ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
スポンサーリンク
Progressive Web Apps
What’s?
皆さんは「PWA」という言葉をご存知でしょうか?
PWAとは、「Progressive Web Apps」の略称で、モバイル向けのWebサイトをGooglePlayストアなどで配信されているスマートフォン向けアプリのように扱えるようにする仕組みです。
プログレッシブウェブアプリは、デスクトップとモバイルの両方でインストール可能なアプリと同等の体験を提供し、ウェブ上で直接構築・配信される高速で信頼性の高いウェブアプリです。はじめてのプログレッシブウェブアプリ | Web Fundamentals | Google Developers
PWAという仕組み自体は新しい技術といったわけではなく、以前からGoogleが推奨していた言われていたレスポンシブデザインやHTTPS対応、Service WorkerなどのブラウザAPIを対応しているWebサイトの事を指します。
AMPと似ている
また、同じような仕組みとしてAMP(Accelerated Mobile Pages)が挙げられます。
Accelerated Mobile Pages (AMP) は、Googleが中心となって立ち上げた、モバイルでのウェブサイト閲覧を高速化することを目的とするオープンソースプロジェクトであるAccelerated Mobile Pages – Wikipedia
PWAはWEBページを使ってネイティブアプリのようなUXを実現する仕組み、AMPはWEBページを高速化するための仕組み、と覚えると分かりやすいでしょう。
どうすればPWAサイトになるの?
PWAサイトを実現するにはレスポンシブ対応やHTTPS化、ServiceWorker.jsとmanifest.jsonを配置する必要があります。
何が出来る?
では、PWAに対応したWebサイトにする事でどんなメリットがあるのでしょうか?
簡単に比較するとこんな感じです。
| 機能 | Webサイト | PWA | モバイルアプリ |
|---|---|---|---|
| オフライン読み込み | × | ◯ | ◯ |
| アプリストア公開 | × | × | ◯ |
| レスポンシブ対応 | ◯ | ◯ | ◯ |
| 検索エンジン | ◯ | ◯ | × |
| ローカル通知 | × | ◯ | ◯ |
| プッシュ通知 | × | ◯ | ◯ |
プッシュ通知
なんとネイティブアプリではないのにPUSH通知を実現する事が可能になります。
通常のWebサイトの場合はユーザーがアクセスしてくれないといけなかったところを、サイト運営者側からのアクションによる集客が可能になります。
ホーム画面へのアイコン追加
スマートフォン端末のホーム画面に専用アイコンを使って設置できるため、通常のスマートフォンアプリのような感じで利用してもらう事が出来ます。
PWA対応していないサイトもホーム画面にお気に入り登録する事が出来ますが、その際はWebサイトのfaviconとChromeのlogoが混じったアイコンになります。

一方で、PWA対応を行なっているサイトをホーム画面にお気に入り登録すると、manifest.jsonで指定したアプリアイコンを利用出来るのでぱっと見では通常のスマートフォンアプリのように見えます。
スプラッシュ画像を挿入可能
PWAサイトのアイコンをタッチして起動する際に、簡単なスプラッシュスクリーンも設定できます。
そのため、よりスマートフォンアプリのような動きを行う事が可能になります。
URLバー非表示
PWAサイトのアイコンから起動すると、ブラウザでの起動と異なりURLバーが非表示になりネイティブアプリに近いUIが実現出来ます。/p>
アプリ申請不要
GooglePlayやAppleStoreでの配信ではないので、特に申請等の作業は必要ないので、すぐに公開する事が可能になります。
PWAサイト公開=リリースということになりますね。
OSごとの実装不要
通常のネイティブアプリの場合は、iOS向けの開発とAndroid向けの開発を行う必要があります。
しかし、PWAであれば中身はWebサイトなのでOSに依存する事はないので開発コストもかなり下がります。
インストールの必要がない
通常のアプリケーションだと端末へのインストールの必要がありますが、基本的にはアイコン/タイトル/URL程度しか端末側で保存しないので、軽量かつスピーディーです。
キャッシュの利用
こちらもServiceWorkerの機能ですが、強力なキャッシュ機能により表示速度の向上が測れます。
また、一度キャッシュしておけばオフライン時にもサイトを閲覧する事が可能になるとのことです。
とはいえデメリットもある
メリットだけを見るととても良さそうですが、デメリットもあります。
自由度が低い
元はWebサイトなので、ネイティブアプリのような細かい動きや制御は出来ません。
あくまでWebサイトで実現出来る事の範疇になります。
iOSの対応が遅れ気味
PWAはGoogleが推奨している仕組みのため、Android端末はかなりサポートされていますが、iOS端末はまだPWAでも実現出来ない機能が多少あるとのことです。
とはいえ、少しずつ対応されてきているのでいずれは完全にサポートされると思います。
実際に当サイトをPWA対応してみた
やはり、開発者としては気になる技術なので、せっかくなので本ブログをPWA対応してみたので手順をご紹介致します。
思っていたより簡単で30分ほどで実現出来ました!
AMP対応よりとても簡単です♪
手順
前提
PWA対応するには以下の準備をしておきましょう。
- サイトのHTTPS化
- サイトのレスポンシブ化
- 512×512サイズの透過アイコン画像
Web App Manifest Generatorで関連ファイルの作成
まずは必要なmanifest.jsonとアイコン画像を準備します。
自分で作成しても良いのですが、Firebaseが便利なツールを用意してくれているので、今回はそちらを使おうと思います。

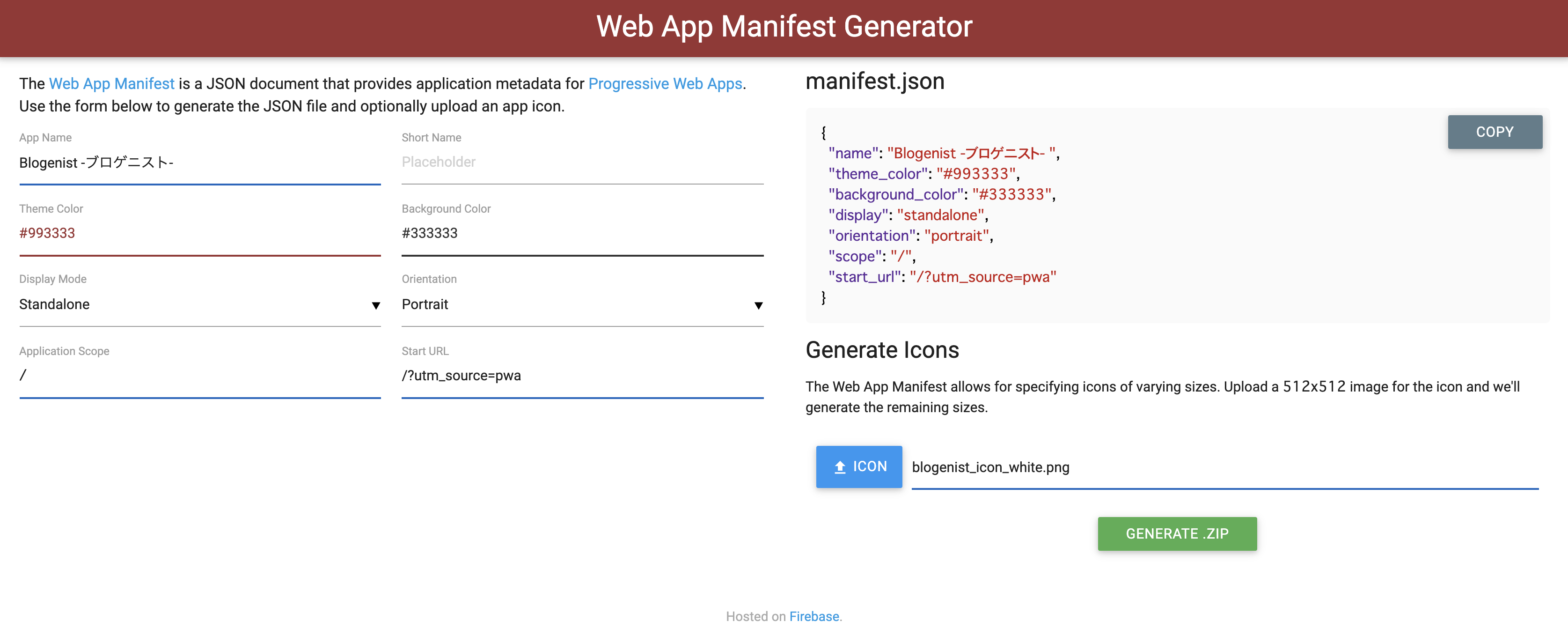
The Web App Manifest is a JSON document that provides application metadata for Progressive Web Apps. Use the form below to generate the JSON file and optionally upload an app icon.App Manifest Generator
必要事項を入力し、あらかじめ準備しておいたアイコン画像を選択してGENERATE ZIPボタンをクリックしましょう。
ダウンロードしたZIPを解凍すると以下のような構成になっていると思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
app-images ├── images │ └── icons │ ├── icon-128x128.png │ ├── icon-144x144.png │ ├── icon-152x152.png │ ├── icon-192x192.png │ ├── icon-384x384.png │ ├── icon-512x512.png │ ├── icon-72x72.png │ └── icon-96x96.png └── manifest.json |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
{ "name": "Blogenist -ブロゲニスト- ", "theme_color": "#993333", "background_color": "#333333", "display": "standalone", "orientation": "portrait", "Scope": "/", "start_url": "/?utm_source=pwa", "icons": [ { "src": "images/icons/icon-72x72.png", "sizes": "72x72", "type": "image/png" }, { "src": "images/icons/icon-96x96.png", "sizes": "96x96", "type": "image/png" }, { "src": "images/icons/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "images/icons/icon-144x144.png", "sizes": "144x144", "type": "image/png" }, { "src": "images/icons/icon-152x152.png", "sizes": "152x152", "type": "image/png" }, { "src": "images/icons/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "images/icons/icon-384x384.png", "sizes": "384x384", "type": "image/png" }, { "src": "images/icons/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ], "splash_pages": null } |
start_urlを/?utm_source=pwaにしているのは、PWA経由の流入をGoogleAnalytics上で集計するためにクエリを付与しています。
ServiceWorker.jsの作成
次に、ServiceWorker.jsを用意しましょう。
プッシュ通知やキャッシュを使ったオフライン通信を実現するには、色々と実装をしないといけませんが、今回はPWAとしてホームに追加するためだけの最小限の内容にします。
|
1 |
self.addEventListener('fetch', function(){}); |
ルートディレクトリに配置
各種ファイルの用意が出来たら、manifest.json/imagesディレクトリ/serviceWorker.jsをルートディレクトリに配置しましょう。
|
1 2 3 4 5 6 7 |
. ... (略) ... ├── images ├── manifest.json └── serviceWorker.js |
headタグにPWA化の記述を追加
次に、headタグ内にPWA化のための記述を追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
... (略) ... <head> <!-- PWA --> <link rel="manifest" href="/manifest.json"> <script> if('serviceWorker' in navigator){ navigator.serviceWorker.register('/serviceWorker.js').then(function(){ console.log("Service Worker Registered"); }); } </script> ... (略) ... </head> |
これは、manifest.jsonの読み込みと、serviceWorkderの初期化の指定となります。
確認
それでは実際にブラウザでアクセスして確認してみましょう。
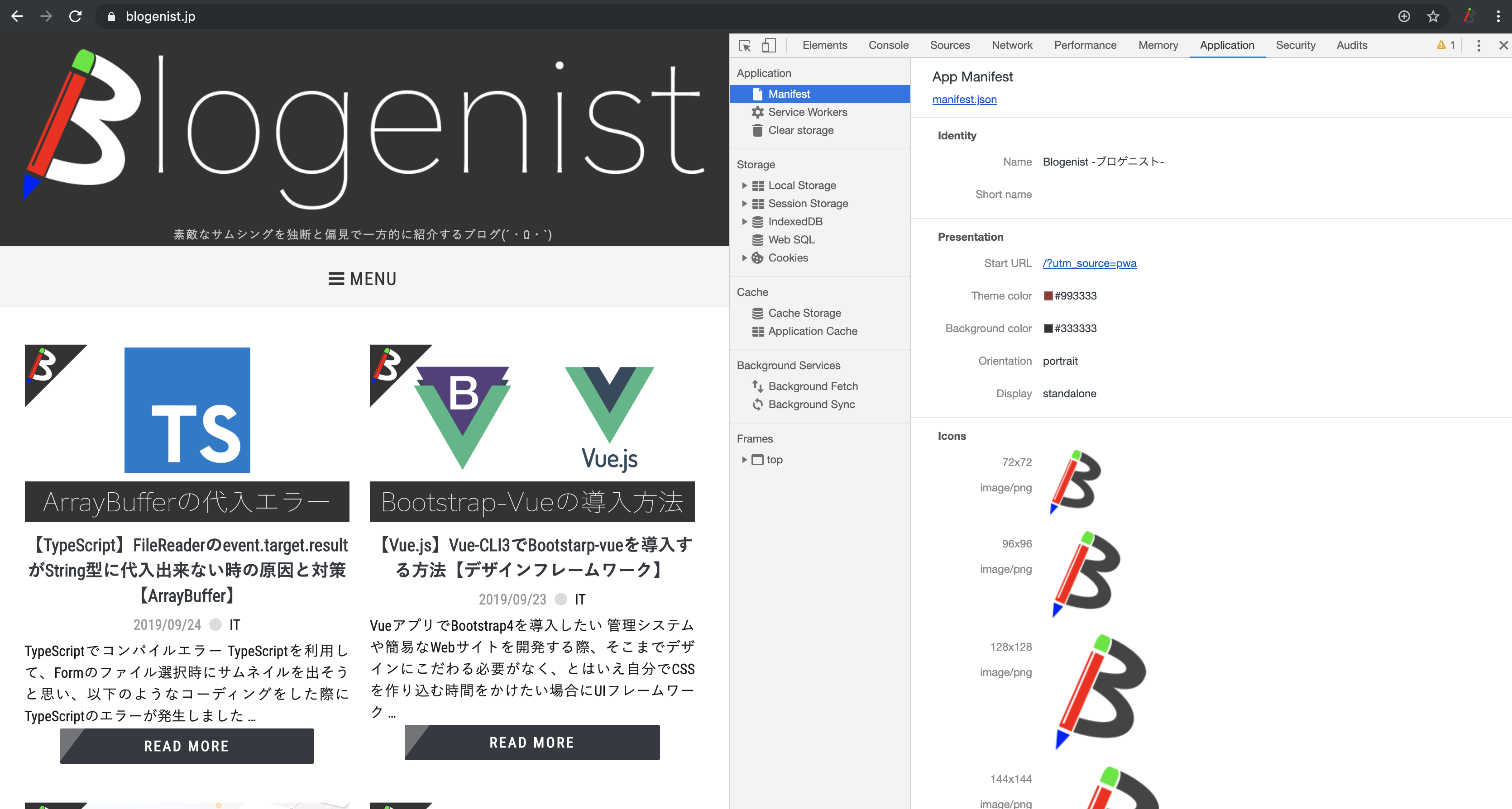
manifest.json
開発者ツールを開き、Applicationタブを開くと、Manifestメニューにmanifest.jsonの指定が反映されている事が確認出来ますね。

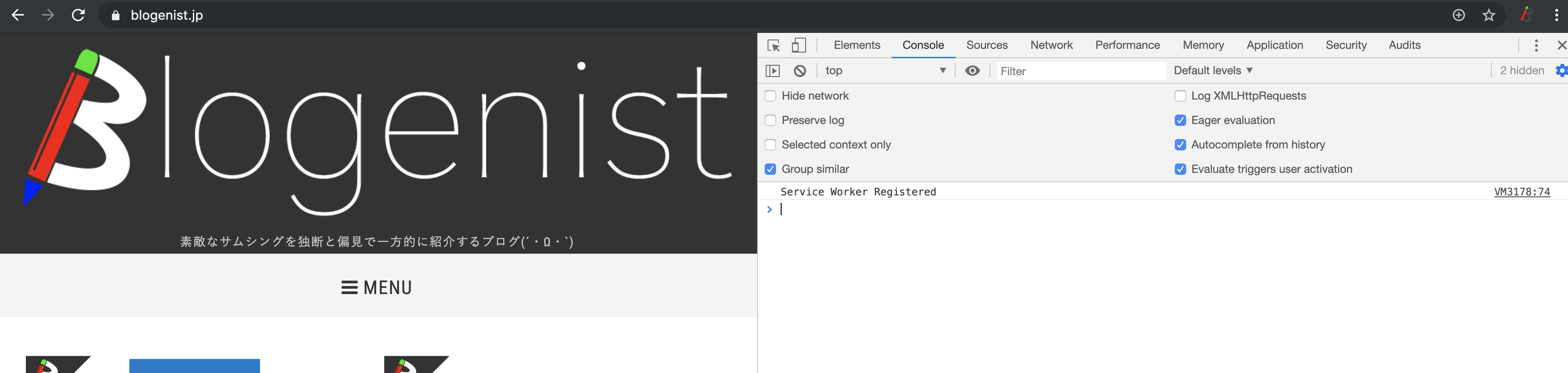
serviceWorker.js
同じく開発者ツールを開き、Consoleタブを開くとServiceWorkerの初期化ログが出力されています。

ホームに追加
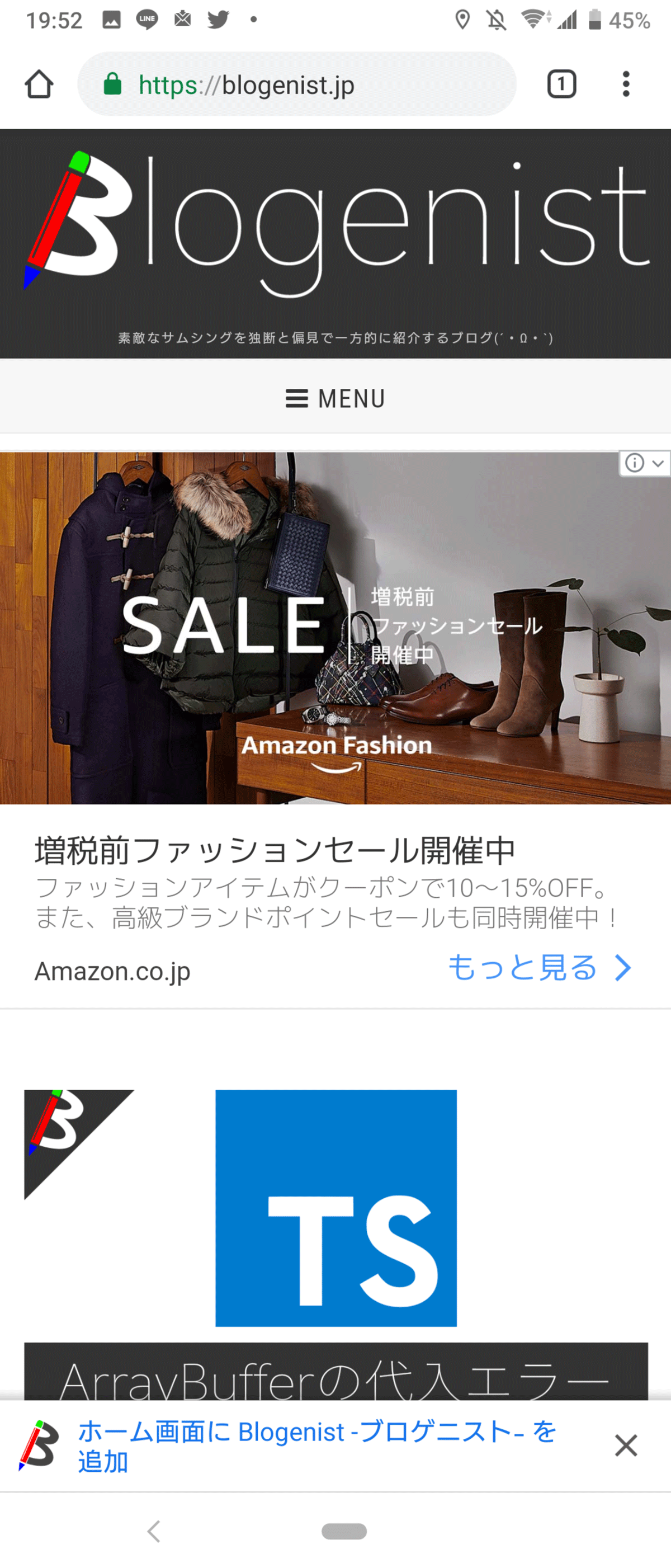
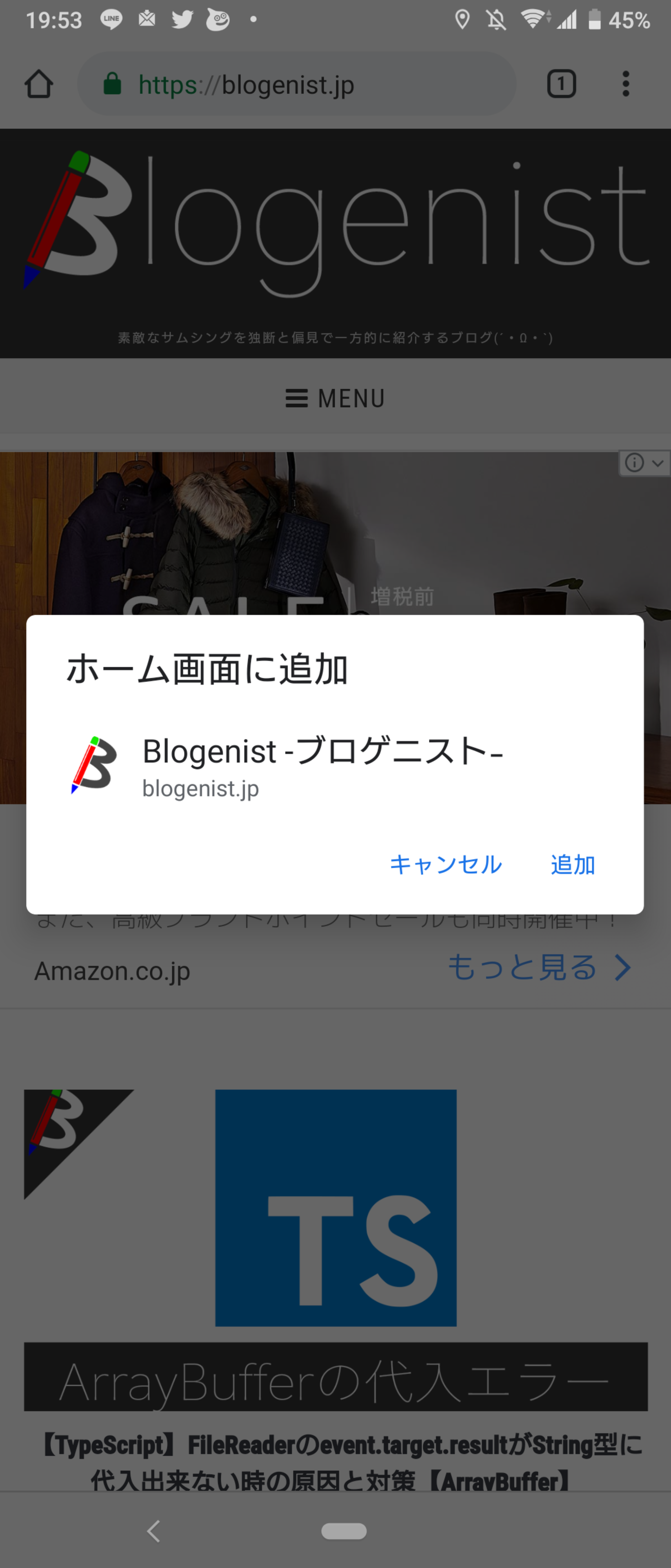
では、実際にスマートフォン端末で確認しましょう。
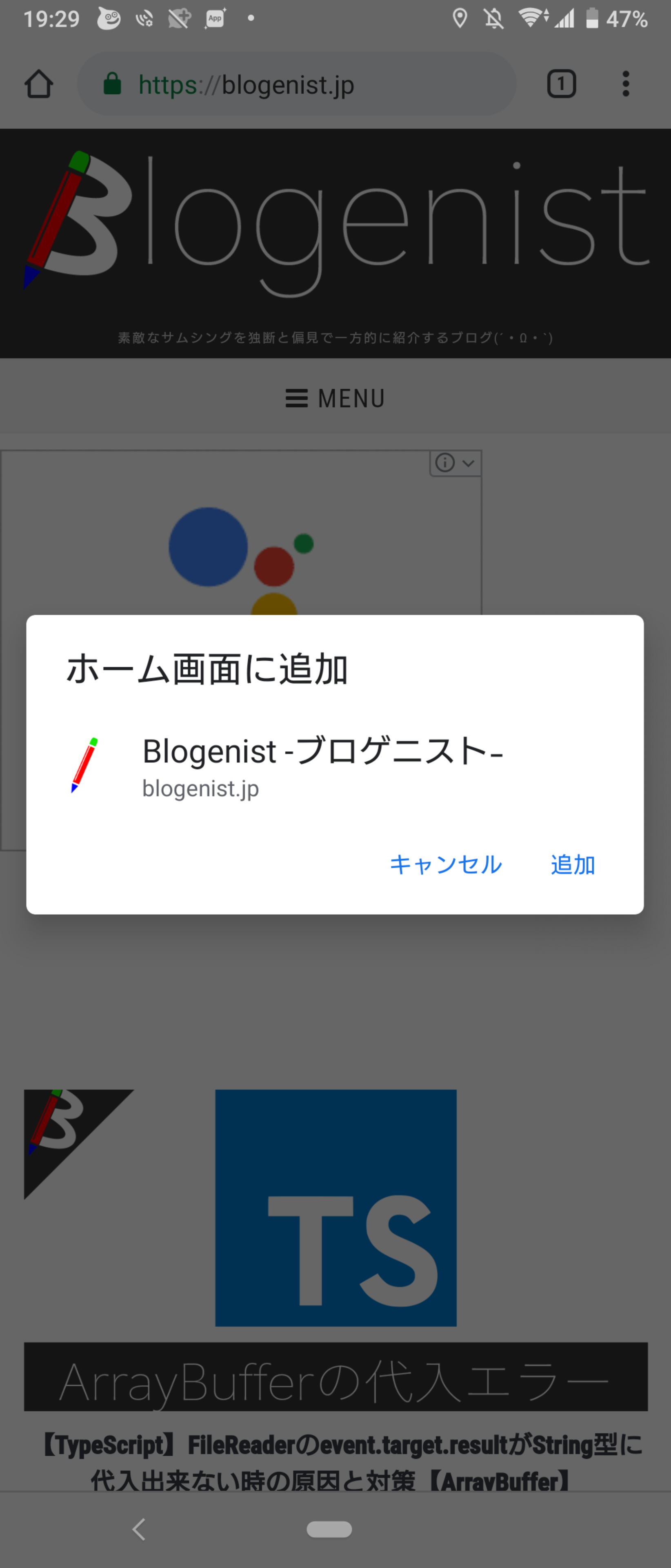
サイトにアクセスすると、スネークバーで以下のようなナビゲーションが出ると思います。



無事にホームに追加出来ました。
通常のサイトアイコンとは違い、オリジナルのアイコンが使えるので良い感じですね♪
一応、通知バーにも出ています。

ちなみに、背景は白固定っぽいのでアイコン画像には白を使わない方が良いと思います。


実際の動き
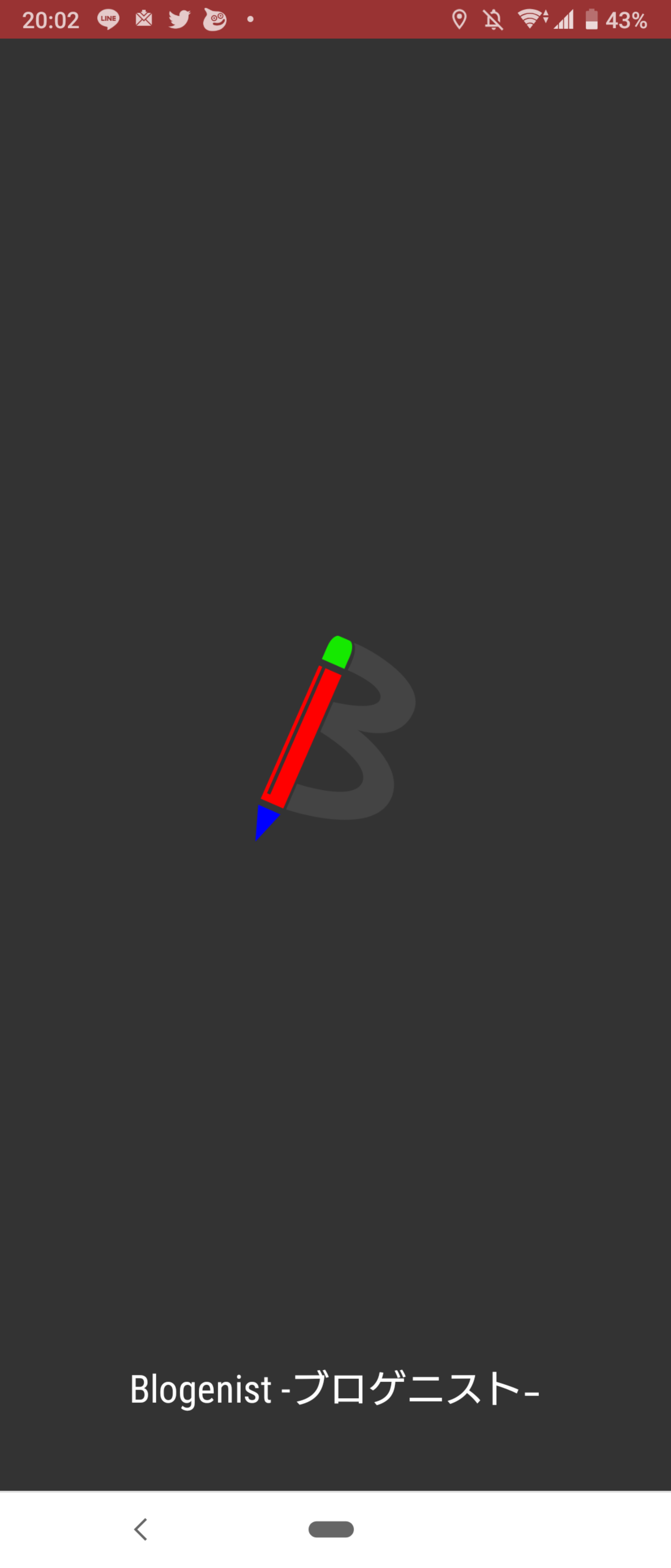
では、PWAを起動しましょう。
アプリアイコンをタップすると、スプラッシュ画面が起動したのちにページが表示されます。


theme_colorに指定したカラーが通知バーに適用されています。
ブラウザアプリとは違い、URLバーが非表示となっているのでネイティブアプリ感がありますね♪
アプリとしてもしっかりと独立しています。

GoogleAnalyticで確認
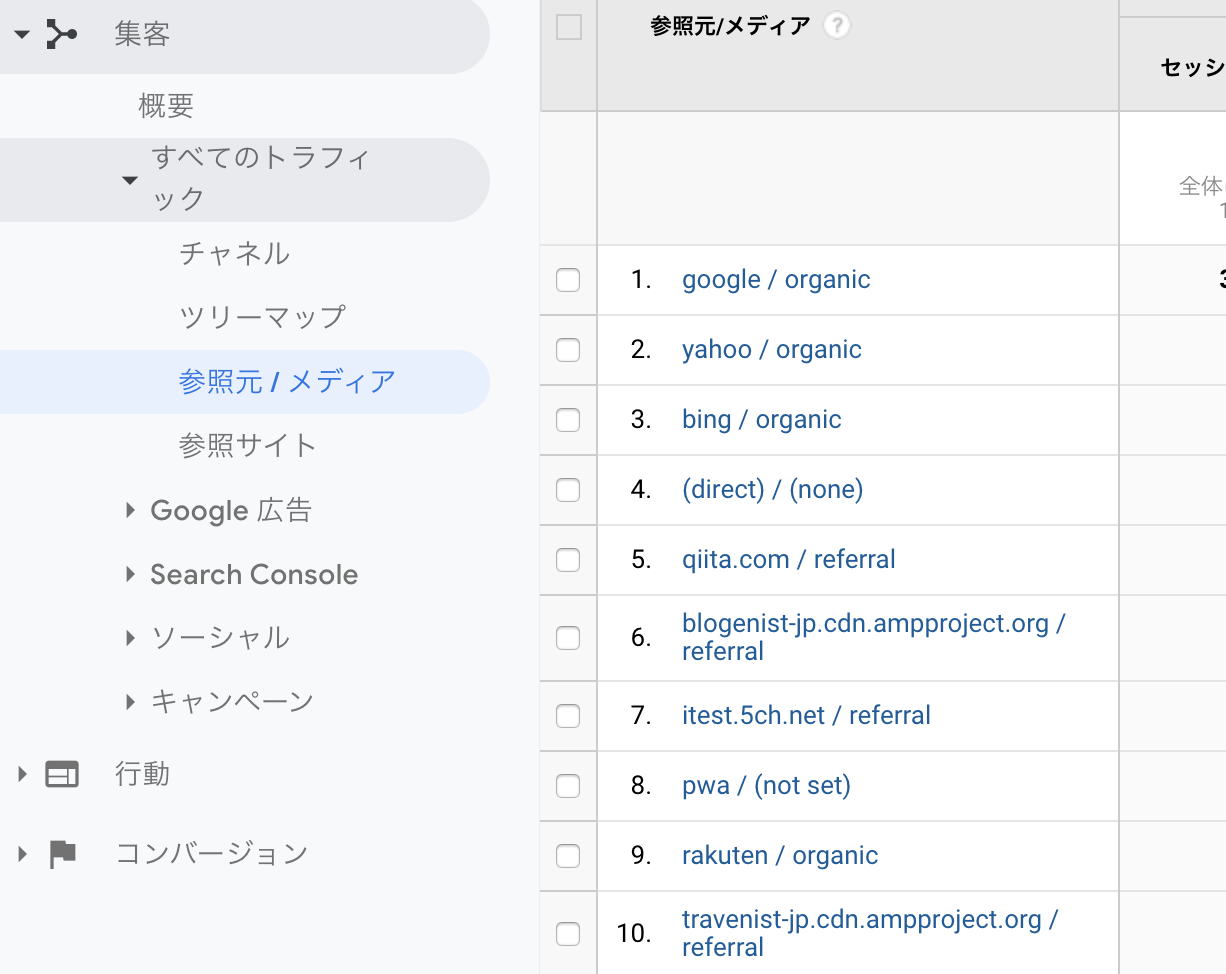
GoogleAnalyticsで正しくPWAからの流入が集計されてるか集客>すべてのトラフィック>参照元/メディアで確認しましょう。

manifest.jsonのstart_urlに指定したutm_sourceが正しく働いて、pwaからの参照が蓄積されるようになりました♪
終わりに
以上のように、思っていた以上に簡単にサイトをPWA化することが出来ました。
Webサイト制作者である以上、この対応はしておいて損は無いと思いますので、興味のある方は是非試してみてください♪