ねこじゃすり
猫を魅了する魔法の装備品!
Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
SVG画像のサムネが出ない問題
アップロードは可能になった
以前、以下の記事にてWordPressの管理画面からSVG画像をアップロード出来るように修正を行いました。
あとはサムネを表示したい
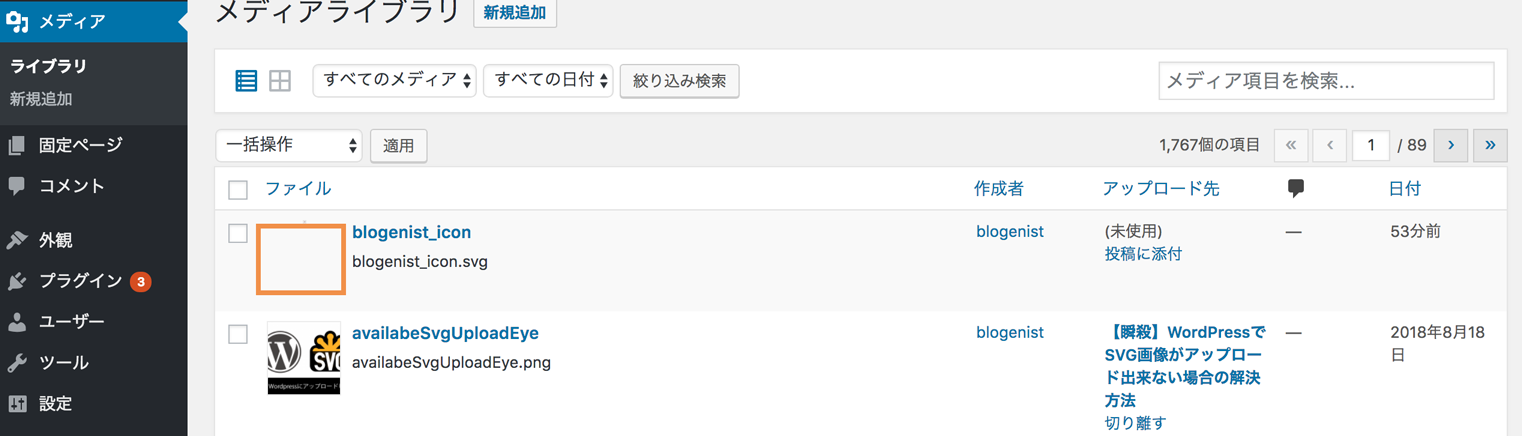
しかし、今のままだとアップロードとブログ側での表示は出来るようになりましたが、管理画面側でサムネが表示されていない状態です。

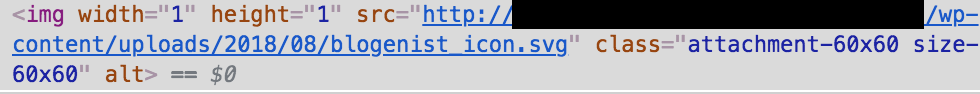
こちらは、SVG画像の場合に縦横それぞれ1px指定のStyleになってしまっていることが原因ですので、ここのCSSを修正する事で表示がされるようになります。

手順
CSSを追加
やり方はとても簡単です。
以下の追記を管理画面用CSSに追記するだけです。
|
1 2 3 4 |
table.media .column-title .media-icon img[src*='.svg']{ width: 100%; height: auto; } |
管理画面用CSSの用意の仕方については、以下をご参考下さい。
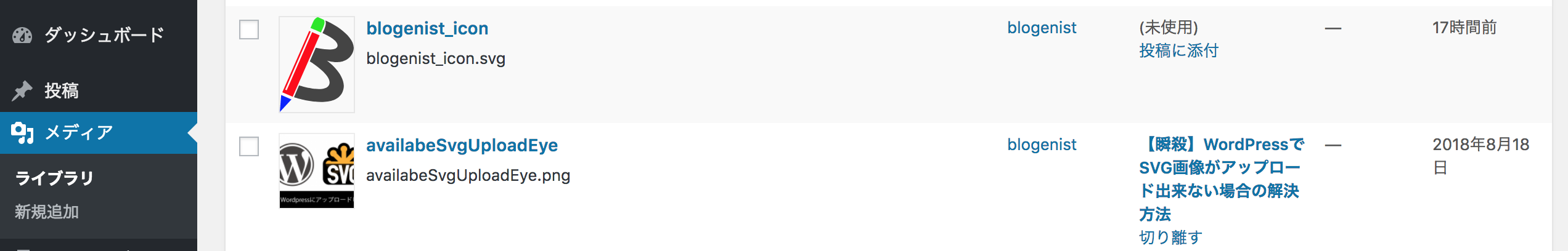
確認
では確認してみましょう。

上記のCSSが適用されて正常に表示されるようになりましたね♪
終わりに
以上のように数行追加するだけでサムネが表示されるようになりました。
画像が表示されないと、管理がしにくくなってしまうので、SVG画像をアップロードしている方は必ずこのCSS設定をすることをオススメします。