ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
おさらい
S3経由でWebサイト公開まで
前回までの記事では、StaticPressでHTML化し、
StaticPressS3でS3バケットに転送し、
CloudFrontとRoute53を使って独自ドメインでアクセス出来るところまで設定をしました。
更にクオリティをあげたい
SSL/HTTPS化
ひとまず、独自ドメインでのアクセスも設定出来たのでこのままでも良さそうなのですが、Webサイトとして更にクオリティをあげるにはSSL証明書を取得して、サイトをHTTPS化する必要があります。
また、天下のGoogle様も、今後HTTPS化されていないサイトをGoogleChromeで閲覧する場合は警告を出すようにしちゃうよ☆と、宣言しちゃうほどSSL化の必要性が上がってきています。
また、HTTPS化するのとしないのとではSEO効果としても差が出てくるようになっているようです。
SSL?
SSLとはSecure Sockets Layerの略で、ブラウザでアクセスしようとしているサイトが実在していることを証明し、WebブラウザとWebサーバ間でSSL暗号化通信を行う事が保障されているよ!という、安全性を保管する仕組みのことです。
そして、SSL証明書とはその仕組みが適用されていることを証明してくれる電子証明書の事です。
基本的には有償で発行する必要がありますが、AWS Certificate Manageというサービスを使う事でAWS内で利用可能なSSL証明書を無料で発行する事が出来ます。
また、CloudFrontにそのSSL証明書を設定する事も可能ですので、結果的にWordpressのサイトを無料でHTTPS通信化をする事が可能なのです!!(ドヤァ)
HTTPS?
まず、HTTPとはHyper Text Transfer Protocolの略で、Webページを閲覧する際に利用される通信方式の事を指します。
そして、HTTPSは更に進化したHyper Text Transfer Protocol Secureの略となっています。
これは、SSLを利用したHTTPS通信の事を指しています。
SSLを利用する事で通信内容を暗号化するので、安全にWeb情報のやりとりを行うことができます。万が一通信経路から情報が抜き取られたとしても、暗号化されているので内容を判別することは極めて難しいでしょう。
では、次にAWSを使ってSLL/HTTPS化するまでの手順をご紹介致します。
ちょっと難しいですが、頑張ってみましょう!
手順
スポンサーリンク
前提
- S3設定済み
- CloudFront設定済み
- Route53設定済み
【準備】S3側
SES用のバケット作成
まずは、後述のSESで使うバケットを一つ用意しておきましょう。
設定はデフォルトのままで良いので手順は割愛しますが、バケットポリシーに以下のコードを元に値を適時変更して設定しておいてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "AllowSESPuts", "Effect": "Allow", "Principal": { "Service": "ses.amazonaws.com" }, "Action": "s3:PutObject", "Resource": "arn:aws:s3:::{バケット名}/*", "Condition": { "StringEquals": { "aws:Referer": "{AWSアカウントID}" } } } ] } |

【準備】SES側
ドメインの確認
AWS Certificate ManageでSSL証明書を発行する上でメール検証があります。
メールサーバー等がない場合はこのメールを受け取る事が出来ません。
そこで、今回はAWSのSimple Email Serviceというサービスを使ってメールを受信出来るようにしてみます。
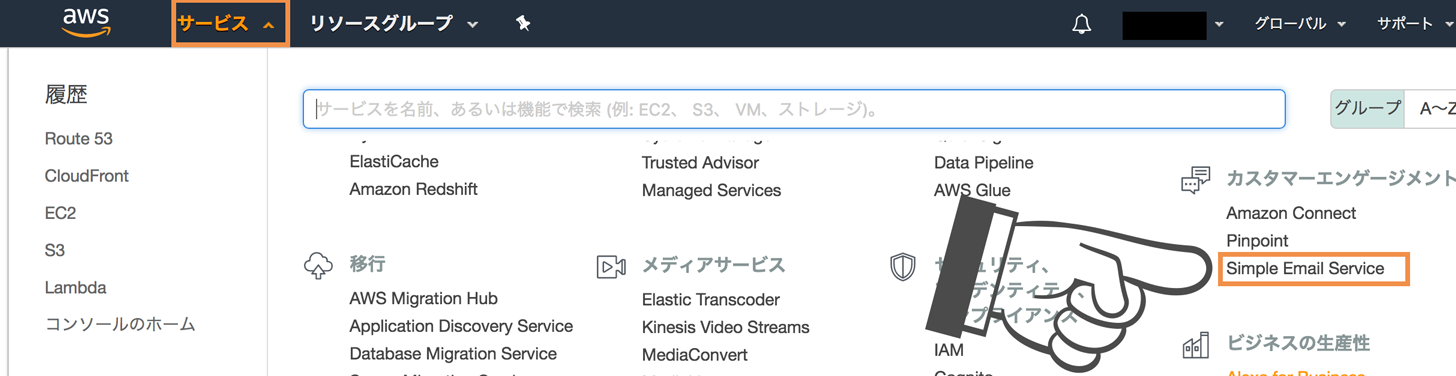
AWSのマネジメントコンソールにログインしたら、上部サービスメニューのカスタマーエンゲージメント>Simple Email Serviceを選択します。
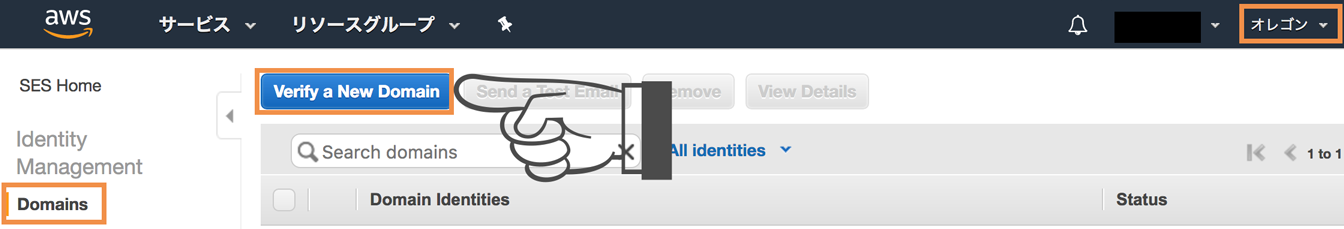
次に、右上のリージョンをオレゴンに設定し、左部メニューのDomainsを選び、Verify a New Domainボタンをクリックします。
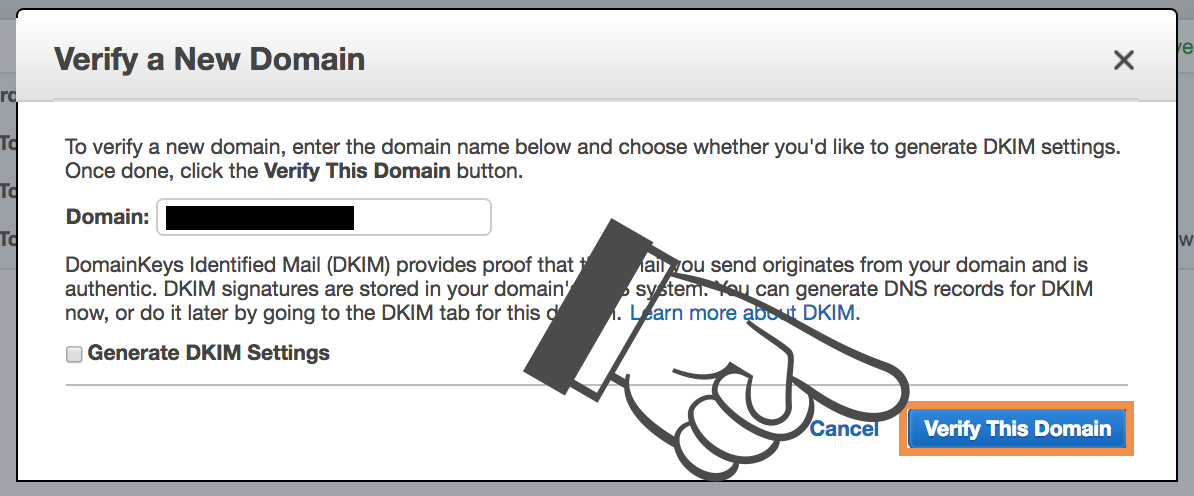
すると、以下のようなダイアログが表示されるので、SSL証明書を取得したいドメインを入力し、Verify This Domainボタンをクリックします。
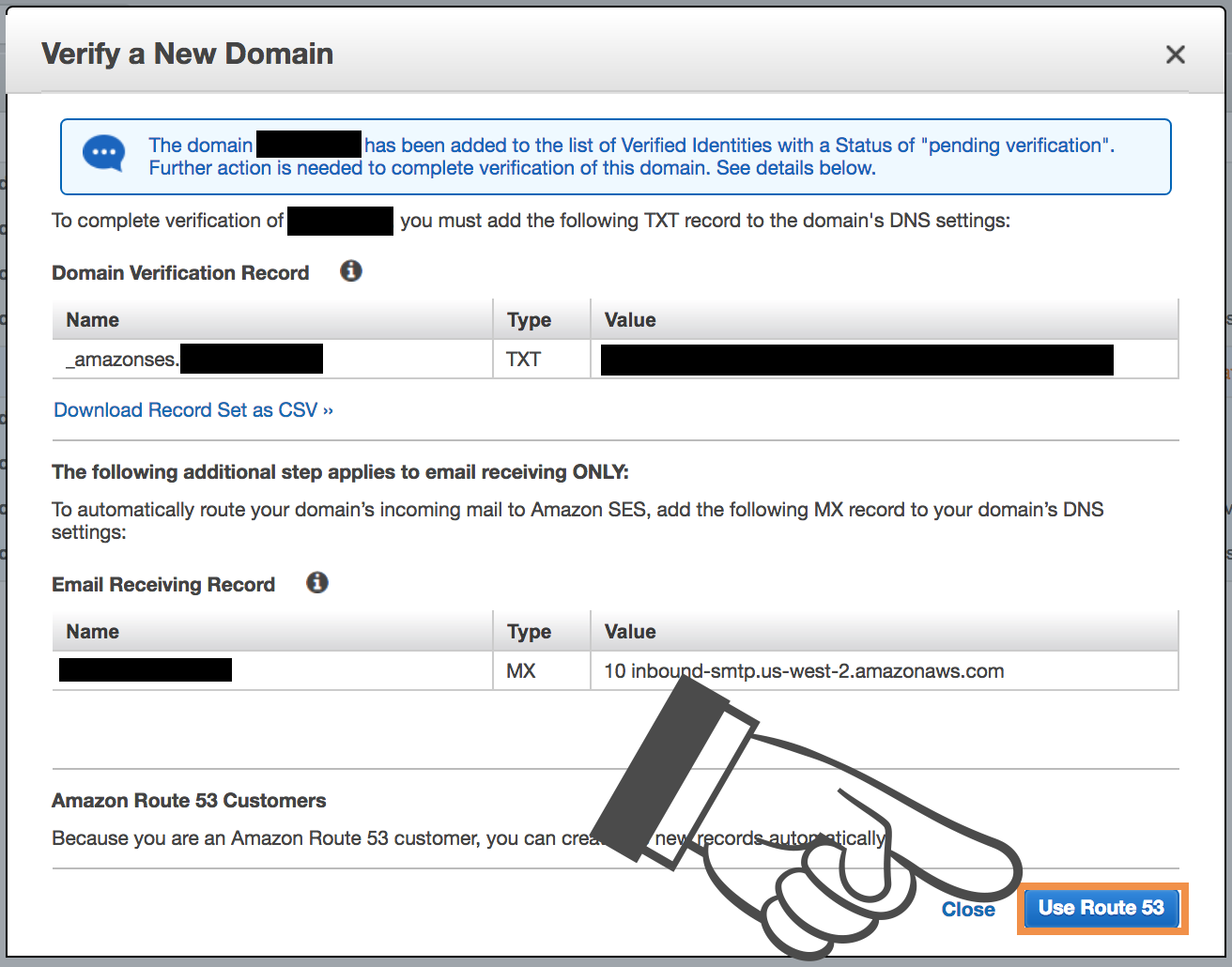
次に以下の画面が表示されます。
いろいろ表示されていますが、今回はRoute53にお名前.comで取得したドメインを設定しているのでUse Route 53ボタンをクリックしましょう。
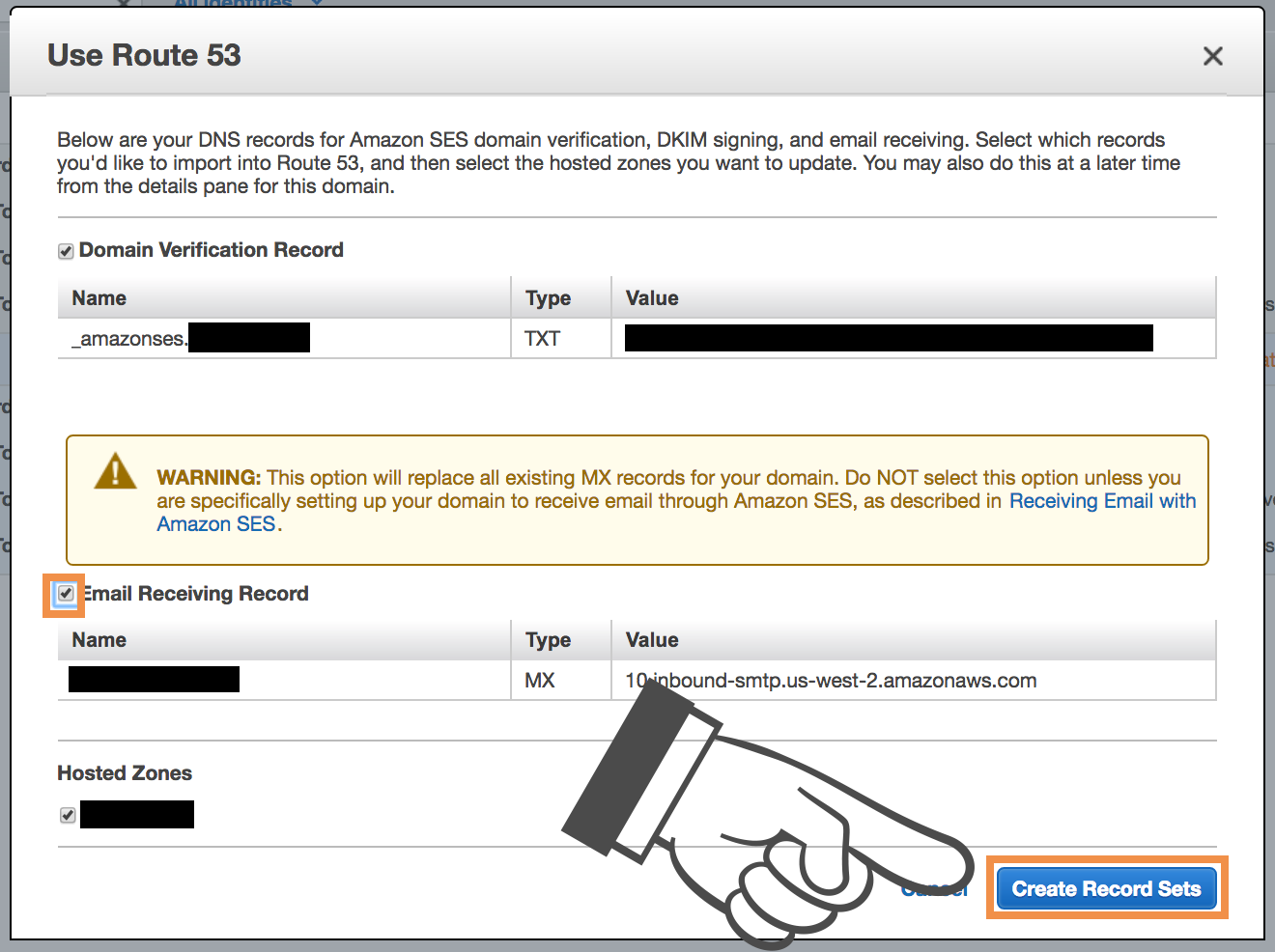
すると、続けて以下のダイアログが表示されるのでEmail Receving Recordにチェックを入れ、 Create Record Setsボタンをクリックしましょう。
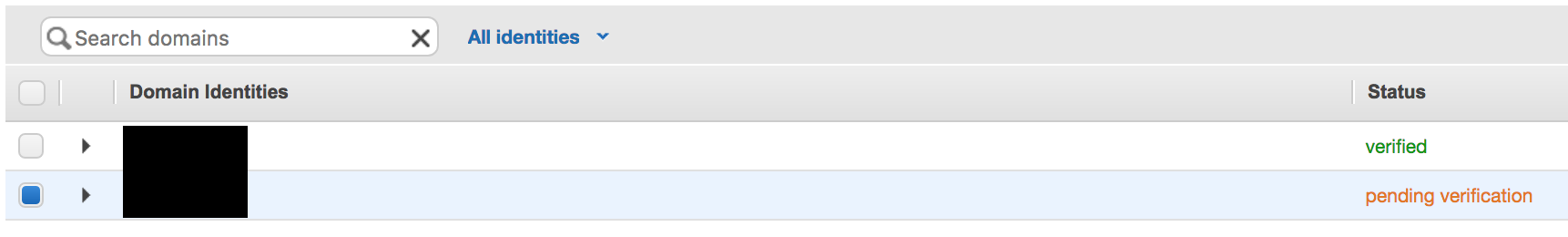
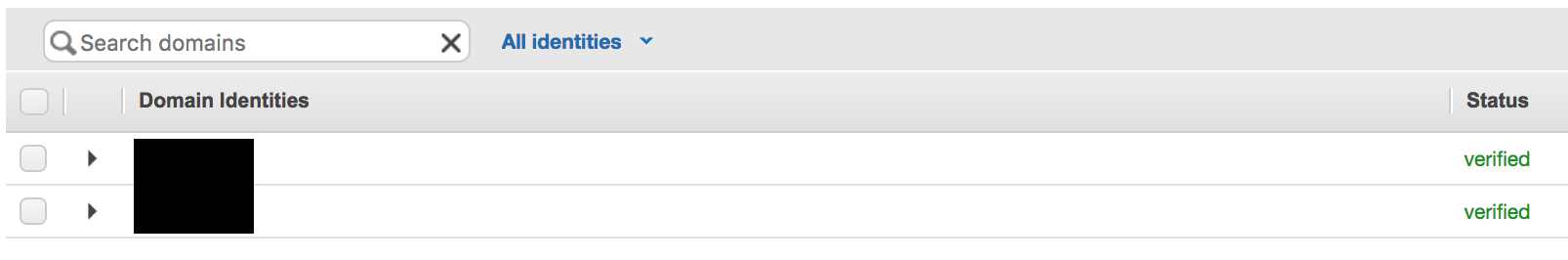
以下のようにpending verifycationとなるので、verifiedになるまで気長に待ちましょう。

Rule Setsの作成
次に、SESのRule Setsを設定します。
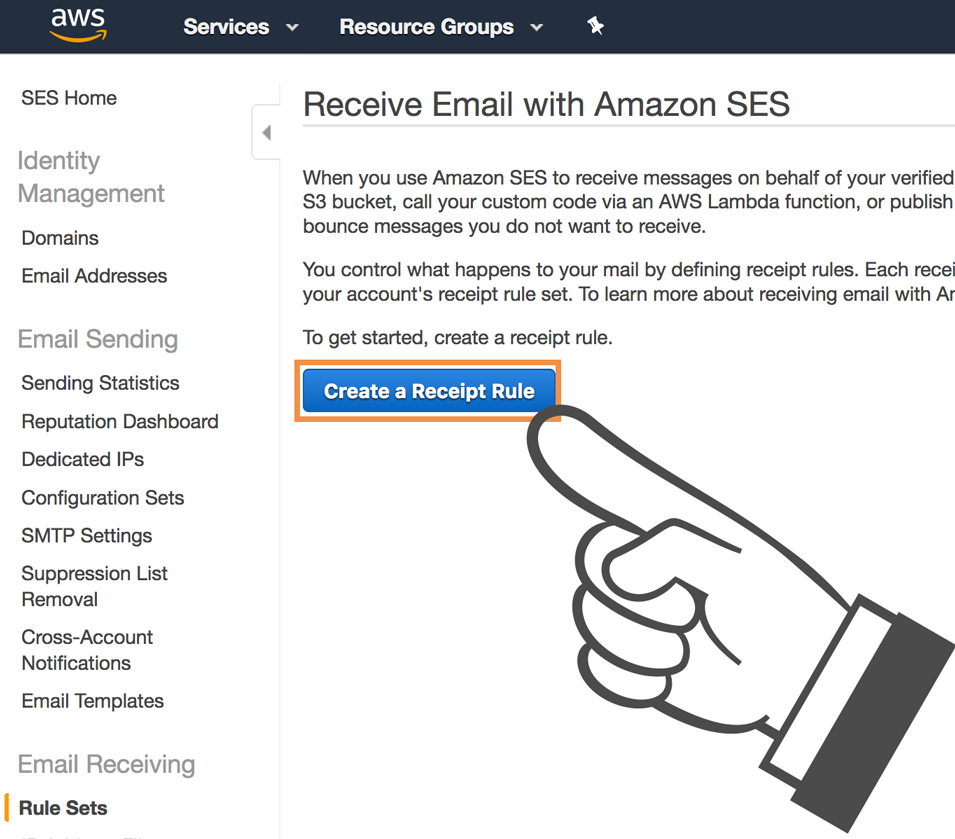
左部メニューのEmail Receiving>Rule Setsを選び、Create Receipt Ruleボタンをクリックします。
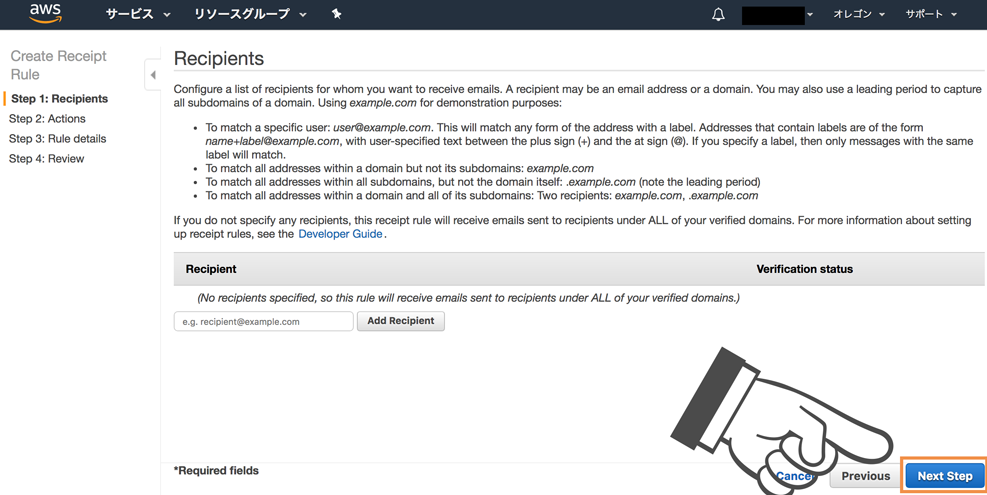
Recipientsの設定画面が開かれますが、ここはそのままで良いのでNext Stepボタンをクリックしましょう。
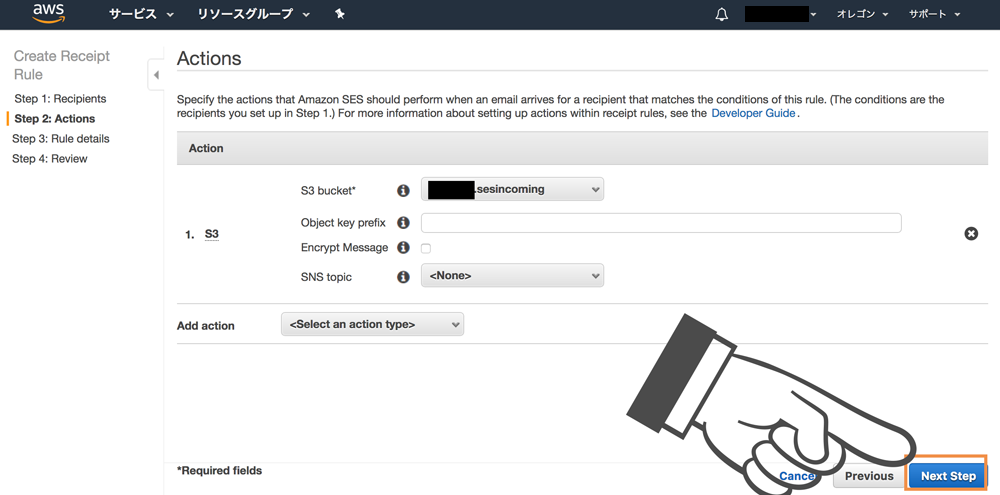
次にActionsの設定画面が開かれます。
ここでは先ほど作成したS3バケットを選択しNext Stepボタンをクリックしましょう。
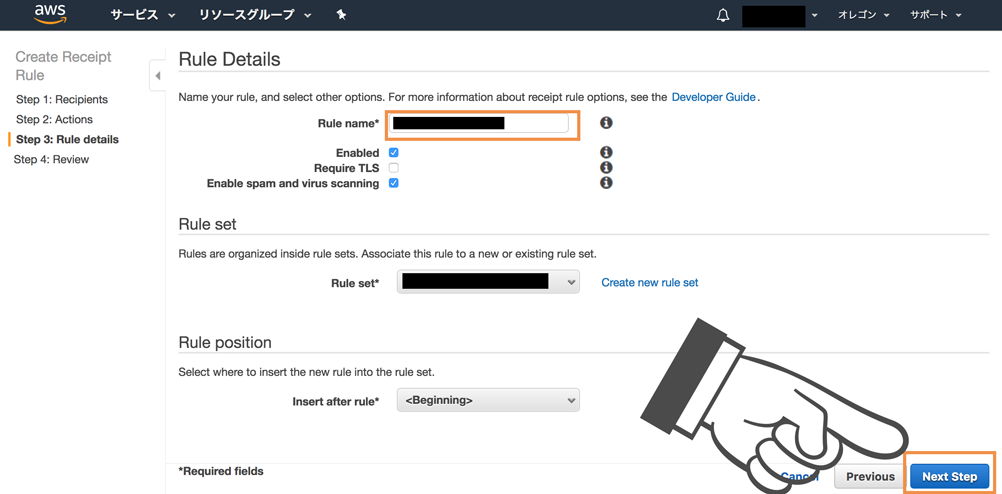
次にRule Detailsの設定画面が開かれます。
ここではルールの名称を入力しその他は特にいじらずにNext Stepボタンをクリックします。
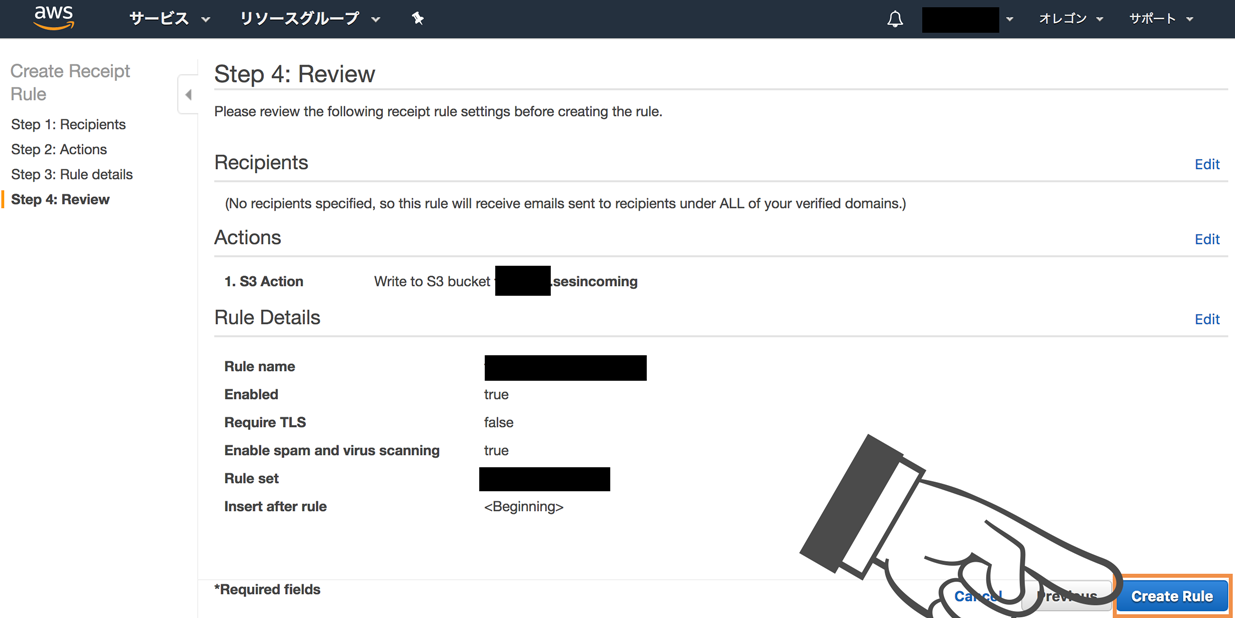
確認画面が表示されるので、問題が無ければCreate Ruleボタンをクリックします。
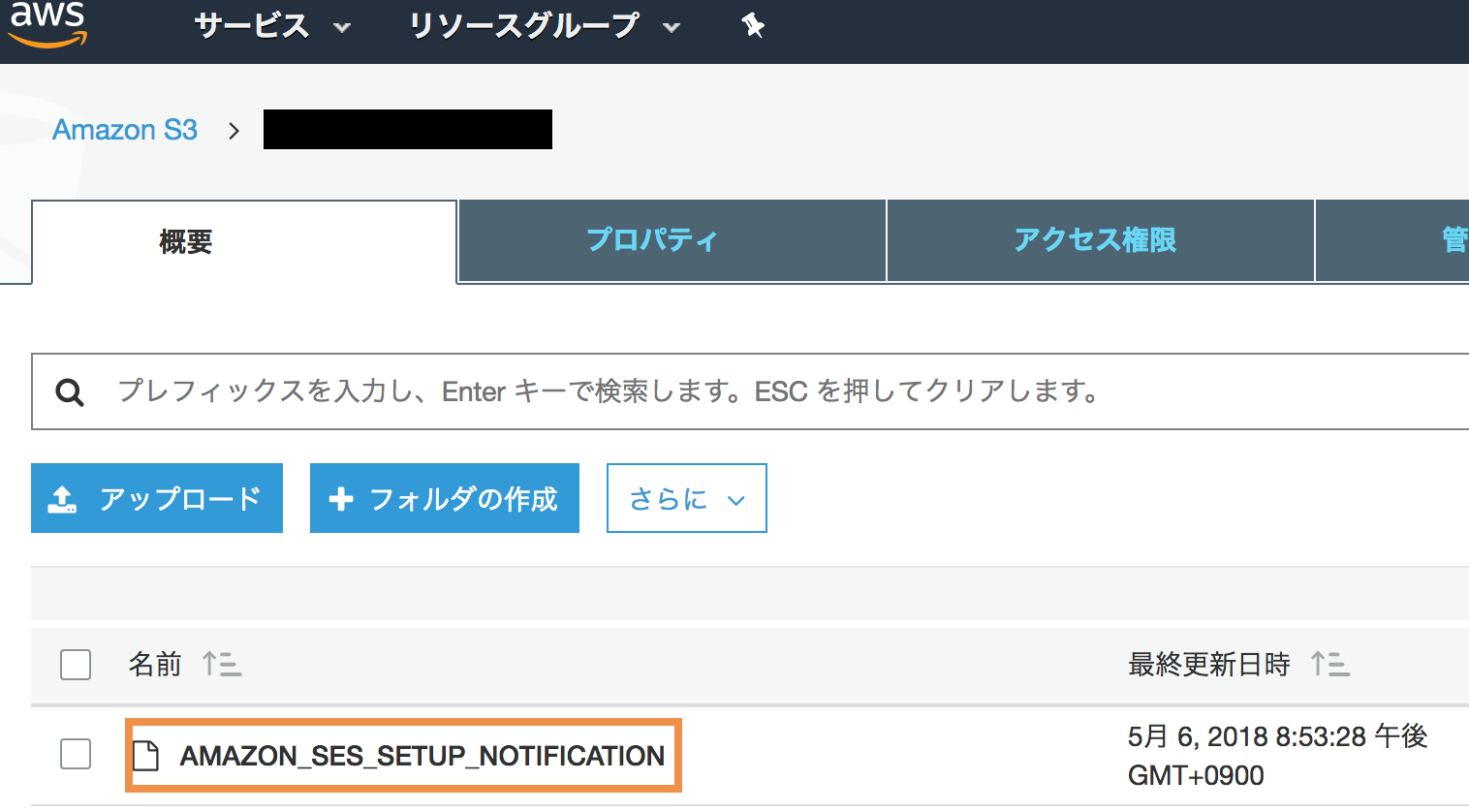
Ruleが作成されたら、対象のS3バケットに以下のようなファイルが作成されていればSESの設定は完了です。
受信ドメインの設定
次に実際に受信するアドレスを設定します。
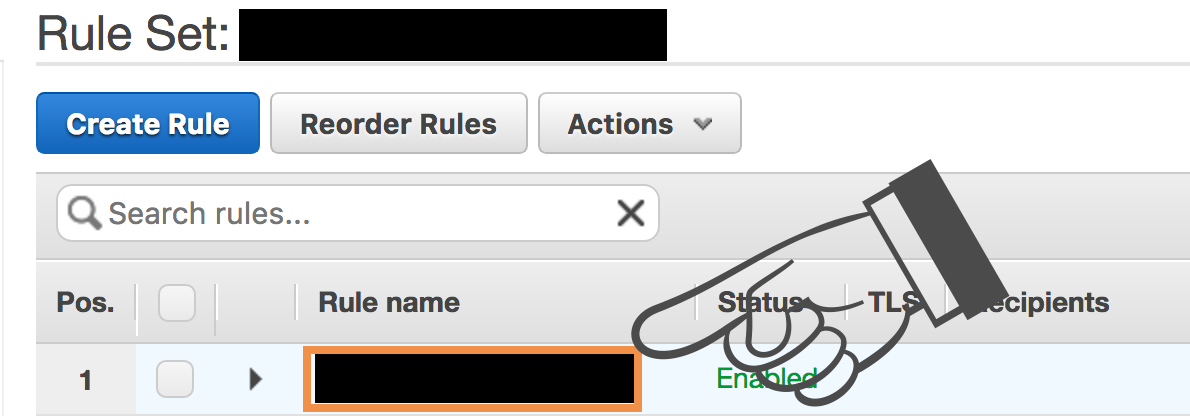
作成したRuleをクリックします。
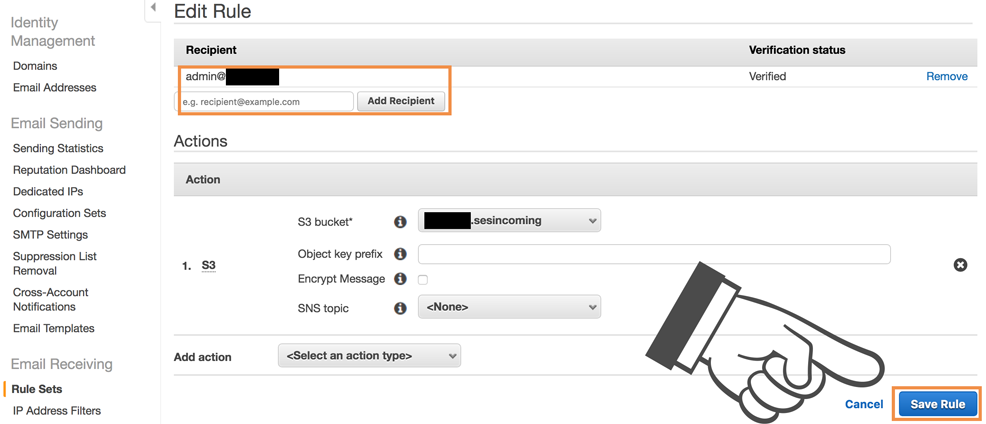
そして、以下のRecipientを追加し、Save Ruleボタンをクリックします。
|
1 |
admin@{取得ドメイン} |

これでSESの設定は全て完了です。
【準備】AWS Certificate Manage側
SSL証明書の発行
次に、AWS Certificate ManageにてSSL証明書を発行します。
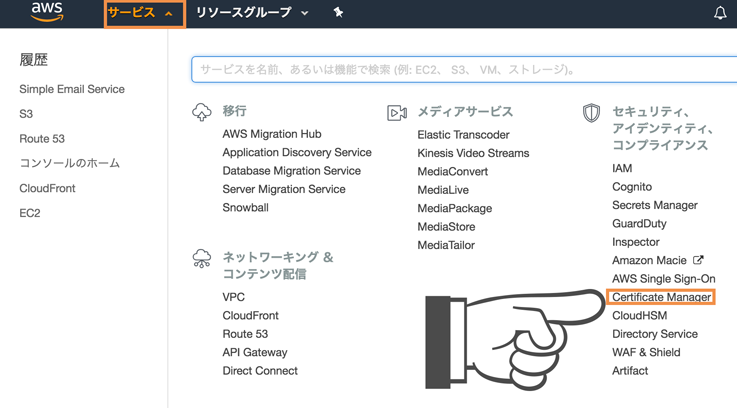
上部サービスメニューからセキュリティ、アイデンティティ、 コンプライアンス>Certificate Manageを選択します。
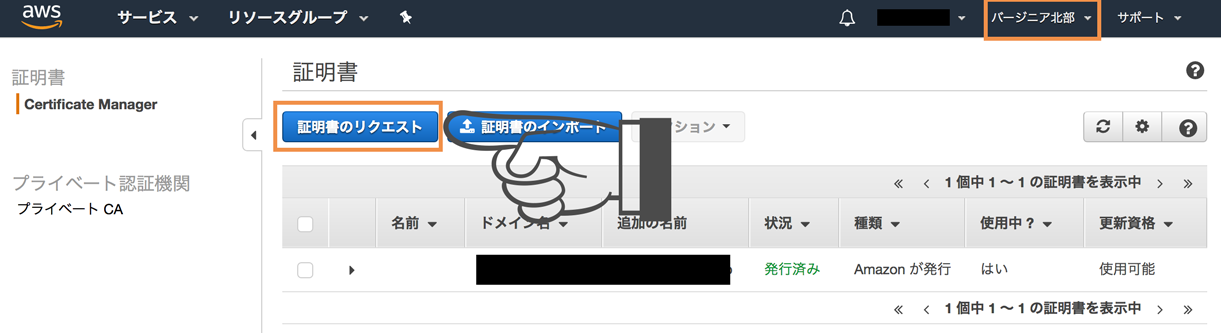
次に、リージョンをバージニア北部に設定し、証明書のリクエストボタンをクリックします。
次の画面では、初期設定のままで良いので証明書のリクエストボタンをクリックします。
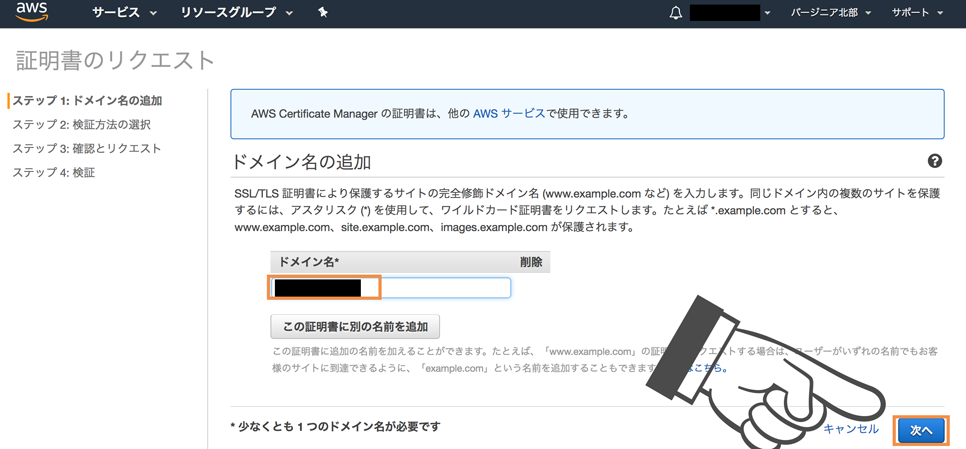
するとまずはドメイン名の追加画面が表示されます。
SSL証明書を取得したいドメインを入力し次へボタンをクリックします。
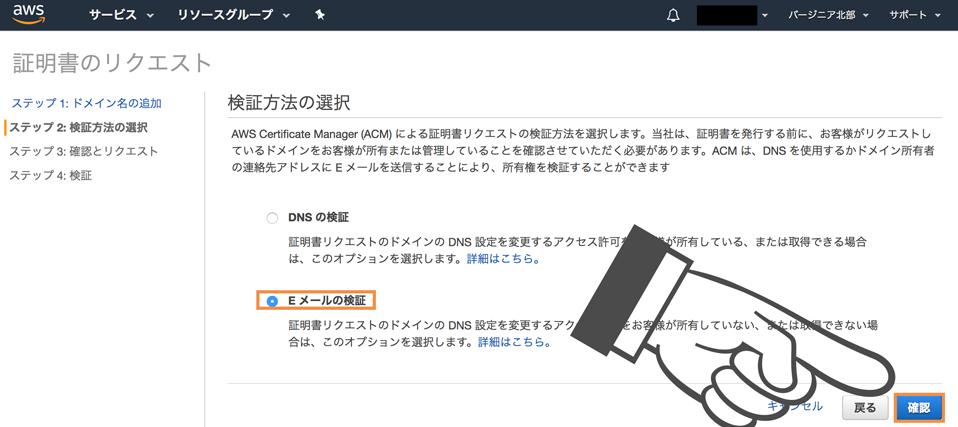
次に検証方法の選択画面が表示されます。
ここは先ほど作成したSESにてメール受信を行いたいので、Eメールの検証にチェックを入れ確認ボタンをクリックします。
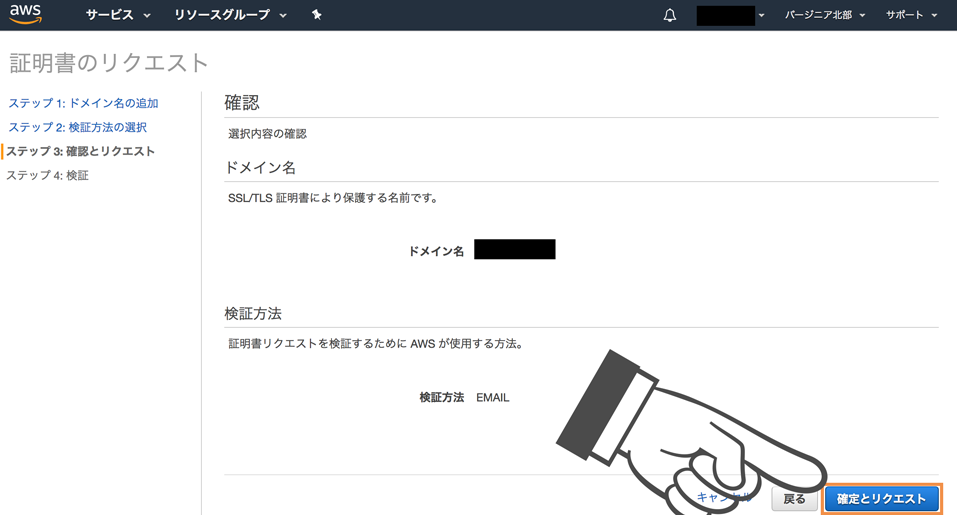
すると確認とリクエスト画面が表示されますので、内容に問題が無ければ確定とリクエストボタンをクリックします。
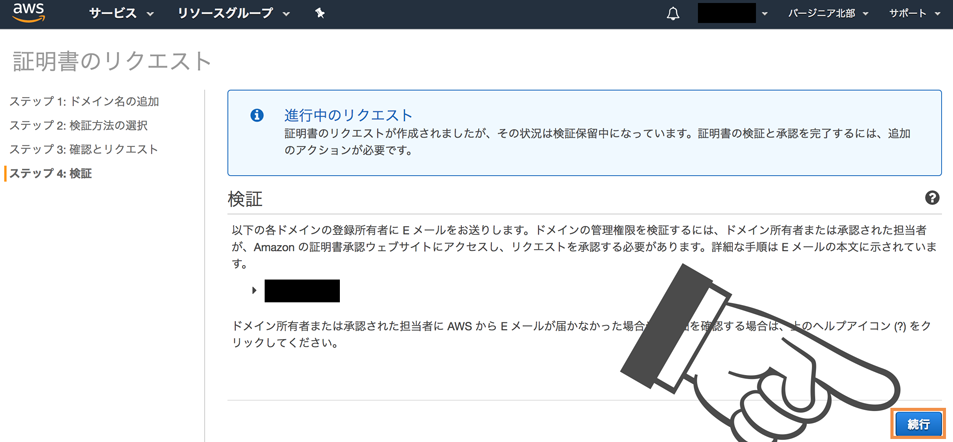
検証画面が表示されるので、そのまま続行ボタンをクリックします。
次の画面では、以下のように表示されています。
先ほどのSES用のS3バケットにメールが届いているはずですので確認してみましょう。
検証メールの確認
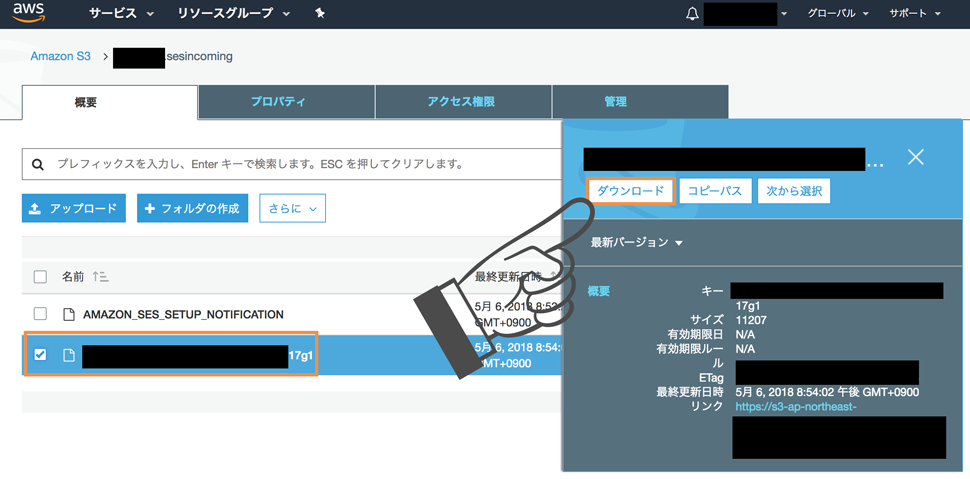
S3バケットを見てみると以下のようなランダム文字列?のファイルが作成されていると思います。
このままでは内容を確認出来ないのでダウンロードボタンをクリックしましょう。
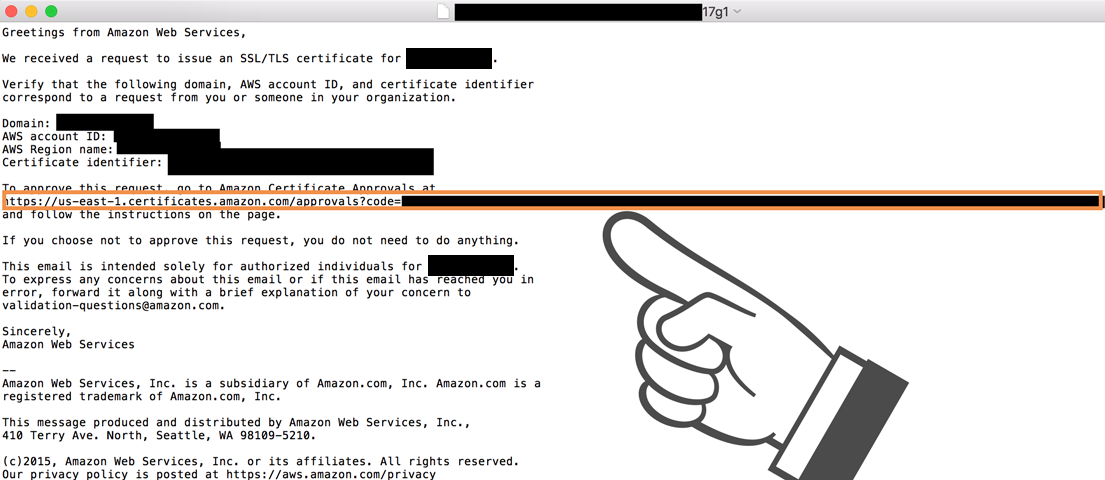
ダウンロードしたファイルを開くと、長々とよくわからないテキストが記載されていますが、中段あたりのhttps://us-east-1.certificates.amazon.com/approvals?code=から始まるURLをブラウザに入力して開きましょう。
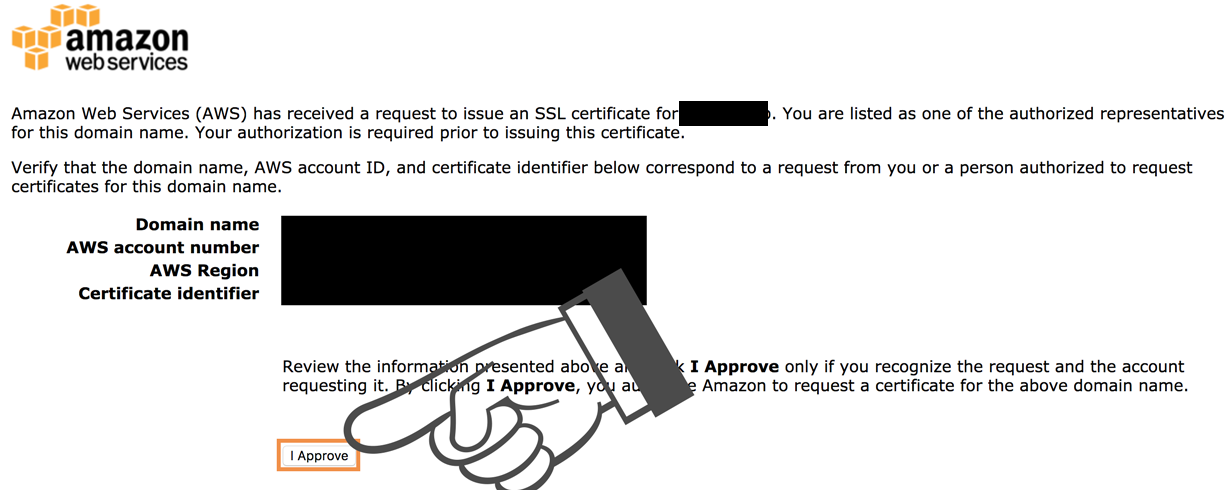
すると以下のような画面が表示されるので、approveボタンをクリックしましょう。
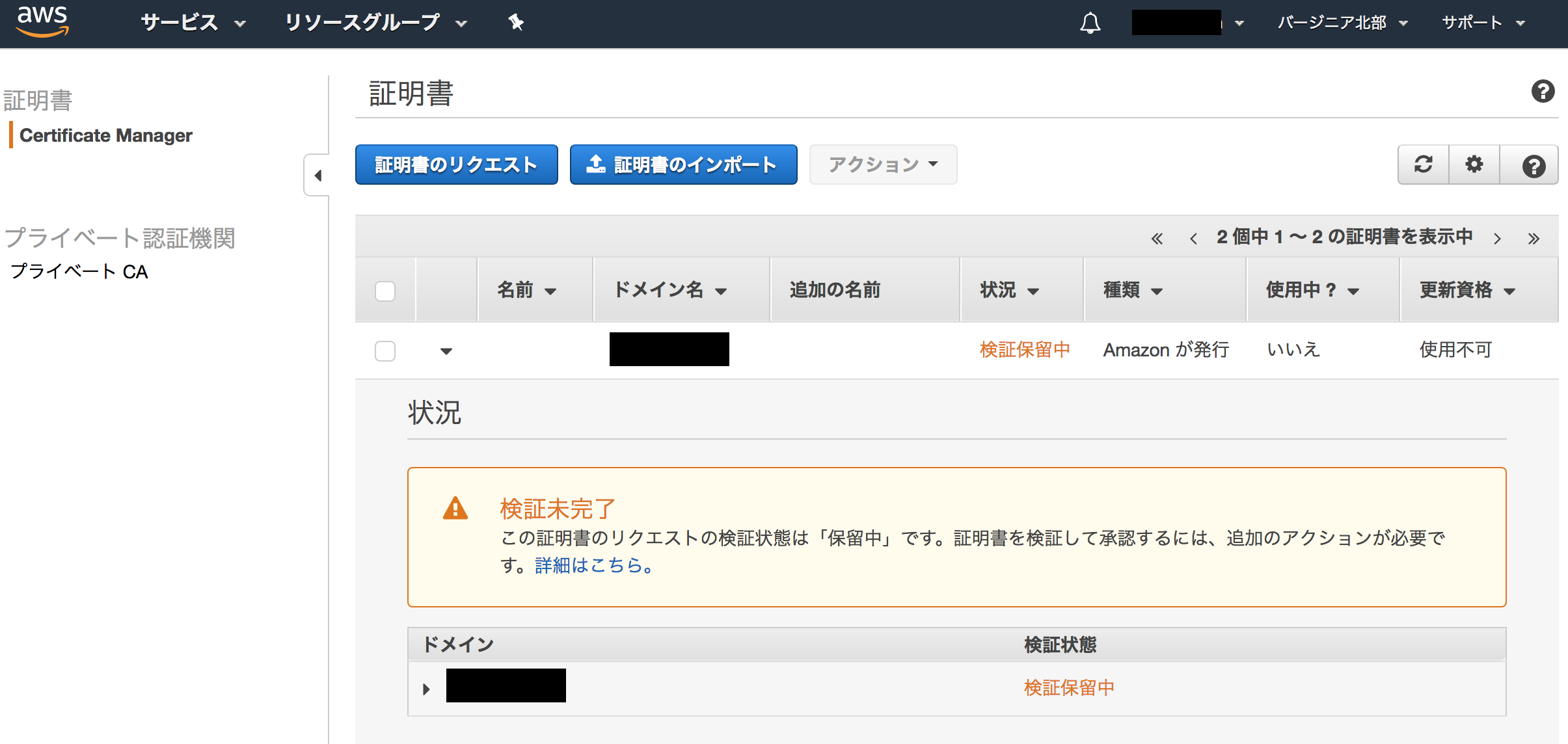
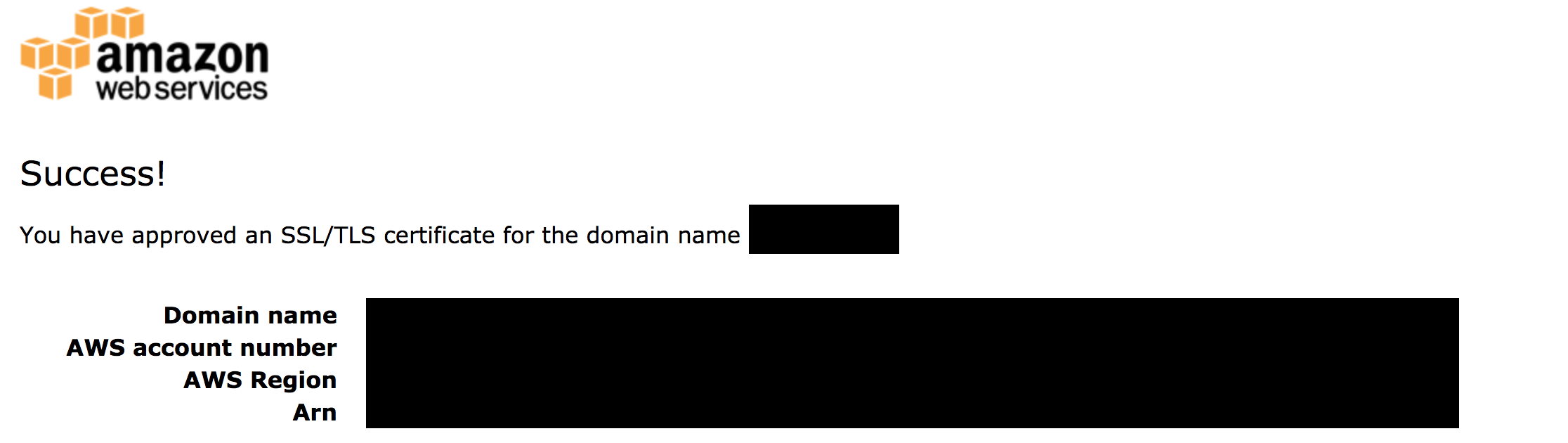
Success画面が表示されれば検証完了です。
これで証明書のステータスも発行済みに変わっていると思います。
【準備】CloudFront側
SSL証明書の設定
では、次にCloudFrontに発行したSSL証明書を設定してみましょう。
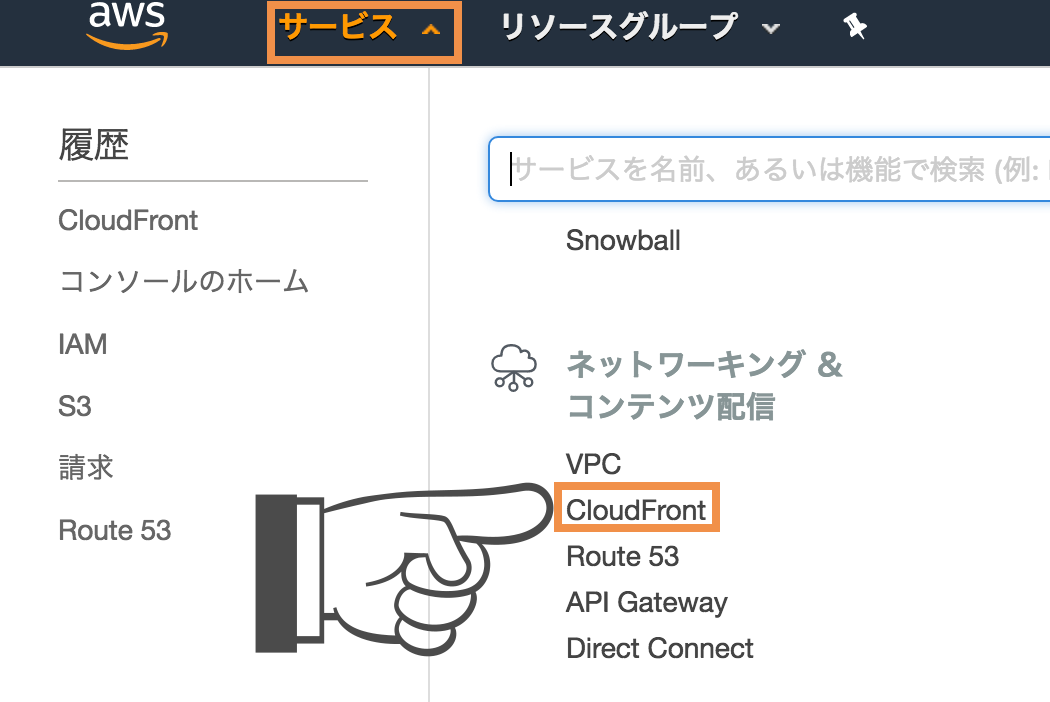
上部サービスメニューからネットワーキング&コンテンツ配信>CloudFrontを選択します。
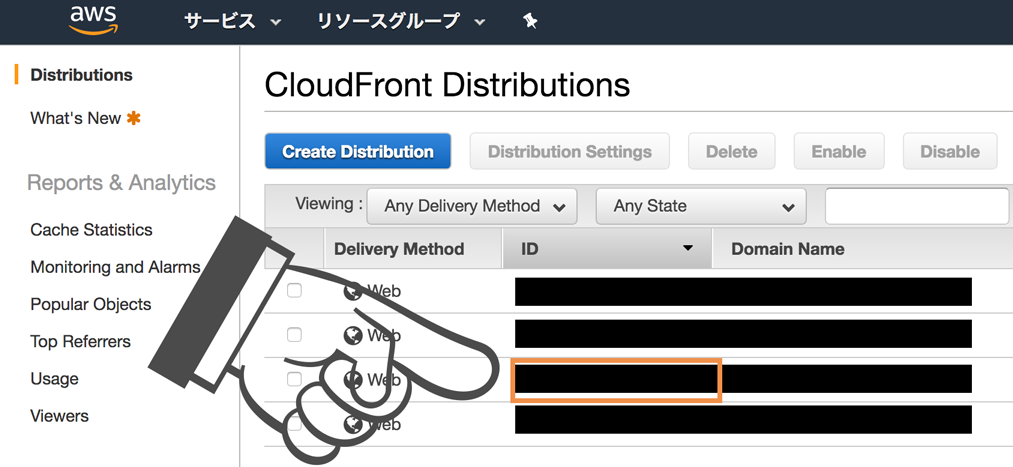
次にSSL証明書を設定したいDistributionを選択します。
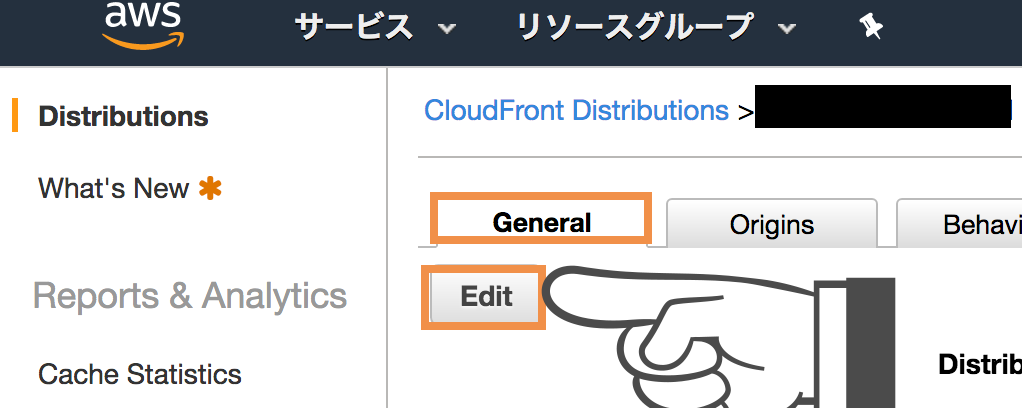
そしてGeneralタブを選びEditボタンをクリックします。
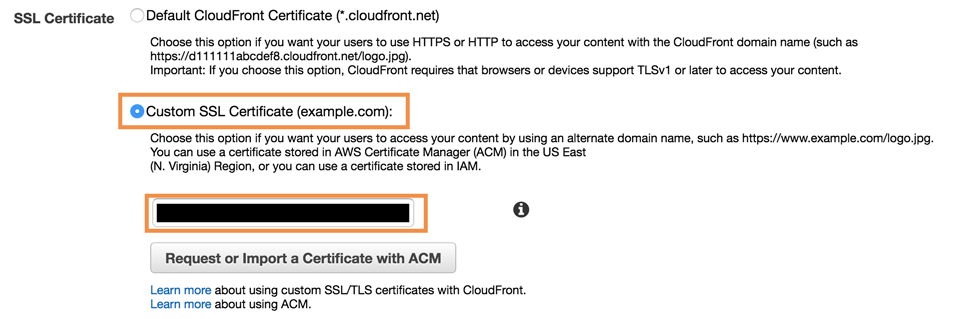
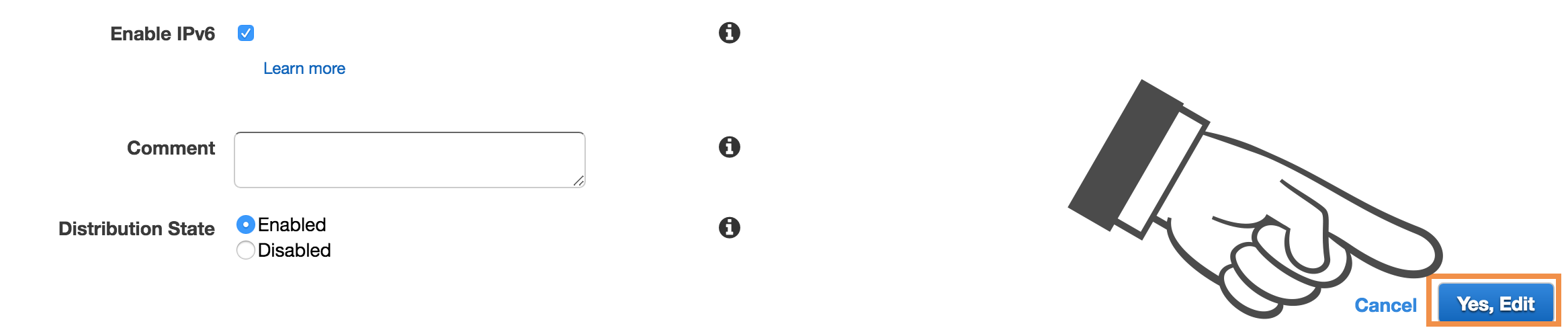
中段あたりのSSL Certificate項目のCustom SSL Certificate (example.com):にチェックを入れ、プルダウンに先ほど取得したSSL証明書が選択出来るようになっているのでそちらを選択をしてページ下部のYes, Editボタンをクリックします。

HTTPSの有効化
次に、サイトへの通信をHTTPS通信のみにしましょう。
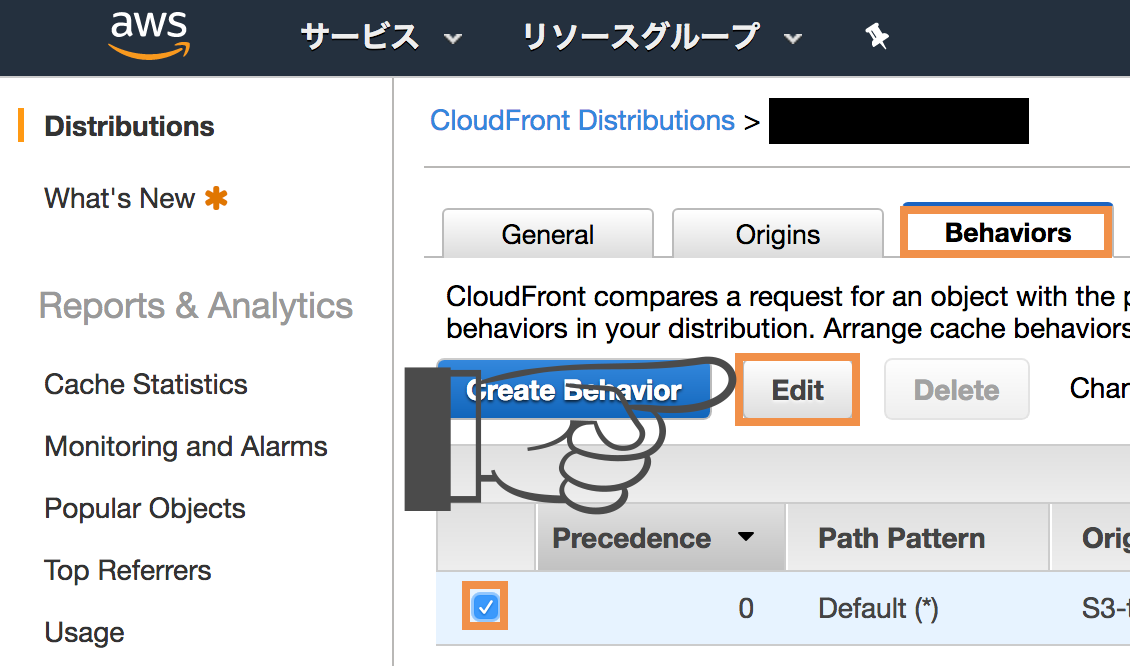
Behaviorsタブを選択し、対象のBehaviorにチェックを入れEditボタンをクリックします。
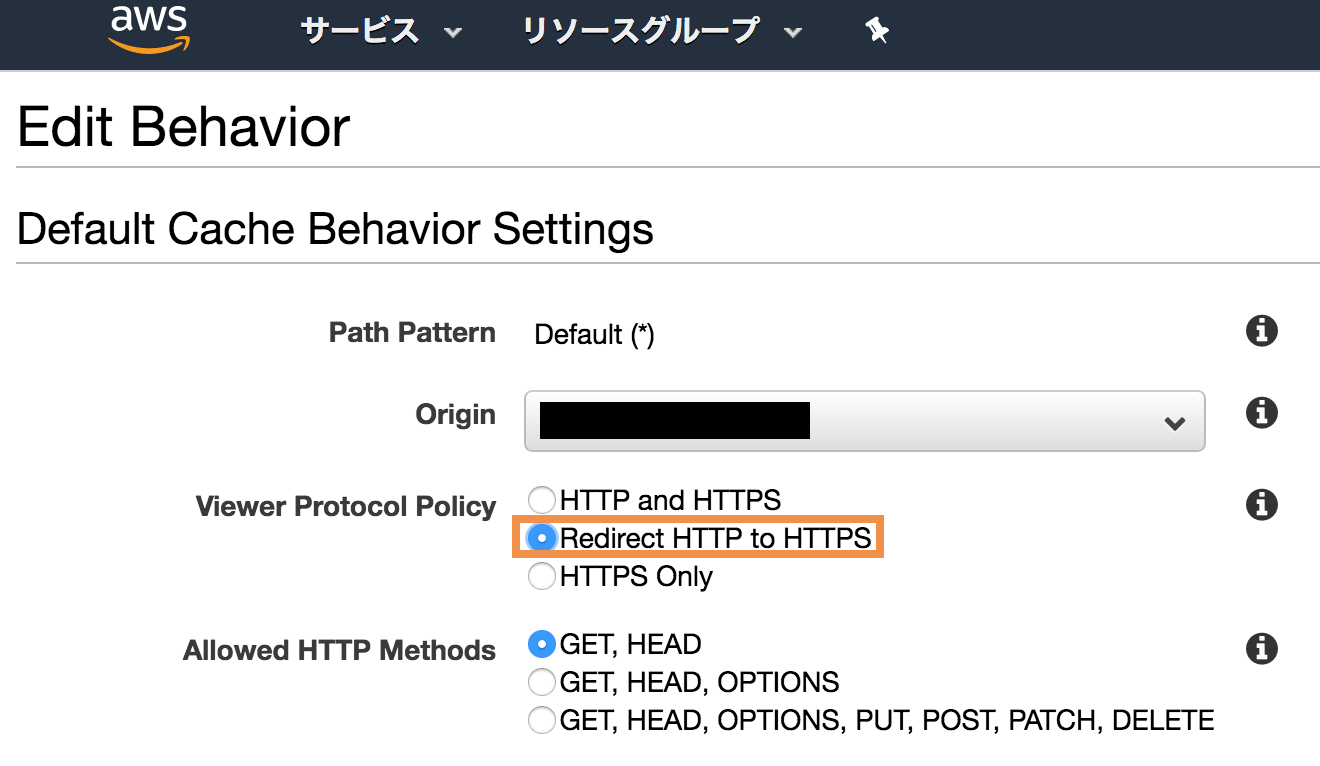
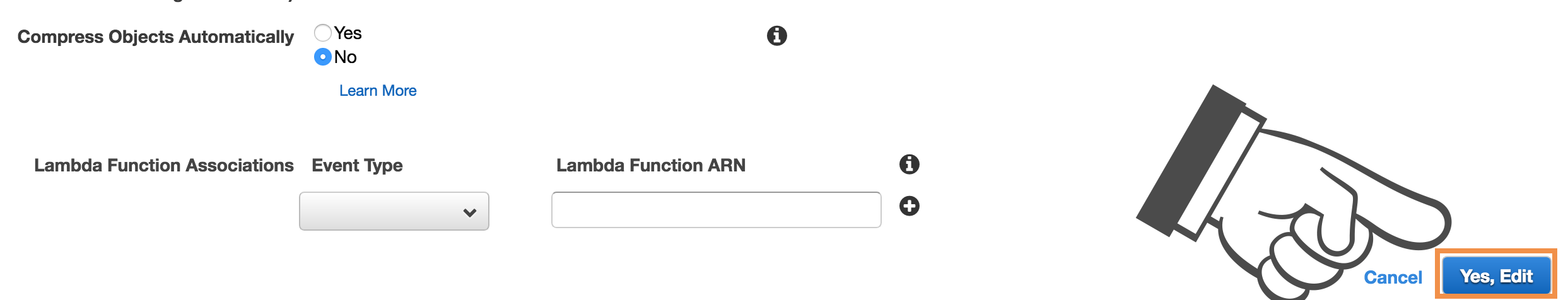
Viewer Protocol PolicyのRedirect HTTP to HTTPSにチェックを入れ、ページ下部のYes, Editボタンをクリックします。

これで設定は終わりです。お疲れ様でした。。。orz
あとは、変更したCloudFrontのDistributionのStatusがDeployedになるまで気長に待ちましょう。(結構かかります。)
確認
スポンサーリンク
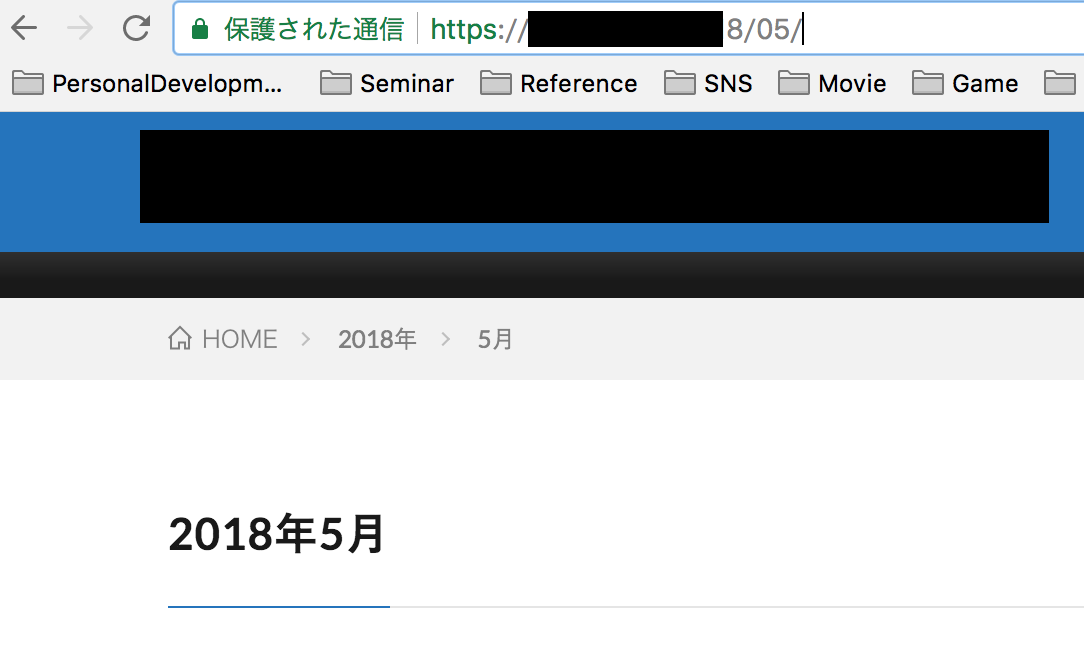
では、実際にブラウザでアクセスしてみましょう。
正常にHTTPS通信になってますね!
http://~でアクセスしても自動でHTTPSにリダイレクトされるのも確認出来ると思います!
※作業の途中でテーマを変えたので別記事のレイアウトと変わっています
終わりに
以上のようにAWSサービス群を利用してHTTPS通信のサイトの作成が出来ました♪
今までの他の作業と比べてちょっと大変でしたが、その分動作確認が出来た時は感無量です・・・!!!笑
これでとりあえずWordPress + StaticPress(S3) + S3バケット + CloudFront + Route53 + Certificate Manage(SSL)でサイト運営をする準備は整いましたので
あとは、以下の細かい調整をする必要がありますが、とりあえずは急ぐ必要は無いのでまた別の記事にて紹介しようと思います。
- 更新時のキャッシュ対策
- 不要ファイルの転送制限
記事を執筆した際には、そちらもご覧頂ければなと思います♪