ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
アプリケーションアイコンを設定しよう
前回、Electron + Vue-cliを用いた環境構築方法についてご紹介しました。
今回はビルド時にアプリケーションアイコンを指定する方法をご紹介します。
せっかくElectronでオリジナルデスクトップアプリケーションを作るのであれば、デフォルトのアプリケーションアイコンではなくオリジナルのアプリケーションアイコンを設定したいですよね。

vue-electron-builderを使っていれば、こちらも簡単に変えることが可能になります。
やり方
アイコンファイルを指定
アプリに指定したいアイコンファイルを用意しましょう。
形式はMacOSとWindowsで異なるので注意しましょう。
svgファイルからのアイコン画像のやり方については以前ご紹介しているので、そちらを参考にしてみてください。
そちらをsrc/assets/配下に格納します。
|
1 2 3 |
src/assets/ ├── app.icns #マック用アイコンファイル └── app.ico #Win用アイコンファイル |
vue.config.jsの作成
次に、プロジェクトルートにvue.config.jsを作成しましょう。
vue-electron-builderを使うと、vue.config.jsにビルド設定を外出しして管理することが出来るようです。
今回はアプリケーションアイコンの指定のみなので以下のようにしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
module.exports = { pluginOptions: { electronBuilder: { builderOptions: { mac: { icon: 'src/assets/app.icns', },win: { icon: 'src/assets/app.ico', }, } } } } |
確認
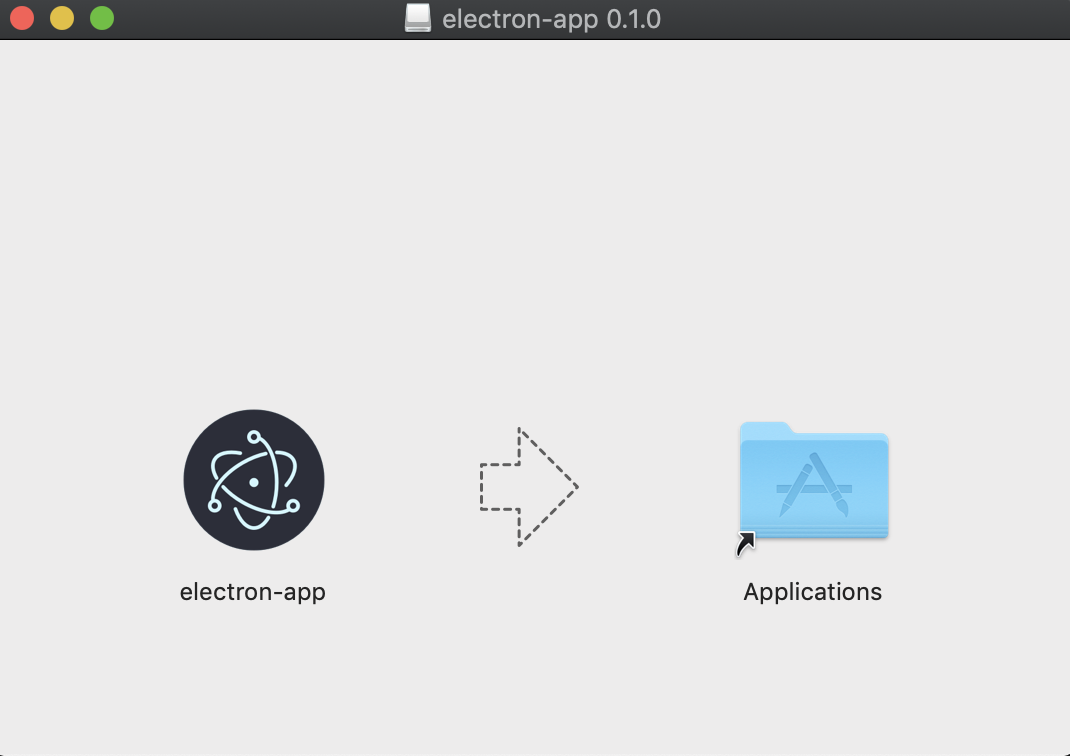
それでは実際にビルドしてみましょう。
![]()
![]()
しっかりとアプリケーションアイコンがデフォルトのものから指定したものに変わりました!
これだけでも、自分で作った感が出るのでモチベーションが上がりますよね!
終わりに
以上のように、簡単にアプリケーションアイコンの変更が出来ました。
オリジナルアプリケーションを作るのであれば、アプリケーションアイコンの設定は必須だと思うので、是非試してみてください♪