[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
WordPressで特定のSVG画像だけアップロード出来ない
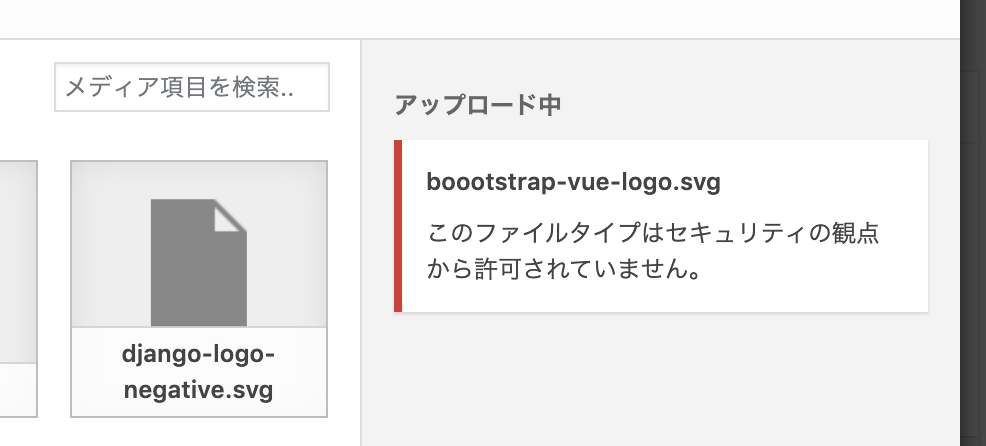
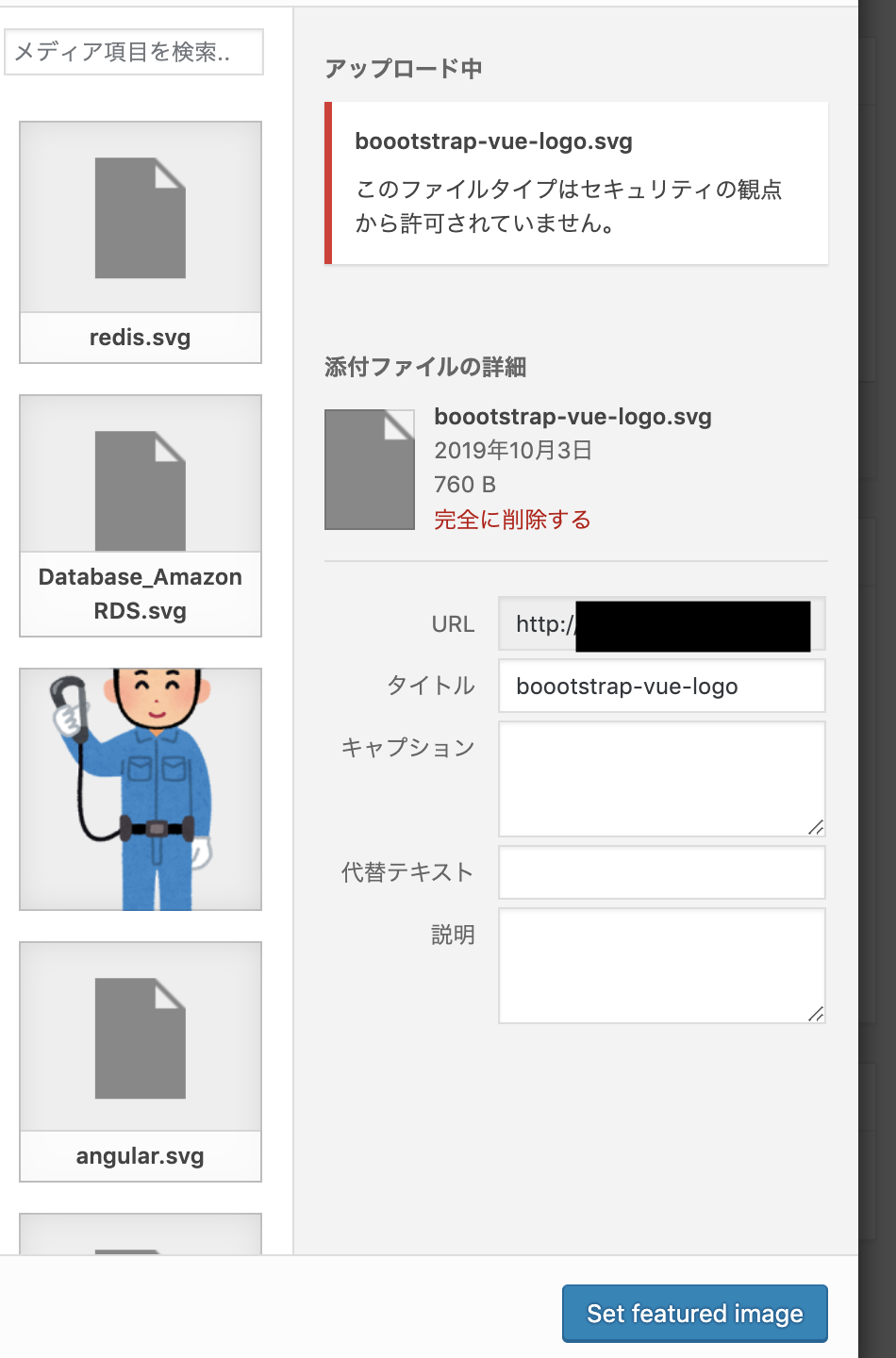
このファイルタイプはセキュリティの観点で許可されていません
先日、いつも通りWordPressの記事に対してドラッグ&ドロップでSVG画像を追加しようとしたところ、以下のようなエラーが出ました。

むむむ。。。
他のSVG画像は問題なくアップロード出来ているのに。。。orz
原因
WordPress自体のSVG画像アップロード対応については、以前に紹介しているので設定上は問題ない状態になっているはずです。
いろいろ調べた結果、実際にアップロード出来たSVG画像とアップロード出来なかったSVG画像を比較してみると、アップロードするSVGファイル側に問題がある事が分かりました。
|
1 2 3 4 5 6 |
<svg clip-rule="evenodd" fill-rule="evenodd" viewBox="0 0 2041 2160" xmlns="http://www.w3.org/2000/svg"> <path d="m1397 271-370 642-371-642h-592l963 1667 962-1667z" fill="#34495e" /> <path d="m44 0h1952l-979 1696z" fill="#563d7c" fill-rule="nonzero" /> <path d="m1633 392-612 1061-613-1061h-408l1021 1768 1020-1768z" fill="#41b883" /> <path d="m767 196h339c62 0 112 14 150 43 38 28 56 71 56 129 0 36-8 66-25 91s-42 44-74 58v2c43 9 75 29 98 61 22 31 33 71 33 118 0 28-5 53-15 77s-25 44-46 61c-21 18-47 31-80 41-32 11-71 16-116 16h-320zm122 292h199c29 0 54-9 73-25 20-17 29-41 29-72 0-35-8-60-26-75-17-14-43-21-76-21h-199zm0 305h216c37 0 66-10 86-29s31-46 31-81-10-61-31-80-49-28-86-28h-216z" fill="#fff" /> </svg> |
|
1 2 |
<?xml version="1.0" encoding="UTF-8"?> <svg xmlns="http://www.w3.org/2000/svg" width="400" height="303" version="1" viewBox="0 0 400 303"><g fill="none" fill-rule="evenodd"><path fill="#00C58E" d="M123 292l-1-1c-2-4-2-8-2-12H25L167 27l59 107 19-14-59-107c-1-2-8-13-20-13-5 0-13 2-19 13L4 268c-1 2-7 14-1 24 2 5 8 10 21 10h120c-13 0-19-5-21-10z"/><path fill="#108775" d="M395 269L280 62c-2-2-8-13-20-13-5 0-12 2-19 13l-15 24v48l34-59 114 204h-43a20 20 0 0 1-2 12v1c-6 10-19 10-21 10h68c2 0 15 0 21-10 2-5 4-13-2-23z"/><path fill="#2F495E" fill-rule="nonzero" d="M332 292v-1l1-2c1-3 2-7 1-10l-4-11-90-158-13-24h-1l-13 24-91 158-3 11a21 21 0 0 0 2 13c3 5 9 10 21 10h168c3 0 16 0 22-10zM226 134l83 145H144l82-145z"/></g></svg> |
原因は一目瞭然ですね。
svgファイルの先頭にxmlの宣言(<?xml version="1.0" encoding="UTF-8"?>)が無いとダメなようです。
解決手順
対処
解決方法はSVGファイルの一行目に<?xml version="1.0" encoding="UTF-8"?>を入れれば解決です。
|
1 2 3 4 5 6 7 |
<?xml version="1.0" encoding="UTF-8"?> <svg clip-rule="evenodd" fill-rule="evenodd" viewBox="0 0 2041 2160" xmlns="http://www.w3.org/2000/svg"> <path d="m1397 271-370 642-371-642h-592l963 1667 962-1667z" fill="#34495e" /> <path d="m44 0h1952l-979 1696z" fill="#563d7c" fill-rule="nonzero" /> <path d="m1633 392-612 1061-613-1061h-408l1021 1768 1020-1768z" fill="#41b883" /> <path d="m767 196h339c62 0 112 14 150 43 38 28 56 71 56 129 0 36-8 66-25 91s-42 44-74 58v2c43 9 75 29 98 61 22 31 33 71 33 118 0 28-5 53-15 77s-25 44-46 61c-21 18-47 31-80 41-32 11-71 16-116 16h-320zm122 292h199c29 0 54-9 73-25 20-17 29-41 29-72 0-35-8-60-26-75-17-14-43-21-76-21h-199zm0 305h216c37 0 66-10 86-29s31-46 31-81-10-61-31-80-49-28-86-28h-216z" fill="#fff" /> </svg> |
確認
先ほどアップロード出来なかったSVGに上記のxml宣言を追加し、再度アップロードしてみます。

無事にアップロード出来るようになりましたね♪
終わりに
以上のように、SVG画像の構造が分からない人にはちょっとハマりガチな問題でした。
同じような現象でお困りの方はぜひ試してみてください♪