ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
フォームの入力情報をCookieに保存して手間を省きたい
作業効率化を測る
業務システムを利用している際に、選択項目のCSV出力機能などで「フォームの入力情報をCookieに保存して次回もデフォルトで選択した状態で表示してほしい」、と言う要望がたまにあると思います。
そんな時に便利なのがjQueryCookie というライブラリです。
こちらのライブラリを使う事で直感的にCookieへの情報の保存・取得が可能になるため、フォームと組み合わせる事で前述の要望を実現する事が可能となります。
ただ、Cookieへの個人情報の保存はセキュリティ的に危険なため、Cookieに保存する情報は精査してから実装を進めるよう気をつけましょう!
有効期限やドメイン、JSONでの管理などの細かい設定も可能
今回は説明を省きますが、Cookieの有効期限やドメインの設定、JSON形式での管理も可能なようなので結構カスタマイズが出来そうです♪
詳しくは前述のGithubを見てもらえればなと思います♪
現在はJS-Cookieを推奨
ただ、jQueryCookieは現在開発が終了しており、JS Cookie というプロジェクトに引き継がれているのでこちらを使う選択肢もあります。
手順
導入方法
導入方法はお好きな方法でライブラリを読み込むだけです。
今回はライブラリをCDN経由で読み込みます。
|
1 2 3 4 5 |
...略... // 必ずjQuery本体より後に読み込んでください。 <script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js" integrity="sha512-3j3VU6WC5rPQB4Ld1jnLV7Kd5xr+cq9avvhwqzbH/taCRNURoeEpoPBK9pDyeukwSxwRPJ8fDgvYXd6SkaZ2TA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> ...略... |
Cookieへの保存
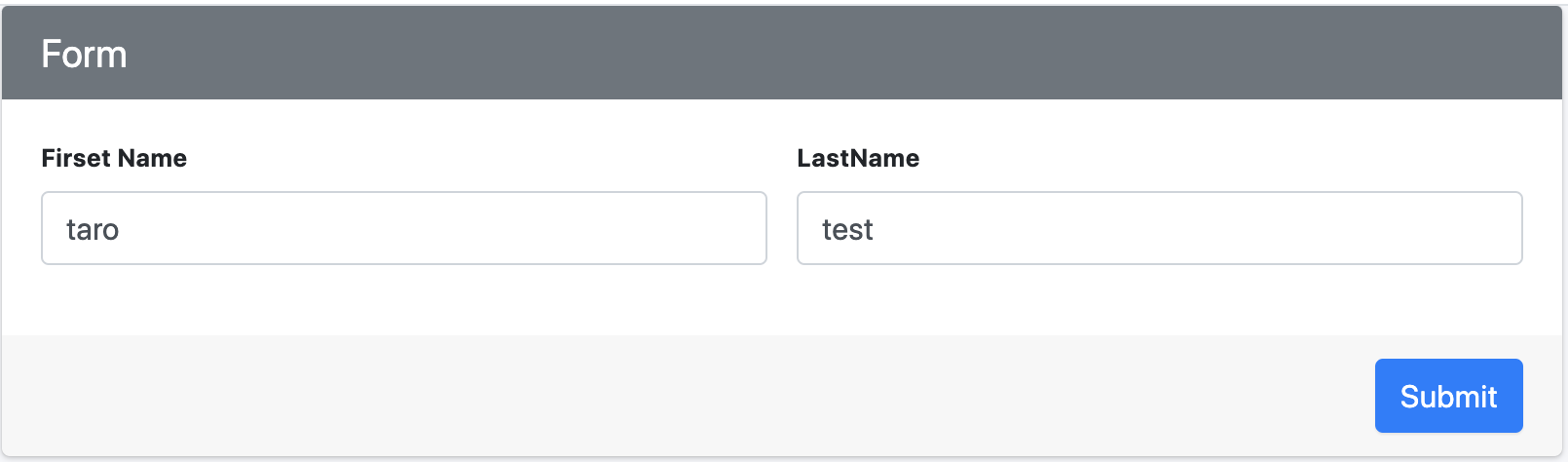
では、まずはフォームの情報をCookieに保存してみましょう。
保存をするには$.cookie(KEY,VALUE);の形式で保存する必要があります。
試しにSubmitボタンが押下された際に保存する動きにしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
...略... <div class="col-3"> <div class="form-group"> <label for="firstName">Firset Name</label> <input id="firstName" type="text" name="firstName" value="" class="form-control"> </div> </div> <div class="col-3"> <div class="form-group"> <label for="lastName">LastName</label> <input id="lastName" type="text" name="lastName" value="" class="form-control"> </div> </div> ...略... |
|
1 2 3 4 5 6 7 |
...略... $('#submit').click(function() {// Submit時にCookie保存 $("input[type=text]").each(function(){// フォームに存在するinput[type="text"]を全て取得 $.cookie(this.name, this.value);// name属性をキーにvalueを保存 }); }); ...略... |
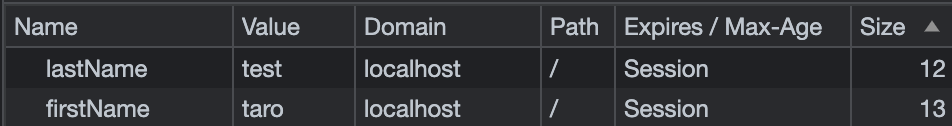
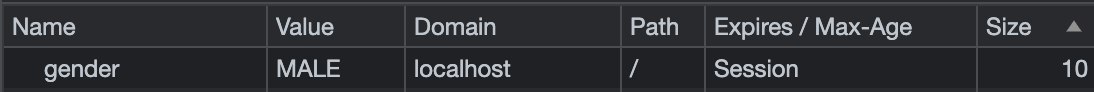
確認
この状態でフォームのSubmitボタンを押下するとこのような形でCookieに保存された事が分かります。


¥
Cookieの読み込み
では次に保存されたCookieの値を取得してフォームの値にセットしてみましょう。
読み込むには$.cookie(KEY)で取得する事が出来ます。
以下の形でページ描写時にCookieに値があったらセットする動きを実現してみましょう。
|
1 2 3 4 5 6 7 |
...略... $("input[type=text]").each(function(){ if($.cookie(this.name)){ this.value = $.cookie(this.name); } }); ...略... |
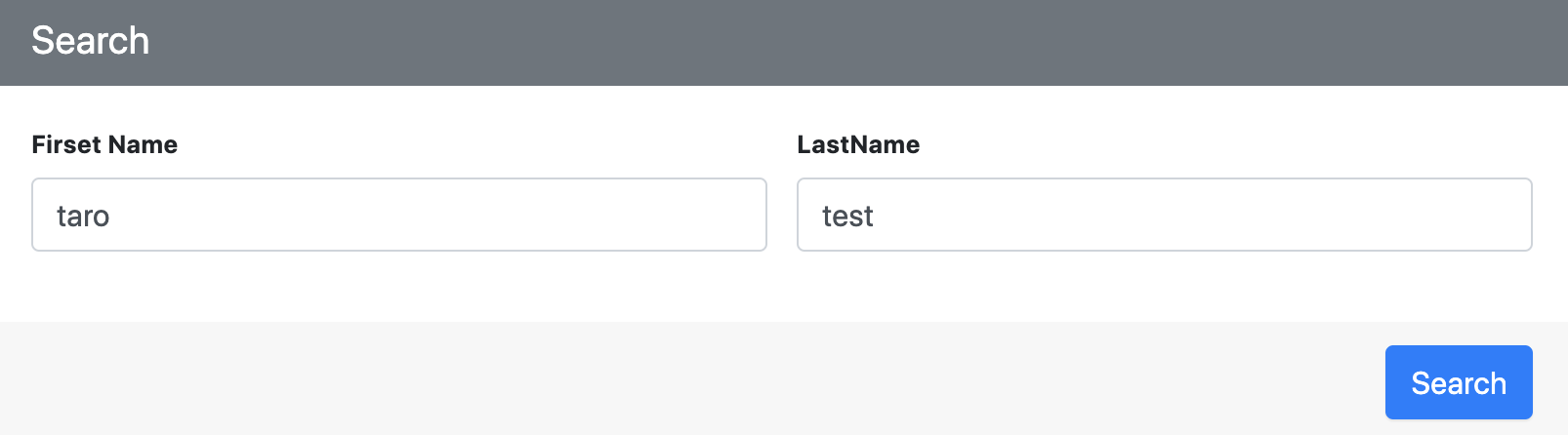
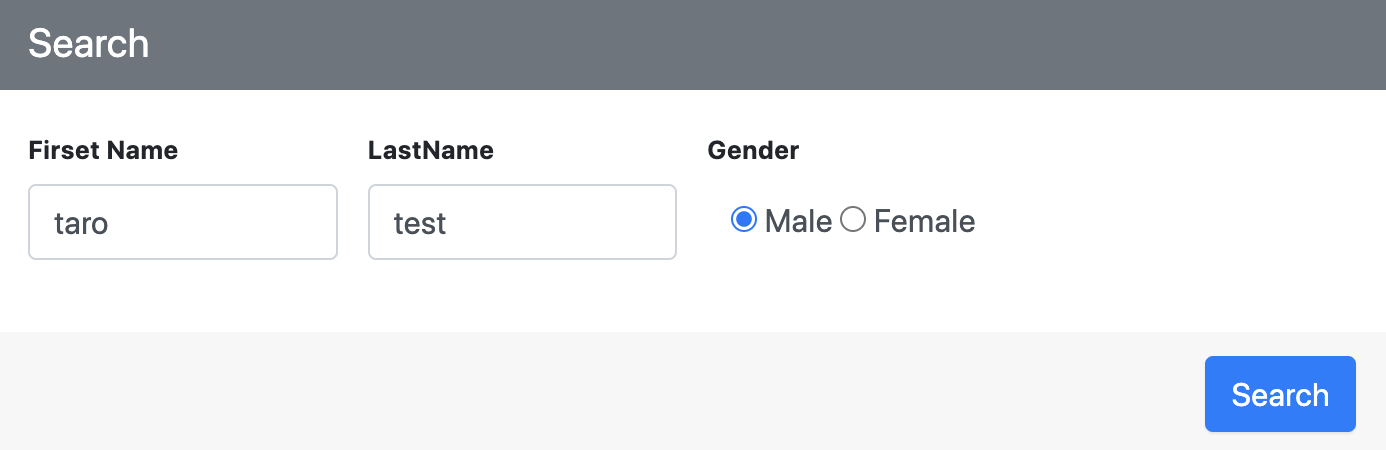
確認
無事にリロードしても値がセットされていました。

ラジオの場合
テキストボックスなどの場合は特に気にする必要がありませんが、ラジオの場合は選択されていたもののみチェックをしないといけないので少し工夫する必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
...略... <div class="col-3"> <div class="form-group "> <label>Gender</label> <div class="form-control form-control-radio"> <input type="radio" id="male" name="gender" value="MALE" > <label class="form-check-label" for="male">Male</label> <input type="radio" id="female" name="gender" value="FEMALE" > <label class="form-check-label" for="female">Female</label> </div> </div> </div> ...略... |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
...略... $('#submit').click(function() { // 出力時にCookie保存 $("input[type=radio]:checked").each(function(){// チェックされたラジオ要素のみ取得 $.cookie(this.name, this.value); }); }); ...略... $("input[type=radio]").each(function(){//全ラジオ要素を取得 if($.cookie(this.name)){// Cookieに登録されたラジオ要素の分岐 if(this.value == $.cookie(this.name)){// 登録されていた値と同じだった場合のみチェックをつける this.checked = true; } } }); |
確認
では実際に確認してみましょう。


無事に選択した要素のみチェックが着くようになりました♪
セレクトボックスの場合
セレクトボックスの場合も同様に選択されたoptionを特定する必要があるので以下のような実装をする必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
...略... <div class="col-3"> <div class="form-group"> <label for="prefecture">Prefecture</label> <select name="prefecture" class="form-control" id="prefecture"> <option value>Please select</option> <option value="1" >北海道</option> <option value="2" >青森</option> ...略... </select> </div> </div> ...略... |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
...略... $('#submit').click(function() {// 出力時にCookie保存 $("select").each(function(){// select要素を取得 $.cookie(this.name, this.value);//valueを指定する事で選択されたoptionのvalueを取得可能 }); }); ...略... $("select").each(function(){ if($.cookie(this.name)){ this.value = $.cookie(this.name); } }); ...略... |
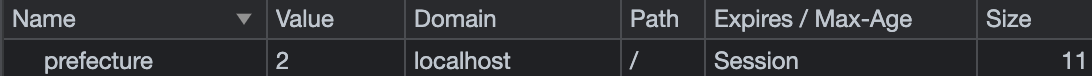
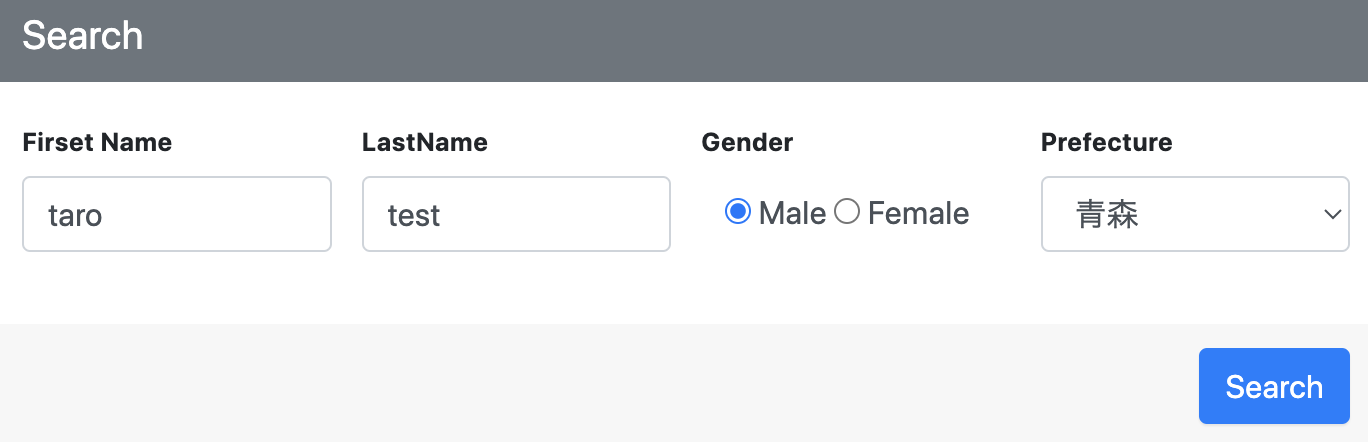
確認


こちらも無事に選択されるようになりました♪
チェックボックスの場合
チェックボックスの場合はさらに特殊で選択される要素が可変となるので一工夫が必要となります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
...略... <div class="col-3"> <div class="form-group "> <label for="">Skill</label> <div> <div class="form-check d-inline"> <input type="checkbox" name="skills" value="HTML" id="skills-HTML" class="form-check-input" /> <label for="skills-HTML" class="form-check-label">HTML</label> </div> <div class="form-check d-inline"> <input type="checkbox" name="skills" value="CSS" id="skills-CSS" class="form-check-input" /> <label for="skills-CSS" class="form-check-label">CSS</label> </div> <div class="form-check d-inline"> <input type="checkbox" name="skills" value="JS" id="skills-JS" class="form-check-input" /> <label for="skills-JS" class="form-check-label">JavaScript</label> </div> </div> </div> </div> ...略... |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
...略... $('#submit').click(function() {// 出力時にCookie保存 const checkedValues = {}; // 1name属性Ncheckboxのためのオブジェクトを用意 $("input[type=checkbox]").each(function(){// 全てのcheckboxをループ処理 if( !(this.name in checkedValues)){// 初登場のname属性の場合 $.removeCookie(this.name);// 一旦過去のCookieを削除 checkedValues[this.name] = [];// name属性に対応する配列を初期化 } if(this.checked){// チェックされている場合 checkedValues[this.name].push(encodeURIComponent(this.value));//name属性をキーに配列に追加 } }); $.each(checkedValues, function(key, value) {// nameをkey、配列をvalueとしてループ処理 $.cookie(key, value);// クッキーにセット }) }); ...略... $("input[type=checkbox]").each(function(){ // チェックボックスをループ処理 if($.cookie(this.name)){// クッキーに存在するname属性の場合 if($.cookie(this.name).split(",").includes(this.value)){// Cookieに登録されている値の場合 this.checked = true; // checkedを付ける } } }); |
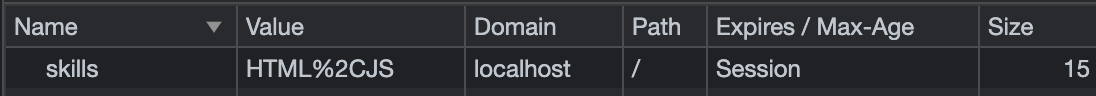
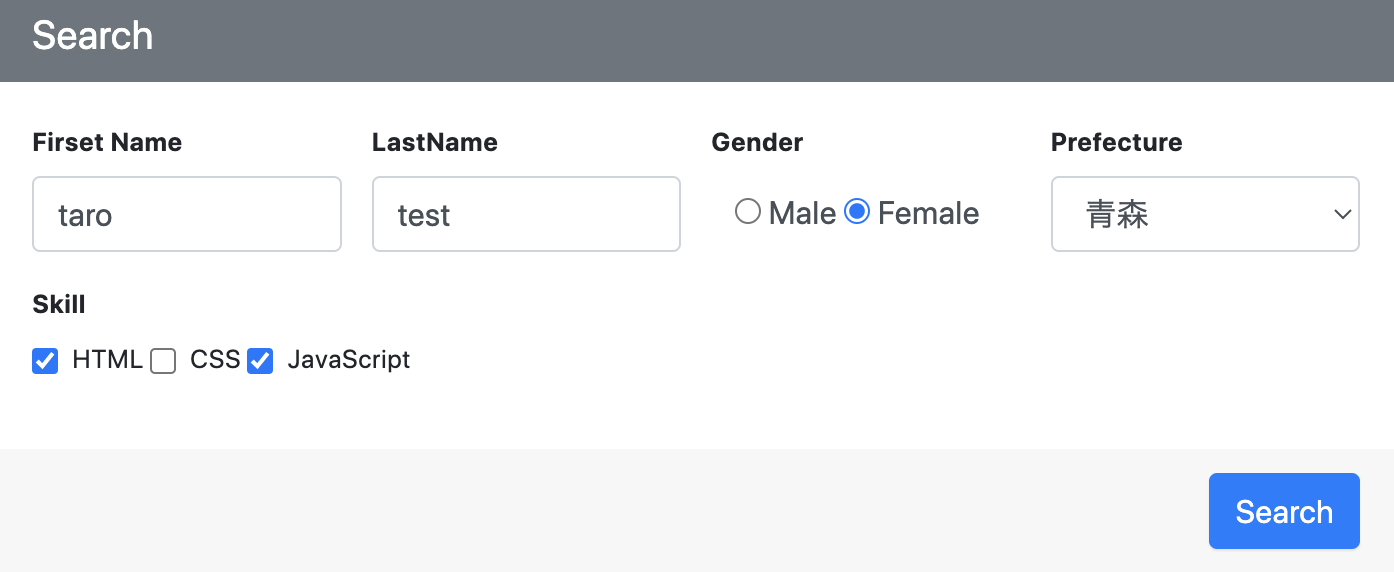
確認
それではこちらも確認してみましょう。


こちらも正常にチェックがつきましたね♪
終わりに
以上のようにjQueryCookieを使う事で簡単にフォームの情報をCookieに保存して読み込む事が出来ました♪
細部まで考えると上記のスクリプトだけでは足りなくなるケースもありますが、大まかな動きは上記で実現出来ているかな?と思います♪
他にも有効期限やドメインなどの細かい設定もあるので、調整しつつ導入してみてはいかがでしょうか♪