ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
WordPressをHTML化したい
うわっ…私のサイト(ブログ)、重すぎ…?
WordPressでブログやサイトを作成・公開していると、コンテンツ量の増加に比例してパフォーマンスが悪くなってしまいます。
これは、1リクエスト毎にPHPの処理が走り、膨大なデータベースの中から該当する情報を毎回検索を行い、さらにデータ加工等の処理を行ってからブラウザに表示しているからです。
表示に時間がかかると利用者のストレスにもなりますし、表示がされる前にページ離脱されてせっかくの訪問者を逃してしまうことになります。
また、ここで逃してしまった訪問者には、「xxxのサイトは重いから見るのやめよう。」という固定概念が生まれてしまうので、今後訪れてもらうことが期待出来なくなってしまいます。。。
これは深刻ですよね。
よく、アクセスしてから3秒以内に表示されるようなパフォーマンスが好ましい、という記事をよく見ます。
では、どうすれば良いのでしょうか?
静的コンテンツ管理化
サイトを構成するパターンは以下の2種類があります。
| 名称 | 概要 |
|---|---|
| 静的 | 要求されたURLに対して、毎回同じデータが返ってくるWebページを静的ページと言い、その中の情報を静的コンテンツと呼びます。 例えば、HTMLやCSS、JavaScript、画像ファイル(jpg/png/gif…)などはファイルの中身をそのままレスポンス情報として返すので、静的コンテンツと言えます。 静的ページはサーバー側で処理が走らないので、描写スピードは早いです。 |
| 動的 | 要求されたURLにパラメータとともに送られたリクエストに対して、Webサーバーがプログラムを呼び出して毎回処理を実行し、パラメータに応じた結果を返すWebページを動的ページと言い、その中の情報を動的コンテンツと呼びます。 例えば、ブログ等でよくある人気記事ベスト5は、アクセスする日によってランキングが動的に変わっているので動的コンテンツと言えます。 動的ページはサーバー側で様々な処理が走るので、描写スピードは遅いです。 |
WordPressはPHPやMySQLが絡んでくるので後者の動的ページに当たります。
記事数が多くなると、重くなるのは理解出来ますね。
StaticPressプラグイン
WordPressには様々なプラグインが公開されています。
もちろんその中に、Wordpressのサイトを丸々静的コンテンツに書き出してくれるものもあるのです!!
それが、StaticPressプラグインです。
こちらを使えば、Wordpressで構築したページ全てをHTML化することが可能になります。
HTML化して静的ページにすれば、パフォーマンス改善に繋がりますし、管理も簡単になるのでオススメです。
出来なくなることもある
ただし、HTML化することで実現が出来なくなる事があります。
HTML化=静的化=動的機能が使えなくなる
と、いうことなので、以下の機能が使えなくなります。
- サイト内検索
- 購読者管理
- コメント機能
これらの機能は、PHPによって実現出来ていたのでHTML化した後の静的ページでは機能として使えなくなりますので、サイトからは除去しておく必要があります。
上記の機能が無くなるとまずい!!という方はWordpressのHTML化は向いていませんので、ご注意ください。
では、実際にStaticPressの導入方法について紹介していきます。
手順
前提
- WordPress構築済み
【準備】WordPress側
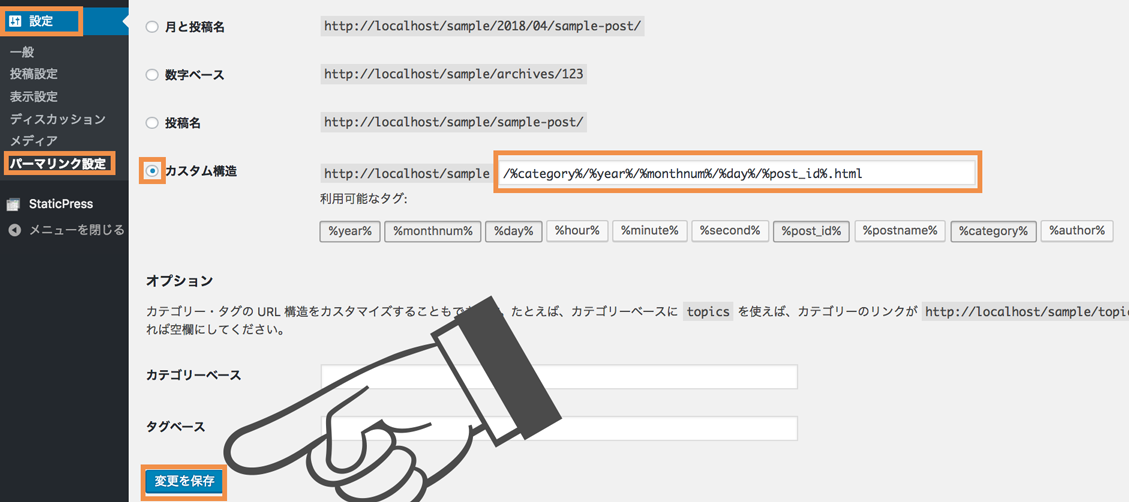
パーマリンクの設定
まずは、Wordpressの記事URLをデフォルトの状態から、StaticPressで吐き出した際に正しく表示されるようにしましょう。
今回は以下のようにパーマリンクを変更してみます。
|
1 |
/%category%/%year%/%monthnum%/%day%/%post_id%.html |
左部メニューから設定>パーマリンク設定を選択し、カスタム構造にチェックを入れ、上記のフォーマットを入力し、変更を保存ボタンをクリックします。
mod_rewriteの有効化
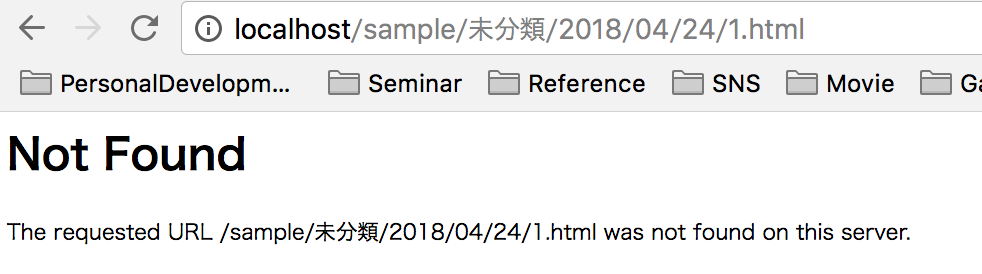
しかし、この状態だとまだアクセスしても以下のようなエラーが表示されます。
これは、URLの書き換えをおこなうApacheの「mod_rewrite」が正しく動いていないのが原因です。
なので、Apacheのhttpd.confファイルの編集と.htaccessファイルの作成をする必要があります。
まずは、httpd.confファイルに以下を追記してください。
|
1 2 3 4 |
LoadModule rewrite_module modules/mod_rewrite.so <Directory "/var/www/html/{Wordpressインストールディレクトリ}"> AllowOverride All </Directory> |
次に、Wordpressインストールディレクトリに.htaccessファイルがあるか確認します。
パーマリンクの設定をしていれば自動で生成されていると思いますが、万が一無かったら以下の内容で作成してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase /{Wordpressインストールディレクトリ}/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /{Wordpressインストールディレクトリ}/index.php [L] </IfModule> # END |
また、このファイルの所有者とグループをapacheにして、かつモードを644にする必要があるので、以下のコマンドを実行してください。
|
1 2 |
sudo chown apache:apache .htaccess sudo chmod 644 .htaccess |
Apacheの再起動
ここまで終わったら以下のコマンドでApacheを再起動しておきましょう。
|
1 2 3 |
service httpd restart Stopping httpd: [ OK ] Starting httpd: [ OK ] |
【準備】StaticPress側
プラグインの有効化
まずは、StaticPressのプラグインを導入しましょう。
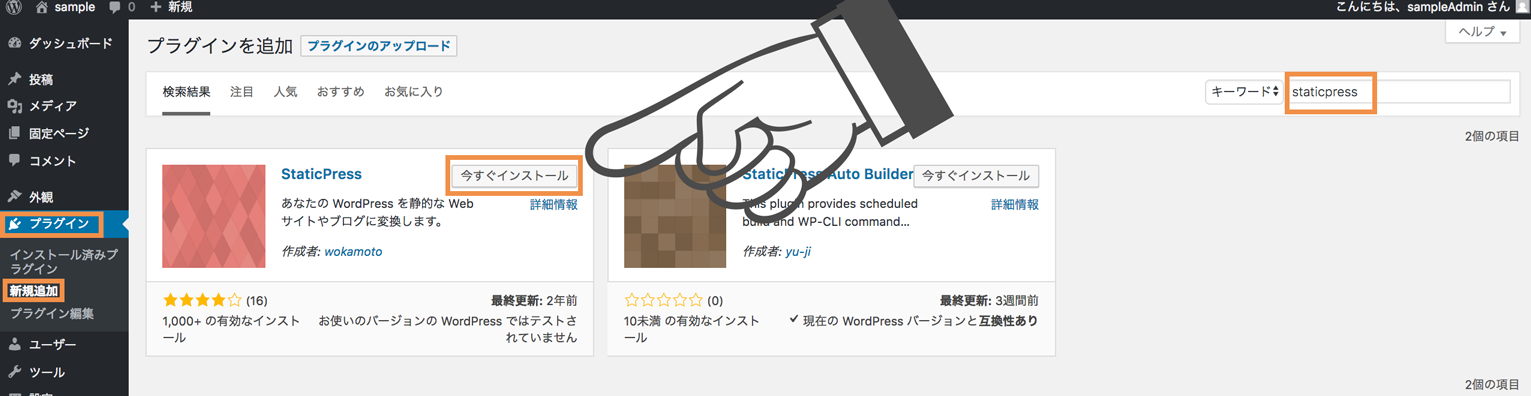
管理画面にログインし、左部メニューのプラグイン>新規追加を選択し、キーワード検索に「staticpress」と入力すると、StaticPressプラグインがヒットするので今すぐインストールボタンをクリックします。
ボタンを押すと、インストール中に変わります。
少し待つと、有効化ボタンに変わるのでクリックしましょう。
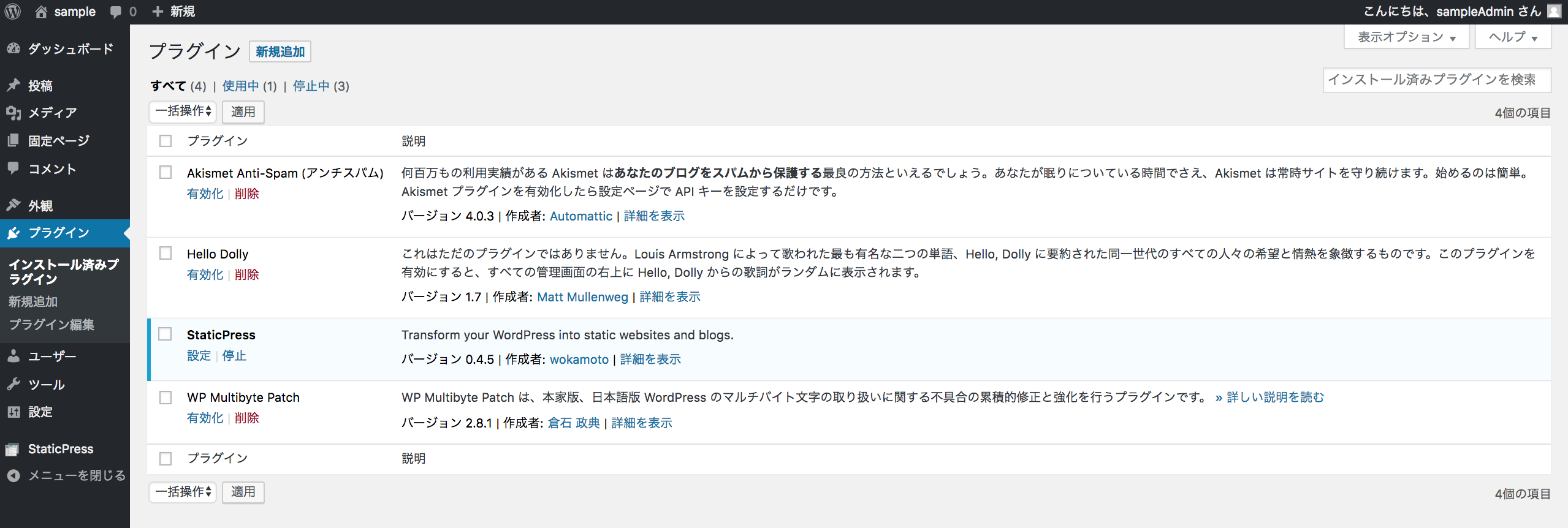
これでプラグインが有効化されました。
設定
次に、StaticPressの設定を行いましょう。
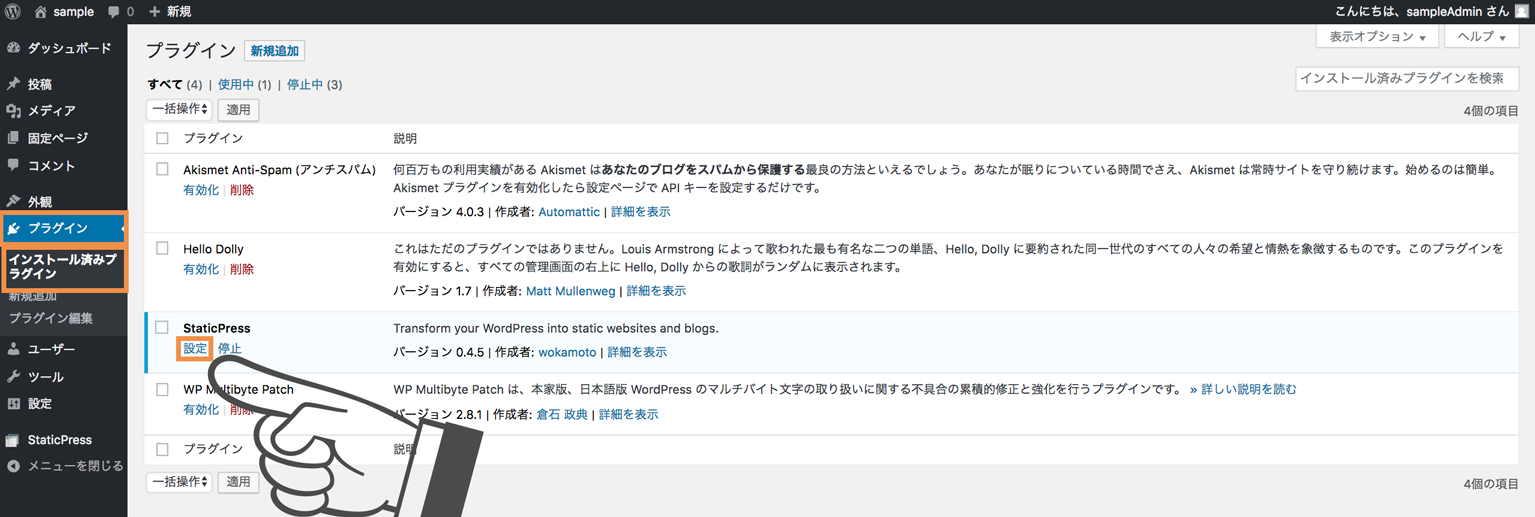
左部メニューからプラグイン>インストール済みプラグインを選択し、StaticPressの設定リンクをクリックします。
すると、以下のような画面が表示されるので各項目を設定の上、変更を保存ボタンをクリックします。
| 項目 | 説明 | 必須 |
|---|---|---|
| 静的サイトURL | サイト内のWordpressのURL(リンクやパス)をここに設定したURLに置換した上でHTMLを生成してくれます。 | ◯ |
| 出力先ディレクトリ (ドキュメントルート) |
HTMLファイルを出力する同一サーバー内のパスを絶対パス指定します。 こちらのディレクトリは存在しなかった場合は実行時に自動で生成してくれます。 |
◯ |
| BASIC認証 ユーザー名 |
WordPressサーバーにBASIC認証を入れている場合はユーザー名を指定します。 | |
| BASIC認証 パスワード |
WordPressサーバーにBASIC認証を入れている場合はパスワードを指定します。 | |
| Request Timeout | リクエストのタイムアウト時間を指定します。 重いページがある場合は長めに設定してみましょう。 |
HTMLの出力確認
では、一旦StaticPressでHTMLを生成してみましょう。
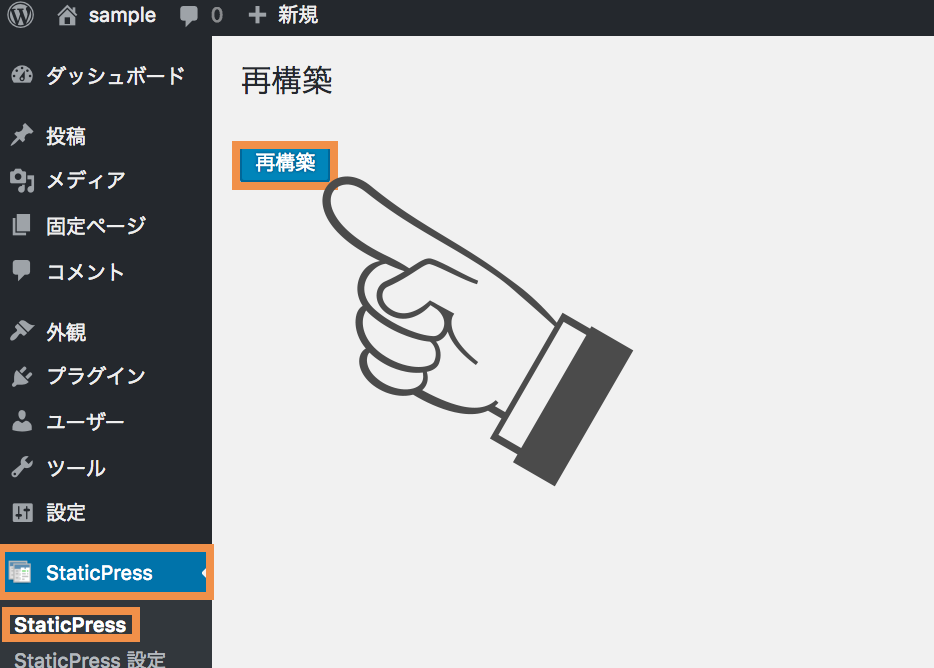
左部メニューからStaticPress>StaticPressを選択し、再構築ボタンをクリックします。
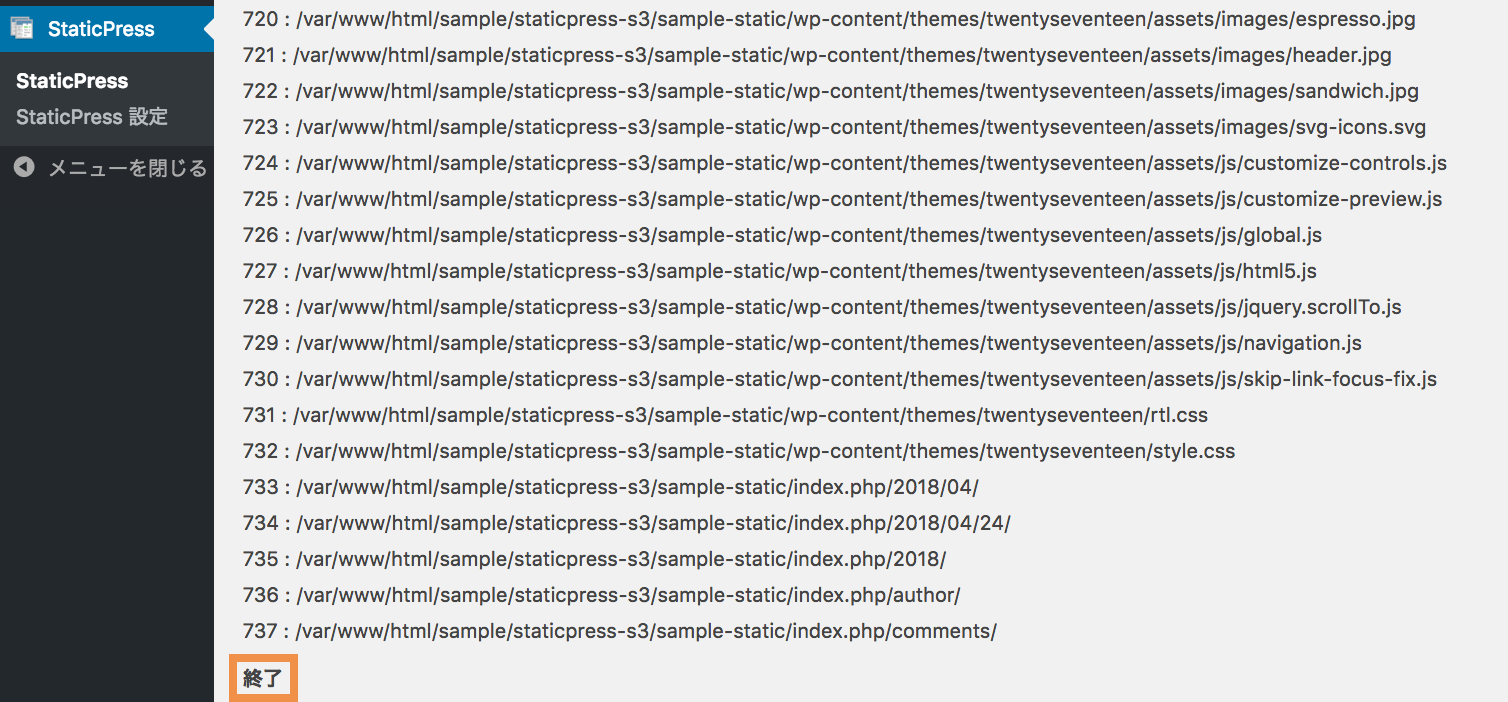
すると、どんどんファイルが生成されていくので、終了の表示がされるまで待ちましょう。
出力先ディレクトリ配下のファイル一覧を出力して確認してみると、正常に各ファイルがコピーされていますね。
※ファイル数が多いので、一部の階層までの出力に留めています
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
/var/www/html/sample/static-press/sample-static /var/www/html/sample/static-press/sample-static/404.html /var/www/html/sample/static-press/sample-static/index.html /var/www/html/sample/static-press/sample-static/index.php /var/www/html/sample/static-press/sample-static/index.php/2018 /var/www/html/sample/static-press/sample-static/index.php/author /var/www/html/sample/static-press/sample-static/index.php/category /var/www/html/sample/static-press/sample-static/index.php/comments /var/www/html/sample/static-press/sample-static/wp-admin /var/www/html/sample/static-press/sample-static/wp-admin/css /var/www/html/sample/static-press/sample-static/wp-admin/images /var/www/html/sample/static-press/sample-static/wp-admin/js /var/www/html/sample/static-press/sample-static/wp-content /var/www/html/sample/static-press/sample-static/wp-content/plugins /var/www/html/sample/static-press/sample-static/wp-content/themes /var/www/html/sample/static-press/sample-static/wp-includes /var/www/html/sample/static-press/sample-static/wp-includes/ID3 /var/www/html/sample/static-press/sample-static/wp-includes/css /var/www/html/sample/static-press/sample-static/wp-includes/fonts /var/www/html/sample/static-press/sample-static/wp-includes/images /var/www/html/sample/static-press/sample-static/wp-includes/js /var/www/html/sample/static-press/sample-static/wp-includes/wlwmanifest.xml |
HTMLが生成されずに終了する場合
ボタンを押した後に、jsやcssは生成されるが、HTMLは一つも生成されずに正常終了する場合は、Basic認証やサーバーのIP制限が原因の可能性が高いです。
前者のファイル(css/js/画像etc…)はWordpressサーバー内のコンテンツをそのままディレクトリにコピーしているようですが、HTMLについてはPHPでクローリングしているようなので、外部のネットワークからのアクセスが発生するのでそこでセキュリティに弾かれてしまって、HTML情報が生成出来ない状態だと思われます。
今一度Basic認証やIP制限の確認をしてみましょう。
確認
では、試しに生成したファイルをApacheのドキュメントルートにコピーしてブラウザで確認してみましょう。
以下のコマンドでディレクトリごとコピーします。
|
1 |
cp -R sample-static/ /var/www/html/ |
ブラウザでアクセスすると正常に表示されましたね。
一旦これでWordpressのサイトをHTML化することに成功しました♪
終わりに
これでStaticPressの導入が完了しました。
とはいえ、StaticPressの真価が発揮されるのは、StaticPressS3プラグインと組み合わせた際です。
次の記事では、さらにStaticPressS3を導入して、AWSのS3バケットを利用してサイトを公開する手順を紹介しようと思います♪