ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
導入が楽チンでFormをWYSIWYG化
先日、フォームのテキストボックスやインプットボックスをリッチなUIにして欲しいというお話を受けました。
おそらくエクセルやワードのようなツールバーが付いているWYSIWYGエディターの事を指しているようだったので、ライブラリ選定をしていたところ、無料で使いやすそうなやつを見つけたので今回はそちらの導入方法を備忘録として記事にしてみようと思います。
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
Summernote – Super Simple WYSIWYG editor
手順
導入
まずはライブラリを用意しましょう。
ソースセットをGithubからダウンロードしてプロジェクトに取り込んでも良いし、CDNで読み込んでも良いです。
今回はサクッとCDNで読み込んでみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html> <html lang="ja"> <head> <!-- include libraries(jQuery, bootstrap) --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://code.jquery.com/jquery-3.5.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <!-- include summernote css/js --> <link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script> </head> 略... </html> |
Summernoteと合わせてBootstrap3のライブラリもCDN経由で読み込んでいます。
次にSummernoteによってWYSIWYG化するパーツを用意しましょう。
今回はinput[type='text']とtextareaに加え、divもWYSIWYG化出来るようなのでそちらを試してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
略... <body> <div class="panel panel-default"> <div class="panel-heading"> <h1>サンプル</h1> </div> <div class="panel-body"> <form method="post"> <p>inputボックス</p> <input type="text" /> <input type="text" class="summernote" /> <p>テキストエリア</p> <textarea ></textarea> <textarea class="summernote"></textarea> <p>div</p> <div></div> <div class="summernote"></div> </form> </div> </div> <script type="text/javascript"> $(document).ready(function() { $('.summernote').summernote(); }); </script> </body> </html> |
最後にsummernoteを実行する事を忘れずに。
確認
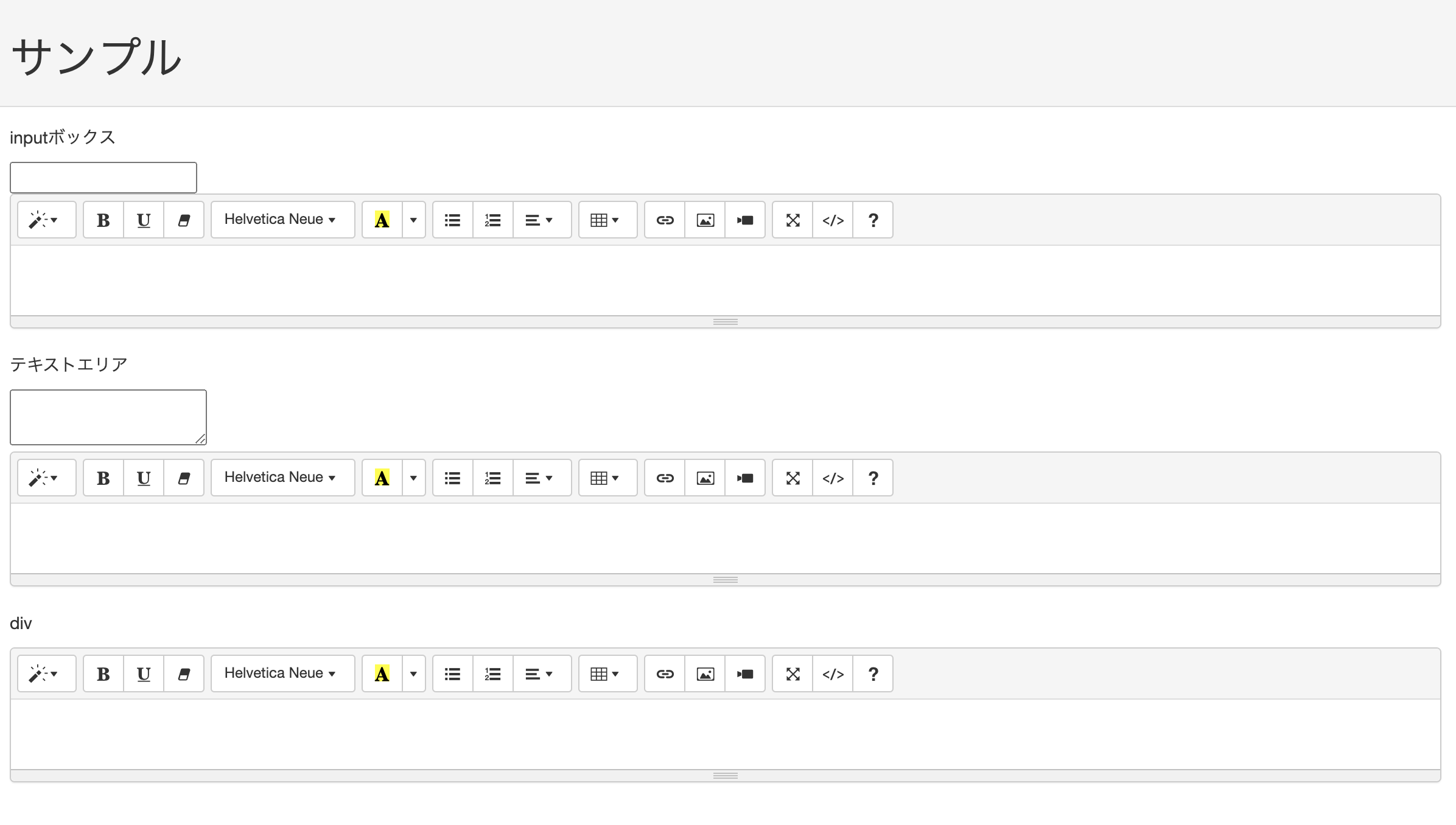
ブラウザでアクセスするとこのような形になります。

無事にそれぞれがWYSIWYG化出来ていますね♪
ボタンの種類と有効無効の設定方法
SummernoteのWYSIWYGエディターに用意されているツールは以下の通りです。
- Insert
picture: 画像ダイアログlink: リンクダイアログvideo: ビデオダイアログtable: テーブル挿入hr: 平行線
- Font Style
fontname: フォントファミリーfontsize: フォントサイズfontsizeunit: フォントサイズユニットcolor: 文字色&背景色rforecolor: 文字色backcolor: 背景色bold: 太文字italic: 斜体underline: 下線/li>strikethrough: 取り消し線superscript: 上付き文字subscript: 添字clear: スタイルリセット
- Paragraph style
style: スタイルフォーマットol: ol追加ul: ul追加/li>paragraph: 段落はいちheight: 行高さ
- Misc
fullscreen: 全画面codeview: コード,HMLトグルundo: 戻すredo: 進むhelp: ヘルプダイアログ
かなり多くの設定が用意されています。
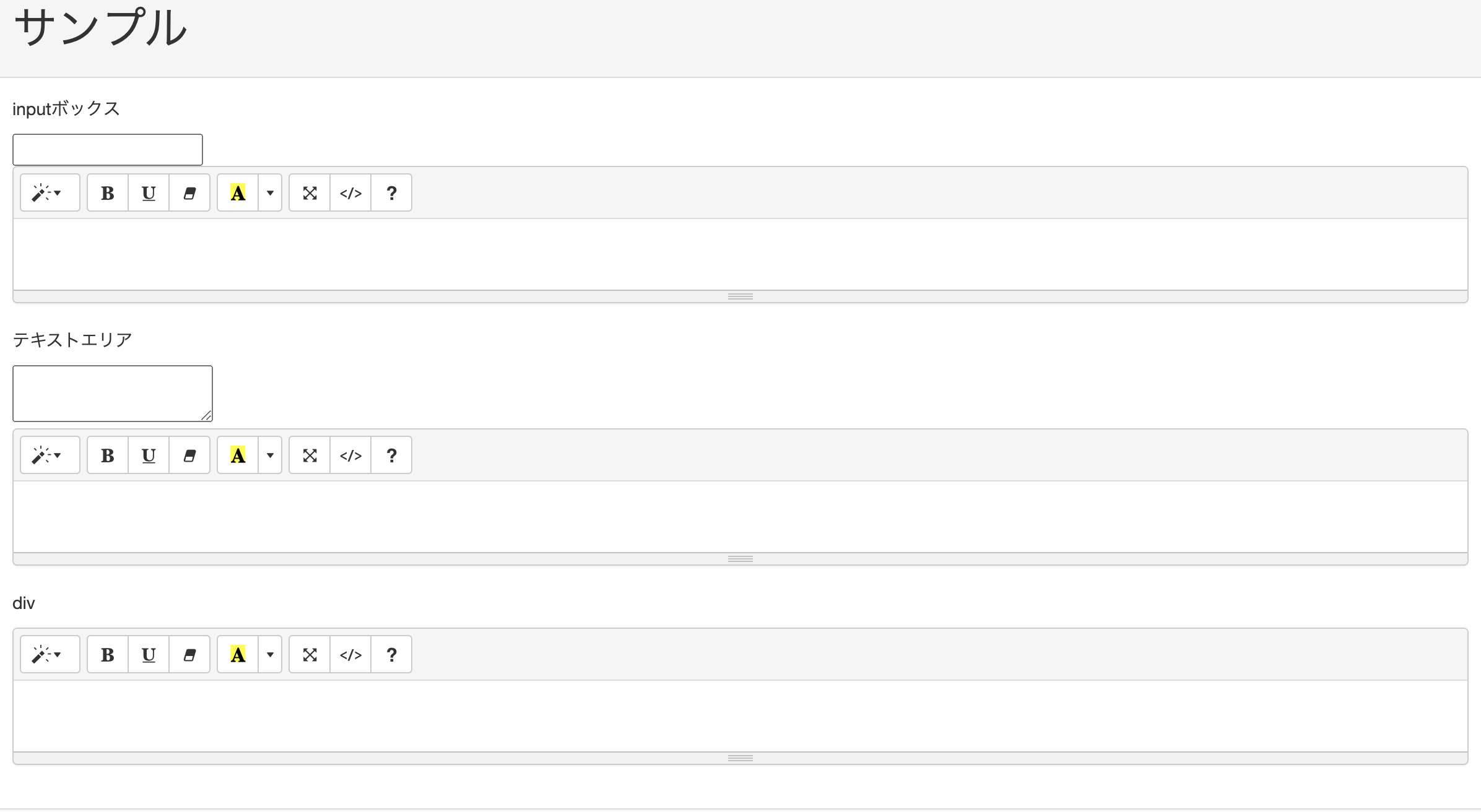
ツールの有効化・無効化については以下のように起動時に指定する事で変える事が出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 |
var option = { toolbar: [ ['style', ['style']], ['font', ['bold', 'underline', 'clear']], ['color', ['color']], ['view', ['fullscreen', 'codeview', 'help']], ] }; $(document).ready(function() { $('.summernote').summernote(option); }); |

終わりに
以上のとても簡単にWYSIWYGエディターを導入する事が出来ました。
他にも細かいカスタマイズが用意されているので、気になる方は公式ドキュメントを見ていただければなと思います♪