Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
文字化けが発生
先日、カスタマイズ性の高いElectron製ターミナルアプリの「Hyper」をご紹介しました。
その中で、筆者のようなZshとpreztoを使ってプロンプトの表示をカスタマイズしている際に文字化けが発生する可能性があります。
筆者の場合はカレントディレクトリや.gitがあるファイルの場合はブランチ名や差分有無を表示するようにしています。

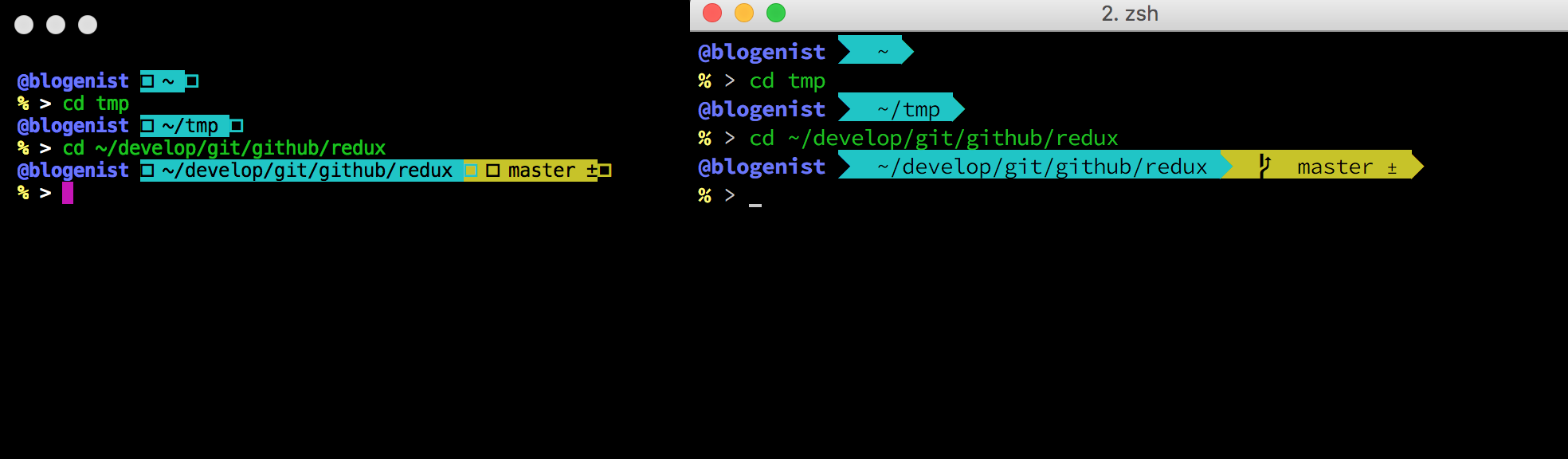
左はHyper、右はiTerm2です。
同じZsh(+prezto)の設定を読み込んでいるのになぜHyperだけ文字化けが発生するのでしょうか?
アプリの設定が原因
原因は、アプリごとで使用するフォントの設定の差異になります。
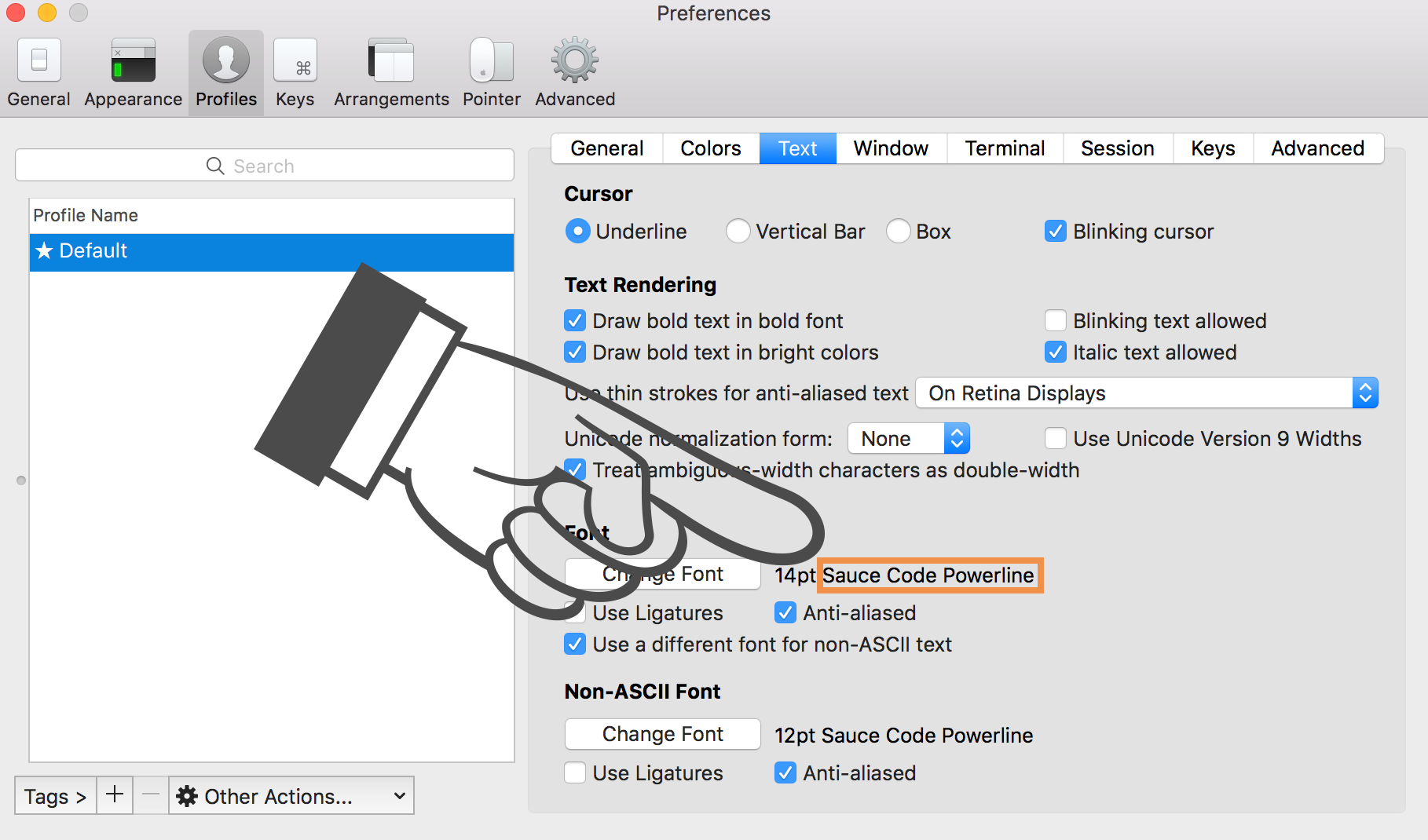
おそらく、iTerm2でZsh(+prezto)の設定をした際に環境設定から使用するフォントを指定したと思います。
こんな感じ。

同じようにHyperでも使用するフォントの設定は可能ですが、デフォルトだと以下のようになっています。
|
1 |
fontFamily: 'Menlo, "DejaVu Sans Mono", Consolas, "Lucida Console", monospace', |
なので、ここに使用するフォントを追加すれば良いです。
今回で言うとSource Code Pro for Powerlineですね。
追加する際の注意点は、先頭に追加する事と、フォント名にスペースを含む場合はダブルクォーテーション(“”)で括る事ですね。
こんな感じ
|
1 |
fontFamily: '"Source Code Pro for Powerline", Menlo, "DejaVu Sans Mono", Consolas, "Lucida Console", monospace', |
確認
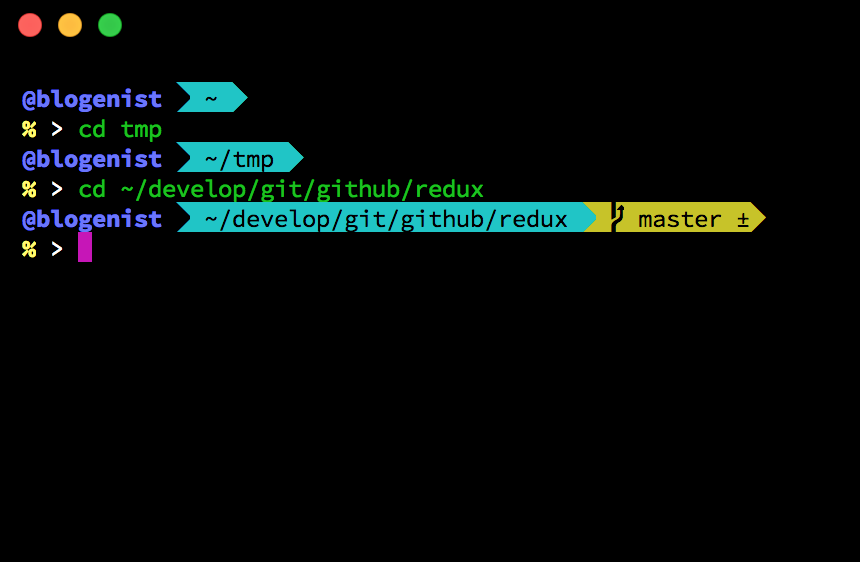
それでは実際にアプリを再起動してみましょう。
※Hyperは.hyper.jsが変更されると自動で再読み込みして反映するが念のため

無事に、文字化けする事なく指定したフォントが適用されるようになりましたね♪
終わりに
以上のように、原因さえわかればすぐに直す事が可能です。
同じ悩みでお困りの方はお試しください♪