【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
スポンサーリンク
CanvasのtoDataUrlでコンパイルエラー
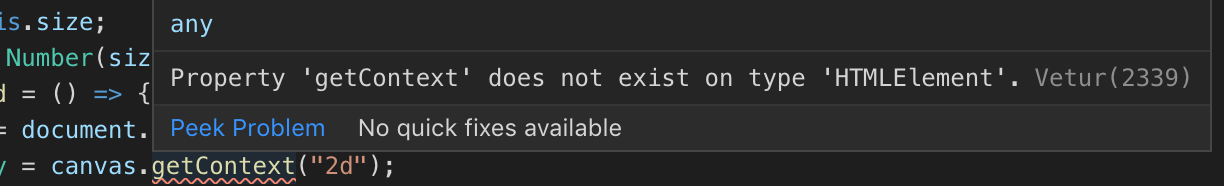
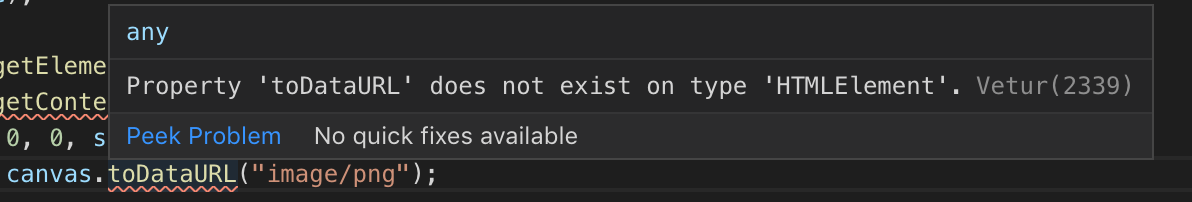
TypeScriptを使ったプロジェクトの中でcanvasのtoDataUrlメソッドやtoDataURLメソッドを使用すると、以下のようなエラーが発生する事があると思います。
|
1 2 3 4 |
210:31 Property 'getContext' does not exist on type 'HTMLElement'. 208 | qrCodeImg.onload = () => { 209 | const canvas = document.getElementById("canvas"); > 210 | const ctx: any = canvas.getContext("2d"); |

|
1 2 3 4 |
212:32 Object is possibly 'null'. 210 | const ctx: any = canvas.getContext("2d"); 211 | ctx.drawImage(qrCodeImg, 0, 0, size, size); > 212 | this.qrCodeOnlyPngData = canvas.toDataURL("image/png"); |

このままだとコンパイルエラーのため、CIで止まってしまうので解決する必要があります。
原因
これは、canvas要素を取得した際の戻り値の型を明示的に指定する必要があります。
|
1 |
const canvas = document.getElementById("canvas"); // これだとダメ |
解決方法
解決方法は2種類あります。
asを使って型を定義
まず一つ目はasを使ってType assertions (キャスト)を行う方法です。
|
1 |
const canvas = document.getElementById("canvas") as HTMLCanvasElement; |

キャストを行う
二つ目はジェネリックを使う方法です。
|
1 |
const canvas = <HTMLCanvasElement>document.getElementById("canvas"); |

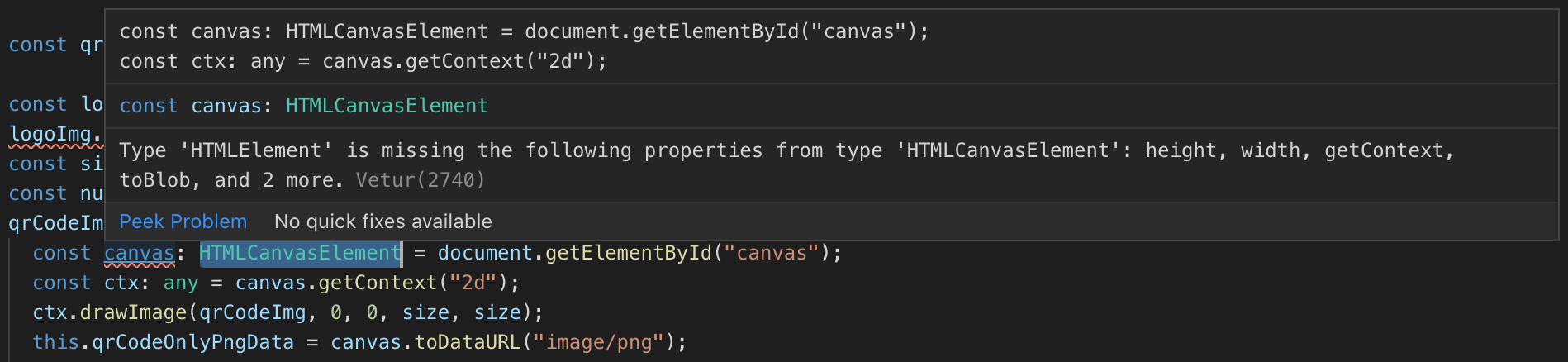
型定義だけではダメ
変数を定義する際に型を指定すれば良いのでは?とTypeScript初心者の筆者は思いましたが、それではダメでした。
|
1 |
const canvas: HTMLCanvasElement = document.getElementById("canvas"); |

その場合はasかcastと併用しなければいけないので、直接的な解決策ではなさそうですね。
|
1 |
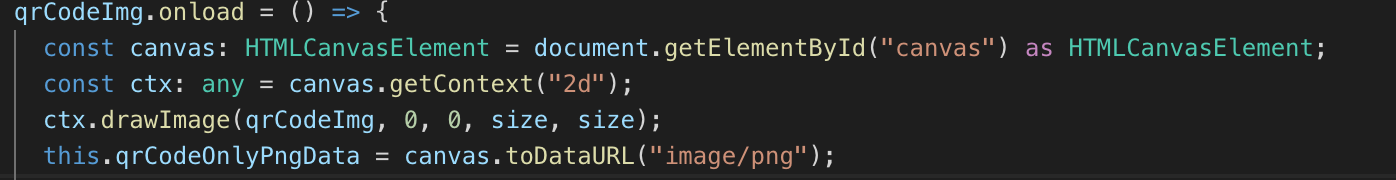
const canvas: HTMLCanvasElement = document.getElementById( "canvas") as HTMLCanvasElement; |

終わりに
以上のように、ややはまりがちなTypeScriptのエラーです。
お困りの方は是非試してみてください♪