Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
SEO対策の一つ「構造化データ」
果てなきSEO対策
2020年12月4日にGoogleコアアップデートが行われ、サイト順位の大幅な変動が発生しパニクっている方も多いのではないでしょうか?
上記アップデートに対応すべく筆者も色々調べてみたところまだ設定していないSEO対策の一つ「構造化データ」を見つけたので今回ご紹介しようと思います。
ページコンテンツをクローラーに伝える
構造化データとは、そのサイトやページの内容を簡潔に説明するための定義となります。
構造化データの仕組みについて
Google 検索では、ページのコンテンツを理解するよう取り組んでいます。ページに構造化データを含めて、ページの内容についての明白な判断材料を提供すると、Google でそのページをより正確に理解できるようになります。 構造化データとは、ページに関する情報を提供し、ページ コンテンツ(たとえば、レシピページの場合は材料、加熱時間と加熱温度、カロリーなど)を分類するために使用される、標準化されたデータ形式です。Google は、ウェブ上で検出した構造化データを使用して、ページのコンテンツを把握するだけでなく、ウェブと世間一般に関する情報も収集します。たとえば、下記の JSON-LD 構造化データ スニペットをレシピページに含めて、レシピのタイトルやレシピの作成者などの詳細情報を記述できます。構造化データの仕組みについて | Google 検索セントラル | Google Developers
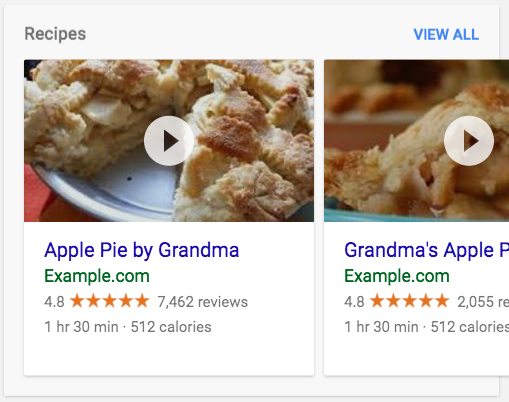
この設定を正しく利用する事で、Google検索結果にてより具体的な情報を出力する事が可能になります。
よく見る検索結果に表示されるカードなどはこの技術を利用して実現していたのですね!納得です。
WordPressでもプラグインで簡単追加が可能
そこで今回はこのWordPressで構築している本ブログにも構造化データを追加してみようと思います。
プラグインを使う事で簡単に追加出来たのでとても簡単でした♪
手順
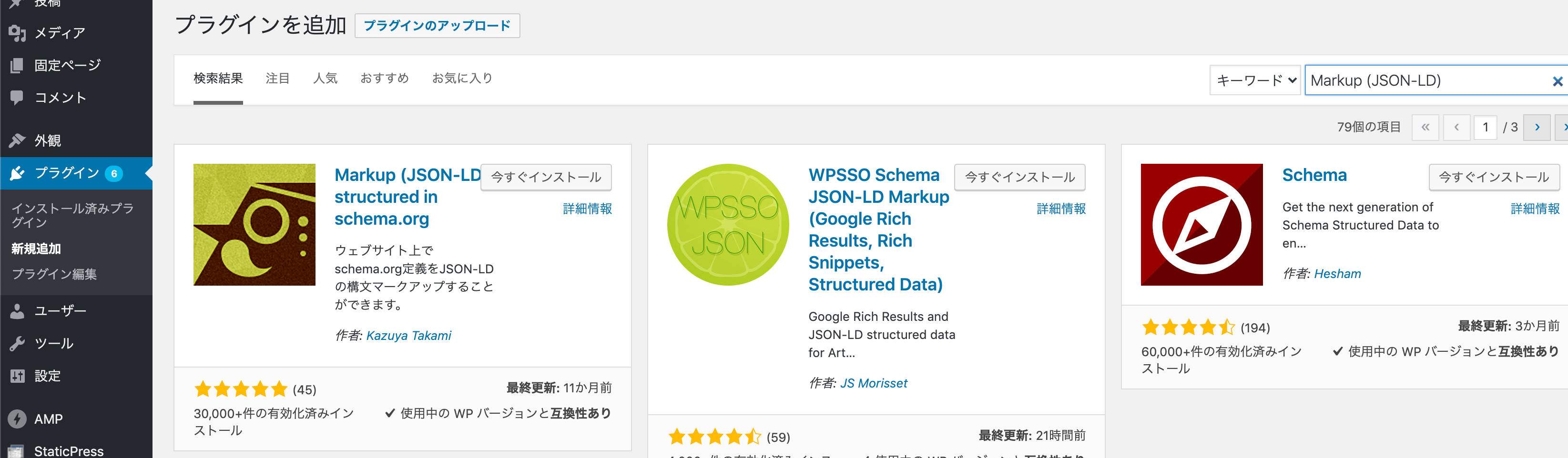
Markup (JSON-LD)のインストール
まずはプラグインをインストールしましょう。
検索ボックスに「Markup (JSON-LD) 」と入力しヒットした中から以下のプラグインをインストールしましょう。

インストールが完了したら有効化を忘れずに。

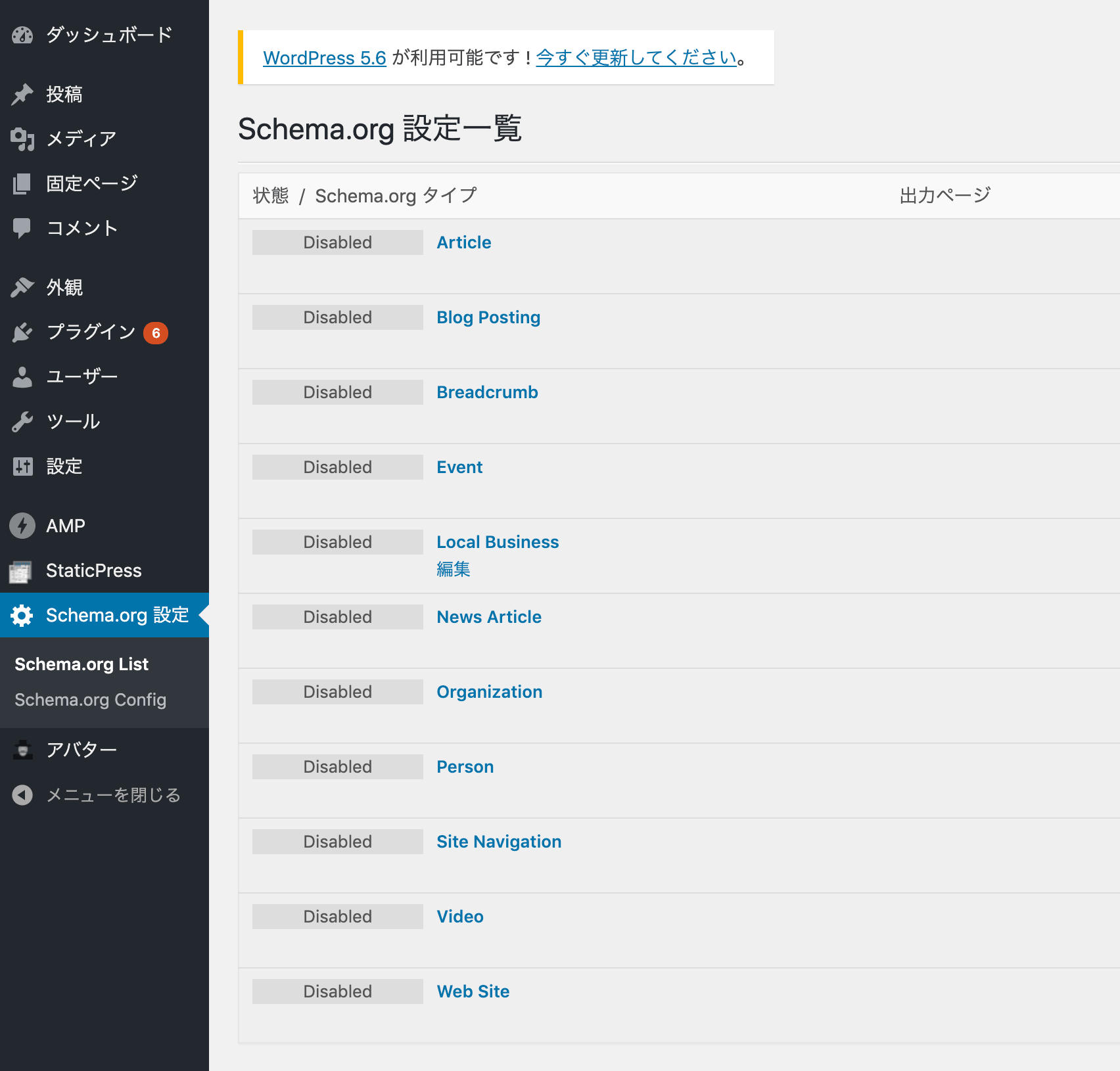
Schema.orgの設定
次に各ページ種別ごとに追加するSchema.orgを設定しましょう。
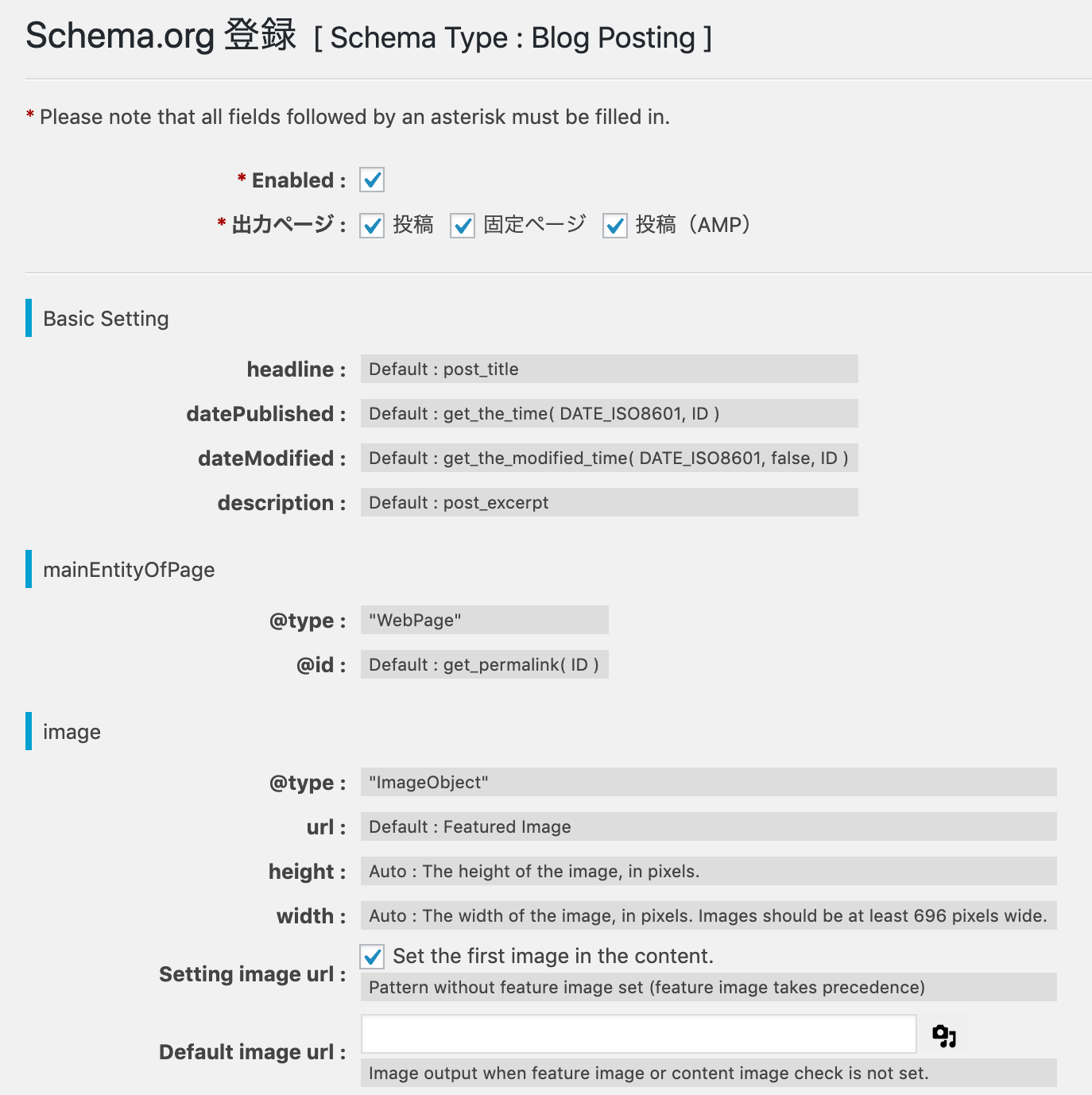
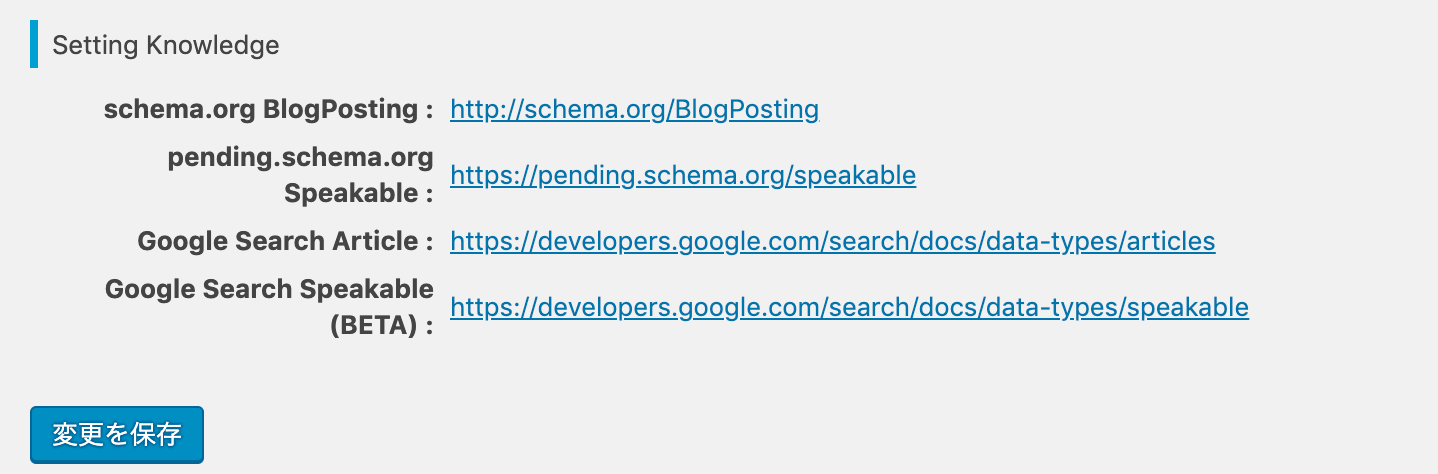
今回はブログ記事ページに追加してみるので、Blog Postingを選択してみます。

多くの設定がありますが、基本的にはEnabledと投稿、固定ページ、投稿(AMP)、Setting Image Urlにチェックを入れて変更を保存すればOKです。


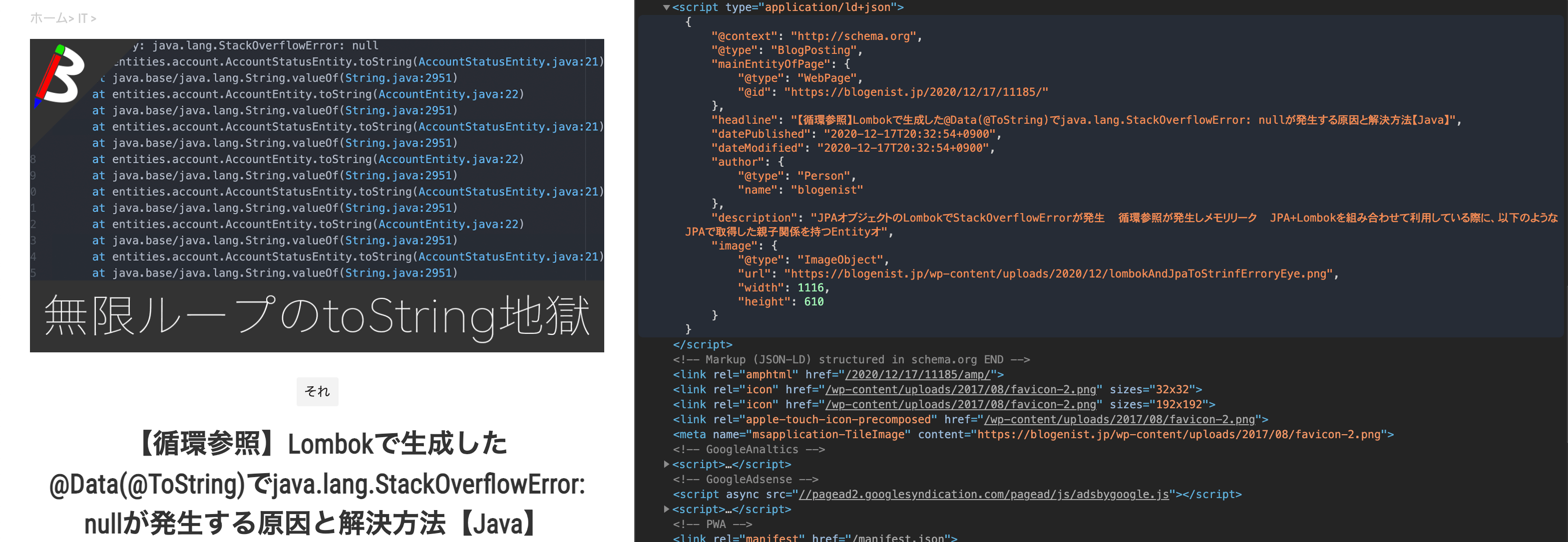
これで、HTMLのheadタグ内に以下のJsonLd情報が自動出力されるようになります♪

とても簡単に構造化データの設定が完了しましたね♪
確認
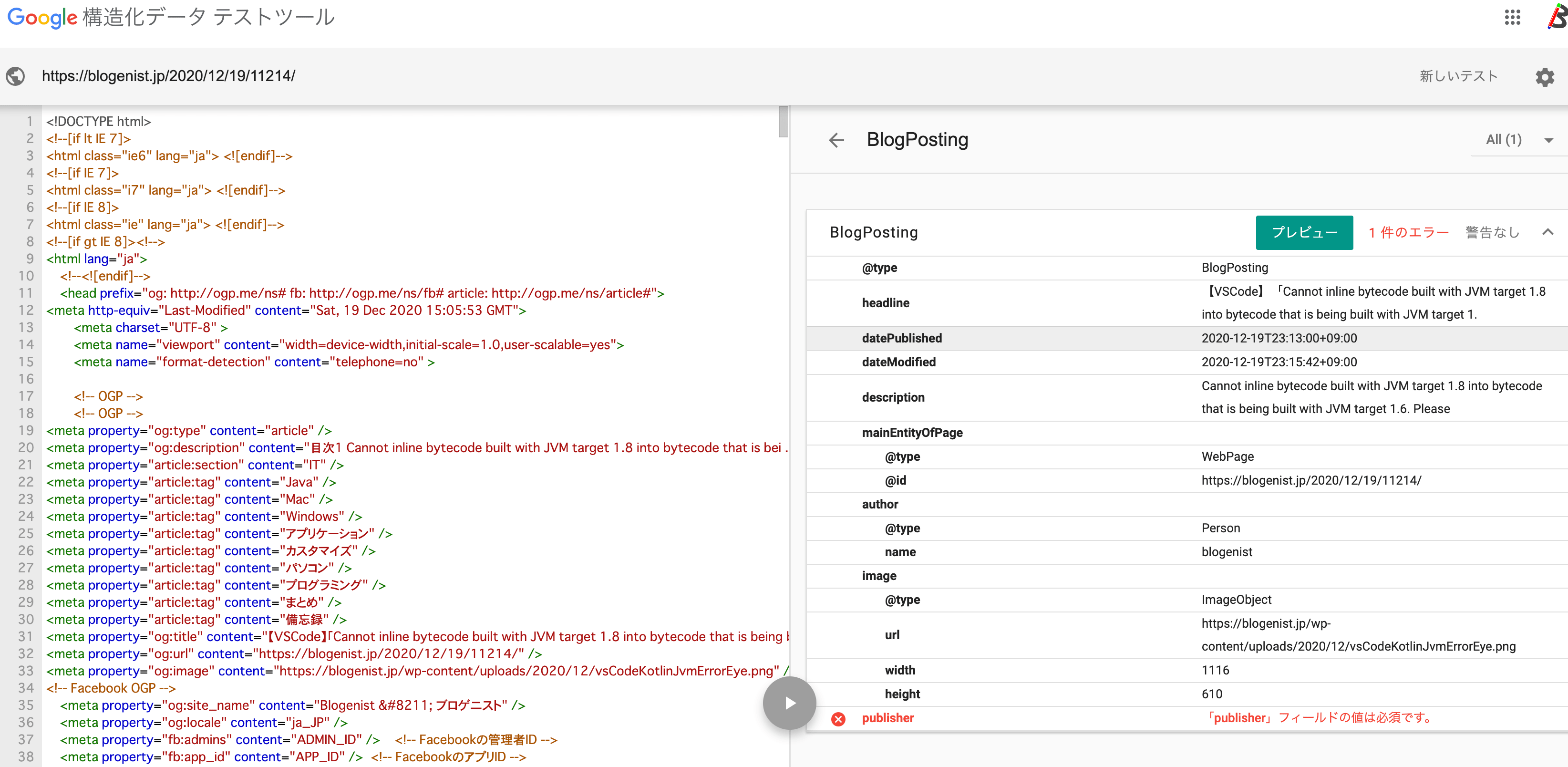
では、実際にGoogleのテストツールで確認してみましょう。
構造化データテストツール構造化データ テストツール
むむ。エラーが出てますね。。。

publisherが必須らしい
どうやら、publisherという項目が必須のようですが、初期設定のままだと未指定状態となっているため出力されていないようですね。

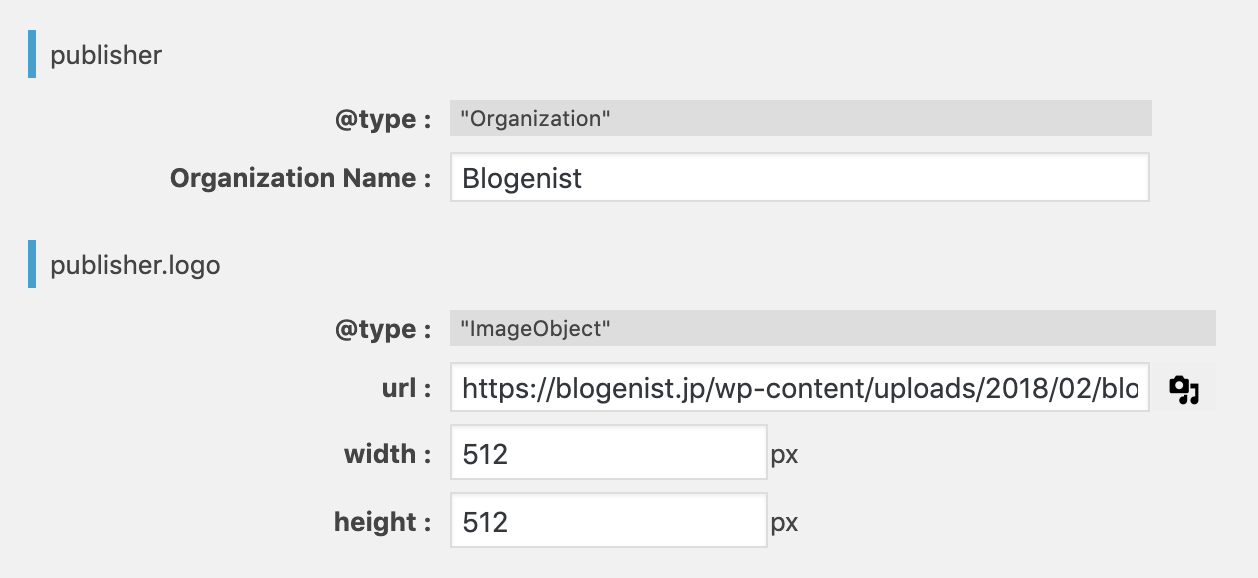
PublisherとPublisherロゴを設定して再度確認してみます。

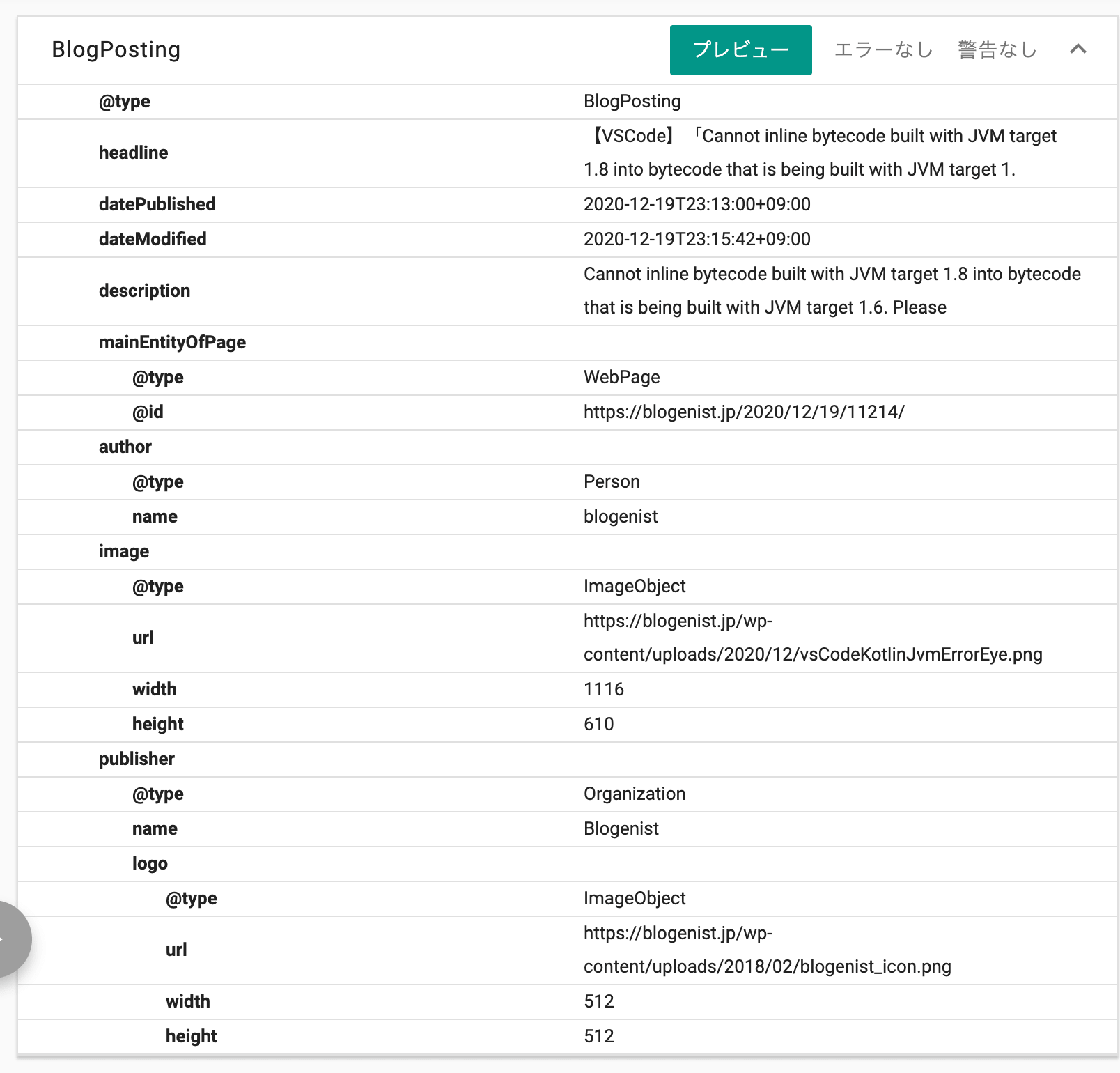
再度テストしてみましょう。

無事に設定されましたね♪
終わりに
以上のように、プラグインを導入する事で簡単に導入する事が出来ました。
SEO対策として、少なからず効果はあると思うので是非導入してみてはいかがでしょうか♪