【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
目次
はてなブログでもjQueryを使いたい!!
人間の欲深さ炸裂☆
以前、はてなブログに登録をしてブログを開設するまでの手順をまとめました。
はてなブログを利用していて、慣れてくるとJavaScriptを使ってさらにカスタマイズをしたくなると思います。
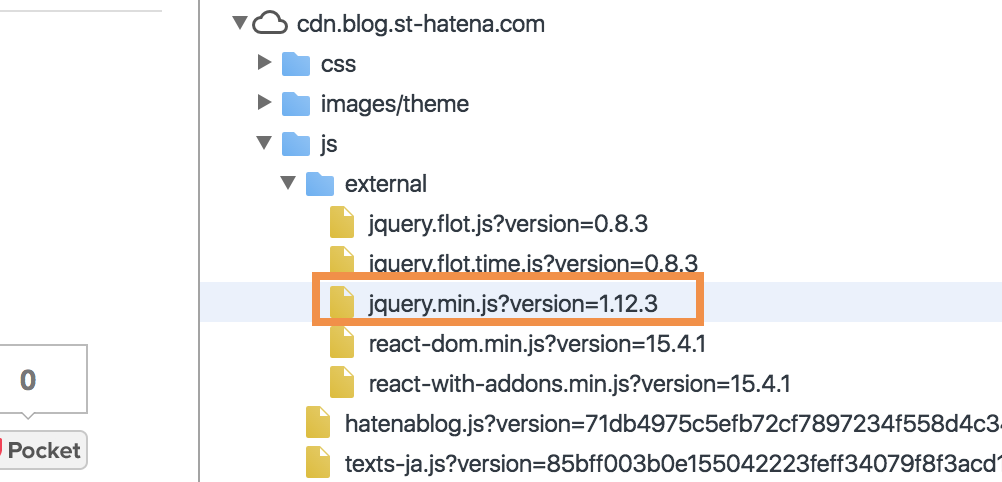
開発者ツールでソースを確認してみると、多少バージョンは古いようですがjQueryを読み込んでいるので使えそうですね♪
しかし世の中そう甘くはない
jQueryが使えない・・・?
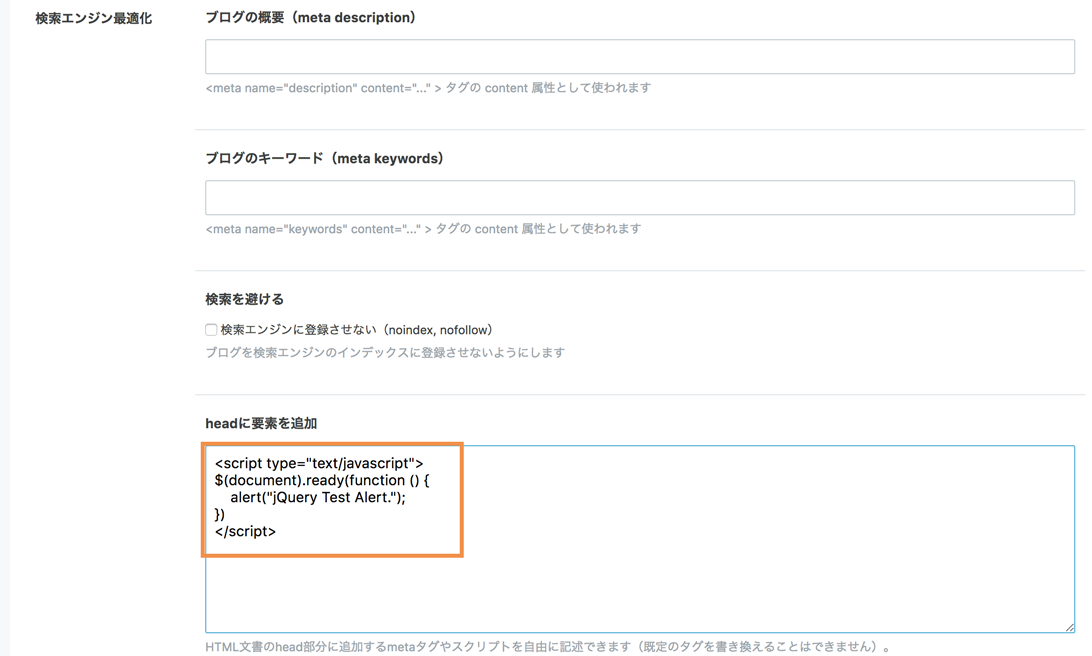
試しに以下のようなアラートを表示させるスクリプトを詳細設定のheadに要素を追加エリアに追加して動作を確認してみました。
|
1 2 3 4 5 |
<script type="text/javascript"> $(document).ready(function () { alert("jQuery Test Alert."); }) </script> |

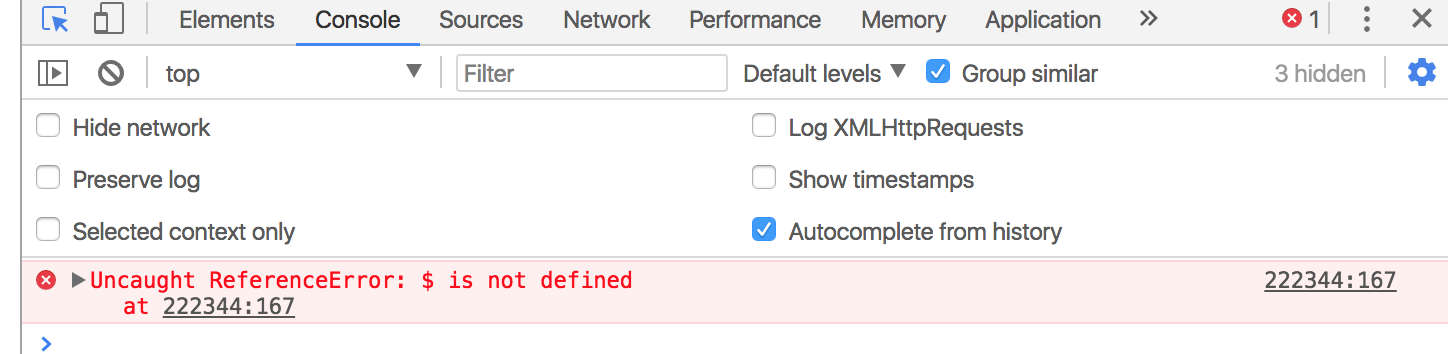
しかし、結果は以下のようなエラーログが表示されアラートが出ませんでした。
これはjQueryのグローバル変数の「$」が見つからないというエラーになります。
原因は読み込みタイミング
どうやら、はてなブログの標準ではjQueryの読み込みをHTML構造の下部(タイミングとしてはかなり後)で行っている影響で、jQueryファイルを読み込み前に$(document)が実行されてしまい、結果として$が見つからないというエラーになってしまっているようです。
じゃあどうすれば良いのか・・・orz
回避方法
addEventListenerを使おう
基本的に、JavaScriptはDOM要素全て読み込まれてから実行する必要があります。
これは、JavaScriptの性質上クリックイベント等の仕込みは実行時点のDOM要素に対してセットされます。
後から動的に追加したDOMなどには適用されないので気をつけましょう。
ちなみに、CSSは後から追加されたDOMに対してもセレクターがマッチすれば適用されるので動きが少し違います。
その上で、jQueryも基本的には$(document).ready(function () {});を使ってDOM要素を全て描写し終えたら処理を行うという暗黙のルールが一般的となっています。
しかし、今回はこちらが使えないので、addEventListenerという似たような動きをするJavaScript標準のメソッドを使って似たような事を行うことではてなブログでもjQueryを使うことが可能です。
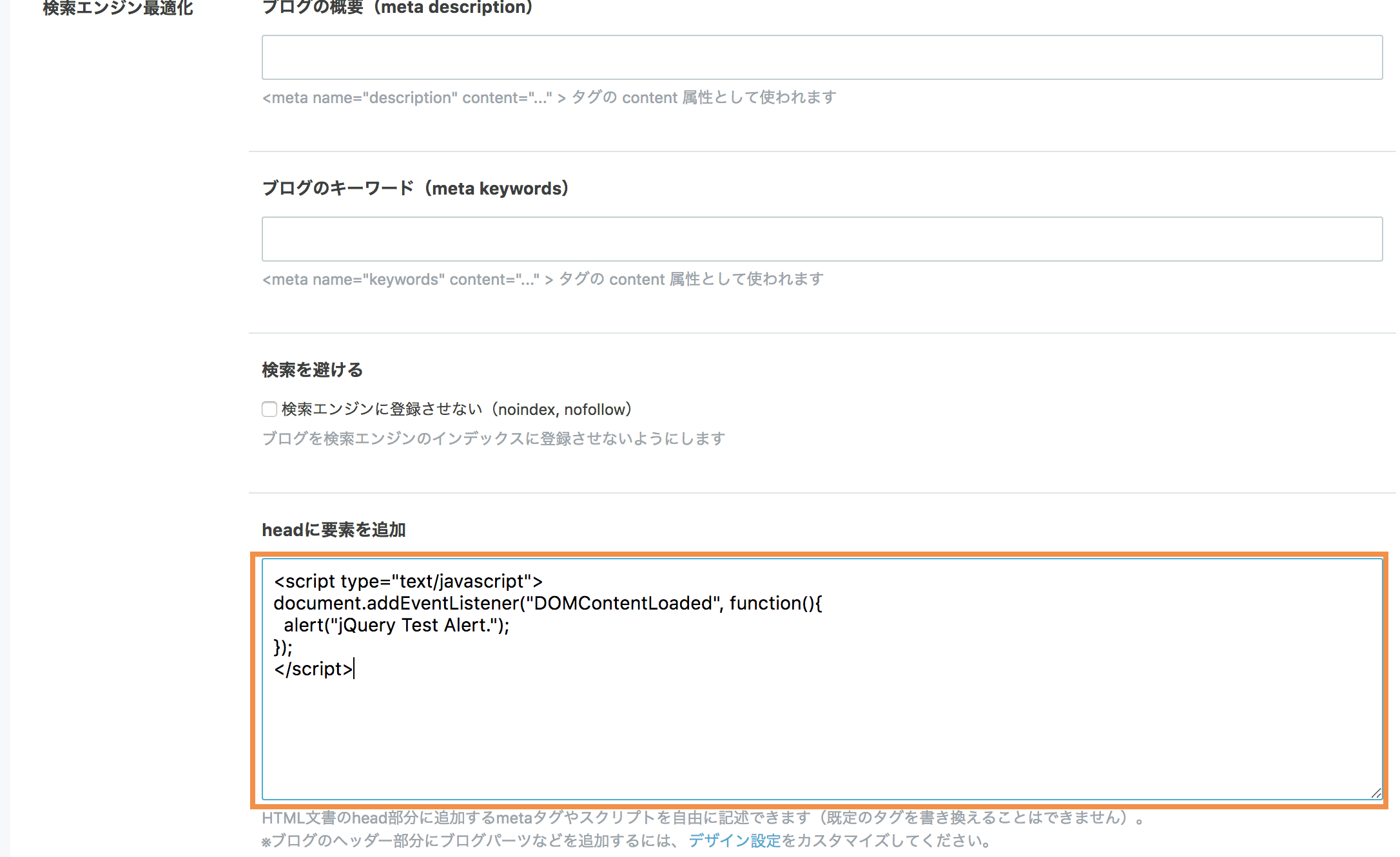
今回の場合は、以下のように記述を変更する事になります。
|
1 2 3 4 5 |
<script type="text/javascript"> document.addEventListener("DOMContentLoaded", function(){ alert("jQuery Test Alert."); }); </script> |

確認
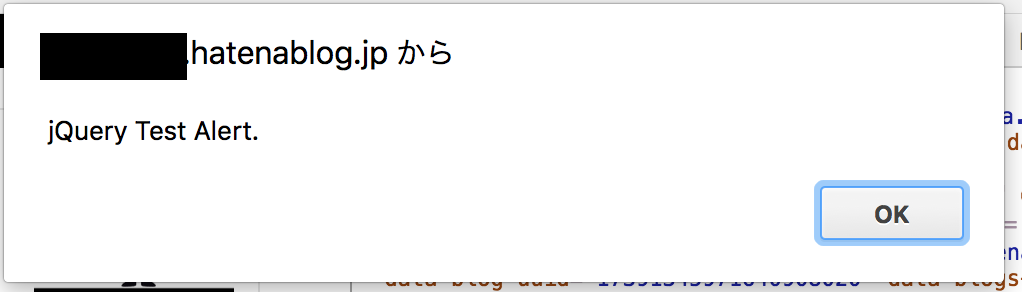
では、実際にはてなブログにアクセスしてみましょう。
正常にjQueryの処理が実行されるようになりましたね♪
終わりに
仕組みがわからない人ではハマってしまいそうな部分ですが、理解をしてしまえば解決策がすぐ見つかります。
後は、他のサイトと同じようにjQueryでのカスタマイズが自由に出来るようになりますので、ブログを見やすくするために試行錯誤を行ってみてください。