Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
何も変えてないのに急に商品リンクが無限ロードになった
過去に表示されていたWordpress記事もダメになっているorz
先日、Wordpressの新しい記事を入稿し、プレビュー画面を開いたところAmazonJSを使って追加している商品リンクが無限ロードになり、画像が表示されなくなってしまいました。

AmazonJSプラグイン自体もPA-API v5対応のために最新版の0.10にアップデートしており、最近は特に変更をした覚えはありません。

試しに過去に表示出来ていた記事を見てみましたが、Wordpress側の記事は表示出来ていたものが無限ロードになっていました。orz
※StaticPressで吐き出した記事については大丈夫でした。
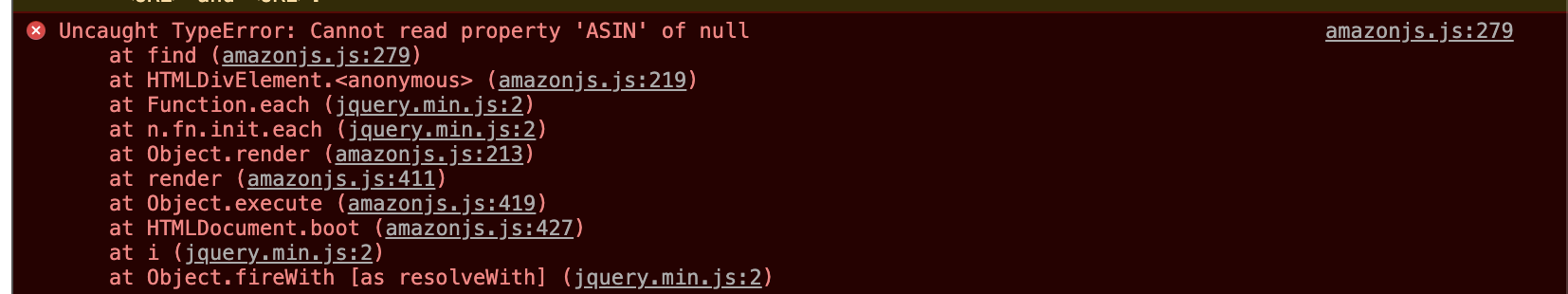
原因はnullの要素が配列に追加されている
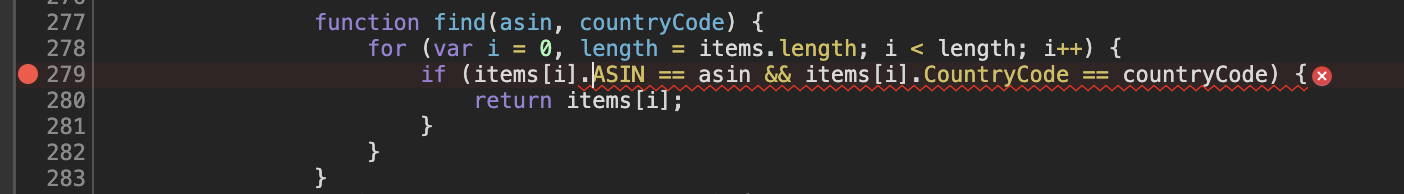
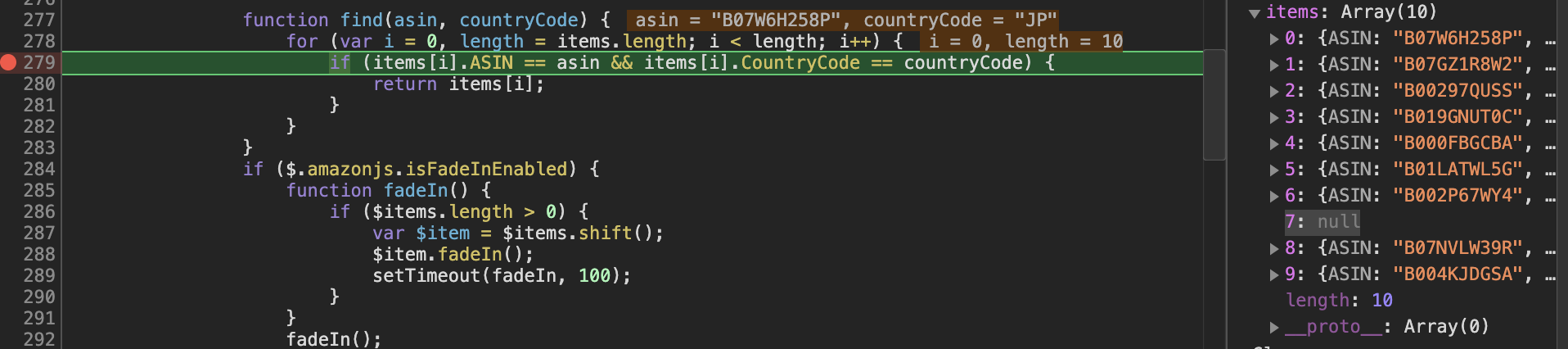
開発者ツールを使ってデバッグしてみると、amazonjs.js内の279行目のitems[i].ASINにてぬるポエラーが発生している様でした!



なぜitems配列の中にnullが含まれる様になってしまったのかはわかりませんが、取り急ぎ原因は分かったのでプラグインを修正して解決してみようと思います!
直し方
注意
WordPressのプラグインの修正はサイト全体が動かなくなる可能性があります。
あくまでも自己責任でお願いします。
amazonjs.jsの179行目にnull判定を追加
直し方はとても簡単です。
amazonjs.jsの279行目に以下の様に配列要素のnull判定を追加するだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
... (略) ... // 267行目辺り function find(asin, countryCode) { for (var i = 0, length = items.length; i < length; i++) { if(items[i] == null){ // 追加 continue; // 追加 } // 追加 if (items[i].ASIN == asin && items[i].CountryCode == countryCode) { return items[i]; } } } ... (略) ... |
内容としてはitemsの要素がnullだった場合に後続処理を行わずに、スキップする処理を追加しました。
確認
では、無限ロードになっていた記事を再度表示してみましょう。

無事に表示されていますね♪
終わりに
以上の様に、原因不明ですがなんとか暫定的に直すことが出来ました!
もし同じ様に原因がわからず困っている方の参考になればなと思います♪