Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
Google Fontsは有能
古き良き(?)文化
皆さんはWebデザインを行う際に、テキスト画像(文字だけの画像)を使っていたりしますか?
昔に作られたホームページでは、メニュー名や人物名のテキスト画像を書き出して、imgタグで読み込ませている手法をよく見かけます。
全くもって無駄
しかし、この作業とても無駄が多いです。
- 名称が変わる度に再書き出しが必要
- サイズや色を変える度に際書き出しが必要
- 書き出しのためにツールを用いる必要がある
- レスポンシブに対応出来ない
- 拡大するとガビガビの画像になる
- ファイル管理がめんどくさい
などなど。
他にもあげるときりがありませんが、上記の通りあまりオススメ出来ません。
Webフォントを使おう
そんな不満点は、Webフォントを使えば解消することが可能になります。
Webフォントとは、Web制作の中で使用することが可能なフォントとなっており、無料のものから有料のものまで幅広くあります。
また、このフォントはCSSによって色やサイズ、テキストの変更を簡単に行うことが出来るので、毎回変更のたびにファイルに書き出すこと無くコーディングのみで様々な表現をすることが可能です。
GoogleFonts
そして、そのWebフォントの中でも無料かつ多くのFontを提供しているのが我らがGoogleのGoogleFontsです。
今回はGoogleFontsの導入から使用までをご紹介致します。
手順
公式サイトで使用するフォントを選ぶ
まずは公式サイトにアクセスします。
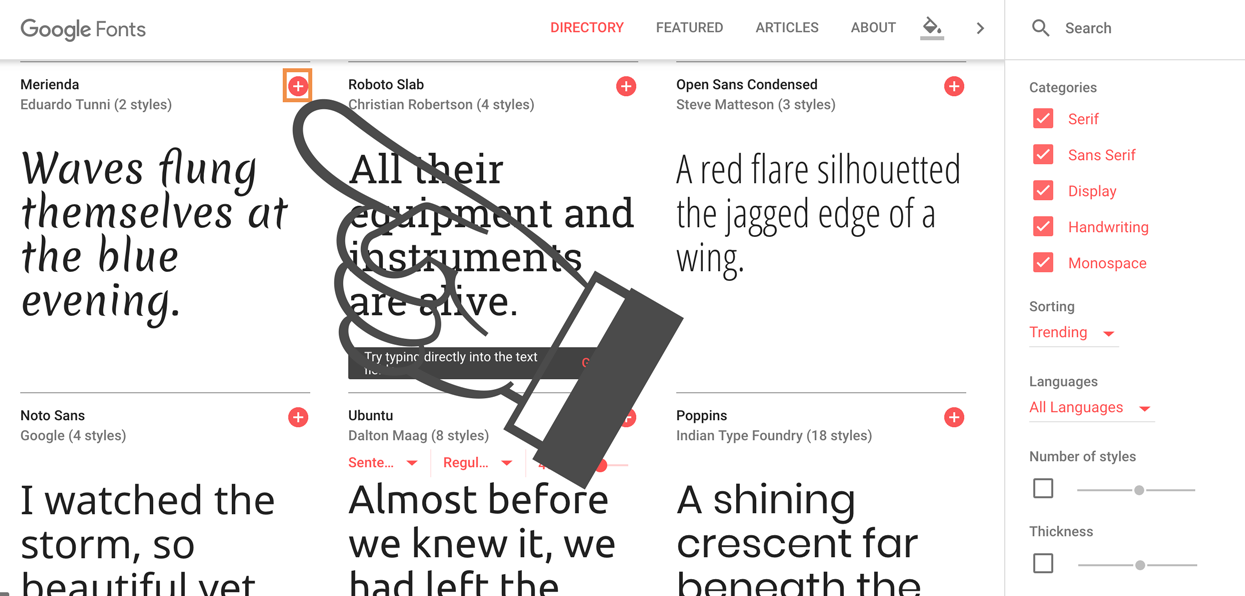
すると、様々なフォントが表示されるので今回はMeriendaを導入してみようと思います。
対象フォントの+アイコンをクリックします。

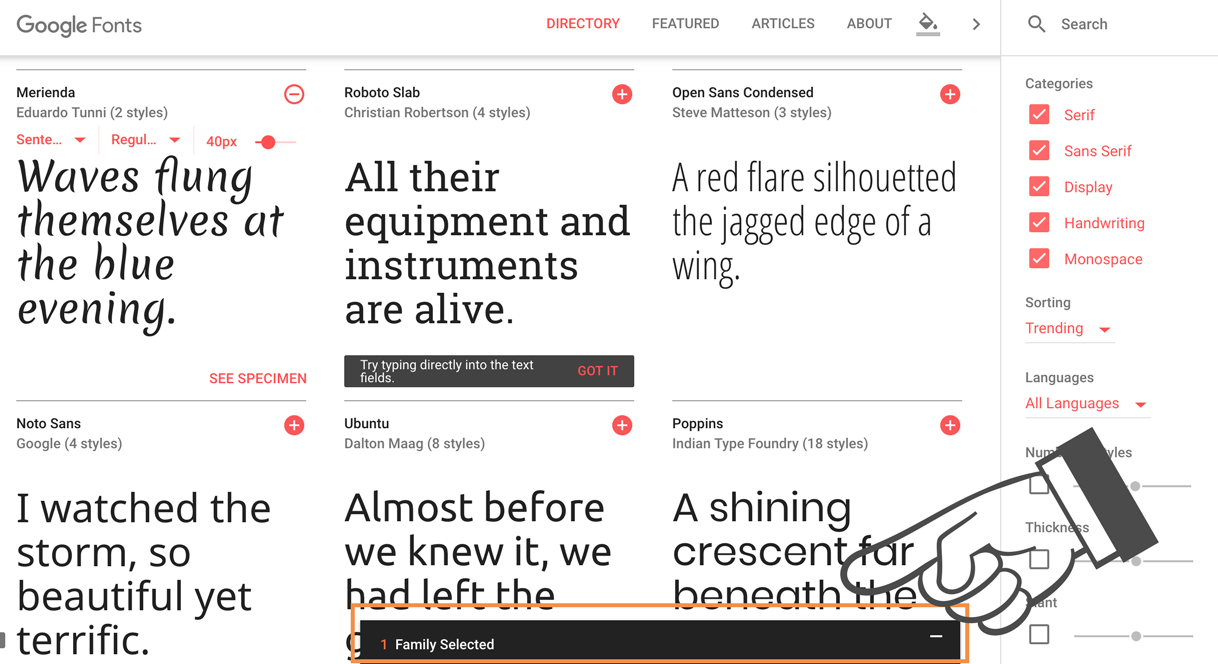
すると、Family Selectedというスネークバーが表示されますのでクリックします。
複数選択することも可能なので、その場合は複数のフォントを選んでからクリックしましょう。

サイトへの導入
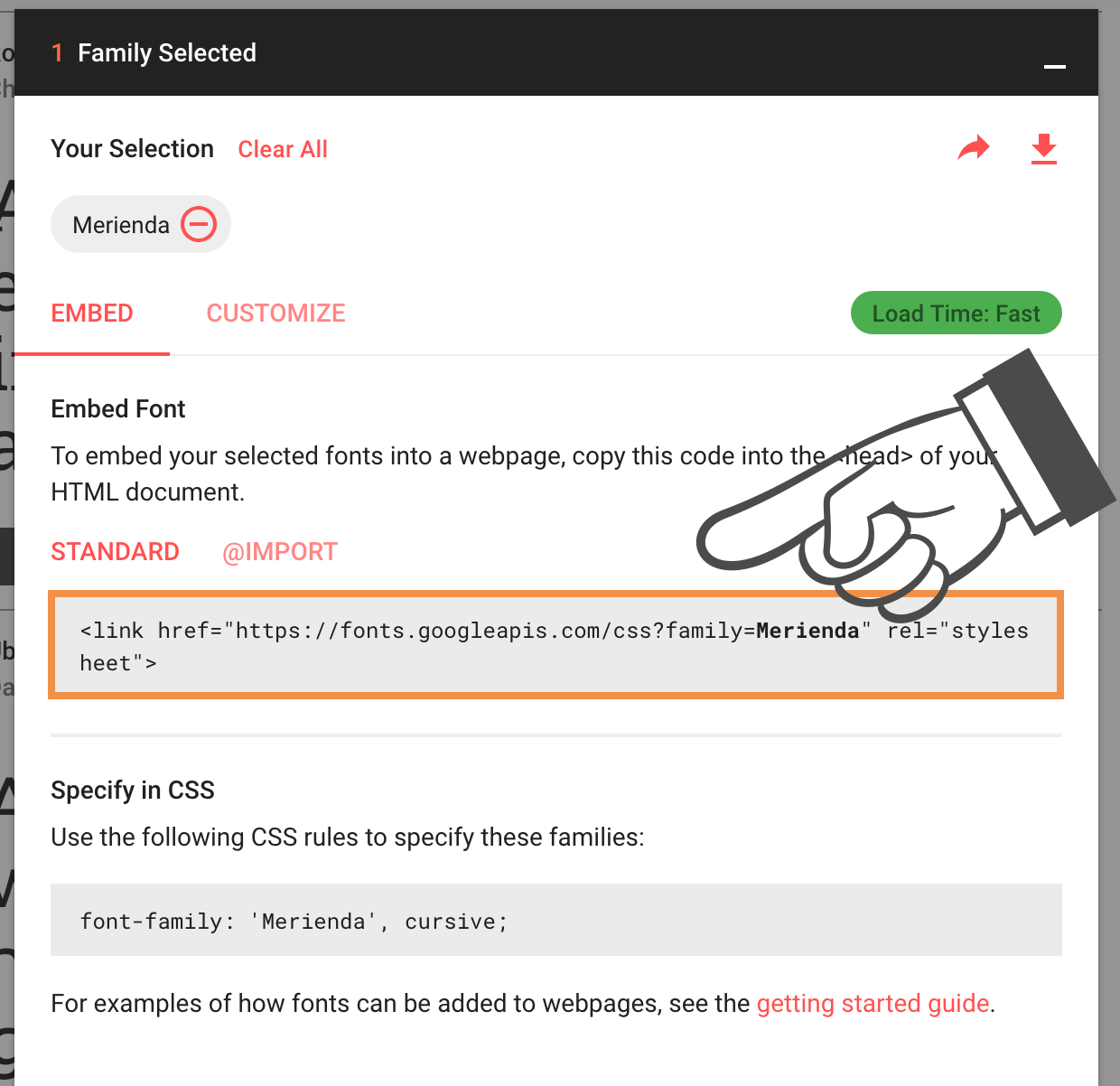
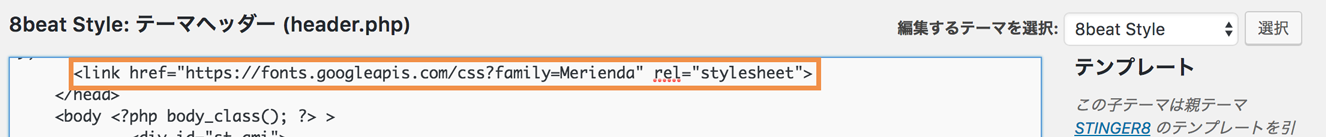
すると、以下のようなモーダルが表示されるので、linkタグの文字列をコピーして、headタグに追記しましょう。



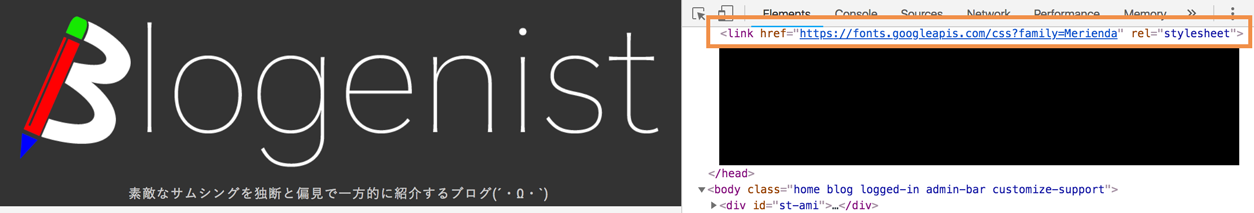
正常に読み込まれていますね。
CSSの設定
では、実際にGoogleFontsを設定してみましょう。
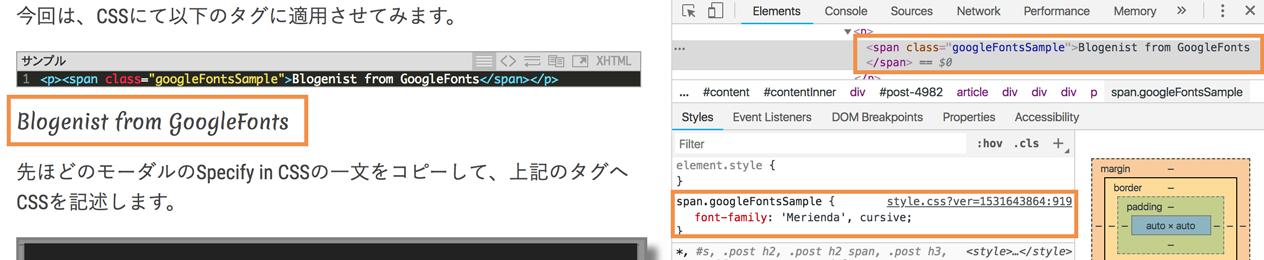
今回は、CSSにて以下のタグに適用させてみます。
|
1 |
<p><span class="googleFontsSample">Blogenist from GoogleFonts</span></p> |
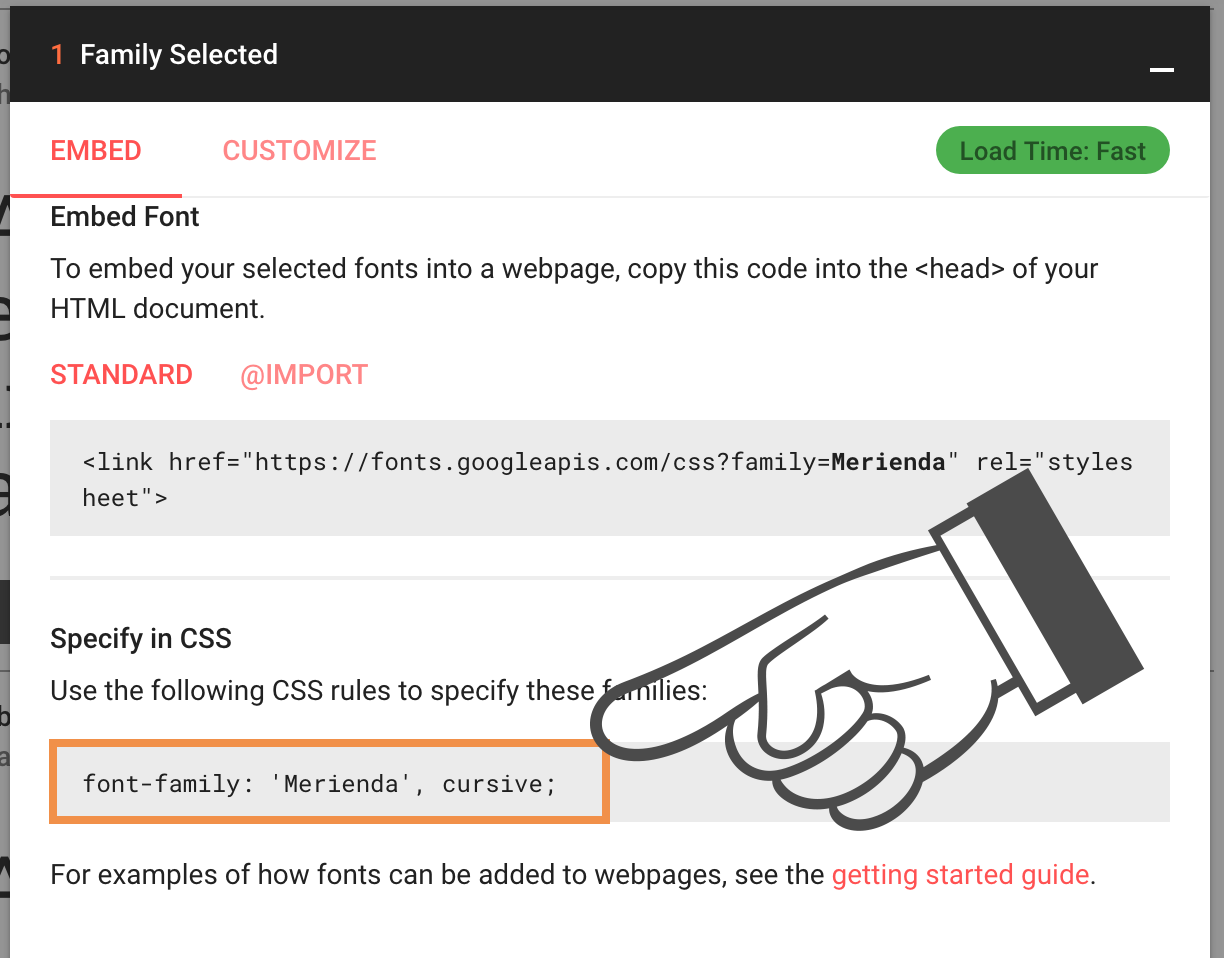
先ほどのモーダルのSpecify in CSSの一文をコピーして、上記のタグへのCSSを記述します。

|
1 2 3 |
span.googleFontsSample{ font-family: 'Merienda', cursive; } |
確認
では、実際に確認してみましょう。

正常に反映されていますね。
終わりに
以上のように、会員登録などの作業が不要で簡単に導入することが出来ました。
GoogleFontsはフォントの数が多く、また導入時のカスタマイズ性がとても高いので、次回はそちらの使い方をまとめてみようかと思います。