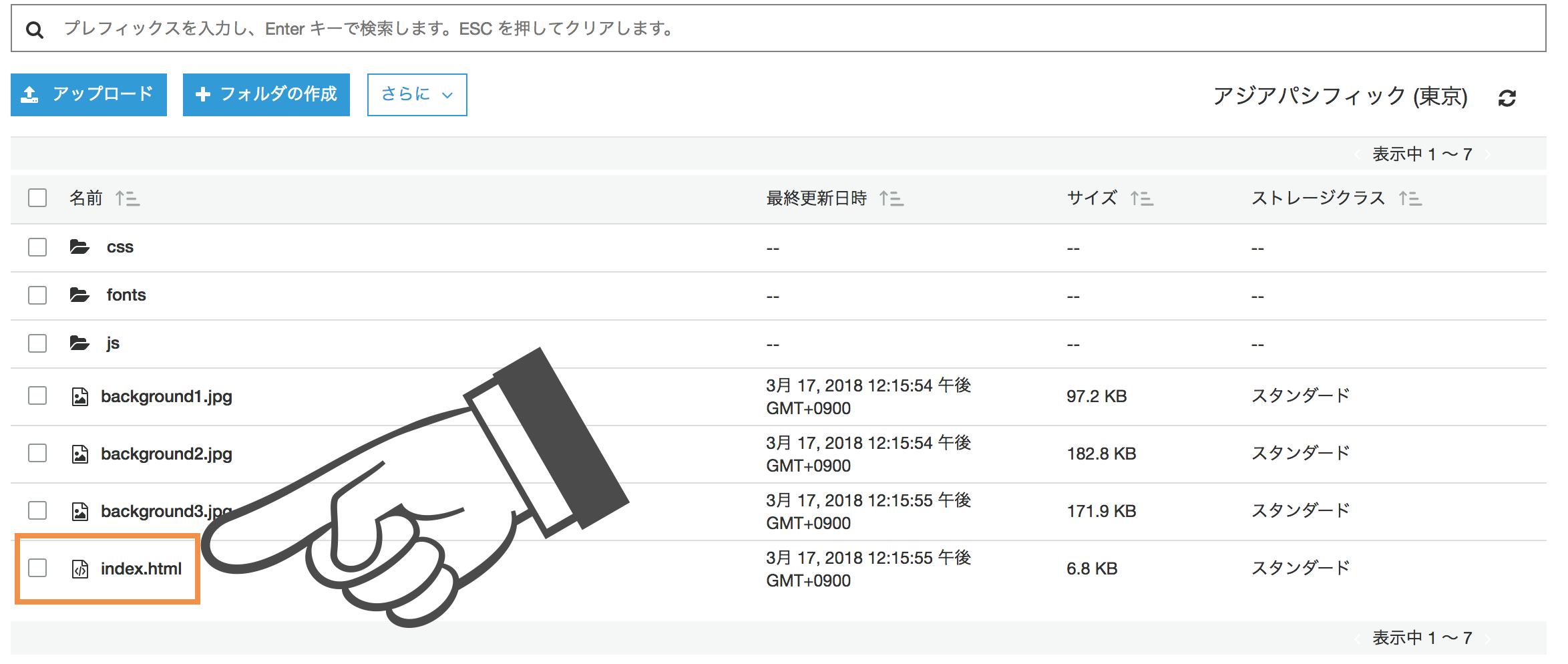
では、実際にindex.htmlの表示を確認してみましょう。
まずはindex.htmlを選択します。
すると、index.htmlファイルの詳細ページが表示されるので、下部にあるリンクURLをクリックしてみましょう。
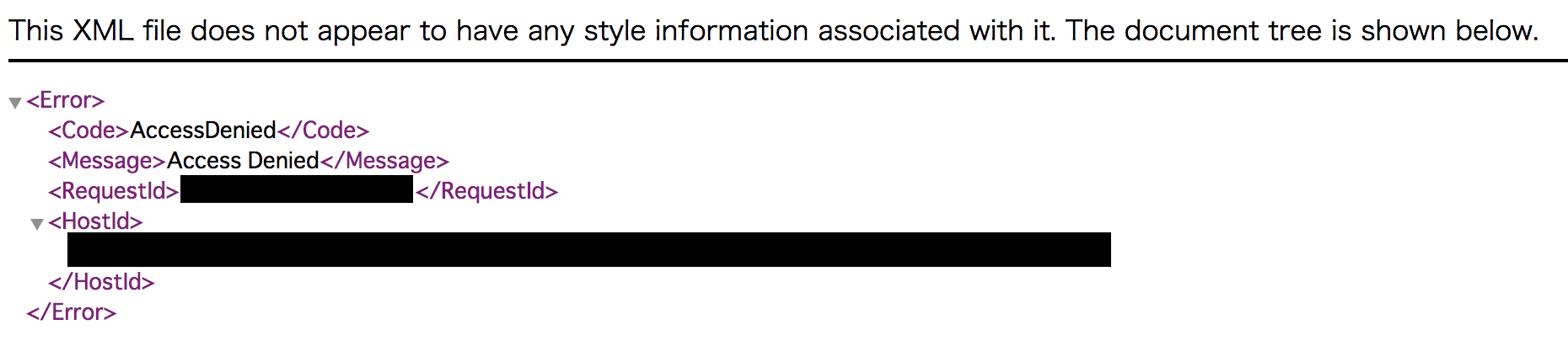
あれ、表示されない。。。
Webサイトホスティング関連の設定
上記エラーの原因は、アップロードしたファイルがデフォルトでは非公開で設定されるため、Webサイト用として公開するための設定をバケットに対して行う必要があります。
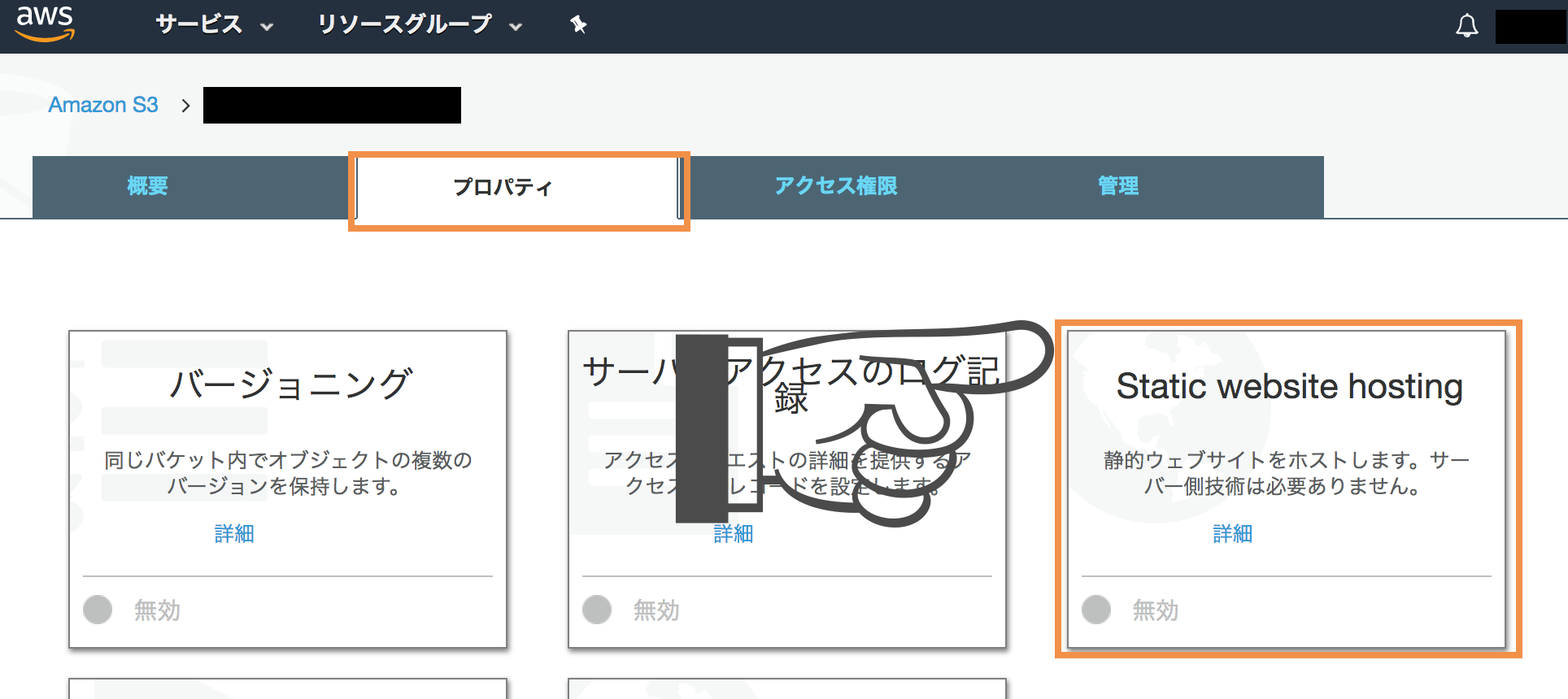
まずは、バケットメニューのプロパティタブをクリックし、Static website hostingを選択します。
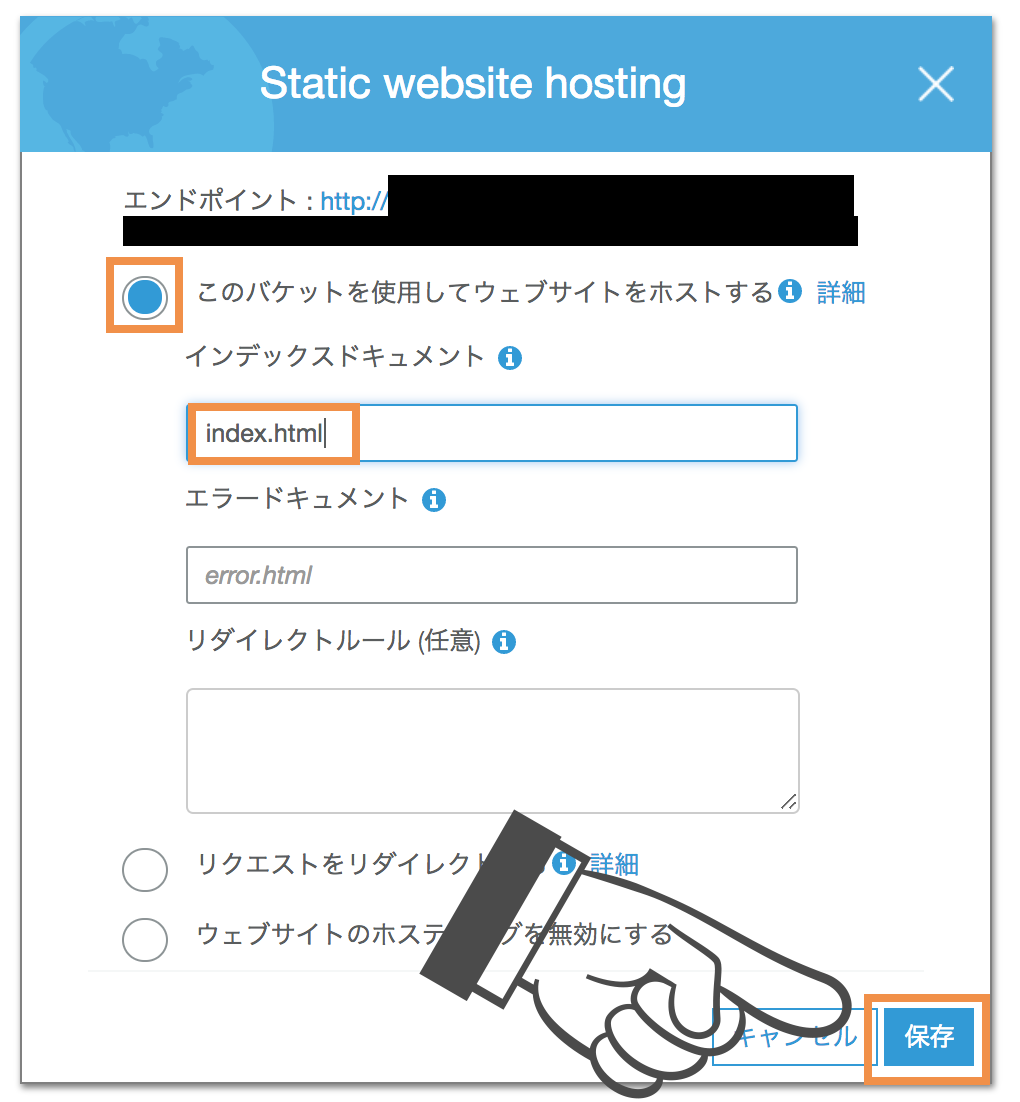
すると、設定ダイアログが表示されるので、
- このバケットを利用してウェブサイトをホストするにチェック
- インデックスドキュメントにindex.htmlを入力
を設定の上、保存ボタンをクリックします。
※このエンドポイントがブラウザからアクセスするURLになるので控えておきましょう
これでWebサイトホスティングの設定は完了です。
バケットポリシーの設定
次にバケットポリシーの設定を行います。
こちらではバケットにアップロードしたファイルの閲覧権限を設定します。
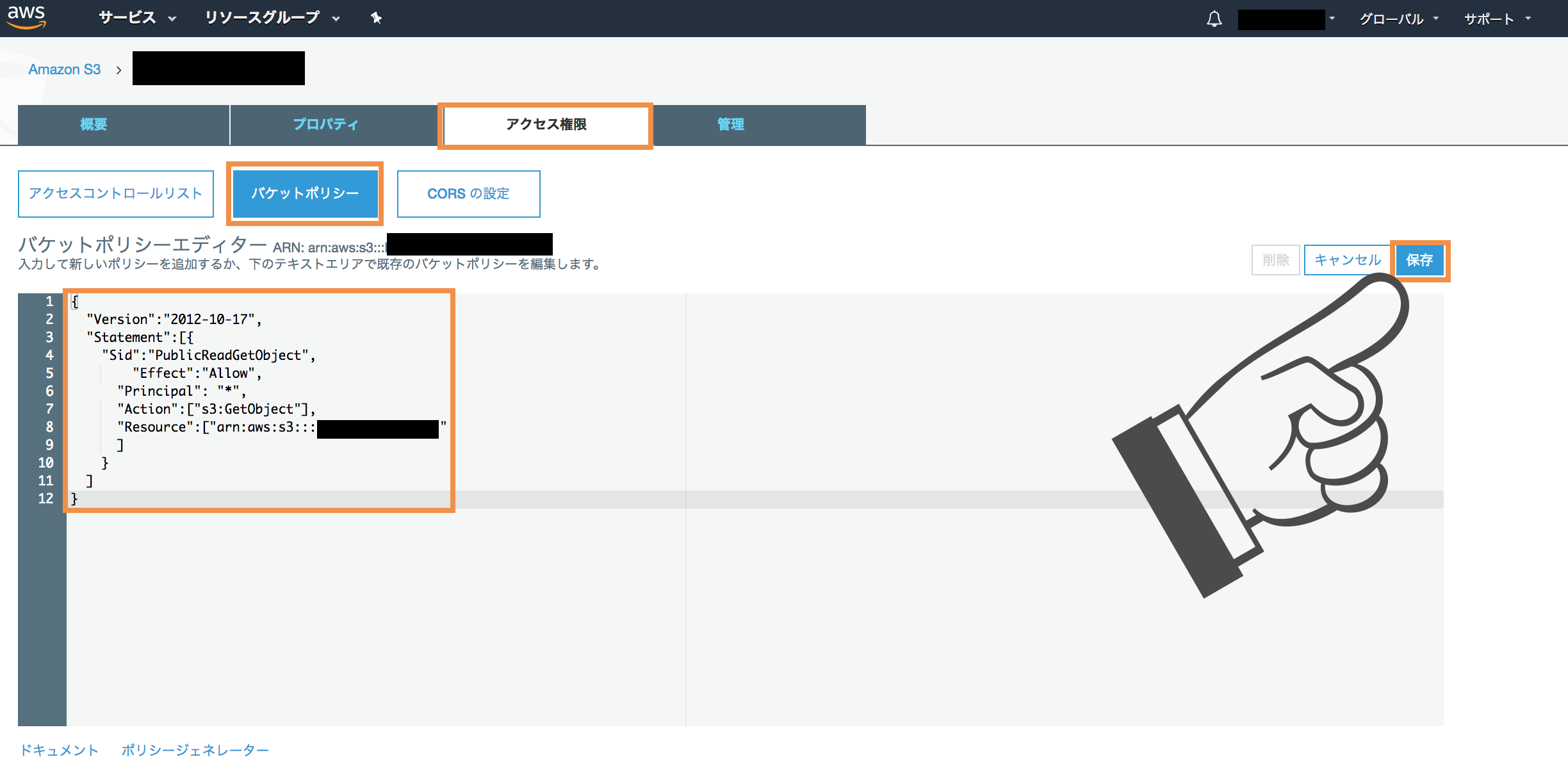
バケットメニューのアクセス権限タブを選択し、バケットポリシーボタンをクリックします。
するとバケットポリシーを入力するエリアが表示されるので、以下のコードを参考に、対象のバケット名を編集した内容を入力し、保存ボタンをクリックします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Allow", "Principal": "*", "Action": "s3:GetObject", "Resource": "arn:aws:s3:::{対象のバケット名}/*" } ] } |

これで準備は完了です。
確認
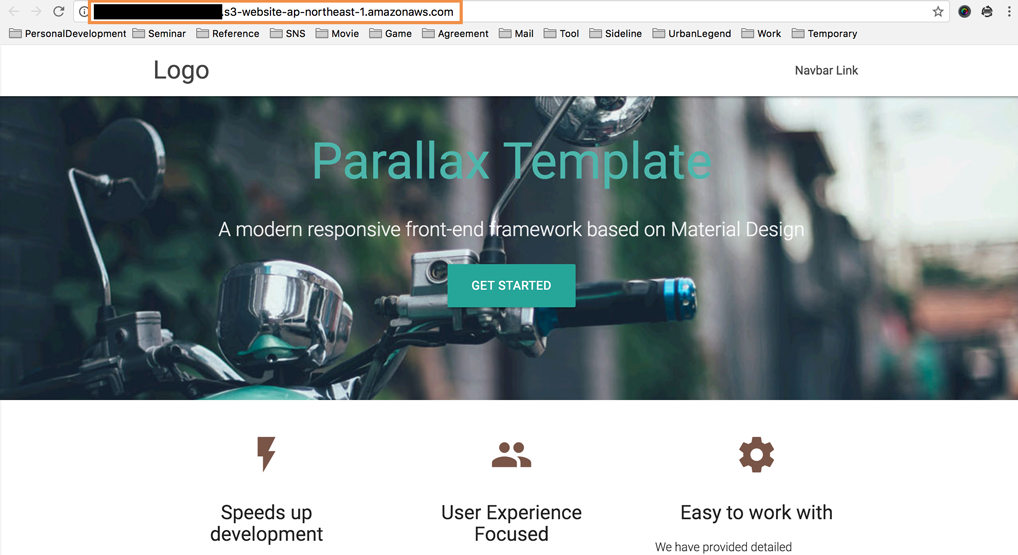
では、先ほど控えたエンドポイントにブラウザからアクセスしてみてください。
正常にHTML/CSS/JavaScriptが読み込まれて表示されていますね♩
終わりに
いかがだったでしょうか?
AWSのアカウント情報さえ持っていれば、簡単にWebページを公開することが出来ました。
しかし、今のままだとドメインがAWSのものになってしまっているので、CloudFrontを利用するか、Nginx等のプロキシサーバーを挟んで表示するなどして、調整してみてください♩