ねこじゃすり
猫を魅了する魔法の装備品!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
アップロードした画像の境界線が分かりにくい。。。
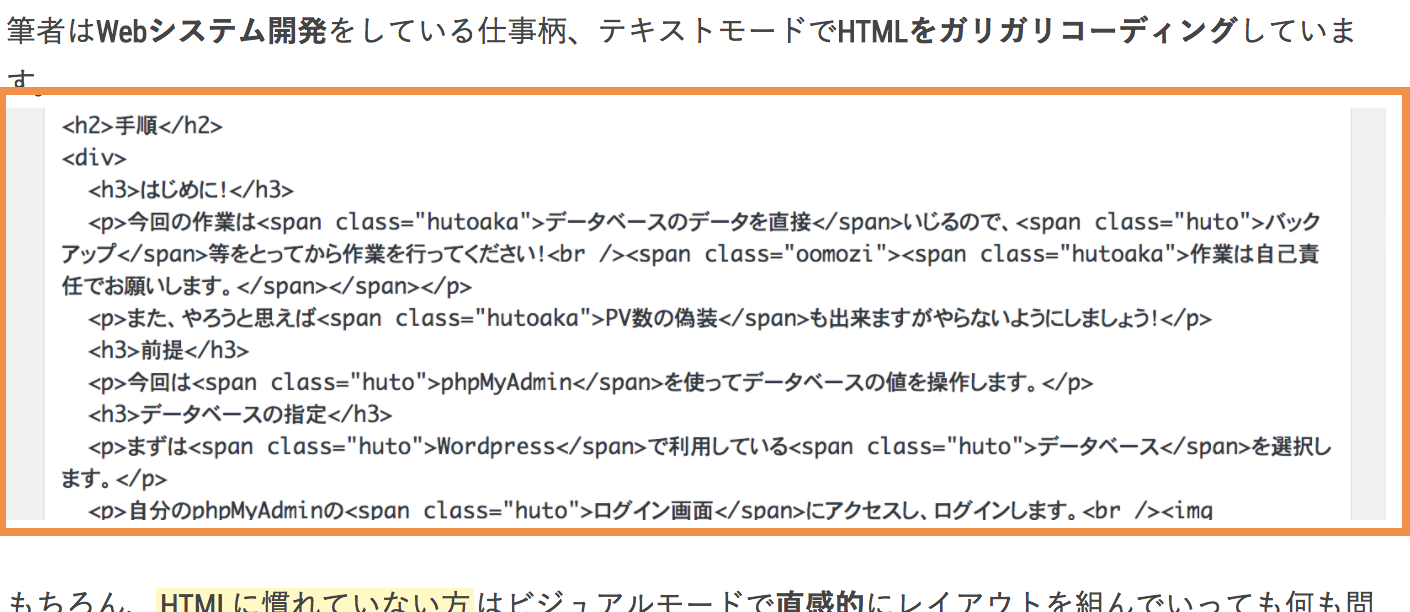
筆者はIT技術系のHowTo記事を多く挙げているため、よく作業時のキャプチャ画像等を記事に添付しています。
しかし、使用しているWordPressテーマによってはテキスト部分と画像の境界線が分かりにくく、結果として記事が読みにくく感じてしまう場合があります。
今回はCSSファイルを調整して、テキスト部分と画像部分の境界線が分かりやすくなるようなレイアウト調整を入れてみようと思います。
手順
CSSファイルの修正
ブログ全般の共通レイアウトの修正を行いたいので、CSSファイルに記述を追加する必要があります。
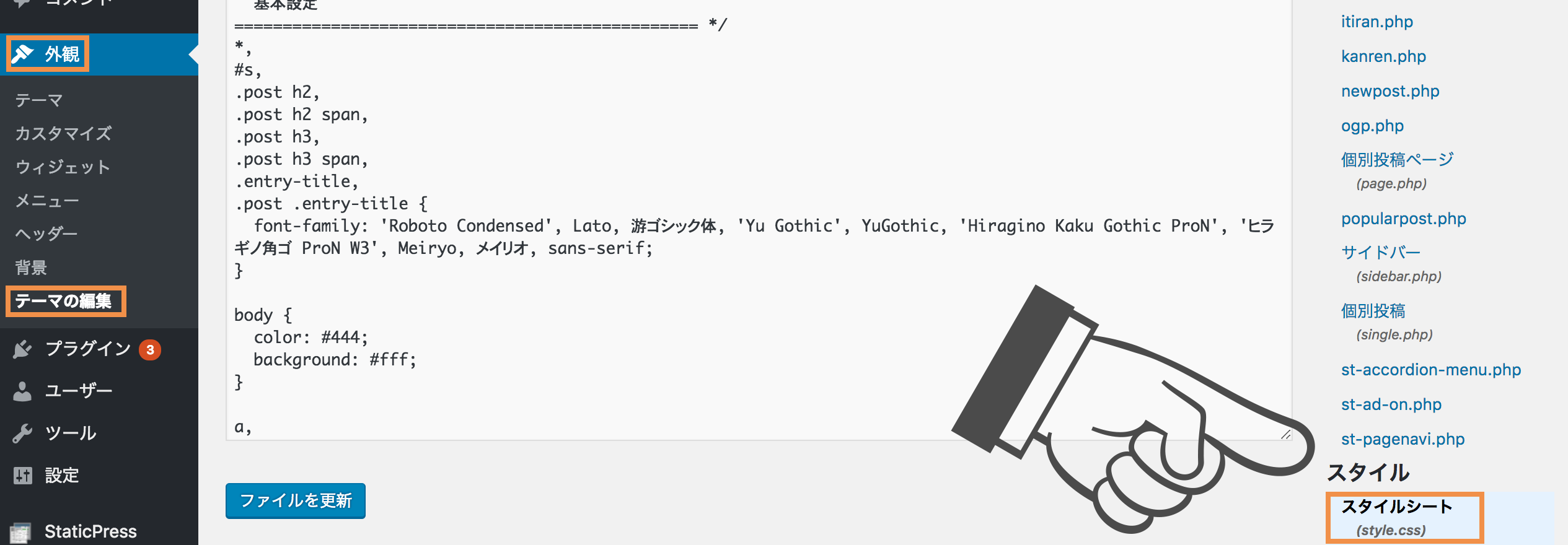
ダッシュボードから外観>テーマ編集>スタイルシート(style.css)を選択しましょう。
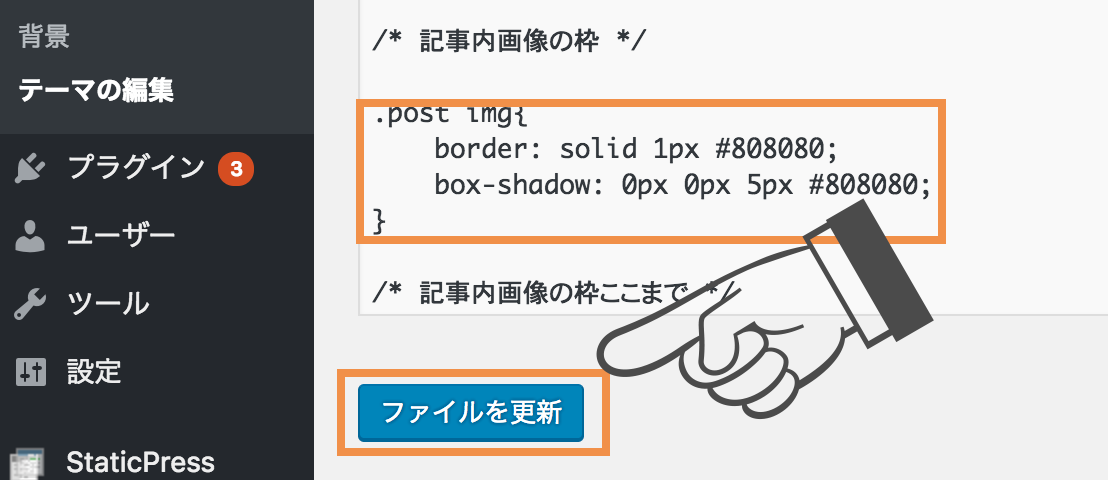
今回は記事エリア内のimg要素全てにCSSを適用したいので以下のコードを追加してください。
|
1 2 3 4 5 6 7 8 |
/* 記事内画像の枠 */ .post img{ border: solid 1px #808080; box-shadow: 0px 0px 5px #808080; } /* 記事内画像の枠ここまで */ |
記事エリアを囲んでいるdiv要素に「post」クラスが自動で振られるので、その中のimg要素を対象に指定します。
上記のCSSルールは、img要素の周囲に枠線と影を追加する記述です。
追記したら、ファイルを更新ボタンをクリックします。
確認
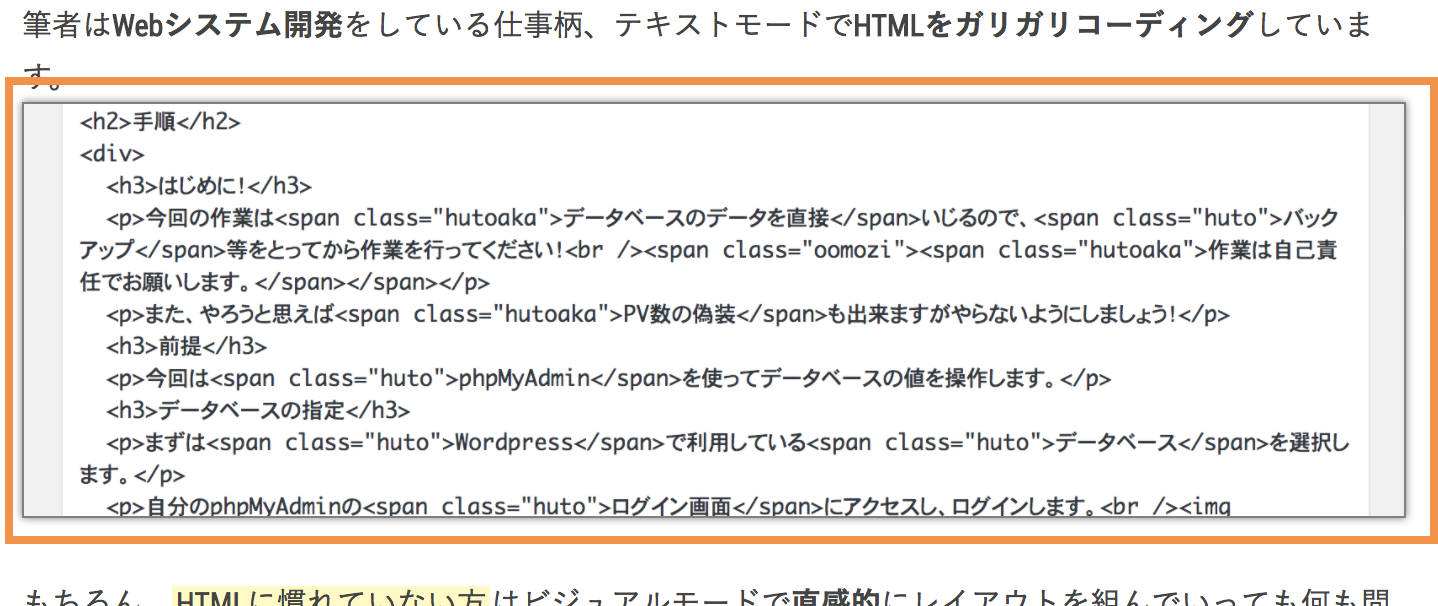
では、実際に記事ページを開いて確認してみましょう。
画像の周囲に枠線と影が出ていますね。
あとは好きなようにもっとCSSファイルを設定すれば自分好みのデザインにすることが出来ます。
終わりに
CSSファイルにちょっと記述を追加するだけでブログデザインを変更することが出来ます。
CSSの指定には、他にももっといろいろな指定をすることでブログデザインの調整が可能なので、ぜひ独学で勉強してみてください♪











































