ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
Djangoでは静的コンテンツの管理も楽
静的コンテンツとはCSSやJavaScript、Imageファイル等のファイル群の事を指します。
また、Djangoではそれらをstaticファイルと呼びます。
Djangoでは、staticファイルをtemplateファイルから簡単に読み込むための仕組みがありますが、仕組みを理解していないと少しつまづいてしまうかもしれません。
今回は、staticファイルを読み込んで画面で確認するまでの手順を整理してみましたので、ご紹介致します。
手順
staticディレクトリの作成
まずは、対象のアプリディレクトリ配下に以下のコマンドで各staticフォルダを作成してください。
|
1 2 3 |
mkdir static/css mkdir static/js mkdir static/image |
Djangoはアプリディレクトリ配下のstaticフォルダに対して静的コンテンツを探しに行きます。
似たような動きとして、templateのHTMLファイルについてもアプリディレクトリ配下のtemplateフォルダに探しに行きますね。
確認
では、今回は以下のディレクトリ構成にしてCSS/JavaScript/Imageの表示確認をしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
. 省略 ├── static │ ├── css │ │ └── style.css │ ├── image │ │ └── icon.png │ └── js │ └── index.js ├── templates │ └── sample │ └── index.html 省略 |
|
1 2 3 |
h1{ color: #F00; } |
|
1 2 3 |
(function(){ alert("Hello, JavaScript!!"); })(); |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="en"> <head> <meta charset="utf-8"> {% load static %} <title>Sample</title> <link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}" /> <script src="{% static 'js/index.js' %}"></script> </head> <body> <h1>静的コンテンツサンプル</h1> <div> <p> <img src="{% static 'image/icon.png' %}" / /> </p> </div> </body> </html> |
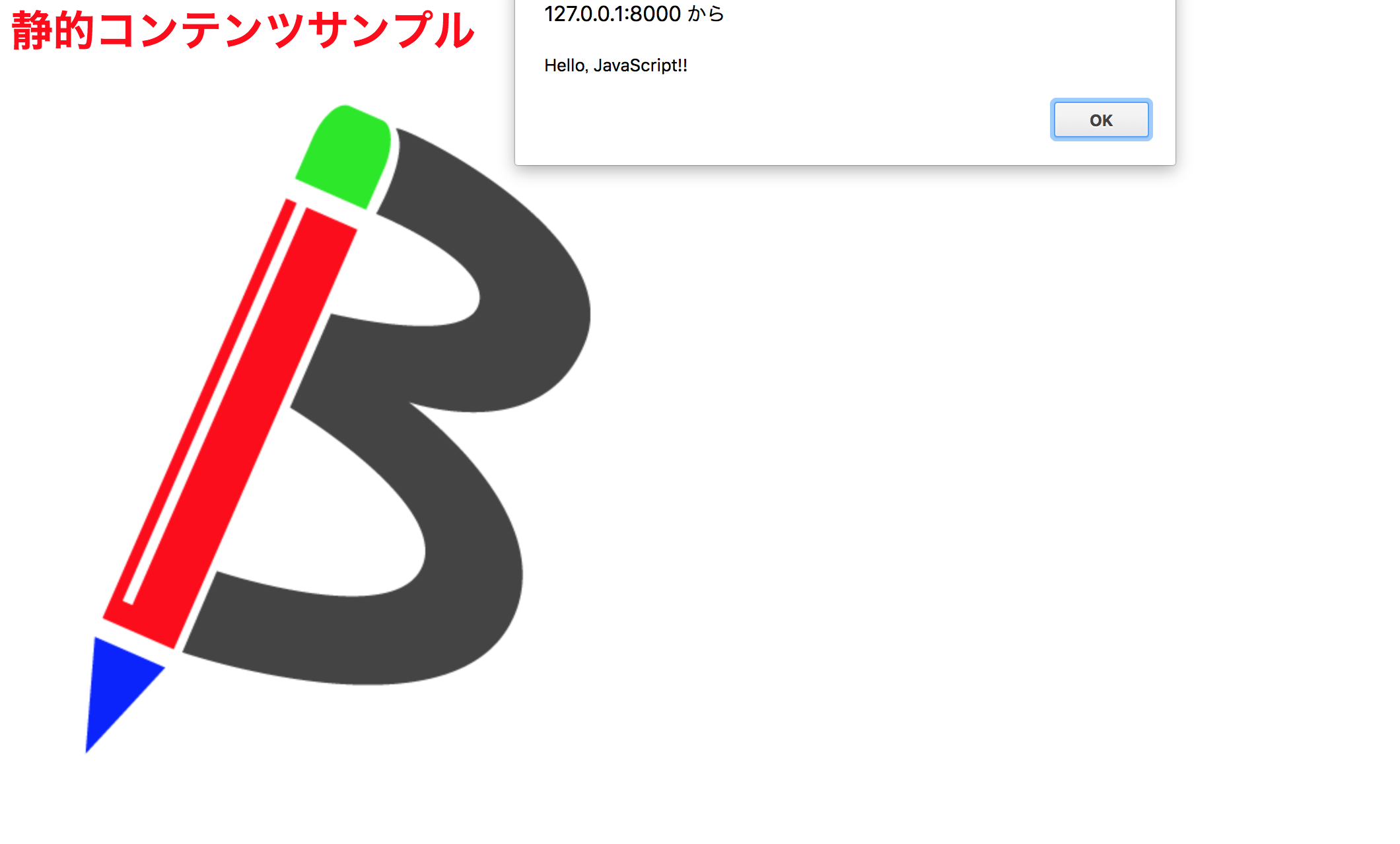
すると、以下のように表示されると思います。
staticファイルをtemplateファイルから読み込む際に、押さえるべきポイントは以下です。
| ポイント | 説明 |
|---|---|
| {% load static %} | templateファイル内でこの記述をすること。 そうすることでアプリ内のstaticフォルダを認識するようになります。 |
| {% static ‘{相対パス}’ %} | srcやhrefで指定するパスの部分をstaticディレクトリを基準とした相対パスで指定すること。 |
終わりに
以上のように、Djangoでは簡単に静的コンテンツの管理及び読み込みを実現することが可能になっています。
レイアウトを調整する上で、staticファイルは必要不可欠なファイルになるので、皆さんも是非お試しください。












































