Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
目次
Go言語
以前、コチラの記事にてVisual Studio Codeのインストール方法をご紹介しました。
単なるテキストエディタとしても非常に便利ですが、開発環境として利用することももちろん可能なくらい高機能です。
以前Go言語の導入手順を紹介しているので、今回はVisual Studio CodeでGo言語を扱えるようにするまでの手順を紹介します。
手順
拡張機能の追加
Visual Code Studioには様々な拡張機能があり、追加していくことで多種多様な言語の開発を行えるようになります。
この辺はAtomと似ていますね。
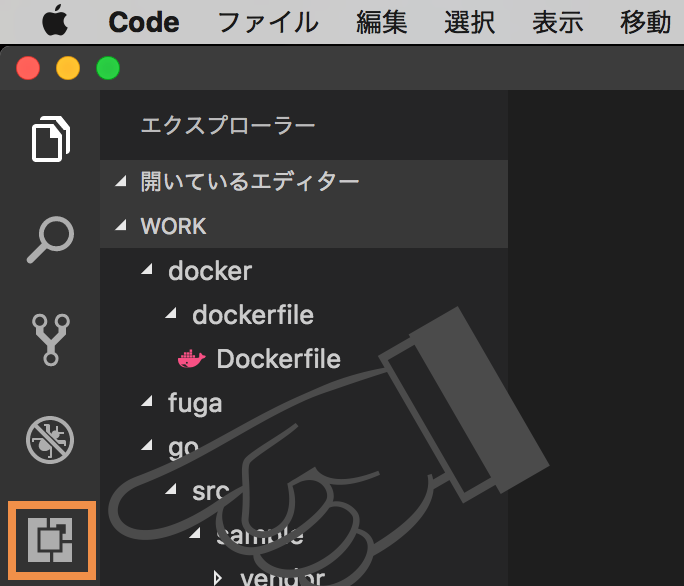
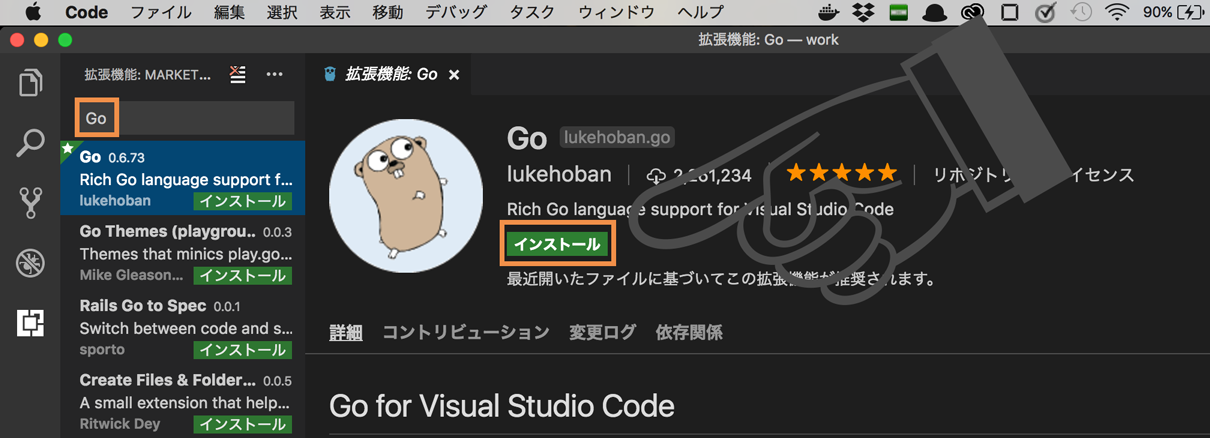
Visual Code Studioを開いたら左メニューの拡張機能アイコンをクリックします。
検索エリアに「Go」と入力して、一番上に出てきた拡張機能をインストールしましょう。
settings.jsonの追記
次に、settings.jsonに以下を追記します。
|
1 2 3 4 |
{ ・・・ "go.gopath": "{プロジェクトパス}",//環境変数GOPATHと同義 } |
これで、環境変数$GOPATHを指定するのと同じ設定になります。
必要な関連ツールのインストール
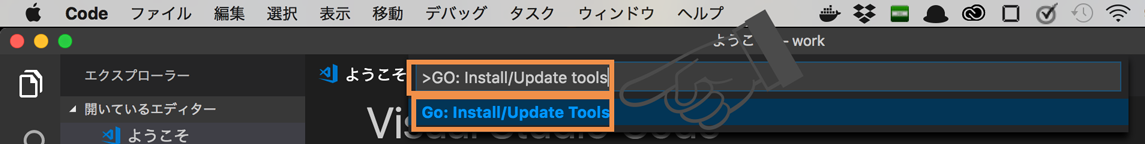
以下のショートカットで検索バーを表示し、「GO: Install/Update tools」を入力してヒットしたメニューをクリックします。
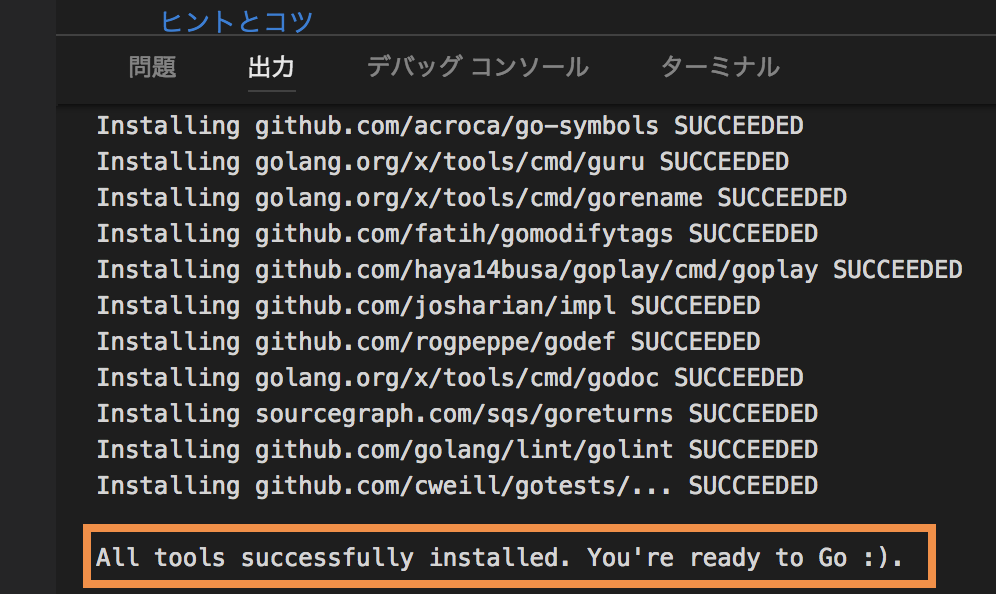
そうするとインストールが始まるので、All tools successfully installed. You’re ready to Go :).が表示されるまで待ちましょう。
表示されればインストール完了です。
デバッガーのインストール
次にデバッガーをインストールします。
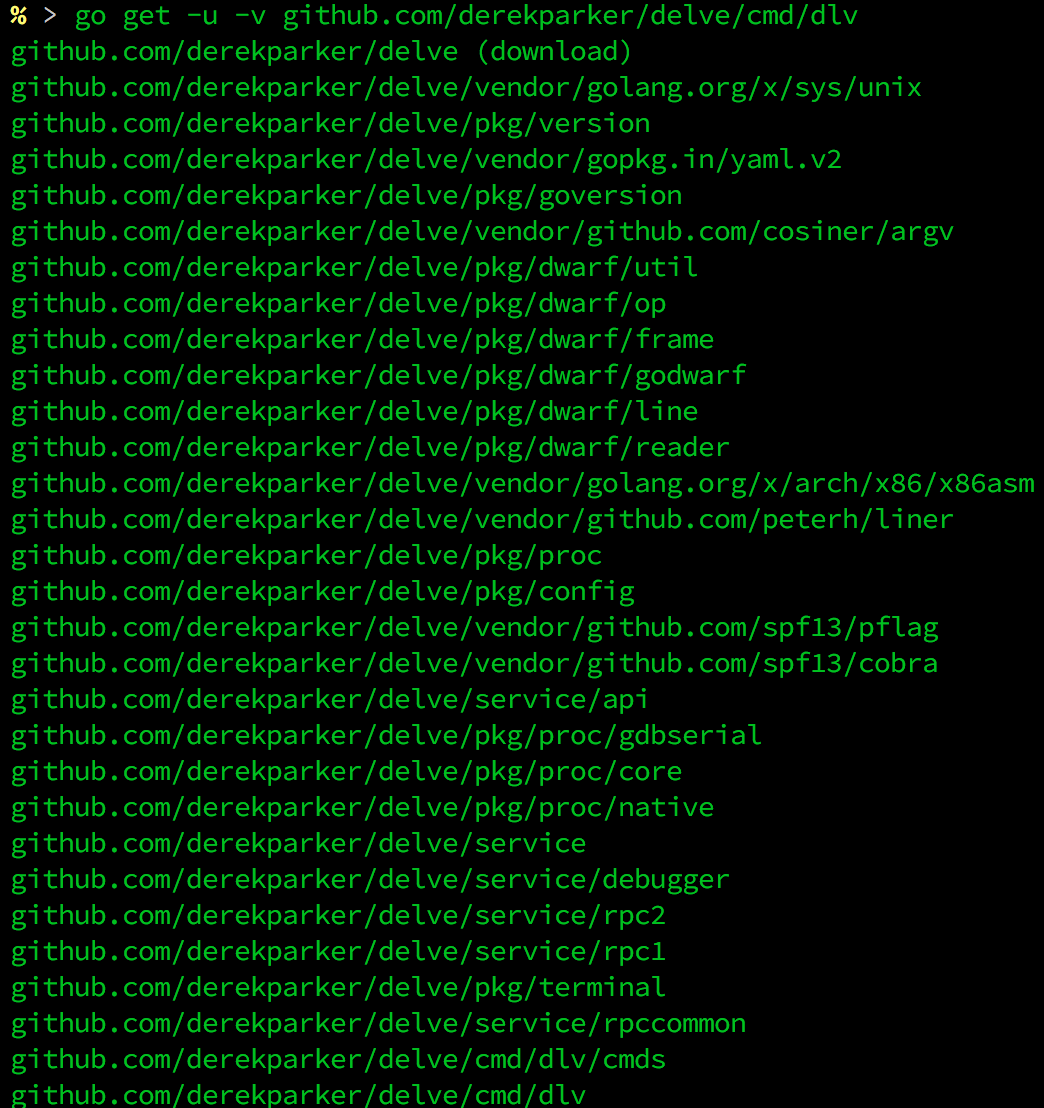
プロジェクト内で以下のコマンドを実行しインストールします。
|
1 |
go get -u -v github.com/derekparker/delve/cmd/dlv |

VSCodeからGoの実行
これで実行する準備は出来ましたので確認して見ましょう。
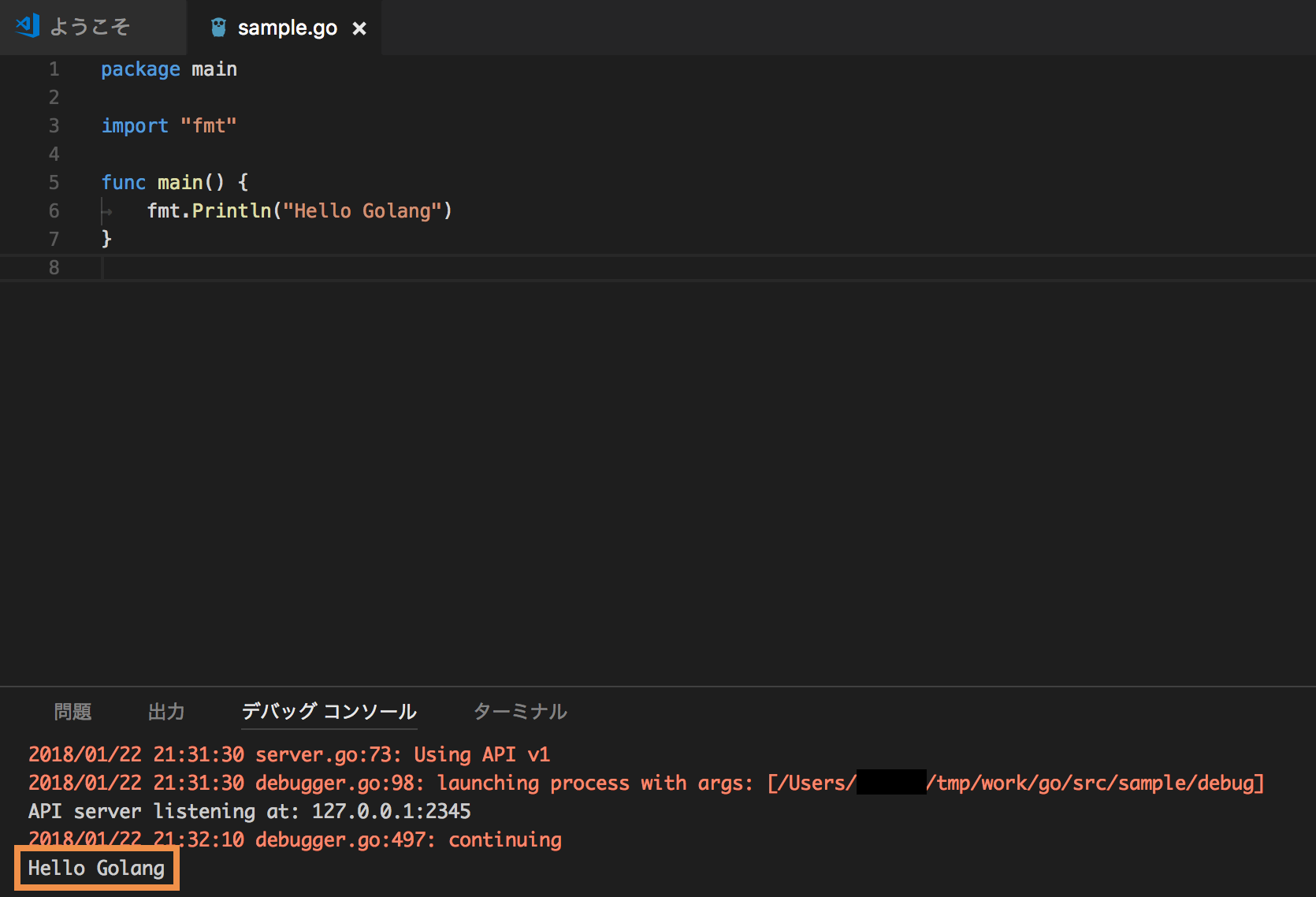
試しにサンプルとして、以下のファイルを作成してください。
|
1 2 3 4 5 6 7 |
package main import "fmt" func main() { fmt.Println("Hello Golang") } |
作成したらF5を教えてください。
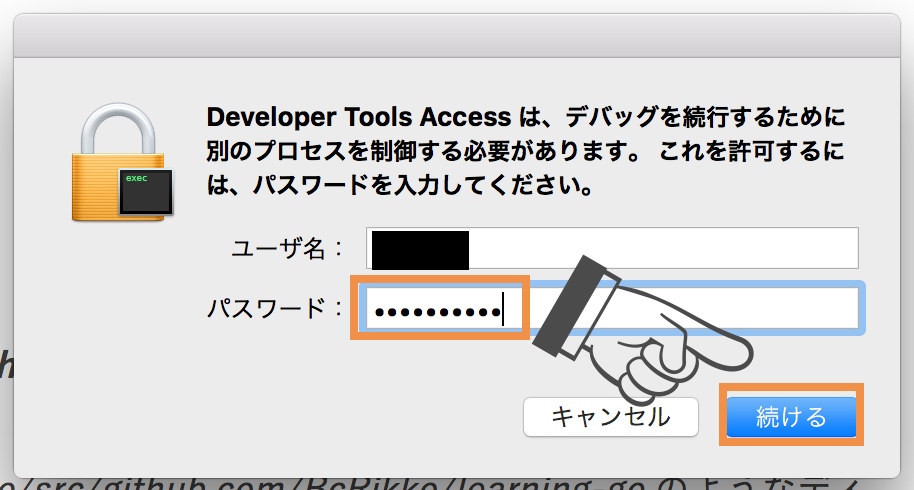
そうすると、以下のようなダイアログが表示されるのでパスワードを入れて続けるボタンをクリックします。
これで実行されると思います。
終わりに
ディレクトリ構成が複雑なGo言語でもVisual Studio Codeでの実行が可能になりました。
コード保管なども効いてとても便利なので、ぜひお試しください♪