ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
CloudFrontはgzip配信可能
うわ・・私のサイト遅すぎ・・・?
皆さんはCloudFront使っていますか?
当ブログはWorpress+StaticPress+CloudFront+S3を組み合わせて、完全静的サイトとして運用しています。
PHP処理やDBアクセスが無いので、
うわ・・私のサイト遅すぎ・・・?
という心配をする必要も無いくらい、スピーディーな表示を実現出来るので満足しています♪
Accept-Encodingで高速化
そして先日ネットサーフィンをしていたところ、さらにサイトのパフォーマンスを向上するためのテクニックを発見しました!
それは、gzip配信を行うという事です!
gzipについての説明は割愛しますが、簡単にいうとHTMLをgzip形式で圧縮したものを配信する事でデータ量が減りよりパフォーマンスが早くなるという技術です。
CloudFrontでgzip配信に変更するのはとても簡単だという事だったので、実際にやってみました♪
画像ファイルは圧縮されないので注意
gzip配信によるメリットはテキストコンテンツの圧縮となっており、画像ファイル等は対象に含まれずに今まで通りの配信になるので軽くなるといった事はないのでご注意ください!
手順
作業前の確認
まず、変更する前はリクエストを投げるとこのような形式でレスポンスが帰って来ました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
HTTP/2 200 content-type: text/html content-length: 136410 date: Tue, 31 Mar 2020 15:34:16 GMT last-modified: Mon, 30 Mar 2020 09:27:22 GMT etag: "XXXXXXXX" server: AmazonS3 vary: Accept-Encoding x-cache: Hit from cloudfront via: 1.1 XXXXXXXX.cloudfront.net (CloudFront) x-amz-cf-pop: NRT20-C1 x-amz-cf-id: XXXXXXXX-XXXXXXXX== age: 507 0.453218 |
CloudFrontのCompress Objects Automaticallyを変更
変更方法はとても簡単です。
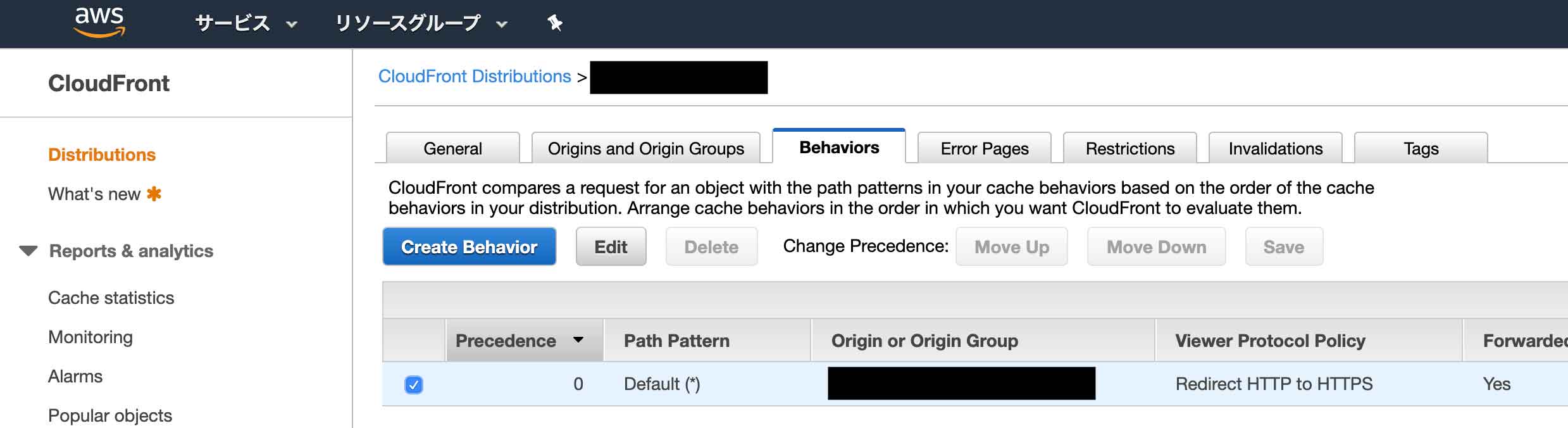
AWSのマネジメントコンソールにログインし、CloudFrontを開いたら対象のDistributionを選択してBehaviorsタブを開きEditボタンをクリックします。

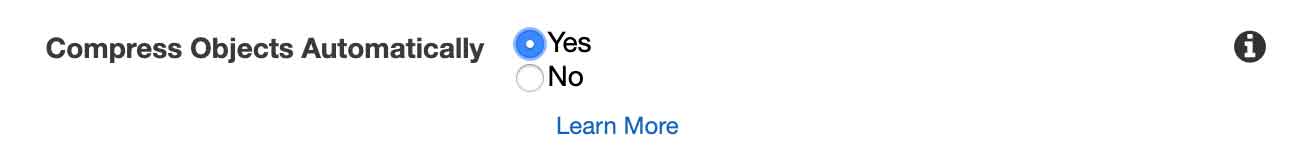
次の画面の下部にCompress Objects Automaticallyという項目があるので、こちらをYesに変更してください。

変更後はYes, Editボタンを押下して変更を保存することを忘れずに。
参考までに、以下のような説明があります。
Select whether you want CloudFront to automatically compress content for web requests that include Accept-Encoding: gzip in the request header. CloudFront compresses files of certain types for both Amazon S3 and custom origins.
翻訳:
CloudFrontがリクエストヘッダーにAccept-Encoding:gzipを含むウェブリクエストのコンテンツを自動的に圧縮するかどうかを選択します。 CloudFrontは、Amazon S3とカスタムオリジンの両方に対して特定のタイプのファイルを圧縮します。AWS CloudFront Management Console
設定はこれだけで完了です♪
curlでgzip確認
それでは実際に確認してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
HTTP/2 200 content-type: text/html date: Tue, 31 Mar 2020 15:41:22 GMT last-modified: Mon, 30 Mar 2020 09:27:22 GMT server: AmazonS3 content-encoding: gzip vary: Accept-Encoding x-cache: Hit from cloudfront via: 1.1 XXXXXXXX.cloudfront.net (CloudFront) x-amz-cf-pop: NRT20-C1 x-amz-cf-id: XXXXXXXX-XXXXXXXX== age: 79 0.264120 |
無事にcontent-encoding: gzipが追加され、gzip形式での配信に切り替わっていますね♪
ただ、CloudFrontのキャッシュ設定次第では反映までに多少時間がかかるらしいので、Invalidateするなり時間を置いてから再度試してみてください♪
終わりに
以上のようにたった一つの設定を変えるだけでgzip形式での配信に切り替わりました!
CloudFrontを使っている方は是非試してみてはいかがでしょうか♪