Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
目次
前回の続き
おさらい
前回は、StaticPressプラグインを導入し、WordpressサイトをHTMLファイルに吐き出して正常に表示出来るところまで確認しました。
今回は、さらにStaticPressS3プラグインを利用して、AWSのS3バケットにHTMLファイルを転送し、サイト公開するところまでを紹介致します。
StaticPressS3?
What’s?
StaticPressS3とは、サーバー内のファイルをAWSのS3バケットに転送していくれるプラグインとなっています。
このプラグインは単独で利用することは出来ずに、StaticPressプラグインの拡張プラグインという形になっています。
S3バケット?
S3バケットとは、ファイルサーバーという役割を持っているAWSのサービスの一つです。
HTMLや画像ファイルなどの全てのファイルを保存することが出来ます。
また、このS3バケット自体をインターネット上に公開することが可能なのでHTML等を配置しておけば、サーバーを借りることなくホームページをインターネット上に公開することが可能です。
また、料金もとても安いのでおすすめです。
ただ、AWSの知識が多少必要になるので中級者以上の方向けの運用方法ですね。
本ブログもS3バケットを利用して運用しています。
では、早速StaticPressS3の導入方法を紹介していきます。
手順
前提
- StaticPressプラグイン導入済み
- AWSアカウント取得済み
- AWSアクセスキー/シークレットキー取得済み
- Gitインストール済み
- SSHコマンド等でサーバーに入れる事
- お名前.comでドメイン取得済み
【準備】S3側
バケットの作成
まずは、転送先のS3バケットを作成しておきましょう。
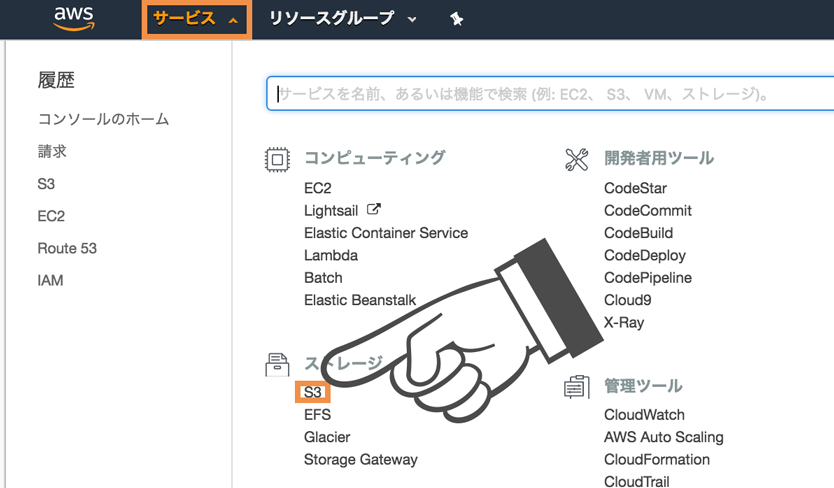
AWSマネジメントコンソールにアクセスし、上部サービスメニューからストレージ>S3を選択します。
次に、バケットを作成するボタンをクリックします。
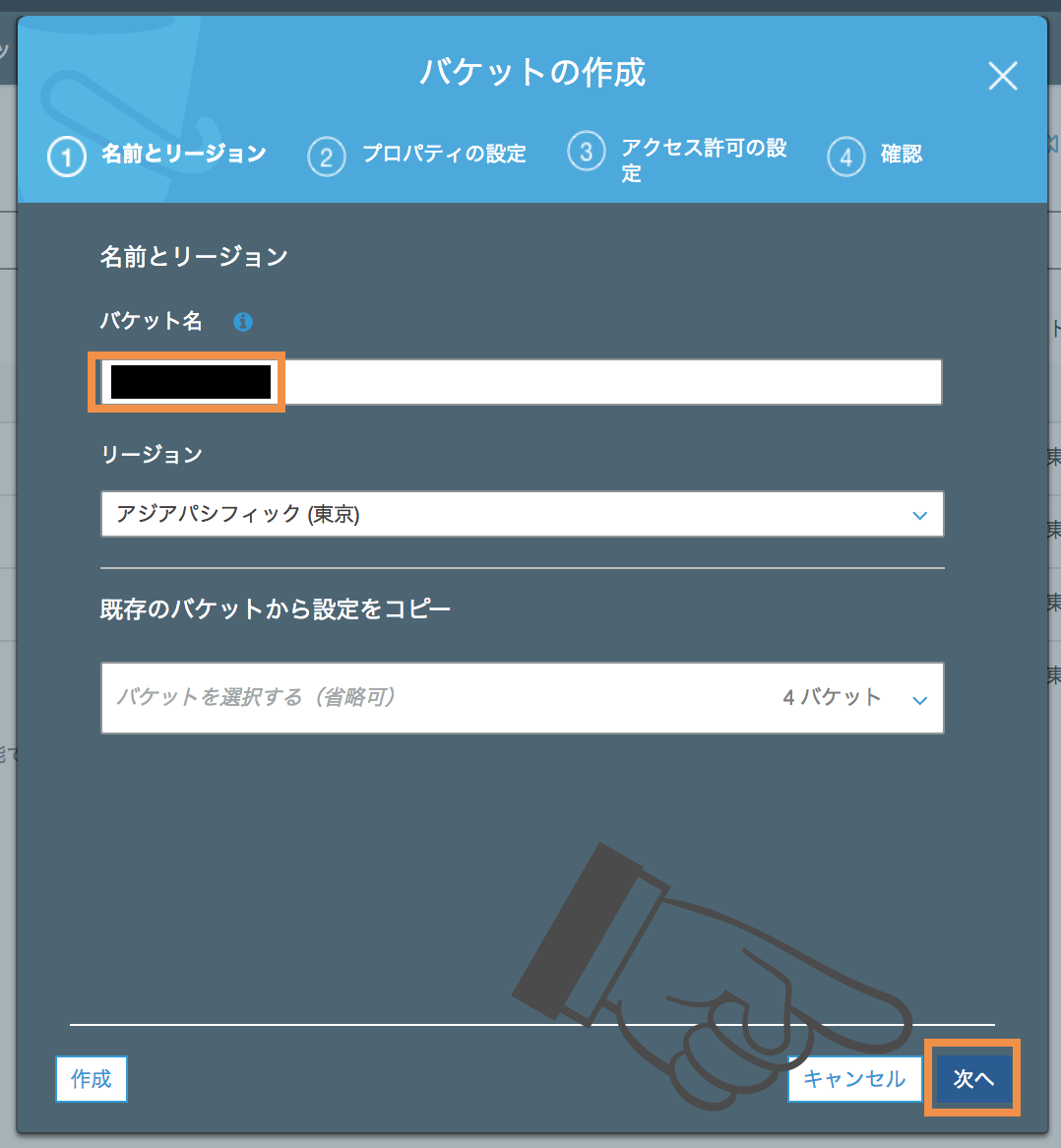
すると、バケットの作成ダイアログが表示されるのでバケット名とリージョンを設定します。
任意のバケット名とリージョンを入力し、次へボタンをクリックします。
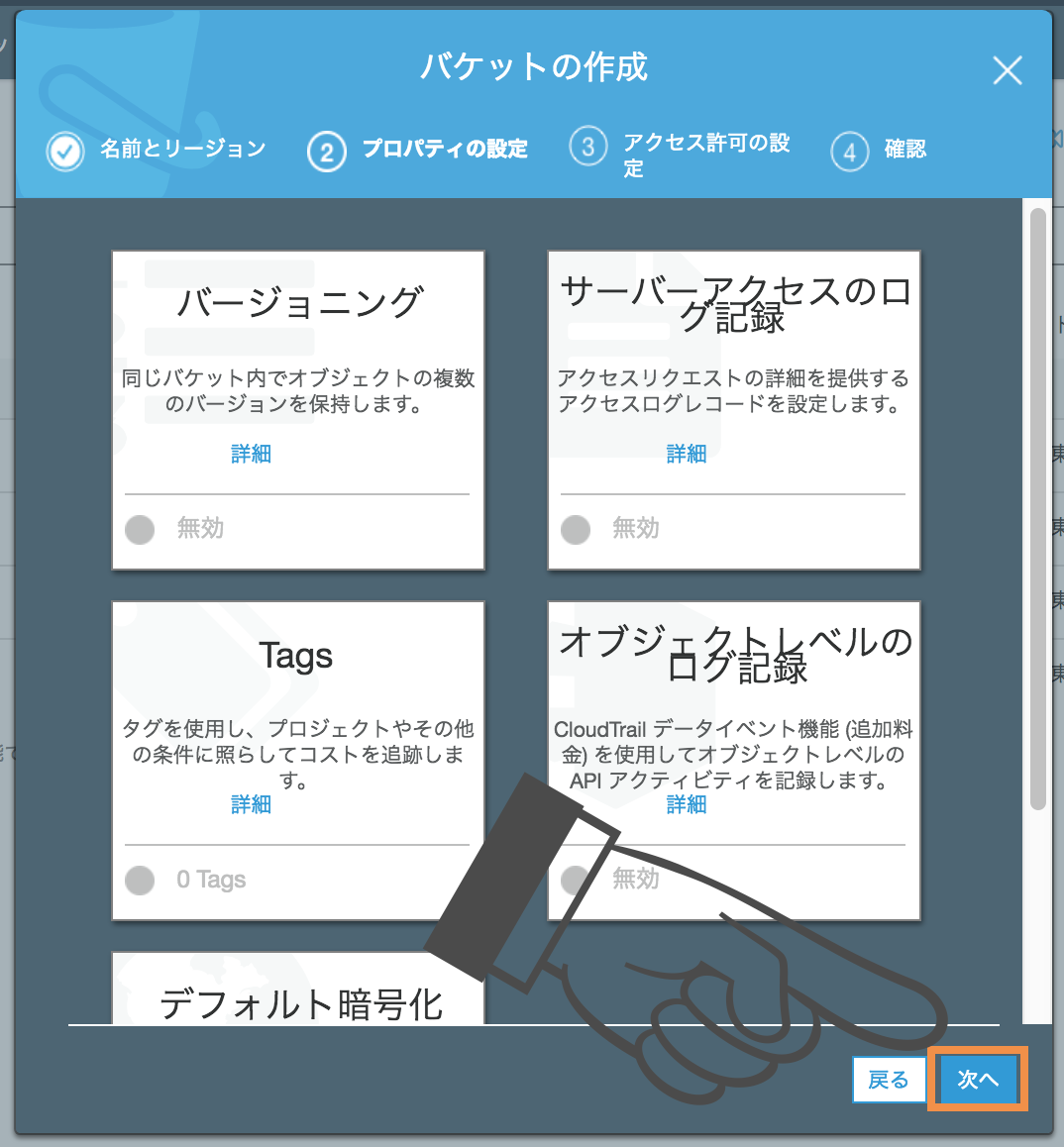
次に、プロパティの設定を求められますが、一旦は何もいじらずに次へボタンをクリックします。
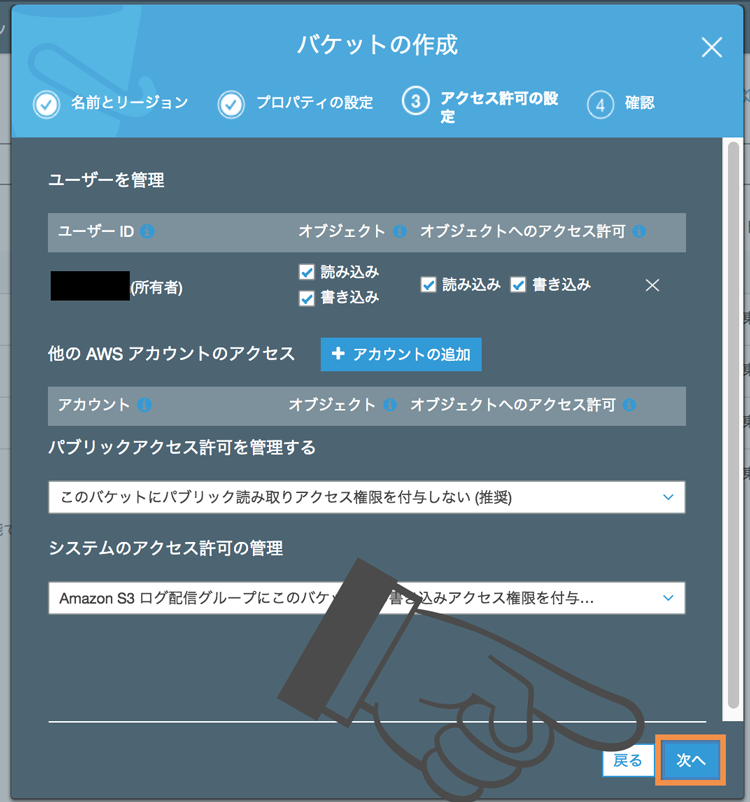
次にアクセス許可の設定を求められます。
この設定もそのままで問題はないので次へボタンをクリックします。
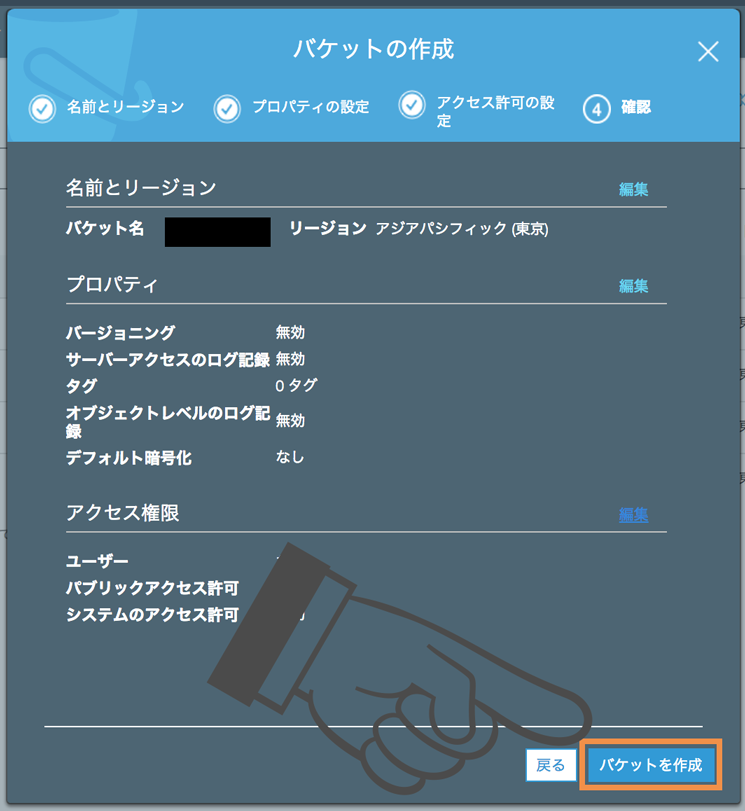
最後に、設定の確認画面が表示されるので問題が無ければバケットを作成ボタンをクリックします。
これで正常にバケットの作成は完了しました。
【準備】StaticPressS3側
プラグインのインストール
では、次にStaticPressS3プラグインをインストールしましょう。
ただ、このプラグインは管理画面からインストールする事は出来ません。
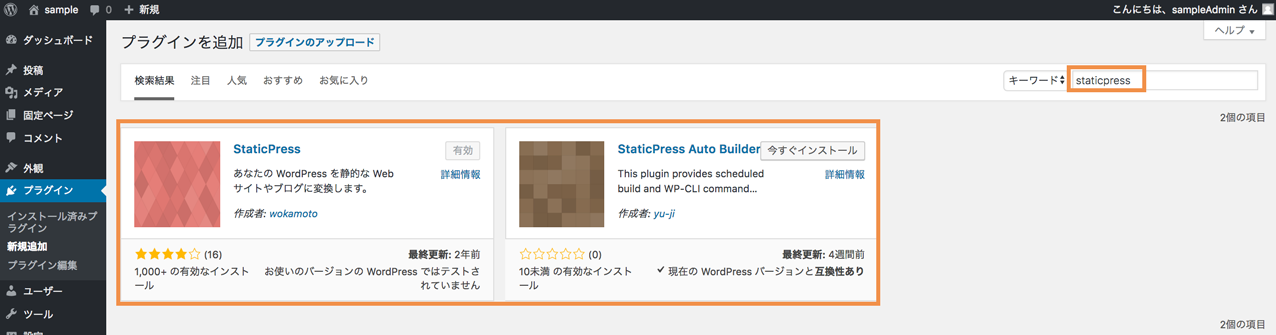
試しにstaticpressと入力しても2件しかヒットしません。。。
じゃあどうすれば良いのかorz
StaticPressS3プラグインはGitコマンドでインストールする必要があります。
なので、SSHコマンド等でWordpressサーバーに入り、直接インストールする必要があります。
※サーバーコマンドを失敗すると全てのファイルが消えたりサーバーが壊れて動かなくなる可能性があるので、自己責任でお願いします
まず、サーバーに入り以下のディレクトリに移動してください。
|
1 |
/var/www/html/{ワードプレスインストールディレクトリ}/wp-content/plugins |
そして、以下のコマンドでStaticPressS3のリポジトリーをクローンします。
※sudoコマンドが使えるユーザーで実行してください
|
1 |
sudo git clone https://github.com/megumiteam/staticpress-s3.git |
以下のログが出力されればクローン完了です。
|
1 2 3 4 |
Cloning into 'staticpress-s3'... remote: Counting objects: 23, done. remote: Total 23 (delta 0), reused 0 (delta 0), pack-reused 23 Unpacking objects: 100% (23/23), done. |
次に、所有者をapacheに変更します。
同じディレクトリで以下のコマンドを実行してください。
|
1 |
sudo chown -R apache:apache staticpress-s3 |
正常に変更されていれば以下のようになっているはずです。
|
1 2 3 4 5 6 7 8 9 10 |
ls -la 合計 32 drwxr-xr-x 6 apache apache 4096 5月 5 09:26 . drwxr-xr-x 7 apache apache 4096 5月 5 09:19 .. drwxr-xr-x 4 apache apache 4096 4月 24 14:34 akismet -rw-r--r-- 1 apache apache 2230 4月 24 14:34 hello.php -rw-r--r-- 1 apache apache 28 4月 24 14:34 index.php drwxr-xr-x 5 apache apache 4096 4月 25 13:29 staticpress drwxr-xr-x 4 apache apache 4096 5月 5 09:26 staticpress-s3 drwxr-xr-x 4 apache apache 4096 4月 24 14:34 wp-multibyte-patch |
StaticPressS3プラグインのインストールはこれで完了です。
プラグインの設定
では、次にStaticPressS3の設定を行っていきましょう。
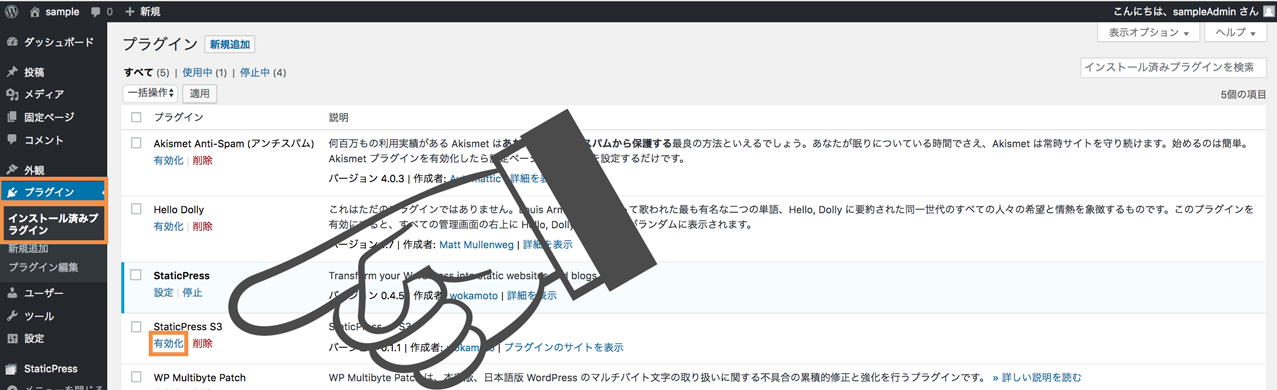
インストール済みプラグイン画面を表示すると、StaticPressS3プラグインが表示されるようになっていると思います。
まずは、プラグインを有効化しましょう。
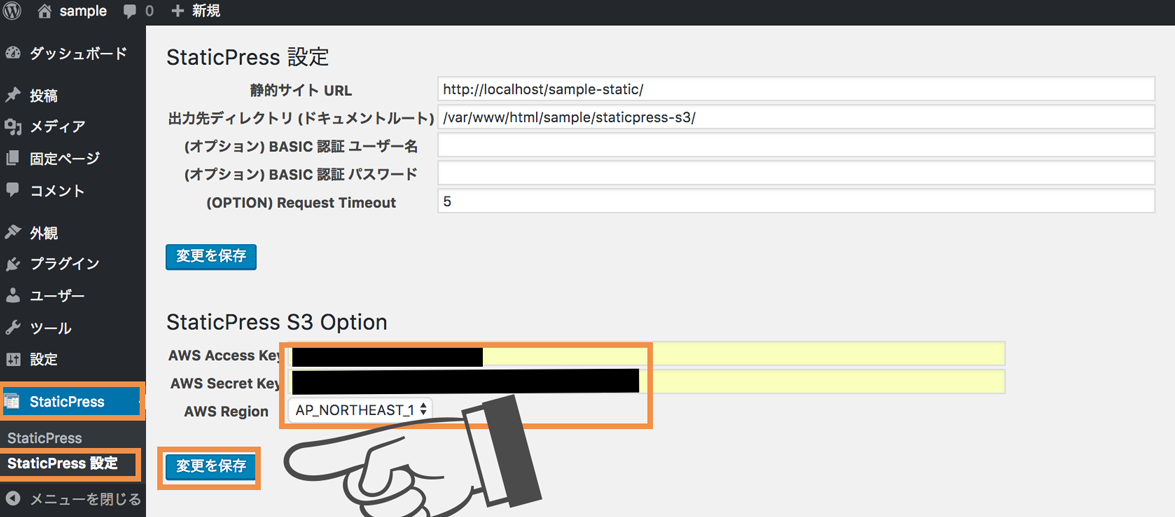
有効化すると、StaticPressの設定画面に以下のような項目が追加されているので、AWSのアクセスキー/シークレットキー/リージョンを設定して、変更を保存ボタンをクリックしましょう。
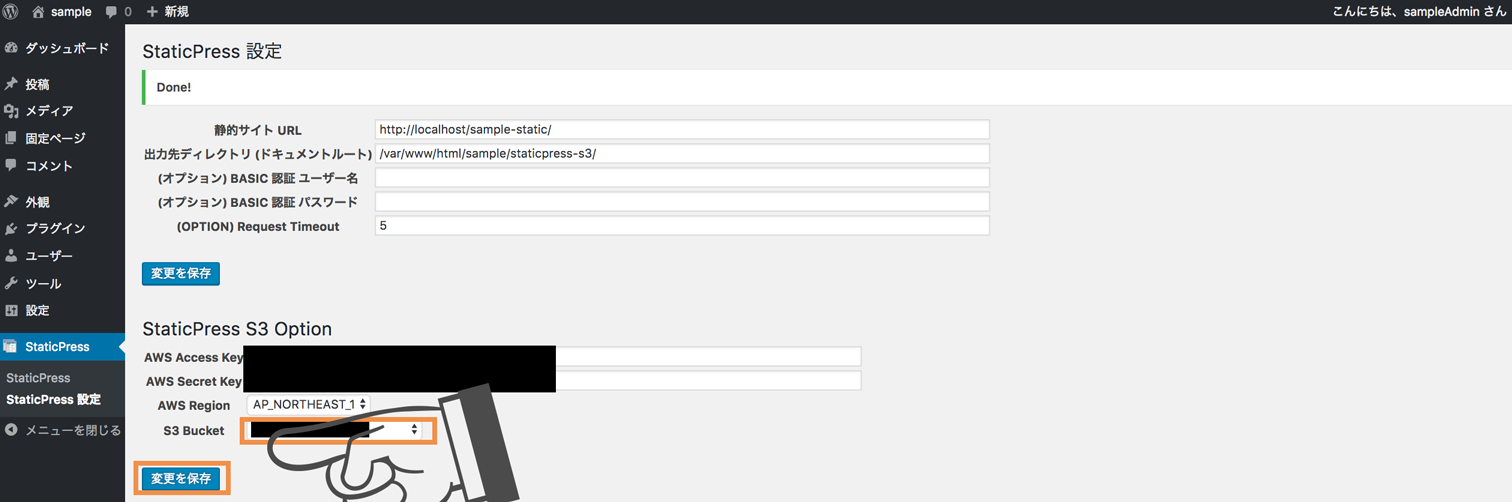
設定値が正しければ、さらにS3バケットを選ぶプルダウンが追加されているので、StaticPressで出力したファイル群を転送を行いたいバケットを選択し、変更を保存ボタンをクリックします。
確認
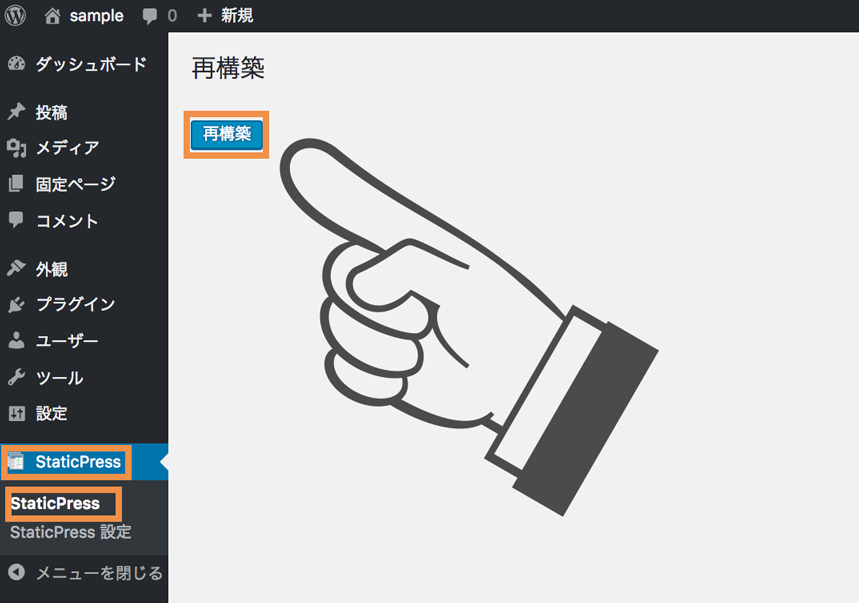
では、試しにStaticPressを実行してみましょう。
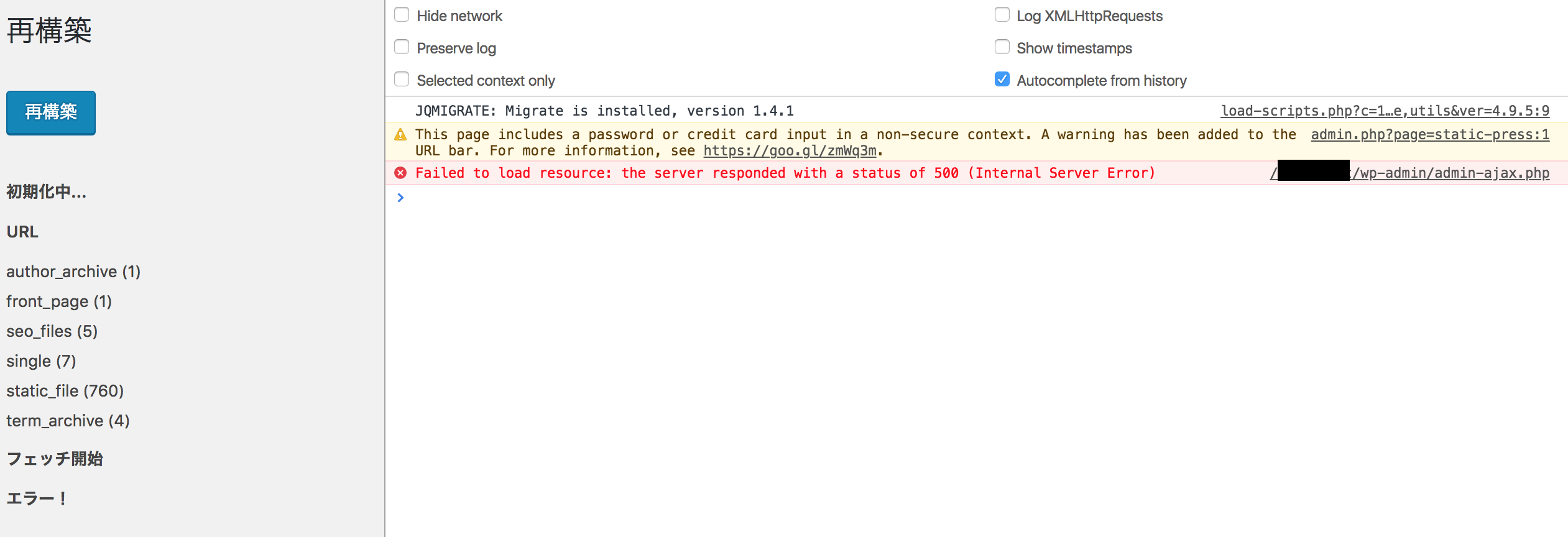
エラーが発生する場合
主に、AWSのEC2でWordpressを構築している場合、以下のようなエラーが発生する事があります。
ログを見てみると以下のような出力がされています。
|
1 2 |
[05-May-2018 10:55:37 UTC] PHP Warning: finfo::finfo(): Failed to load magic database at '/usr/share/misc/magic'. in /var/www/html/{Wordpressインストールディレクトリ}/wp-content/plugins/staticpress-s3/includes/class-S3_helper.php on line 190 [05-May-2018 10:55:37 UTC] PHP Fatal error: Call to a member function file() on null in /var/www/html/{Wordpressインストールディレクトリ}/wp-content/plugins/staticpress-s3/includes/class-S3_helper.php on line 195 |
EC2では、この/usr/share/misc/magicの場所が違うらしいのでここを以下のように修正してみてください。
|
1 2 3 |
//188行目辺り //$magic_file = '/usr/share/misc/magic'; $magic_file = '/etc/httpd/conf/magic'; |
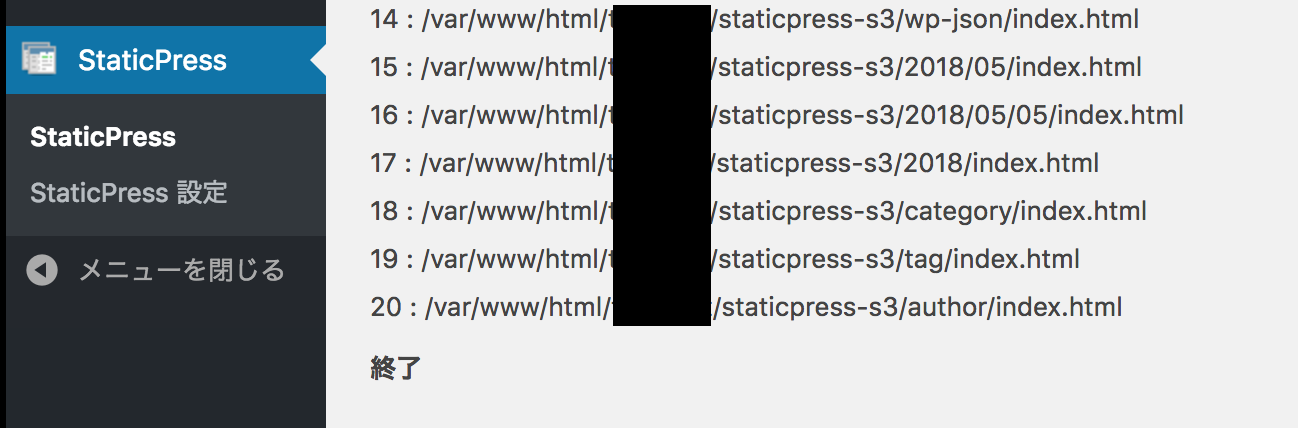
これで再度実行をしてみましょう。

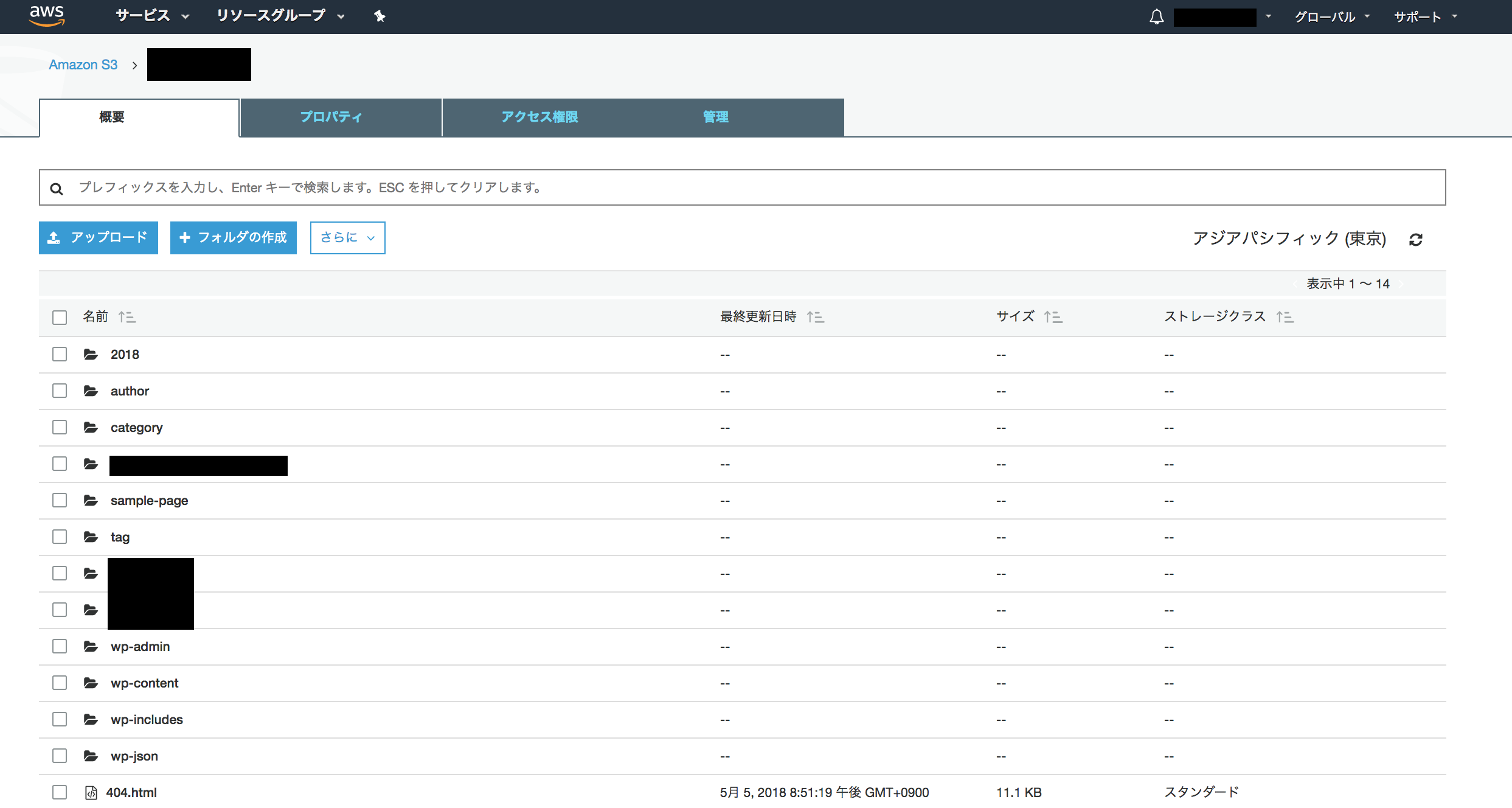
正常に転送されている事が確認出来ましたね。
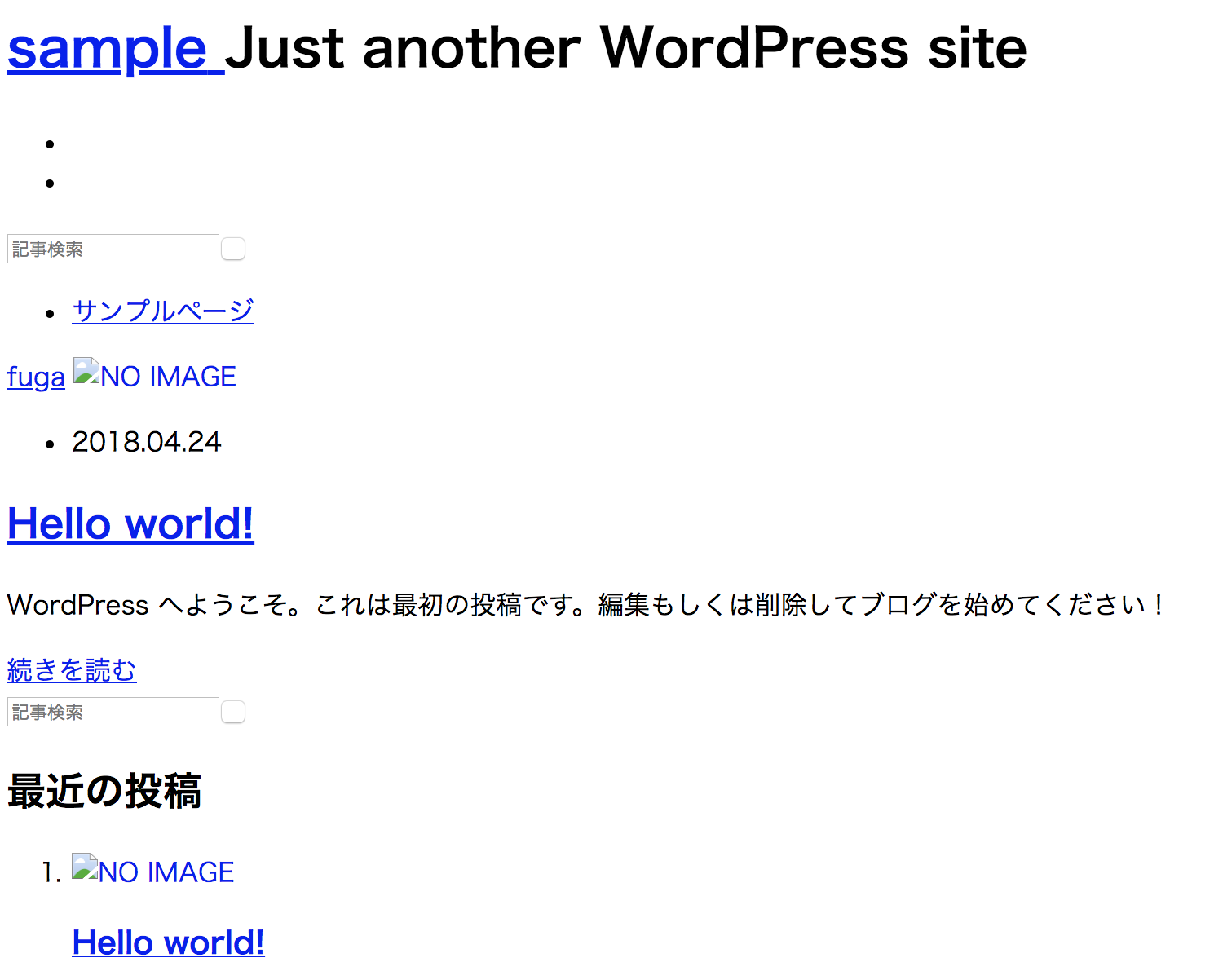
ブラウザからもアクセス出来るか確認してみましょう。
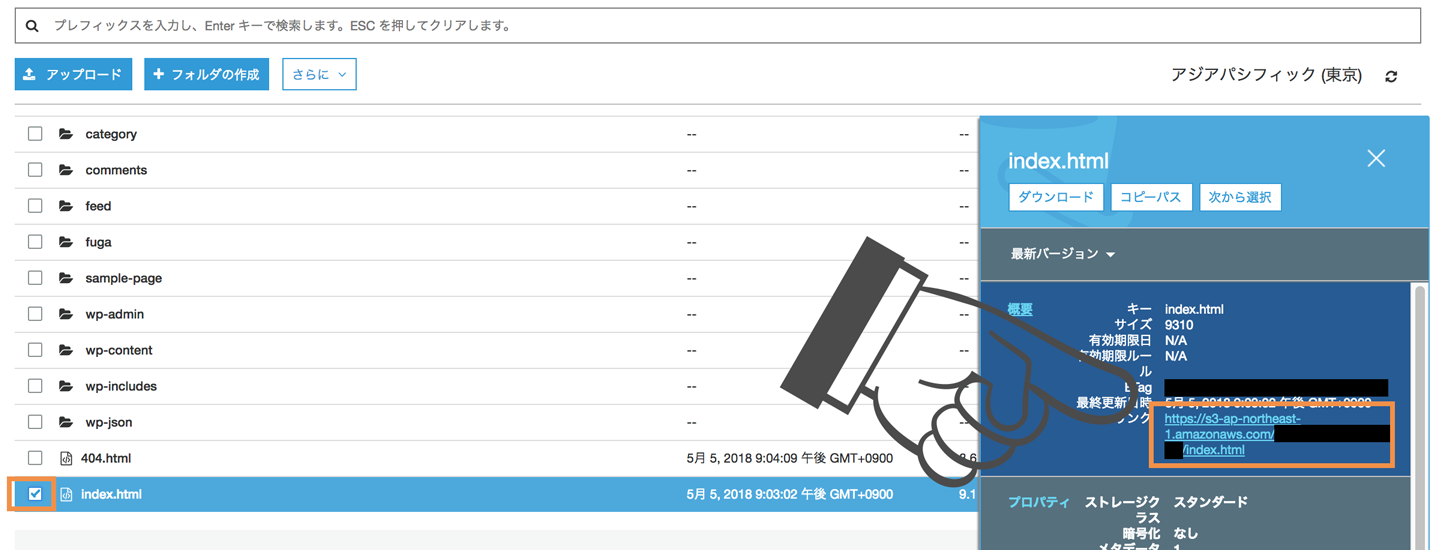
>index.htmlにチェックを入れ、表示されたリンクURLを開いてみましょう。

あら、うまく表示されていませんね。。。
このリンクURLはファイル単体へのリンクURLなので、HTMLとしてCSSや画像などを自動で追加読み込みしてくれるわけではありません。
【調整】S3側
静的Webサイトホスティングの有効化
これは、S3バケットを静的Webサイトのホストとして利用するという設定が有効になっていないのが原因です。
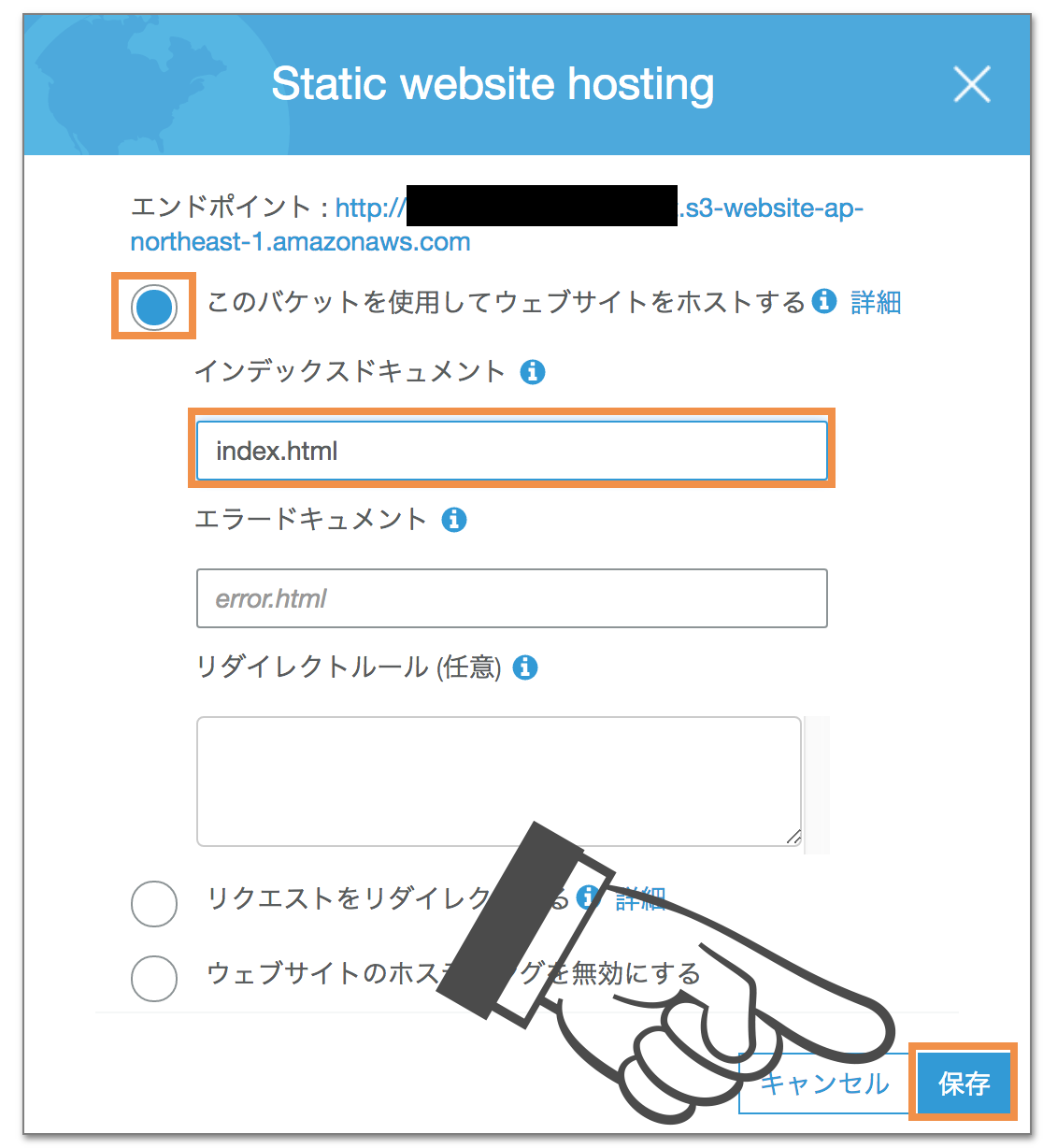
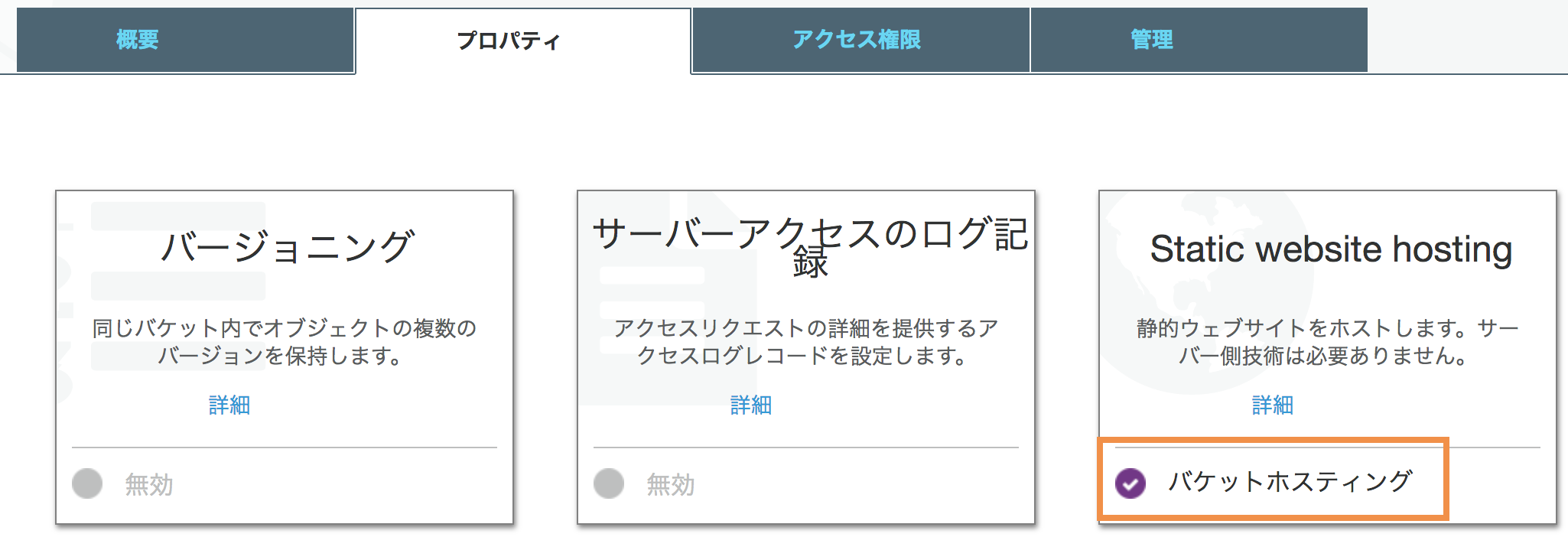
S3のバケットメニューにアクセスし、Static web hostingをクリックします。
すると、以下のようなメニューが開くので、このバケットを使用してウェブサイトをホストするにチェックを入れ、インデックスドキュメントにindex.htmlと入力し保存ボタンをクリックしましょう。
すると、バケットホスティングの設定が有効になりました。
再確認
では、もう一度確認してみましょう。
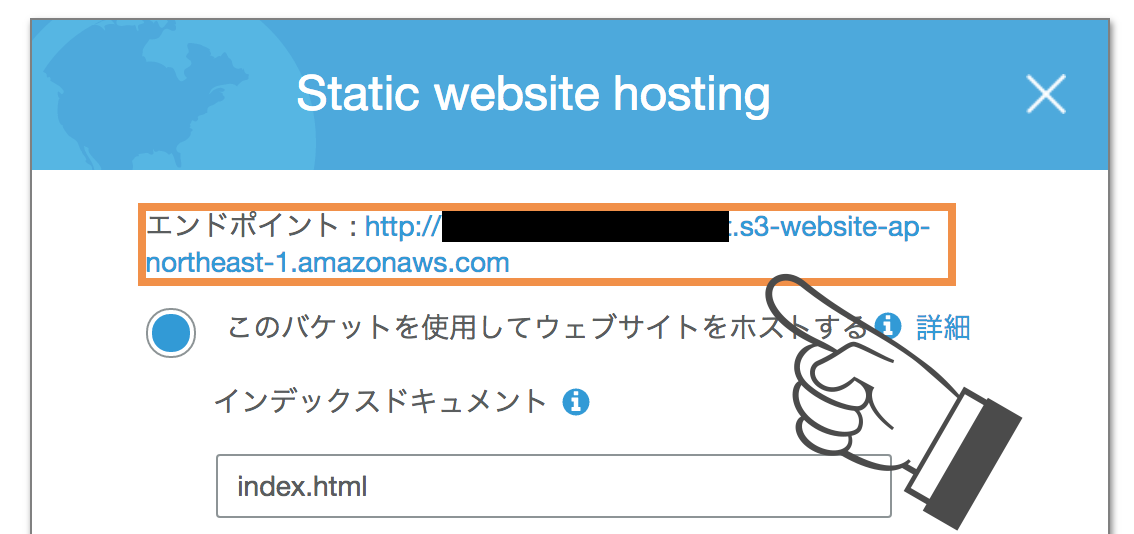
今回はStatic web hostingのエンドポイントに表示されているURLにアクセスしてみましょう。

無事に表示されるようになりましたね♪
子テーマを使っている場合は注意
WordPressでカスタマイズをする際は子テーマを作り、そちらに修正をかけると思いますが、Staticpressでは有効に設定しているテーマの情報しか転送してくれません。
なので、子テーマを利用している場合は、まずは親テーマを有効にした上で一度S3バケットに転送し、再度子テーマに切り替えるようにする必要がありますので、気をつけましょう。
終わりに
以上でStaticPressS3プラグインを利用したS3バケットへの転送及びWebサイトホスティング化の設定は完了です。
ただ、まだまだ以下の課題が残っています。
- 独自ドメイン化
- SSL化
- S3バケットへの直接アクセス制限
- 不要ファイルをS3バケットに転送しないようにする
そちらについては別の記事にまとめて改めて紹介しようと思いますので、そちらもご覧頂ければなと思います♪