ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
OGPとは
ブログ記事をTwitterやライン等でシェアする事はよくあると思います。
しかし、その際にWordpressの記事側で正しくとある設定をしていないと正しく記事が表示されず、見た目がダサくなってしまいます。
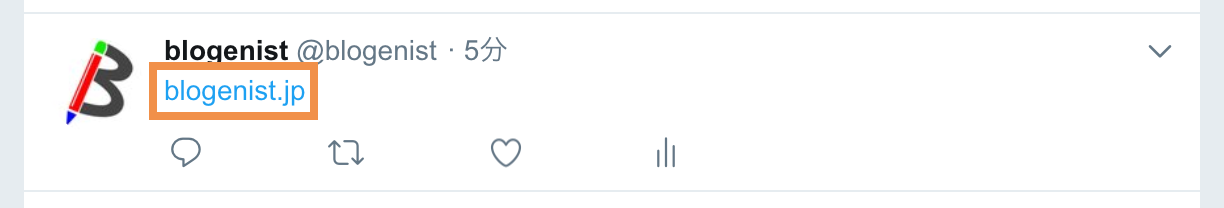
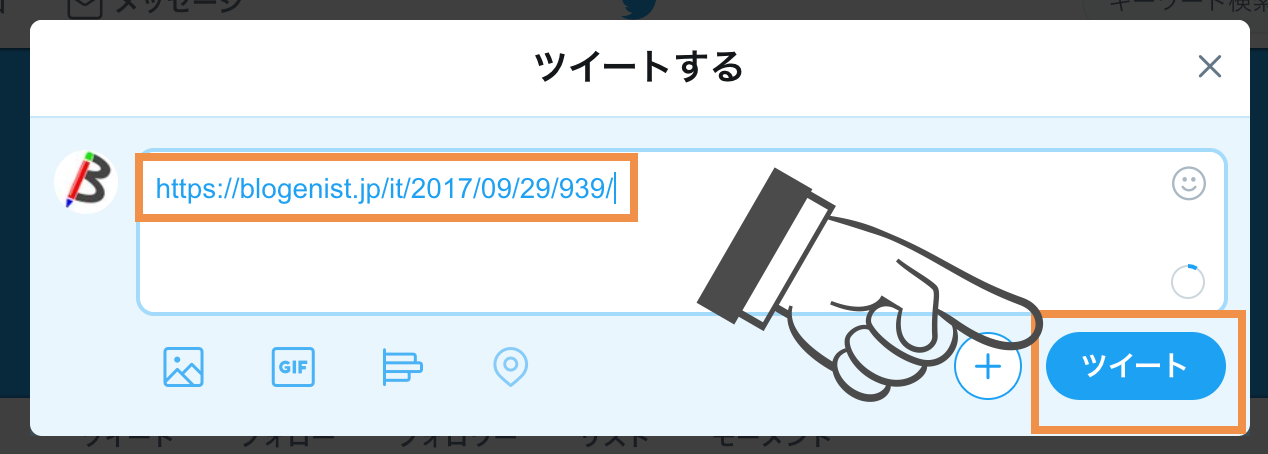
例えば、Twitterだと以下のようになってしまいます。

綺麗にレイアウトを整えるための設定が何も入っていないので、ただのリンク文字列になってしまいます。
そんな時はOGPの設定をしっかりと設定すれば以下のような形でリンクが差し込まれるようになります。
OGPとは、「Open Graph protocol」の略称の事で、FacebookやLine、Twitter、Google+、mixiなどの様々なSNSで記事をシェアした際に、その記事ページのタイトル、URL、概要、アイキャッチ画像(サムネイル)を綺麗に整えて表示させる事を可能にする仕組みです。
こちらはheader.phpに記述を指定するだけで、簡単にOGPの設定が完了するので今回はTwitter向けのOGP設定の仕方についてご紹介します。
手順
header.phpに追記
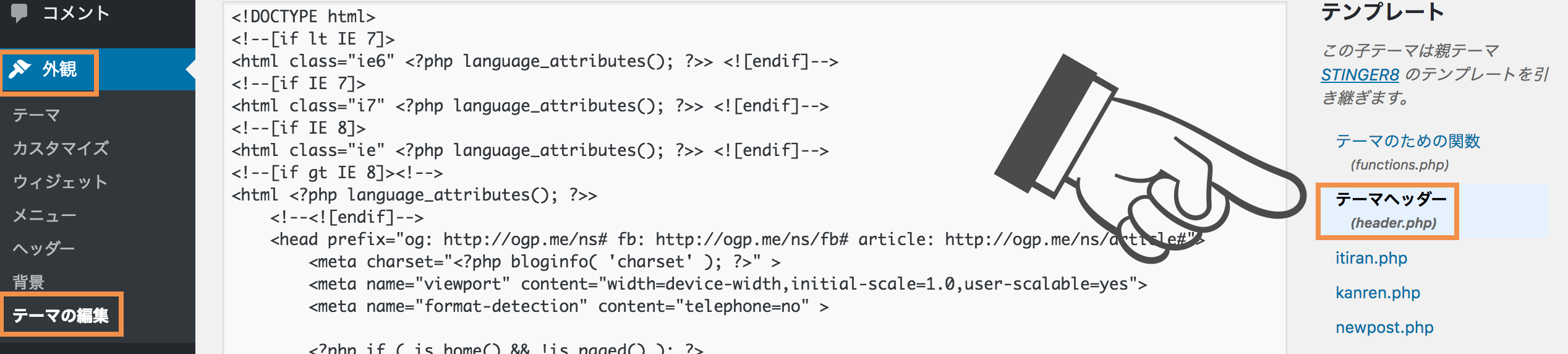
まずはダッシュボードから外観>テーマの編集>テーマヘッダー(header.php)を選択してください。
次に以下のコードを追記してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!-- OGP --> <?php if (is_single()){ if(have_posts()): while(have_posts()): the_post(); echo '<meta property="og:type" content="article" />';echo "\n"; echo '<meta property="og:description" content="'.mb_substr(get_the_excerpt(), 0, 100).'..." />';echo "\n"; echo '<meta property="article:section" content="'; $category = get_the_category(); echo $category[0]->cat_name; echo '" />';echo "\n"; if (has_tag()==true) { $posttags = get_the_tags(); if ( $posttags ) { foreach ( $posttags as $tag ) { echo '<meta property="article:tag" content="'.$tag->name . '" />';echo "\n"; }} } endwhile; endif; echo '<meta property="og:title" content="'; the_title(); echo '" />';echo "\n"; echo '<meta property="og:url" content="'; the_permalink(); echo '" />';echo "\n"; } else { echo '<meta property="og:type" content="blog" />';echo "\n"; echo '<meta property="og:description" content="'; bloginfo('description'); echo '" />';echo "\n"; echo '<meta property="og:title" content="'; bloginfo('name'); echo '" />';echo "\n"; echo '<meta property="og:url" content="'; bloginfo('url'); echo '" />';echo "\n"; } $str = $post->post_content; $searchPattern = '/<img.*?src=(["\'])(.+?)\1.*?>/i'; if (is_single()){ if (has_post_thumbnail()){ $image_id = get_post_thumbnail_id(); $image = wp_get_attachment_image_src( $image_id, 'full'); echo '<meta property="og:image" content="'.$image[0].'" />';echo "\n"; } else if ( preg_match( $searchPattern, $str, $imgurl ) && !is_archive()) { echo '<meta property="og:image" content="'.$imgurl[2].'" />';echo "\n"; } else { $ogp_image = '★記事以外の場合に表示したい画像パス'; echo '<meta property="og:image" content="'.$ogp_image.'" />';echo "\n"; } } else { if (get_header_image()){ echo '<meta property="og:image" content="★記事以外の場合に表示したい画像パス" />';echo "\n"; } else { echo '<meta property="og:image" content="★記事以外の場合に表示したい画像パス" />';echo "\n"; } } ?> <!-- Twitter Card --> <meta name="twitter:card" content="summary" /> |
※35、40、42行目にはWordpressにアップロードした任意の画像URLを設定してください
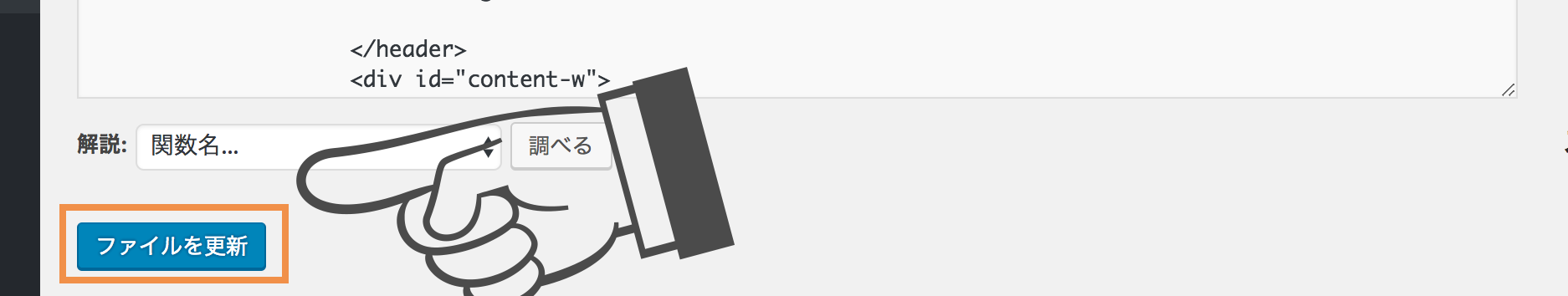
追記が完了したらファイルを更新ボタンをクリックします。
確認
では、TwitterのタイムラインをリロードしてOGPの設定が反映されたか確認してみましょう。
※OGPは都度情報を取得するのでブログ側の設定を変えれば、過去の投稿でも最新のOGPが適用されるようです
もちろん、記事ページについてもOGPが適用されるようになっています。

アイキャッチ画像が見切れてしまう
横長サイズのアイキャッチを設定している場合、上記の設定では見切れて表示されてしまいます。
その場合は以下のように設定を変えることでレイアウトを変えることが可能になります。
終わりに
今は各種SNSシェアからの流入はとても大きなPVアップに有効なのでOGPの設定はアフェリエイトをやっているブログとしては必須だと思います。
OGPの設定はTwitterやFacebookなどSNS毎に細かい設定が可能なので是非いろいろ試してみてください♪