Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
Electronアプリのタイトルバーを消したい
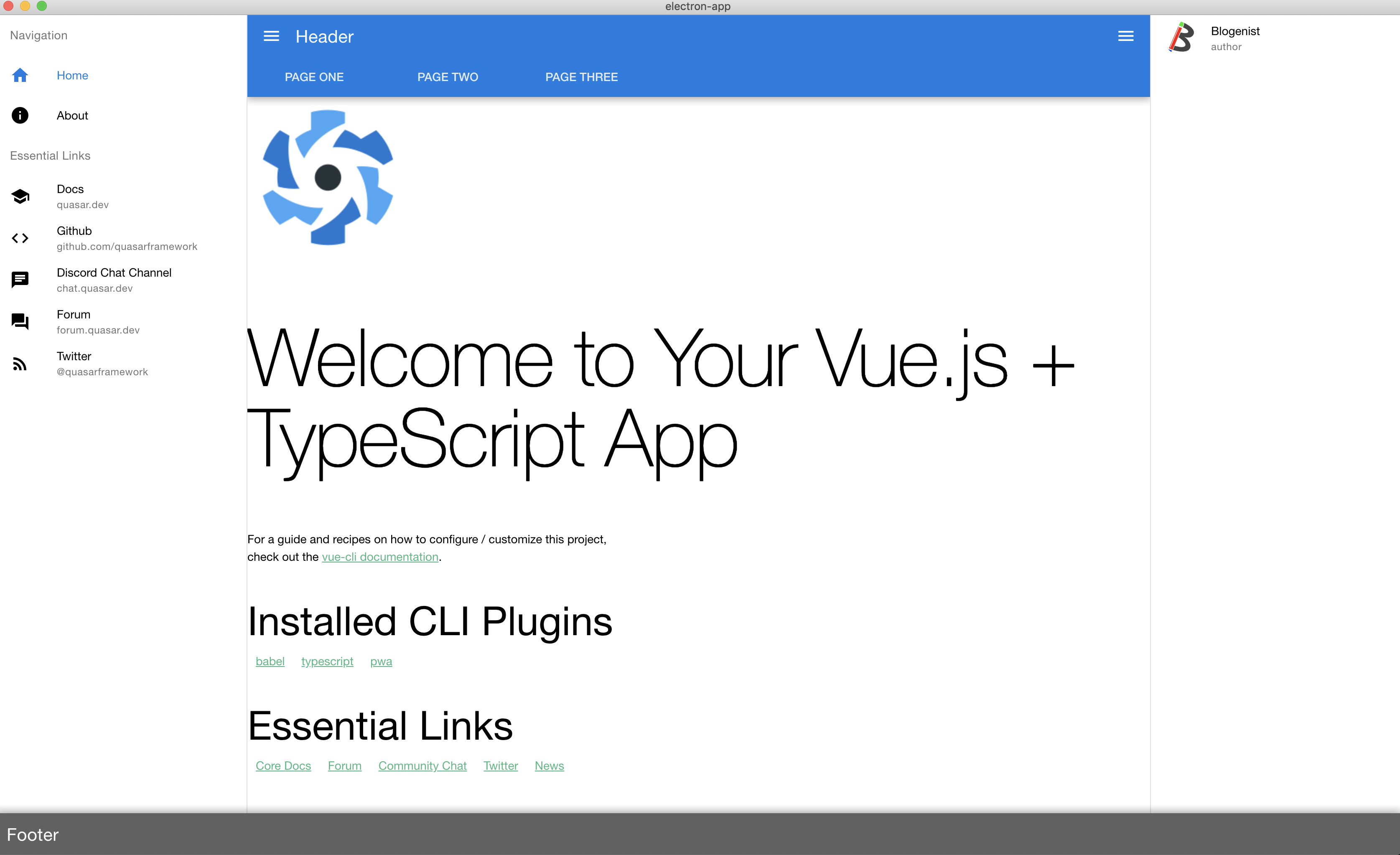
Electron製のアプリケーションを作るとデフォルトではこのように、アプリケーション名がタイトルバーに表示されます。

しかし、正直なところデザイン的にはタイトルバーは表示されなくても良い情報なので消したいですよね。
Electronであれば起動スクリプトに手を加えるだけで簡単にタイトルバーを消すことが出来るのでやり方をご紹介しようと思います。
手順
new BrowserWindowにtitleBarStyleを追加
消し方はとても簡単で、Electronの起動処理スクリプトでBrowserWindowをnewするときのオプションとして、titleBarStyle: "hidden"を加えるだけで実現可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
... (略) ... function createWindow() { // Create the browser window. win = new BrowserWindow({ titleBarStyle: "hidden", // 追加 width: 800, height: 600, webPreferences: { nodeIntegration: true } }); ... (略) ... |
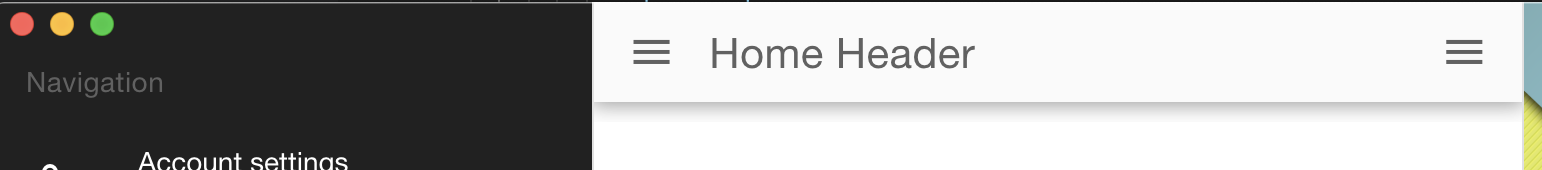
確認

かなりスッキリしましたね。
Window操作のボタンは残るのでご安心を♪
ドラッグ出来ない問題
しかし、タイトルバーを消してしまうとウィンドウのドラッグ移動が出来なくなってしまいます。
ドラッグ移動を可能にするためには以下のようなCSSを当てる必要があります。
公式では、body要素に対して、-webkit-app-region: dragを指定しつつ、ドラッグさせたくない操作要素には-webkit-app-region: no-drag;をつけて制御すると紹介されています。
しかし、これだとウィンドウの領域全体でドラッグ出来てしまうためエディターなどの機能を搭載している場合にテキスト選択しようとしてもウィンドウドラッグになってしまいます。
もちろん、テキスト選択する要素に対して、-webkit-app-region: no-drag;をつけても良いのですが、明らかにウィンドウドラッグエリア<テキスト選択エリアだと思うので、ウィンドウドラッグを許可する要素のみに-webkit-app-region: drag;をかけたほうが合理的な気がしたので、今回は以下のようなCSSを適用することにしました。
|
1 2 3 4 5 6 7 8 9 10 11 |
@import './quasar.variables' @import '~quasar-styl' header, .draggable{ // header要素とdraggableクラスのみドラッグ可能領域とする -webkit-app-region: drag cursor: move; // ドラッグ可能領域を可視化 button { // その中にあるボタン要素はドラッグを不可とする -webkit-app-region: no-drag !important; cursor: auto; // 通常のカーソルに戻す } } |
これでいい感じにタイトルバーを消しつつドラッグが出来るElectronアプリケーションが構築出来ました♪

終わりに
以上のようにちょっとはまりがちな部分ですが、対策方法はしっかりと用意されています。
お困りの方は是非こちらの方法を試してみてください♪