ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
再構築が進まない・・・
先日、WordPressサイトをStaticPressプラグインを利用して静的ページ化する方法についてご紹介致しました。
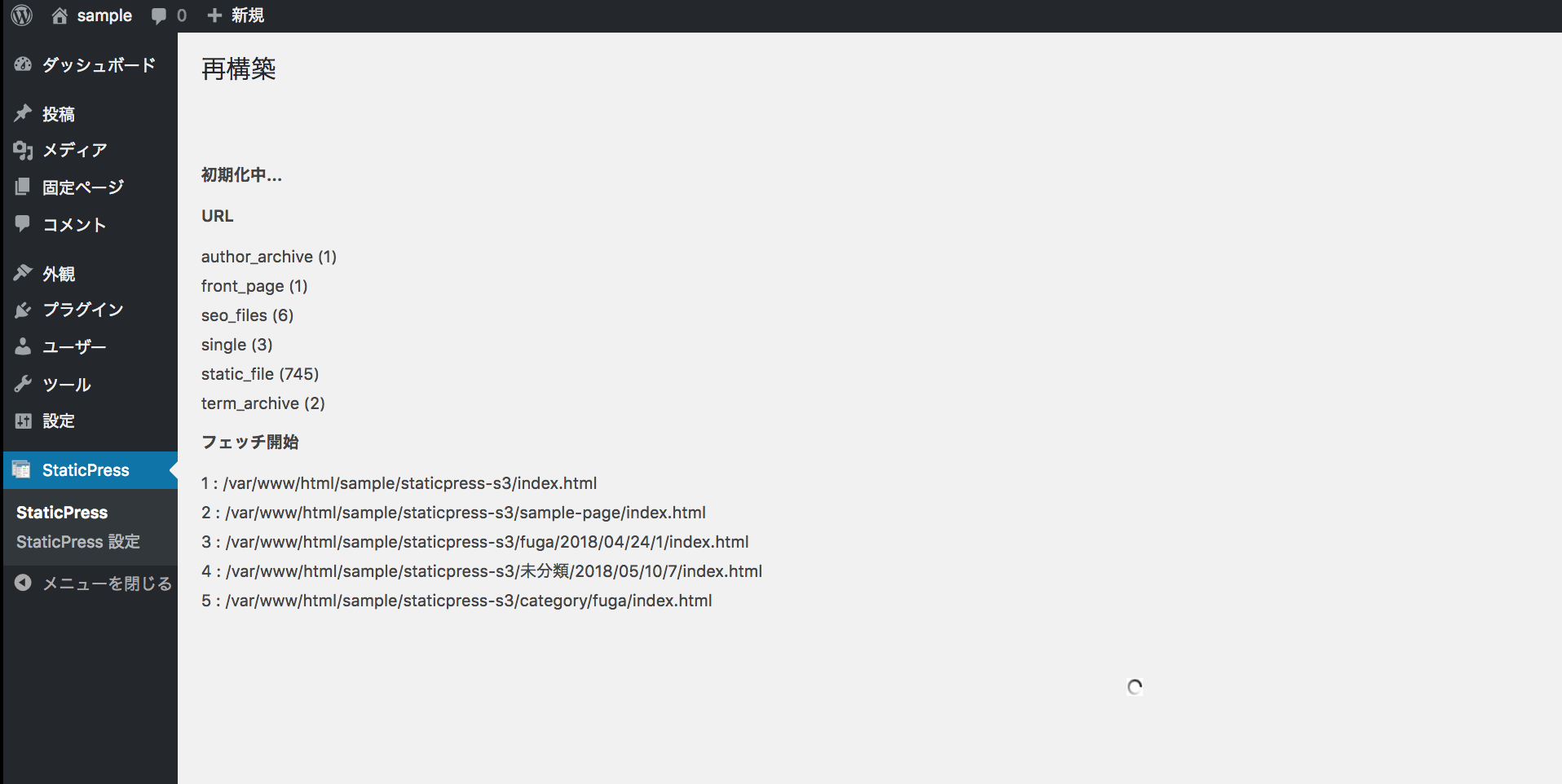
しかし、たまに以下のように再構築を行った際に処理中のまま動かなくなってしまう事があります。
うぅむ。。。なぜだ。。。orz
原因
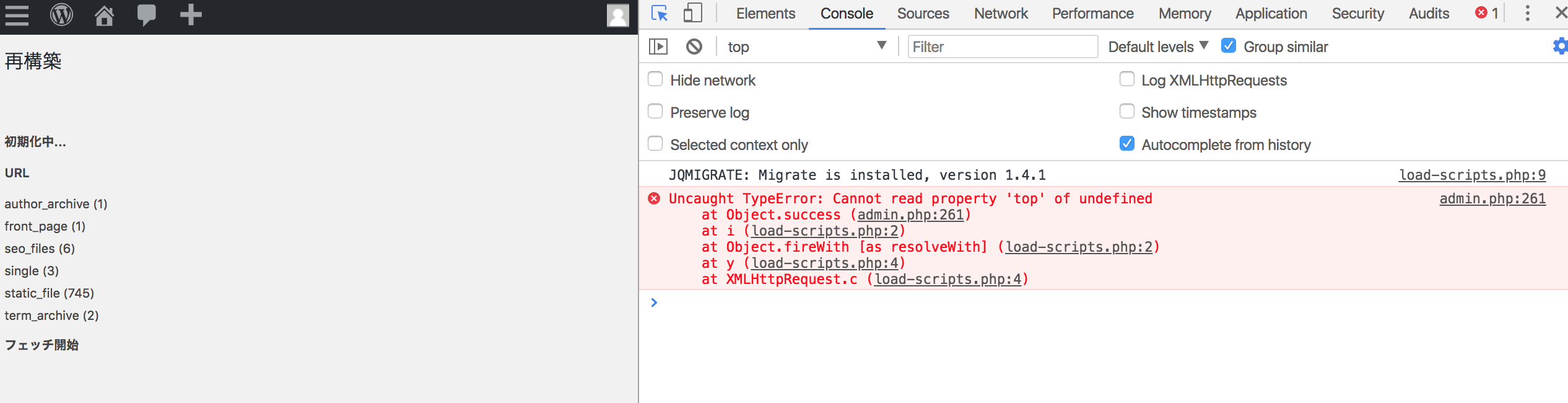
開発者ツールを開いてみると、以下のようなエラーログが出力されていました。
|
1 2 3 4 5 6 |
Uncaught TypeError: Cannot read property 'top' of undefined at Object.success (admin.php:261) at i (load-scripts.php:2) at Object.fireWith [as resolveWith] (load-scripts.php:2) at y (load-scripts.php:4) at XMLHttpRequest.c (load-scripts.php:4) |

エラーが発生している部分はこの部分のようですね。
|
1 2 |
//311行目辺り $('html,body').animate({scrollTop: $('li:last-child', ul).offset().top},'slow'); |
どうやら、jQueryで取得しようとしている$(‘li:last-child’, ul).offset()の要素が取れずにいるため、結果としてtopプロパティが読めずにエラーが発生しているようです。
これはおそらくプラグイン側の既存バグのようです。
対処方法
対処方法はとても簡単です。
エラーが発生していた行の前に以下のように1行追加してみましょう。
|
1 2 3 |
//311行目辺り if( !($('li:last-child', ul).offset() === void 0) )//追加 $('html,body').animate({scrollTop: $('li:last-child', ul).offset().top},'slow'); |
確認
では、もう一度再構築ボタンを押して動作確認してみましょう。
エラーが出ずに処理が進むようになりましたね♪
終わりに
以上のように、プラグイン側の既存バグなのでプログラミングの知識が無い方では、ハマってしまうポイントだと思われます。
同じように困っている方はこちらの記事を参考に対応してみてください。