ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
目次
テーマ選定の結果、辿り着いたstinger8
筆者がブログ開設時のテーマ選定として重視した点は
・無料
・シンプルで拡張性がある
・導入するだけである程度完成する
という部分を気にしていました。
そうすると、やはり定番の「stinger8」に辿り着きました。

無料なのに、SEO対策/レイアウト/GoogleAddsense対応が考慮されていて、かつレイアウトもシンプルに揃えられていいるので、導入するだけでブログ運用を始めることが出来るという、探し求めていたテーマでした!!
Stinger8の物足りない点
当初はテーマを導入して、多少の修正を入れるだけで運用をしていましたが、時間が経つにつれてもっといろいろと手を入れたくなってきました。。。orz
・レイアウトをもっとシンプルかつおしゃれに
・記事下部のGoogleAddsense広告を横並びに
・タグクラウドを入れたい
・アイキャッチを記事ページにも表示したい
etc…
いやぁ〜、、、
人間の欲って怖いですね!!!(白目)
調査開始!!
調べてみると、同じような思いを持っている方の記事を見かけます。
その中で気になったのが以下のキーワード。
・子テーマ
・8beat Style
子テーマ?
そもそも子テーマとはなんぞや???という疑問に当たりました。
もともとJavaでの業務システム経験しかない状態で、見よう見まねでCMSによるブログを開設したので、テーマ(親テーマ)を選べばそれで終わり、レイアウトやロジックをカスタマイズしたければ、テーマをいじれば良い、という認識でした。
しかし、Wordpressの親テーマを直接編集すると以下のようなデメリットがありました。
・テーマの自動アップロードで編集が無かった事される
・間違えてソースコードを書き換えてしまった際に元に戻すのが大変
簡単な修正なら良いですが、何日もかけてカスタマイズした内容が一瞬で無になるのはメンタル的にもかなりやられますよね。。。
そんな時のための子テーマです!
基本的に子テーマは親テーマの内容を引き継ぎつつ、カスタマイズしたいところを上書きしてくれます。
また、親テーマの更新がかかっても子テーマはそのまま残るので、勝手に消える!という事にもなりません。
子テーマによるカスタマイズは公式からも推奨されているやり方のようですね。
※子テーマは作り方は簡単に作れるようですが、本記事ではネット上で配布されている子テーマを利用するので、また別の機会にまとめようと思います。
8beat Style?
前項で子テーマについては理解出来ました。
では、8beat Styleとはなんぞや???となりました。
結論から言うと、stinger8専用の無料の子テーマとなります!
コチラ無料で配布しています。
あなたが神か。。。笑
内容的には以下のような子テーマとなっています。
・カード型デザイン
・SEO に強い STINGER の HTML 構造はそのまま継承
・記事ページにアイキャッチを表示
・アイキャッチ画像のキャプションをクレジットとして表示
・アバターつき「最近のコメント」ウィジェット
・アカウント情報などを書き換えるだけで Facebook と Twitter Card の OGP 設定ができるogp.phpを同梱
・ユーザープロフィールにSNS(Twitter, Facebook, Google+, Instagram)の項目を追加
・執筆者情報のリッチ表示
・記事下に2つ連続で表示されるアドセンスをダブルレクタングル化
・メタキーワードとメタディスクリプションの入力、index/noindex操作(STINGERシリーズ互換)が投稿ページで可能
・<head>内metaタグにカテゴリやタグも出力
・サイドバーにプラグイン不要の人気記事リストを表示
・検索フォームつきスマホ/タブレット用アコーディオンメニュー
・子テーマのセットアップやカスタマイズの解説ファイルReadme.txtつき
しゅごい・・・。笑
自力でやりたかった部分が全てカバーされているではないですか・・・。
もちろん、タグクラウドも追加可能です!
即導入決定しました。笑
スポンサーリンク
導入方法
子テーマのダウンロード
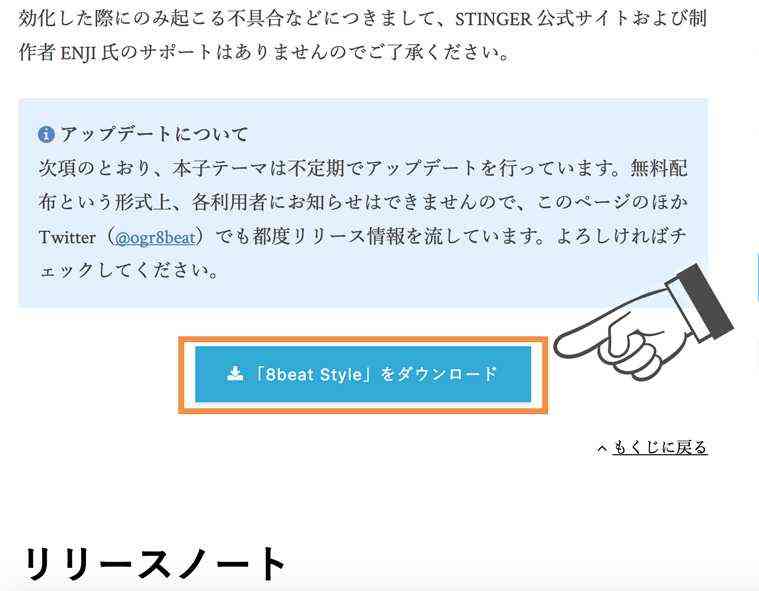
まずはコチラから子テーマのZIPファイルをダウンロードします。

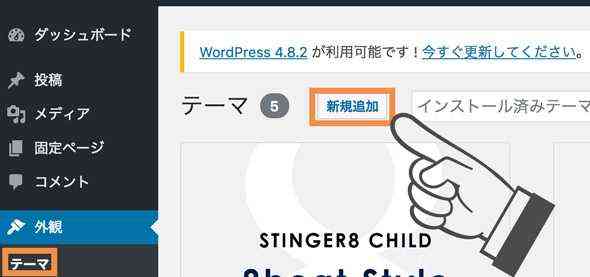
ダウンロードが完了したら、管理画面から外観>テーマを選び、新規追加ボタンをクリックします。

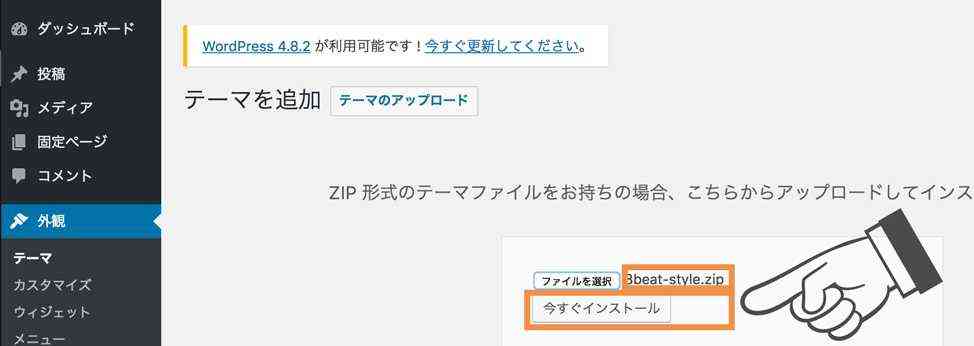
次にテーマのアップロードボタンをクリックします。

ファイルを選択して今すぐインストールボタンをクリックします。


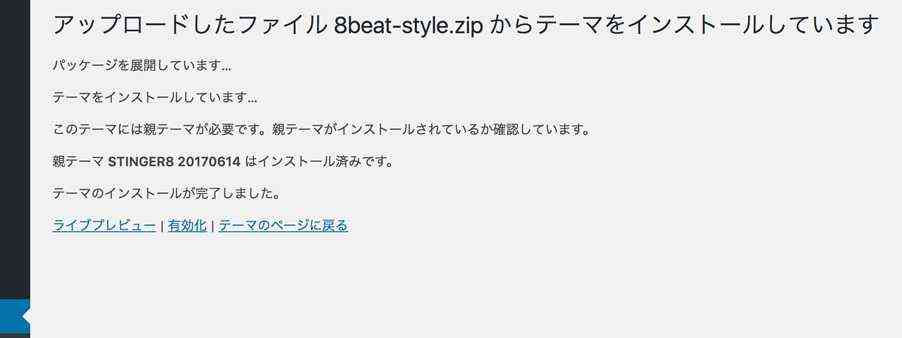
正常にアップロード処理が完了するとテーマ一覧に表示されるので、有効化ボタンをクリックします。

これで、ブログに8beat Styleが適用され、ベースはstinger8ですがさらにまとまったレイアウトに変わったと思います♪
確認
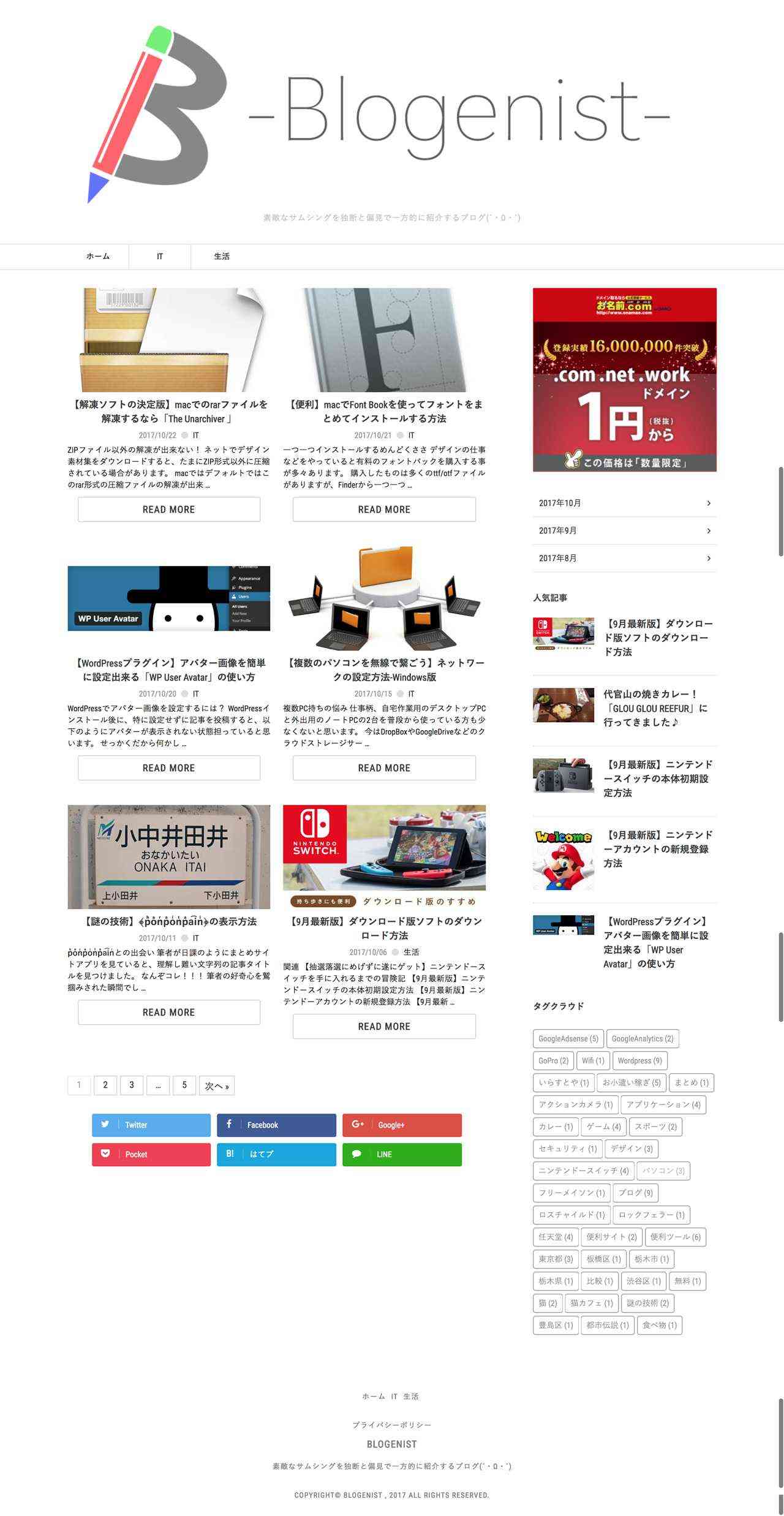
一覧ページ

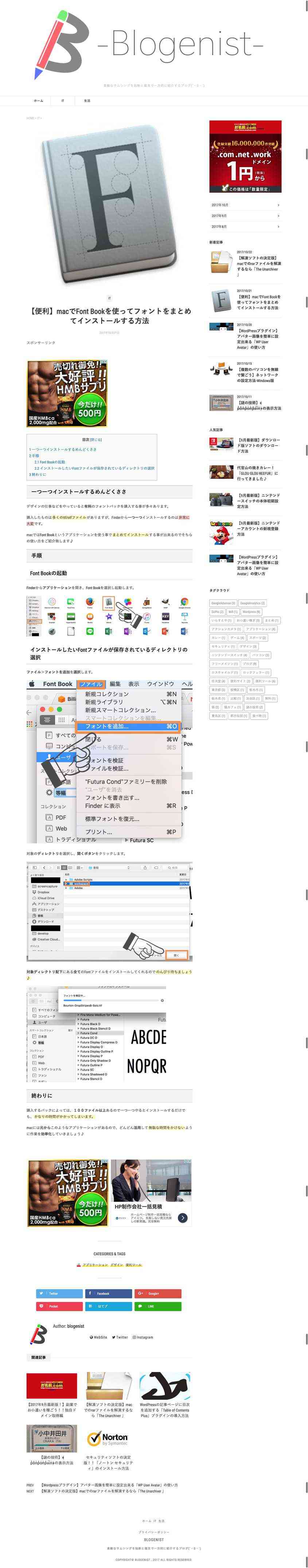
記事ページ

問題なく子テーマが反映されていますね♪
終わりに
基本的にボタンをポチポチするだけで子テーマの導入は出来てしまうのでとても楽チンです♪
子テーマを自分の好きなようにカスタマイズしてオリジナルのブログに仕上げましょう♪