ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
CSSを変更したのに変更が適用されない
あれ?変わらない・・・
WordPress等でブログを作成している場合、レイアウトを調整するためにCSSファイルの内容を変更しても、すぐに反映されない事があると思います。
なぜ反映されないのか?
これはキャッシュ(正式にはブラウザキャッシュ)という機能が働いている事が原因です。
ブラウザキャッシュとは?
Google ChromeやMozilla Firefox、Internet ExplorerなどのWebブラウザは、インターネット上にある様々な情報をHTTP通信で取得し、表示することで閲覧を可能にしてくれるアプリケーションです。
しかし、毎回同じURLにアクセスしデータを取得するとなると、通信量が非常に多くなってしまい、見る側も見られる側も負担が多くなってしまいます
そこで、Webブラウザは一度取得した情報(画像ファイルやCSSファイル、JavaScriptファイル)をブラウザキャッシュとして一時保存し、取得し直すことなく再表示を可能にしてくれます。
同じファイル名だと再取得しない
しかし、この機能が原因でCSSファイル等を変更してもファイル名が同じだと、修正前の古い情報をそのまま適用するので反映されない!という問題が発生してしまうのです。
じゃあどうすればいいか?
もちろん、変更したことを知っている人であればブラウザキャッシュを削除すれば良いが、サイト訪問者全てがブラウザキャッシュを削除してくれるわけでは無いので必ず何かしらの対策を入れる必要があります。
方法としてはHTMLでCSSファイル等を読み込む際に、変更日時等をクエリに付与して読み込むことで強制的に読み込ませる、という方法がメジャーです。
例えば、以下のような読み込みの仕方をしていると、ブラウザキャッシュが効いてしまうのでCSSファイルの内容を変更しても反映がされないです。
|
1 |
<link rel='stylesheet' id='style-css' href="./style.css" type='text/css' /> |
しかし、以下のような自動でファイルの編集日時を付与するような読み込みの仕方をしていれば、ファイル名が同じでもクエリ文字列に差があるので、再読み込みをしてくれるようになります。
|
1 |
<link rel='stylesheet' id='style-css' href="./style.css?date=201802272330" type='text/css' /> |
WordPressを使っているのであれば、クエリ文字列にファイルの更新日時を自動で付与することが可能なので、今回はその設定方法をご紹介致します。
※JavaScriptファイルや画像ファイルについても同様にクエリ文字列をつけるようにすることでキャッシュ対策が可能です
手順
header.phpで読み込んでいる場合
まずは、header.phpで直接CSSファイルを読み込んでいる場合の修正方法です。
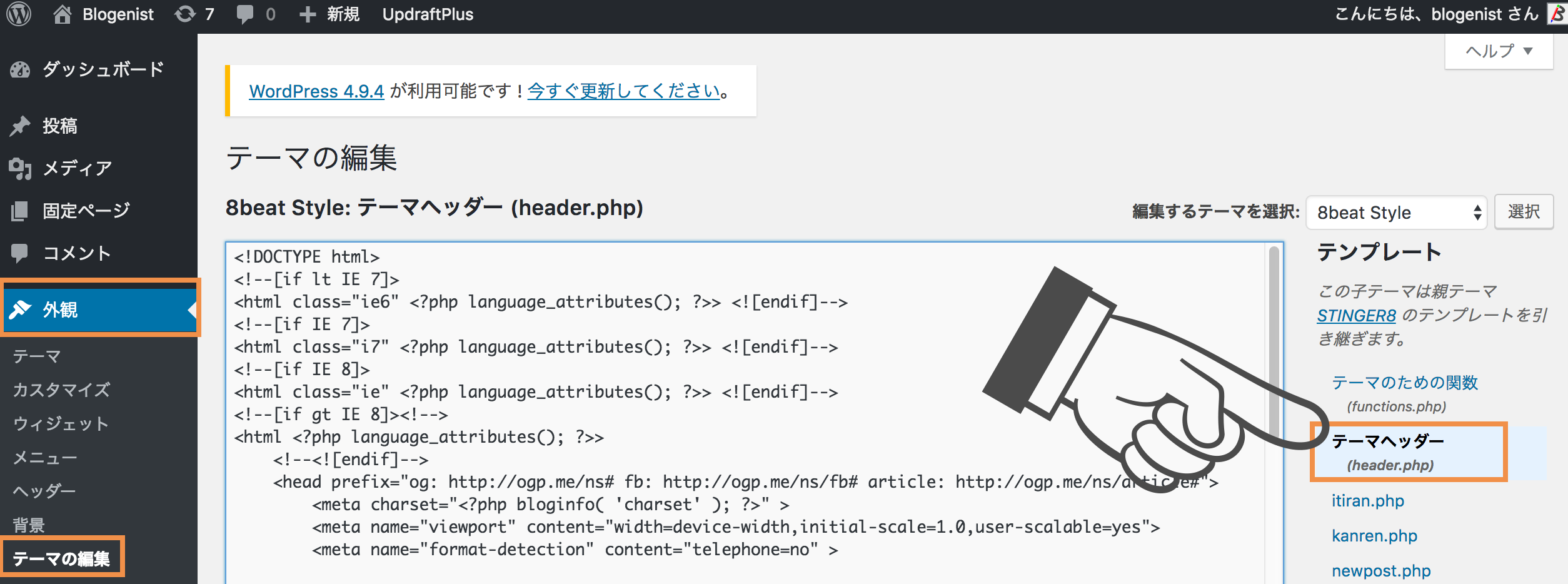
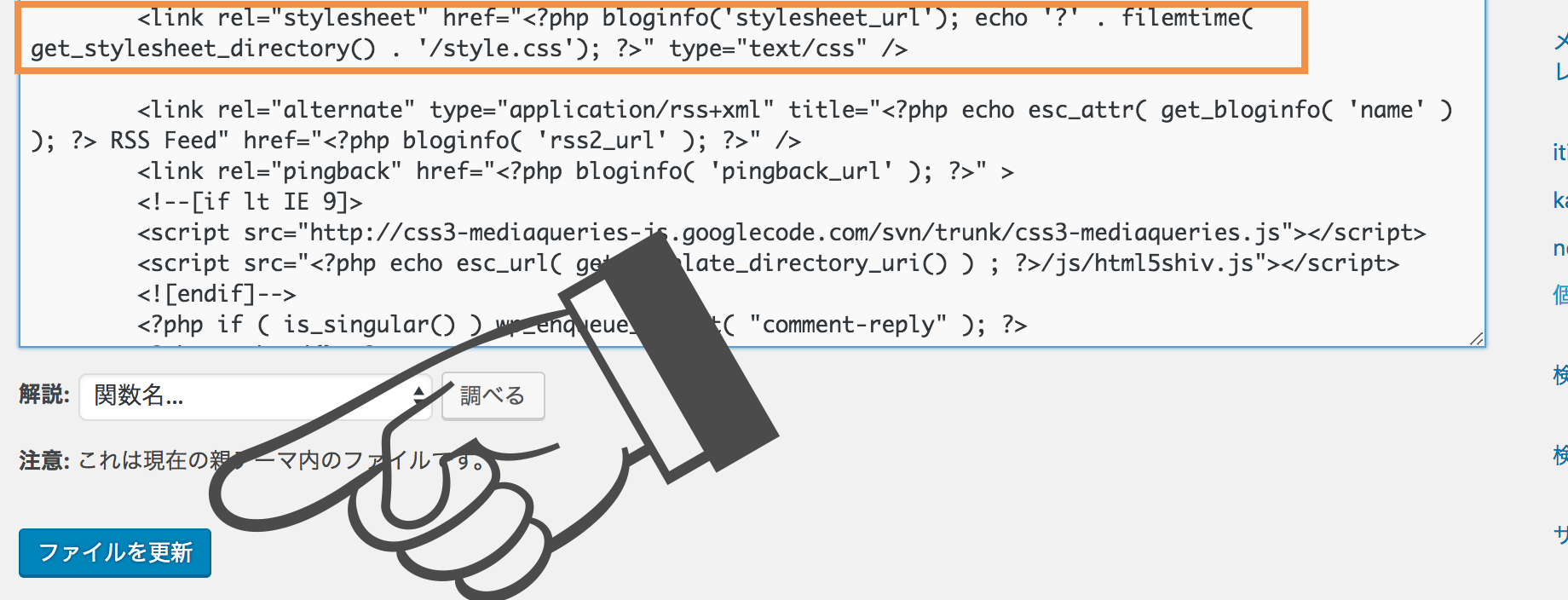
ダッシュボードから外観>テーマの編集>テーマヘッダー(header.php)を選択します。
CSSファイルを読み込んでいる行を見つけたら、以下のように修正しましょう。
|
1 |
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); echo '?' . filemtime( get_stylesheet_directory() . '/style.css'); ?>" type="text/css" /> |

これだけでCSSファイルの末尾に自動でファイル更新日時のクエリ文字列が付与されるので、ファイルの内容を修正すれば自動的にキャッシュがクリアされるようになります。
function.phpでCSSを読み込んでいる場合
使用しているテーマによっては、header.phpではCSSの読み込みをしておらず、wp_enqueue_styleという関数を使用して、CSSを読み込ませているものもあります。
その場合はまず、ダッシュボードから外観>テーマの編集>テーマヘッダー(header.php)を選択します。
次に、「wp_enqueue_style」という文字列で検索をかけます。
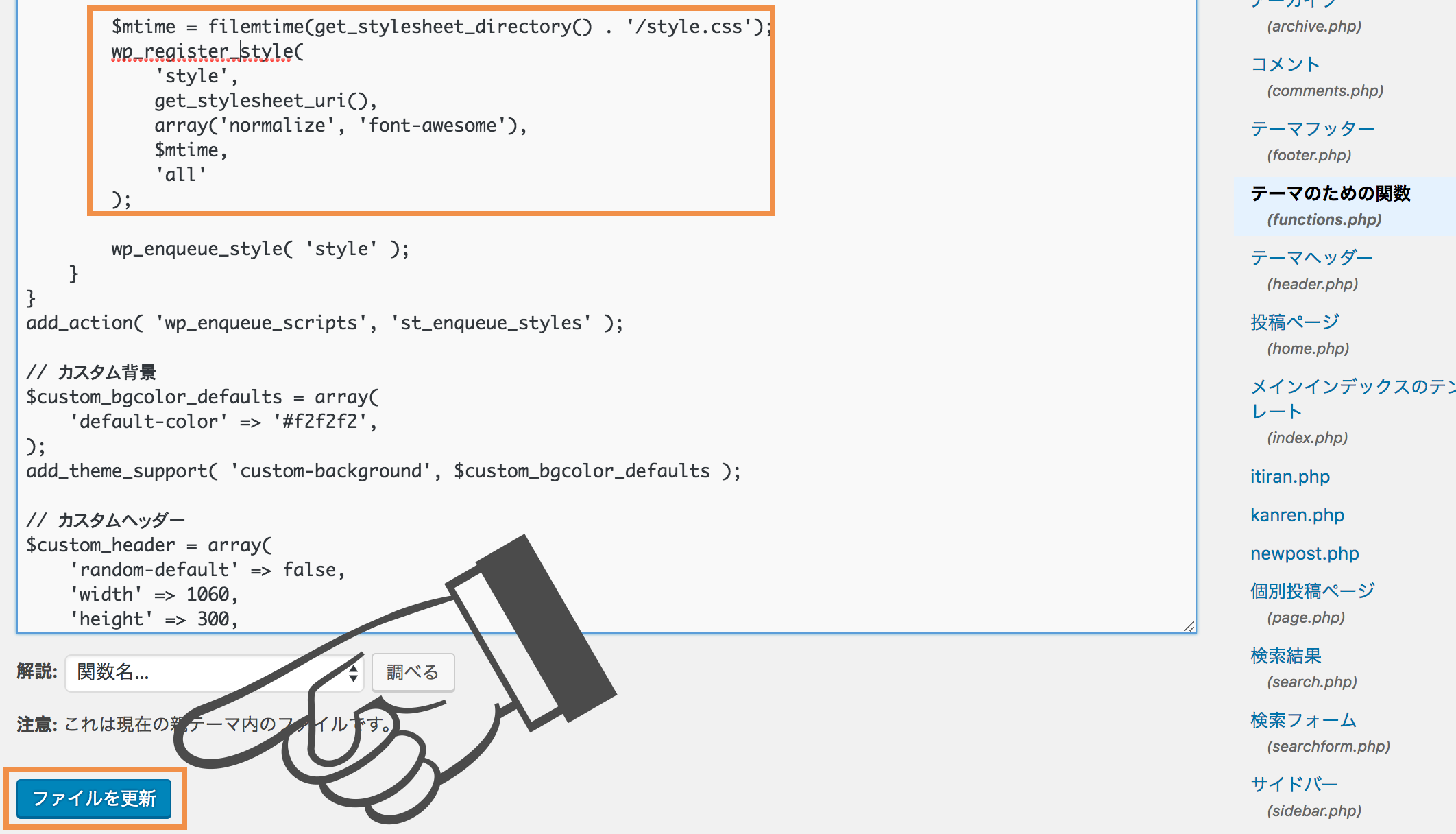
該当する項目があったら、以下のように★マークの部分を修正してファイルを更新ボタンをクリックします。
|
1 2 3 4 5 6 7 8 |
$mtime = filemtime(get_stylesheet_directory() . '/style.css');//★追加 wp_register_style( 'style', get_stylesheet_uri(), array('normalize', 'font-awesome'), $mtime,//★変更 'all' ); |

これだけでOKです。
確認
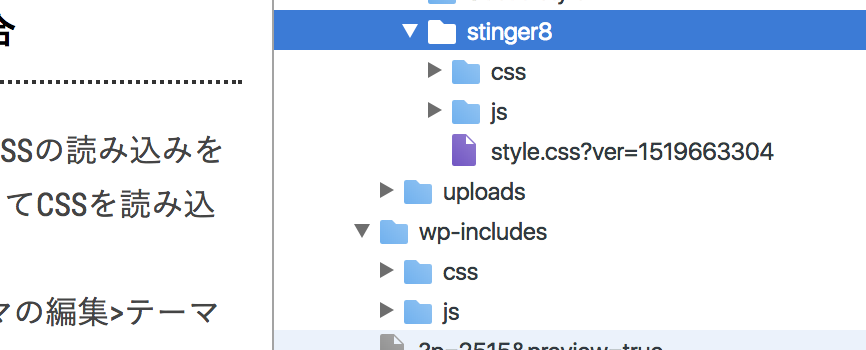
では実際にブラウザの開発者ツールを使ってソースの読み込み部分を確認してみましょう。
正常にクエリ文字列が反映されていますね。
終わりに
Webサイト制作をする上では、静的コンテンツのキャッシュ対策はマストとなります。
この対策が出来ていないと、Webサイトのレイアウトリニューアル時に一気にデザイン崩れ等が発生してしまい、利用者を失うことに繋がってしまうので、必ず対策を入れるように心がけましょう。