Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
スポンサーリンク
ソースコードの埋め込み
ソースコードを記事に埋め込みたい場合、プラグイン等を入れていないとすごく質素な感じになってしまいます。
また、様々な言語によってシンタックスハイライトが異なるので、それを自前で表現するのはとても大変です。
そんな方のためのプラグイン、もちろんWordpressに用意されていますよ!!笑
今回は、「Crayon Syntax Highlighter」というWordpressプラグインをご紹介致します♪
Crayon Syntax Highlighter
概要
Crayon Syntax Highlighterプラグインは、記事の中でソースコードを綺麗に表示してくれます。
また、様々な言語に対応しており、40種類以上の言語に合わせてシンタックスハイライトをサポートしてくれます!
導入方法
インストール
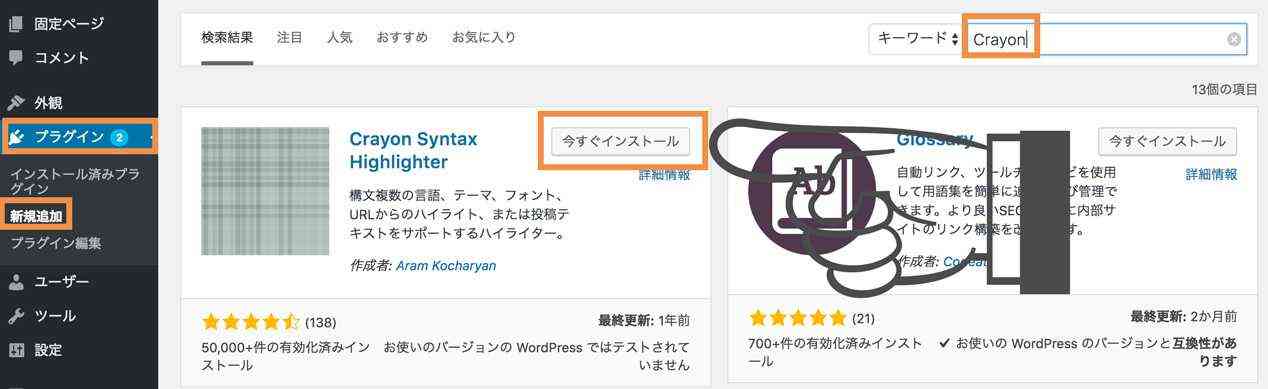
プラグイン>新規追加を選択し、キーワードに「Crayon」と入力すると、「Crayon Syntax Highlighter」プラグインがヒットすると思うので、今すぐインストールボタンをクリックします。

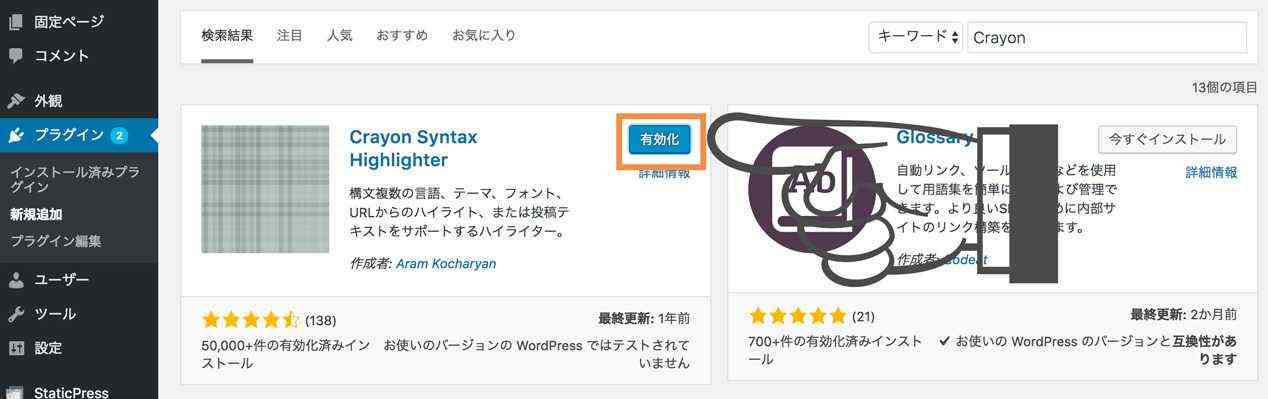
インストールが完了すると、有効化ボタンに変わるのでクリックします。

確認
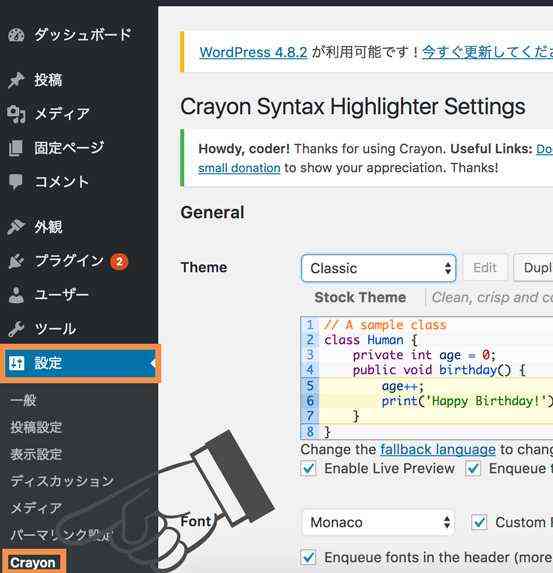
設定の中に、Crayonメニューが追加されていれば有効化が完了です。

使い方
設定>Crayonの中でエディターの細かい設定は可能ですが、デフォルトのままで使えるので今回はデフォルトのままで進めていきます。
記事編集エディタのボタン群の中に、crayonボタン」が追加されていると思うのでクリックします。

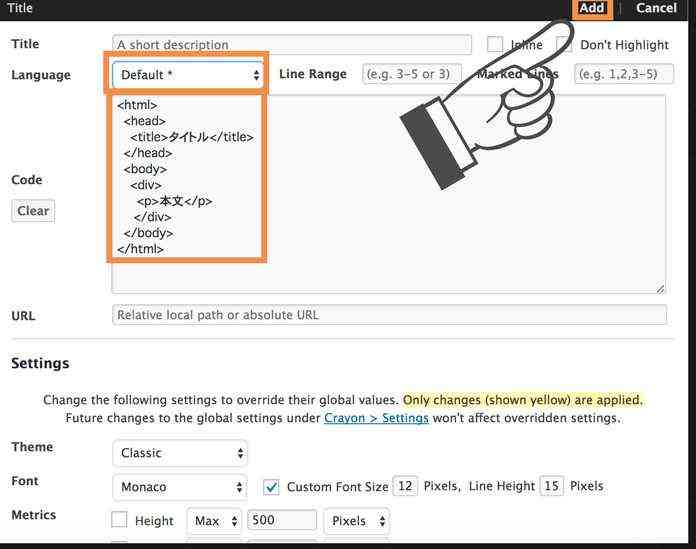
専用の入力ダイアログが表示されるので、ソースコードと、対応する言語を入力し、右上のaddボタンをクリックします。
※HTMLの場合はDefaultのままで良いです。

そうすると以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<html> <head> <title>タイトル</title> </head> <body> <div> <p>本文</p> </div> </body> </html> |
JavaScriptはこんな感じ
|
1 2 3 4 |
function closewin() { var name = "hoge"; window.close(name); } |
CSSはこんな感じ
|
1 2 3 4 |
p { text-align: center; color: red; } |
良い感じですね♪
終わりに
今回はデフォルトの設定で紹介してみましたが、細かい設定で見た目もカスタマイズ出来ますので、自分好みのコードエディターに設定してみてください♪