Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
AMPにGoogleAdsenseが表示されない
先日、AMPページにGoogleAnalyticsが設置されていない問題の解決方法をご紹介しました。
そして、GoogleAdsenseについてもデフォルトのままだと広告が表示されず収益が取れなくなってしまう状態になってしまっており、一手間加えないといけない事がわかりましたので、そちらの対応方法をご紹介したいと思います。
手順
GoogleAdsenseからAMP自動広告を取得
GoogleAdsenseにはAMP用の自動広告ユニットが用意されているので、そちらを使います。
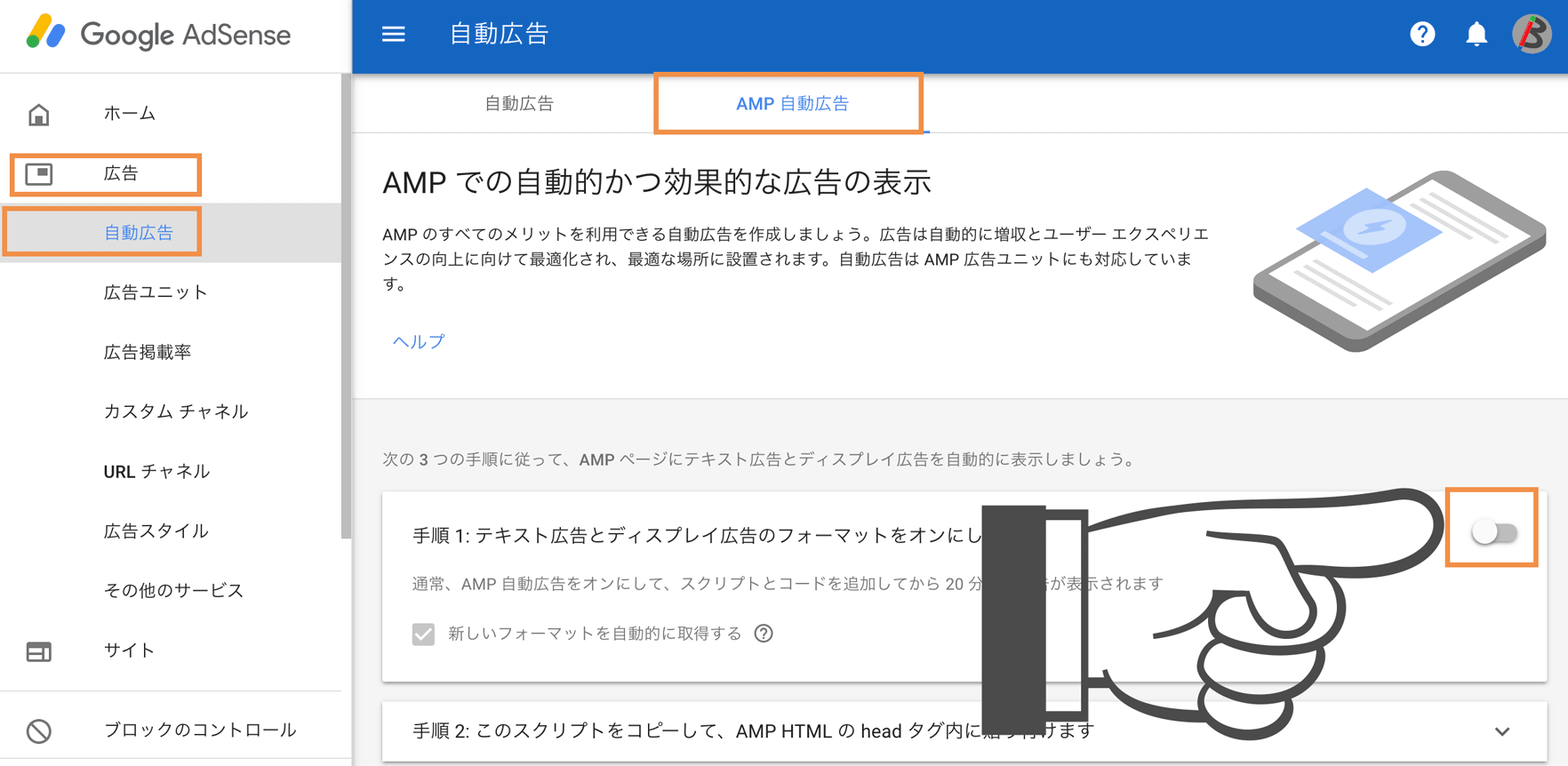
GoogleAdsenseにログインしたら、広告>自動広告からAMP自動広告タブを選びます。
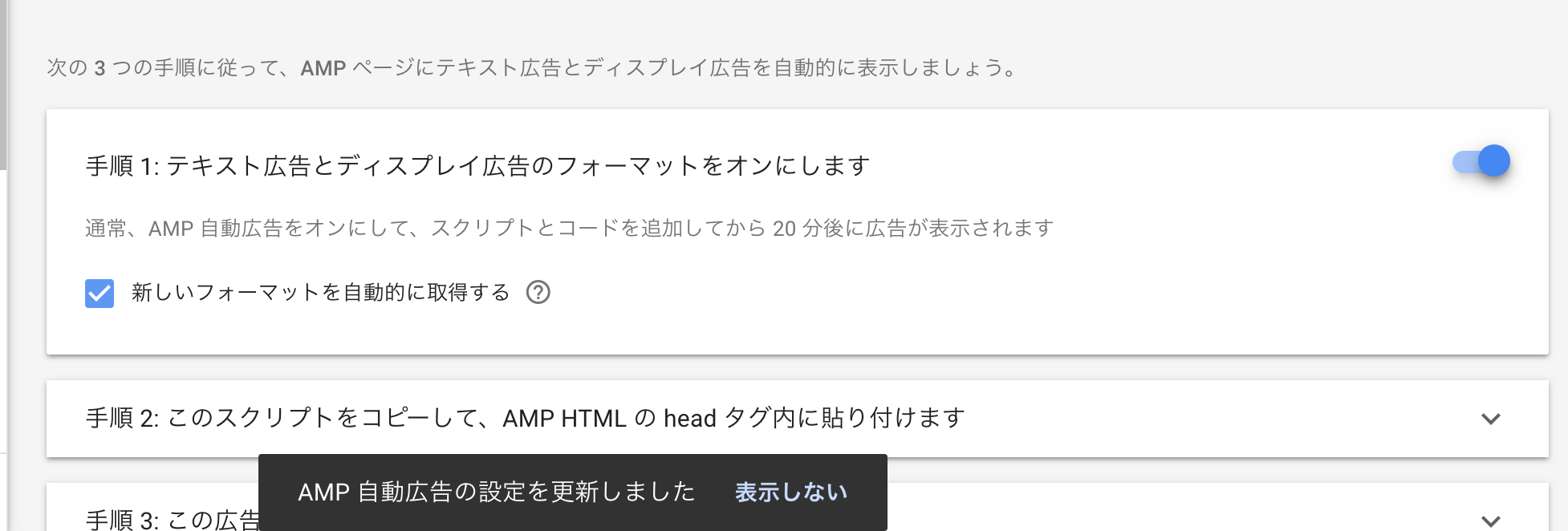
そして、その中の手順1のスライドボタンをONにします。


functions.phpに追加
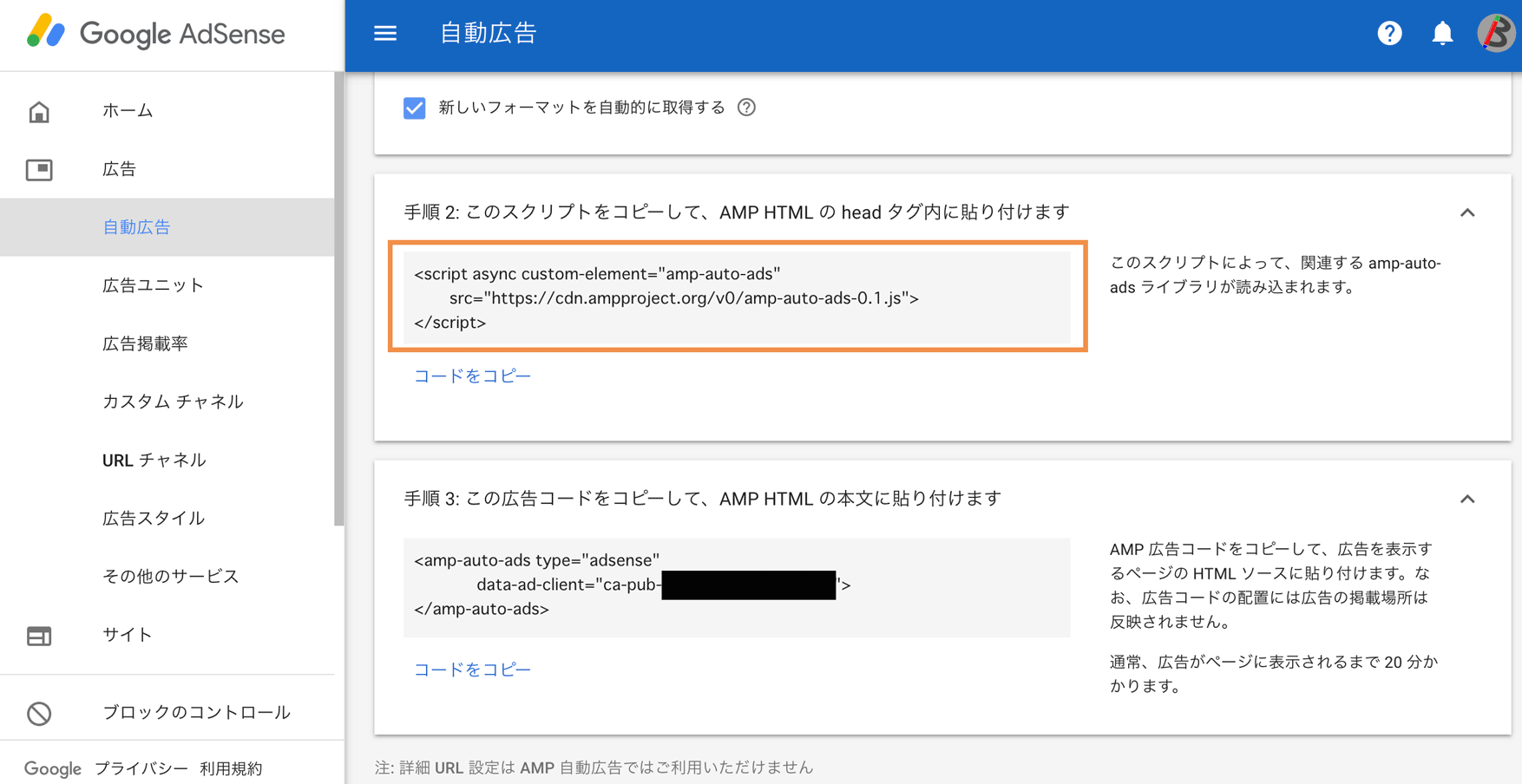
次に、手順2のスクリプトをコピーしてfunctions.phpの最後に追加します。
|
1 2 3 4 5 6 7 8 9 |
//amp-auto-ads-JS追加 add_action( 'amp_post_template_head', 'amp_add_tag_adsense_js' ); function amp_add_tag_adsense_js() { ?> <script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"> </script> <?php } |

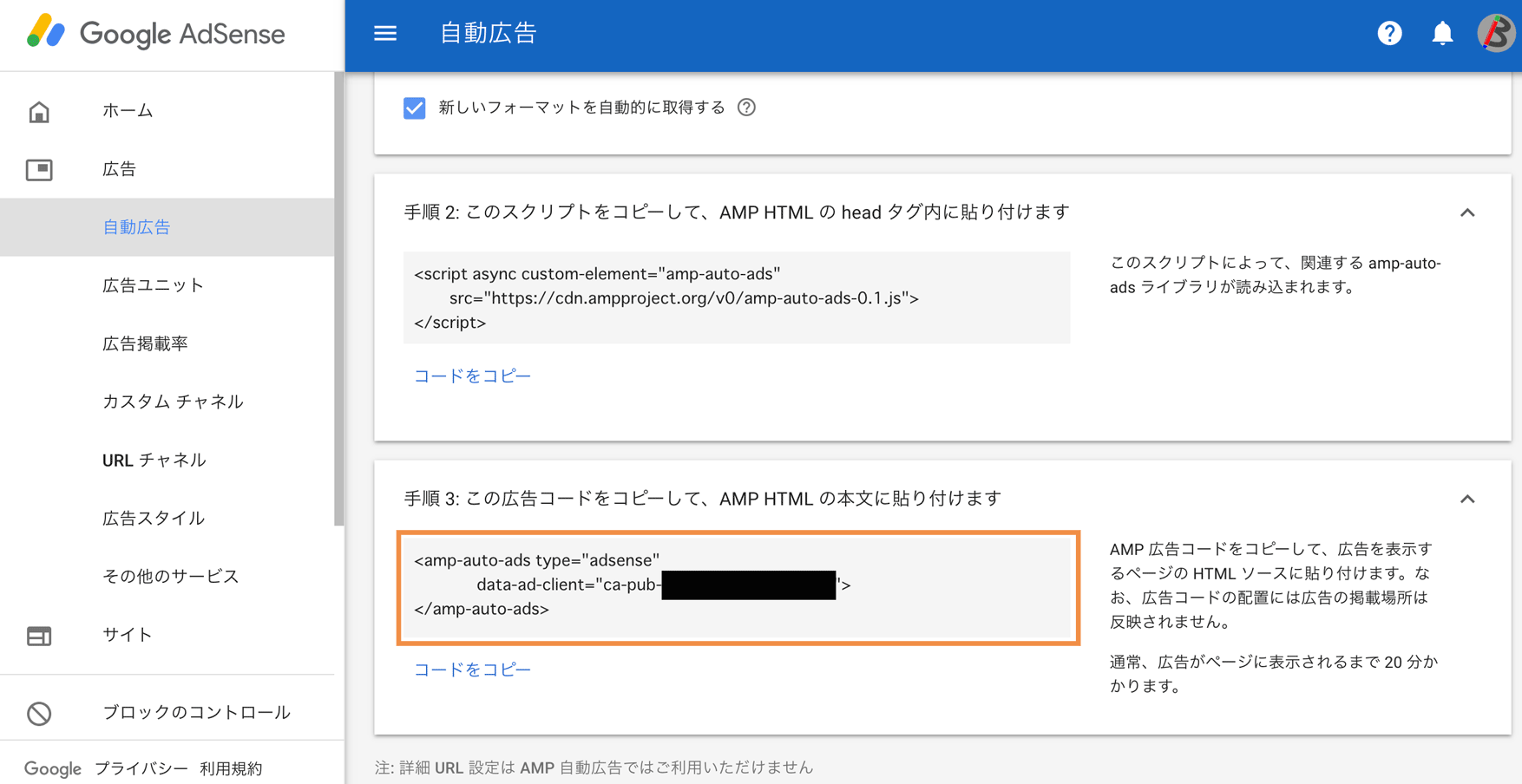
次に、同様に手順3のスクリプトをコピーしてfunctions.phpの最後に追加します。
|
1 2 3 4 5 6 7 8 9 |
// AdSense追加 add_action( 'amp_post_template_footer', 'amp_add_tag_adsense' ); function amp_add_tag_adsense() { ?> <amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads> <?php } |

これでAMP向けのGoogleAdsenseの設定は完了です。
反映まで少々時間がかかります。
確認
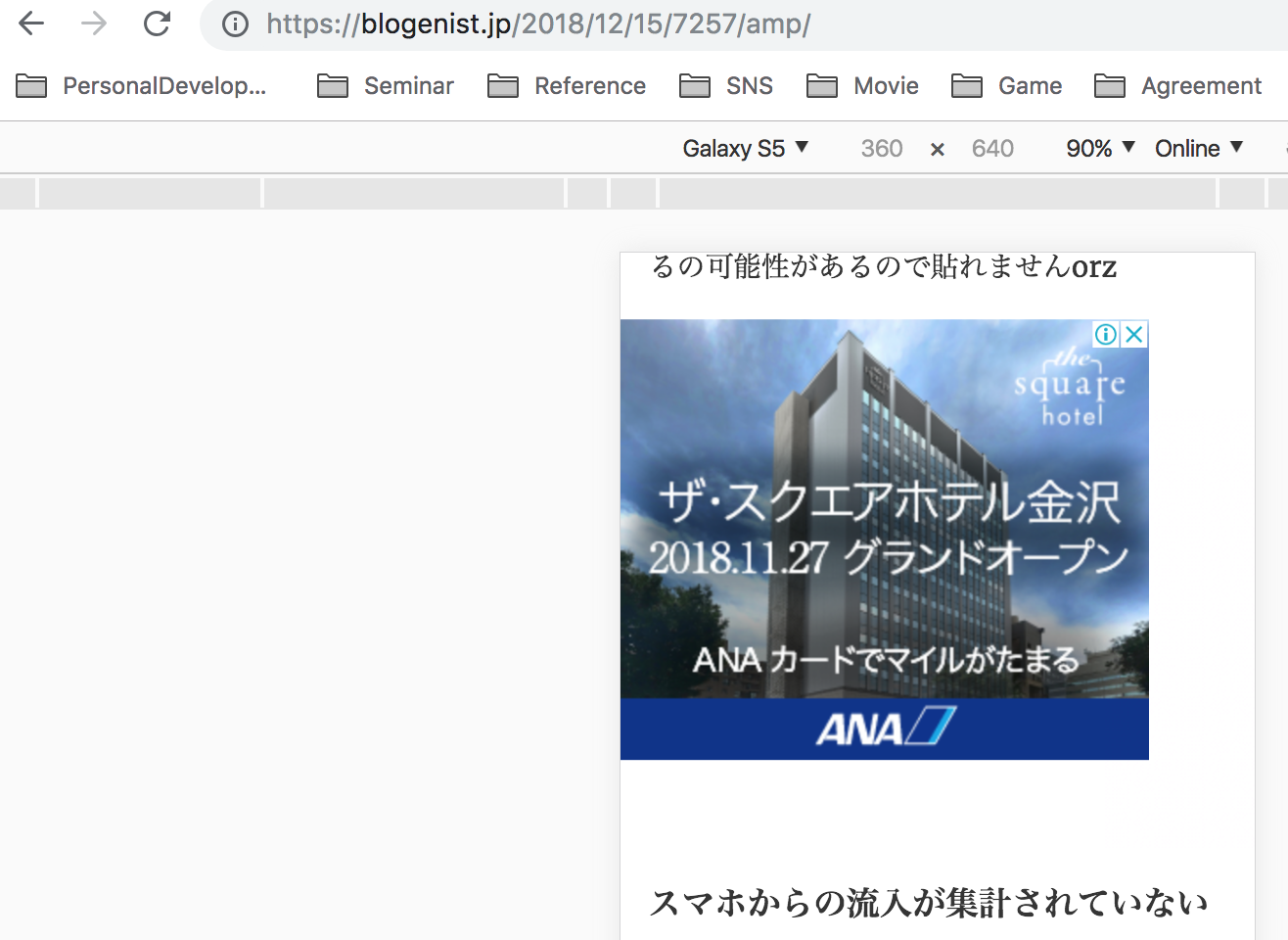
では、実際にAMPページを見てみましょう。

無事にAMPページでもGoogleAdsenseの広告が表示されるようになりましたね♪
終わりに
知らずに放置していると、せっかくの収益が全く入らなくなってしまうため気をつけましょう。
しっかりAMPのためのGoogleAdsense設定を済まして、お小遣いを撮り逃さないようにしてください♪