Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
iPadでのページレイアウトを確認しよう
サイト制作をしていると、様々なブラウザやOSでのレイアウトを気にしないといけませんよね。
ただ、iPadなどのタブレット端末の場合は開発者ツールをPCブラウザのように簡単に使ってみる事が出来ないので不憫に感じる事があると思います。
今回はiPadとMacのSafariを用いて、開発者ツールを使ってiPadの実機側のレイアウトを確認・操作する方法をご紹介しようと思います。
手順
iPad側の設定
まずはiPad側で設定を行う必要があります。
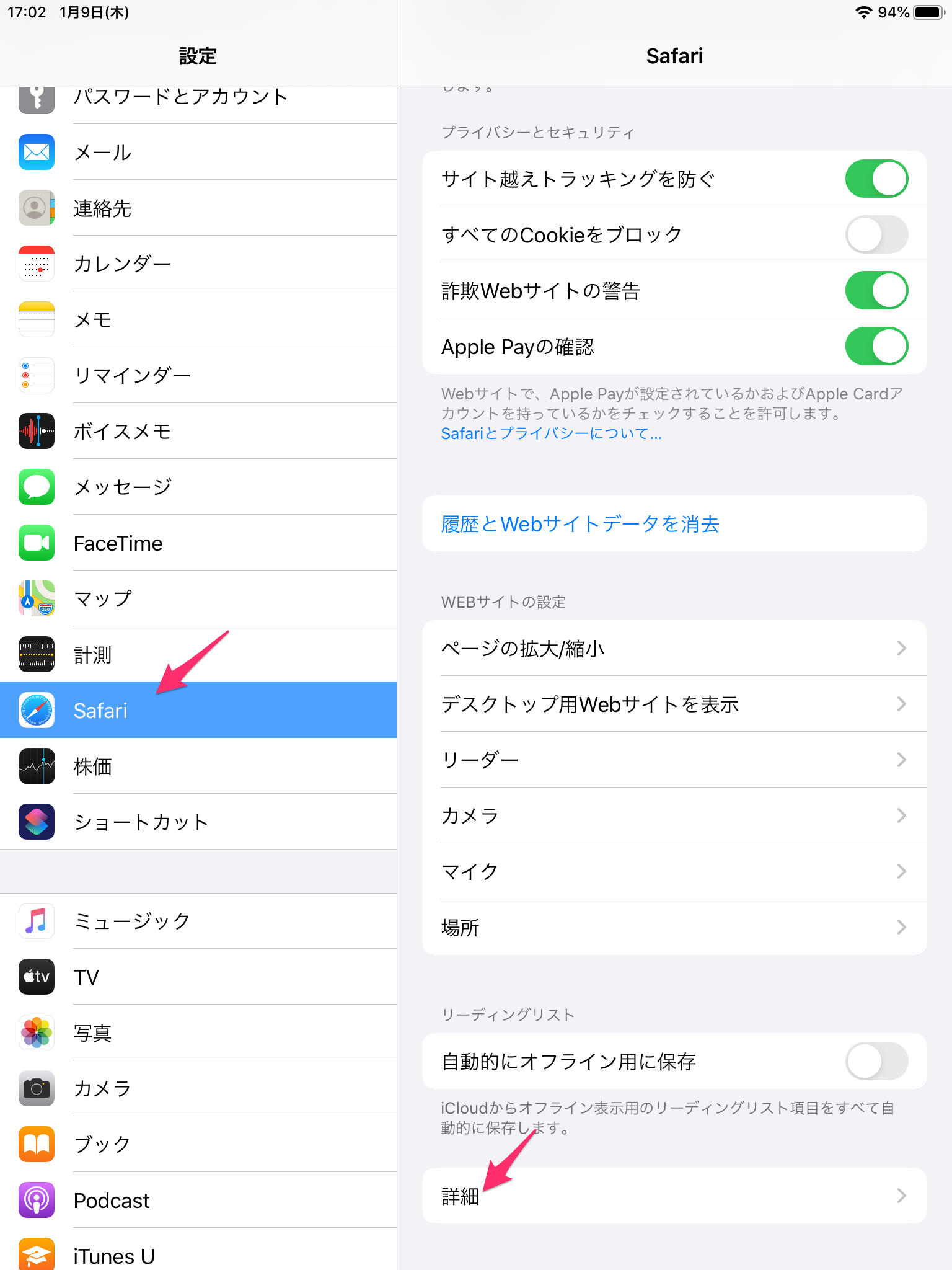
設定からSafari>詳細へ進みます。

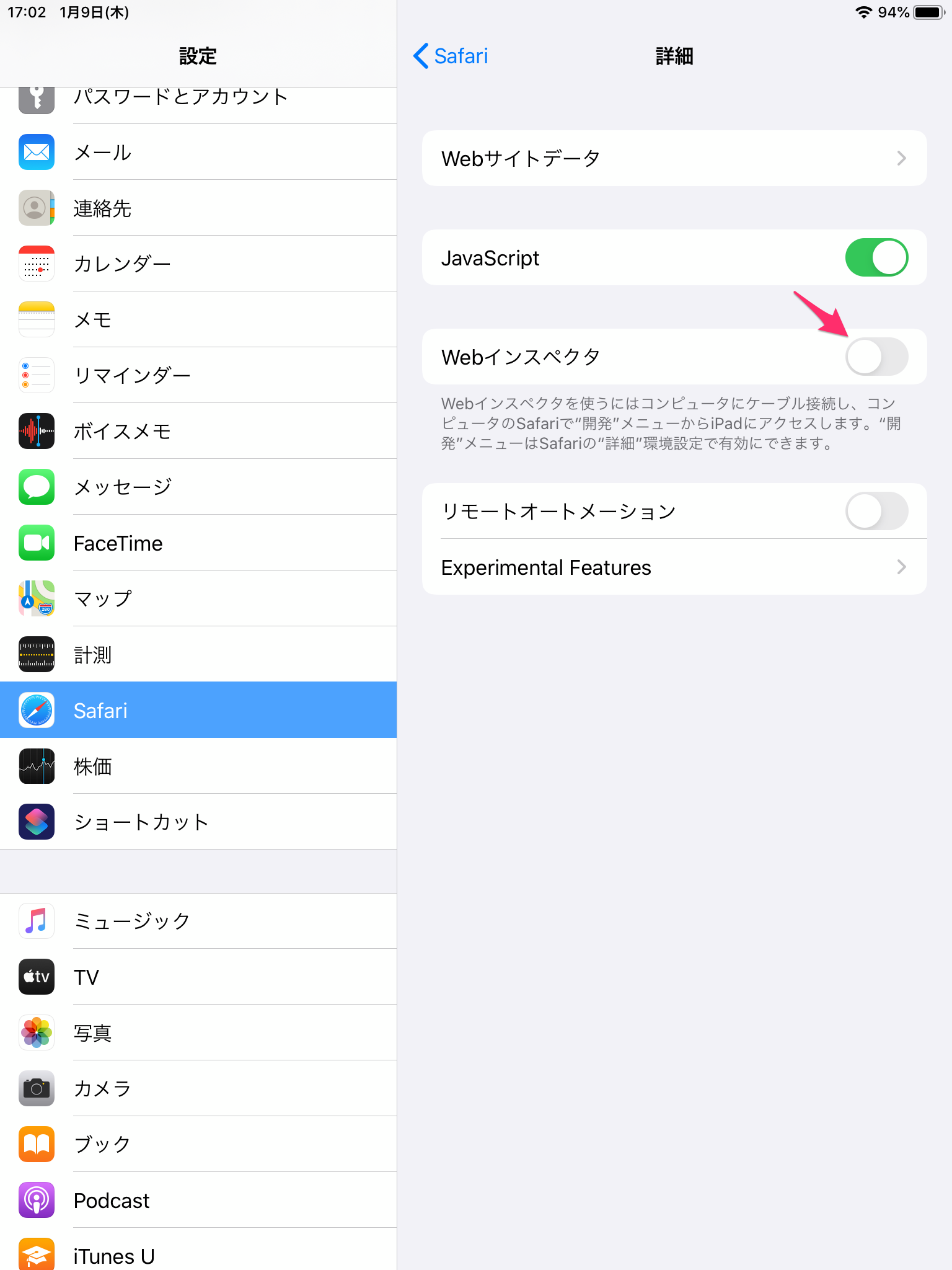
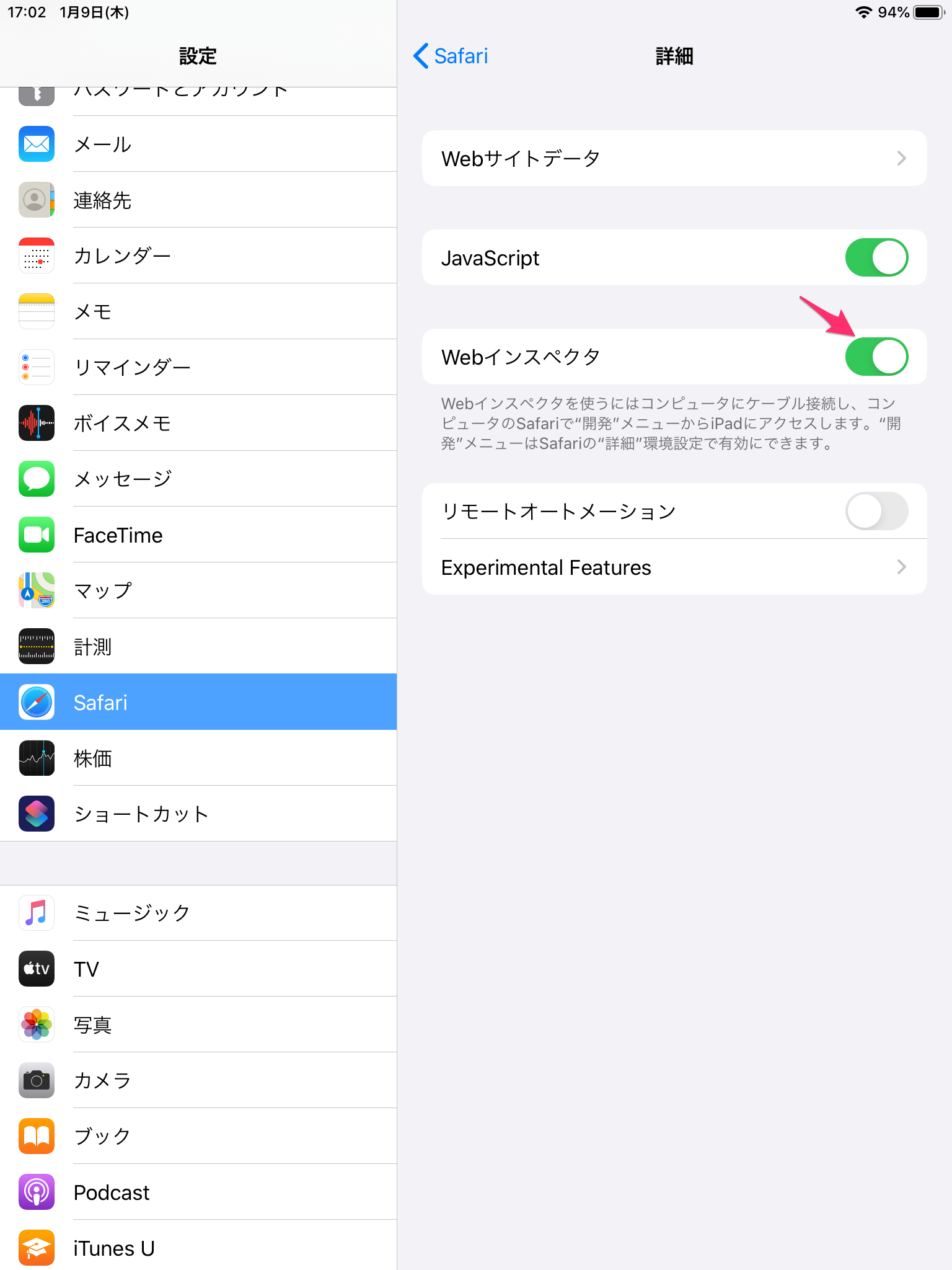
すると、Webインスペクタ項目があるのでこのスイッチを有効にします。


iPadの設定はこれだけです。
Mac側の設定
次にMac側の設定を行なっていきましょう。
Safariを開き、環境設定へ進みます。

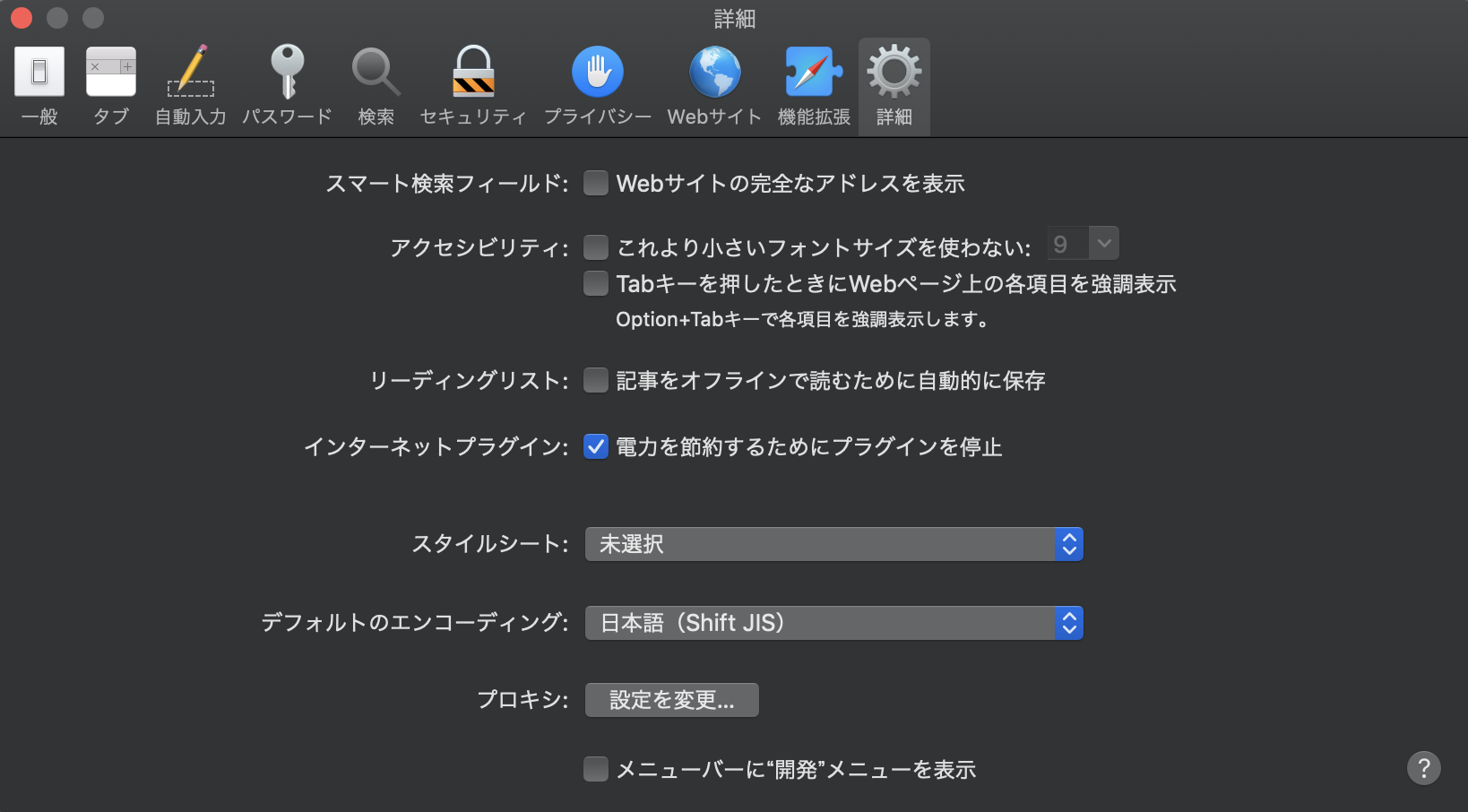
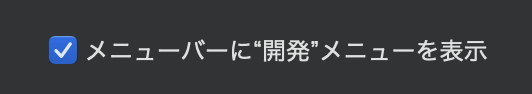
設定ダイアログが開いたら、詳細タブを選択し下部にあるメニューバーに”開発”メニューを表示にチェックを入れます。


すると、こんな形でメニューバーに開発タブが追加されます。


Mac側の設定もこれで完了です。
デバッグ方法
では、実際に見ていきましょう。
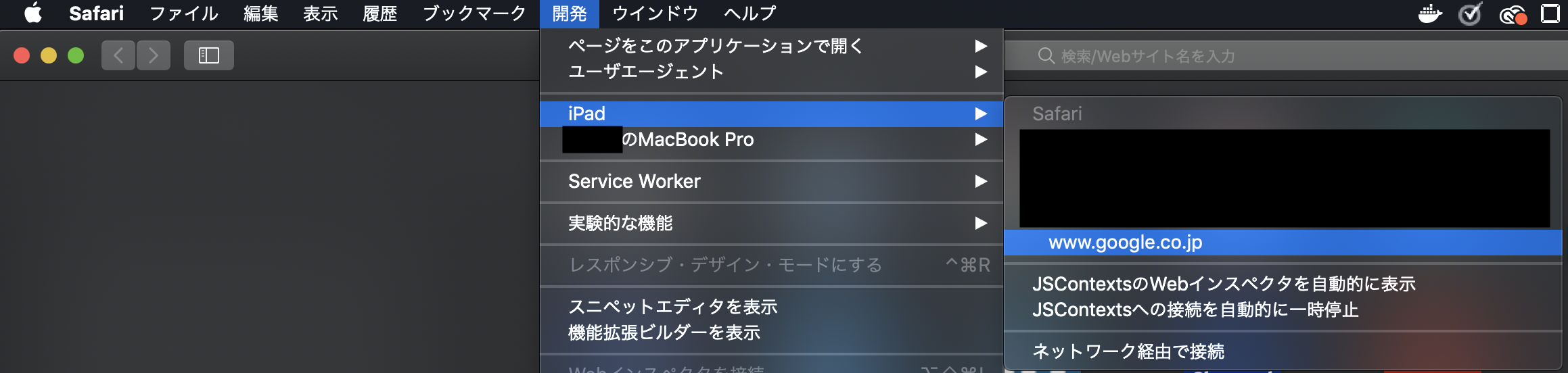
USBでMacとiPadを接続すると、以下のように接続しているiPadとSafariで開いているタブが表示されますので、開発者ツールで開きたいたぶを選択します。

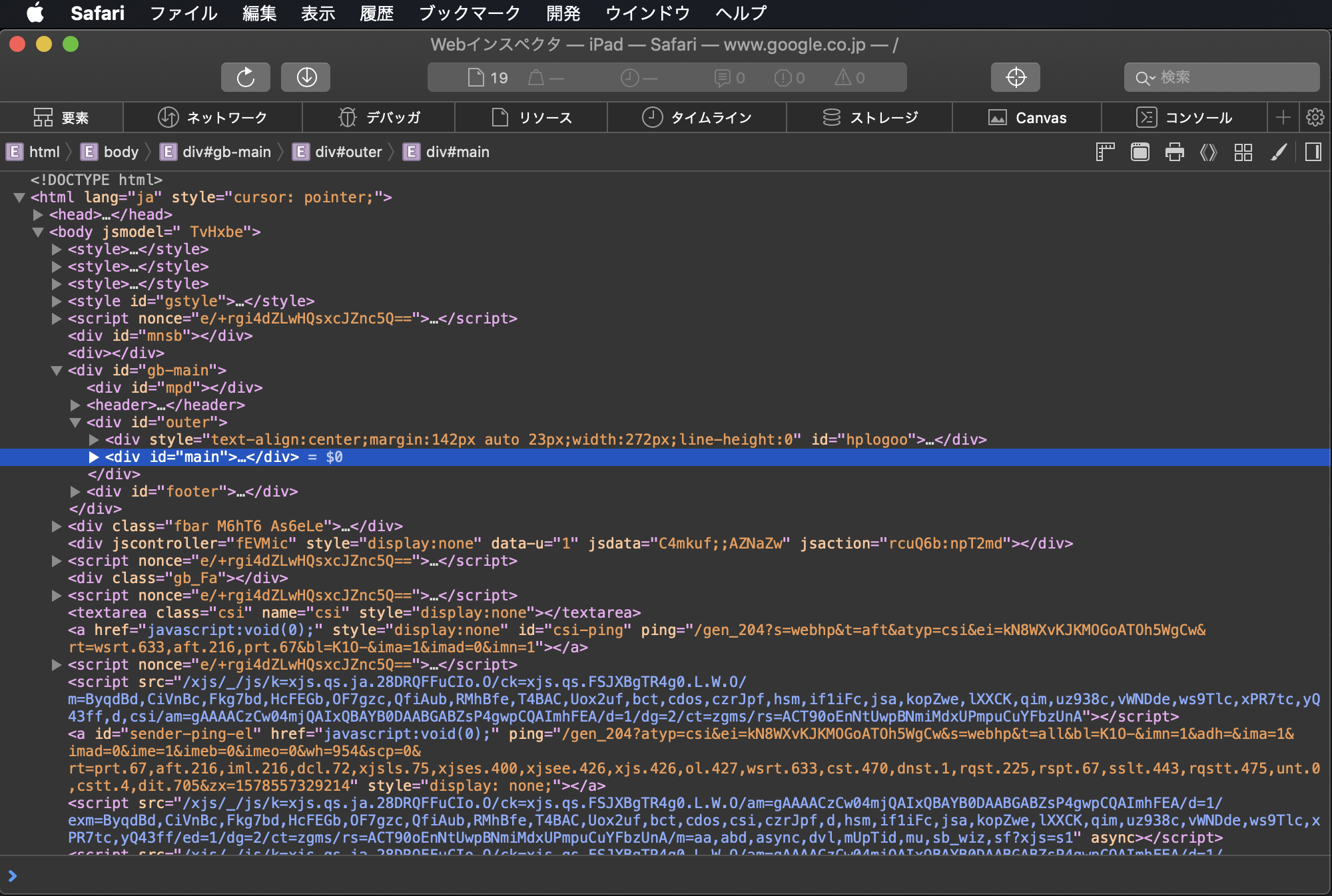
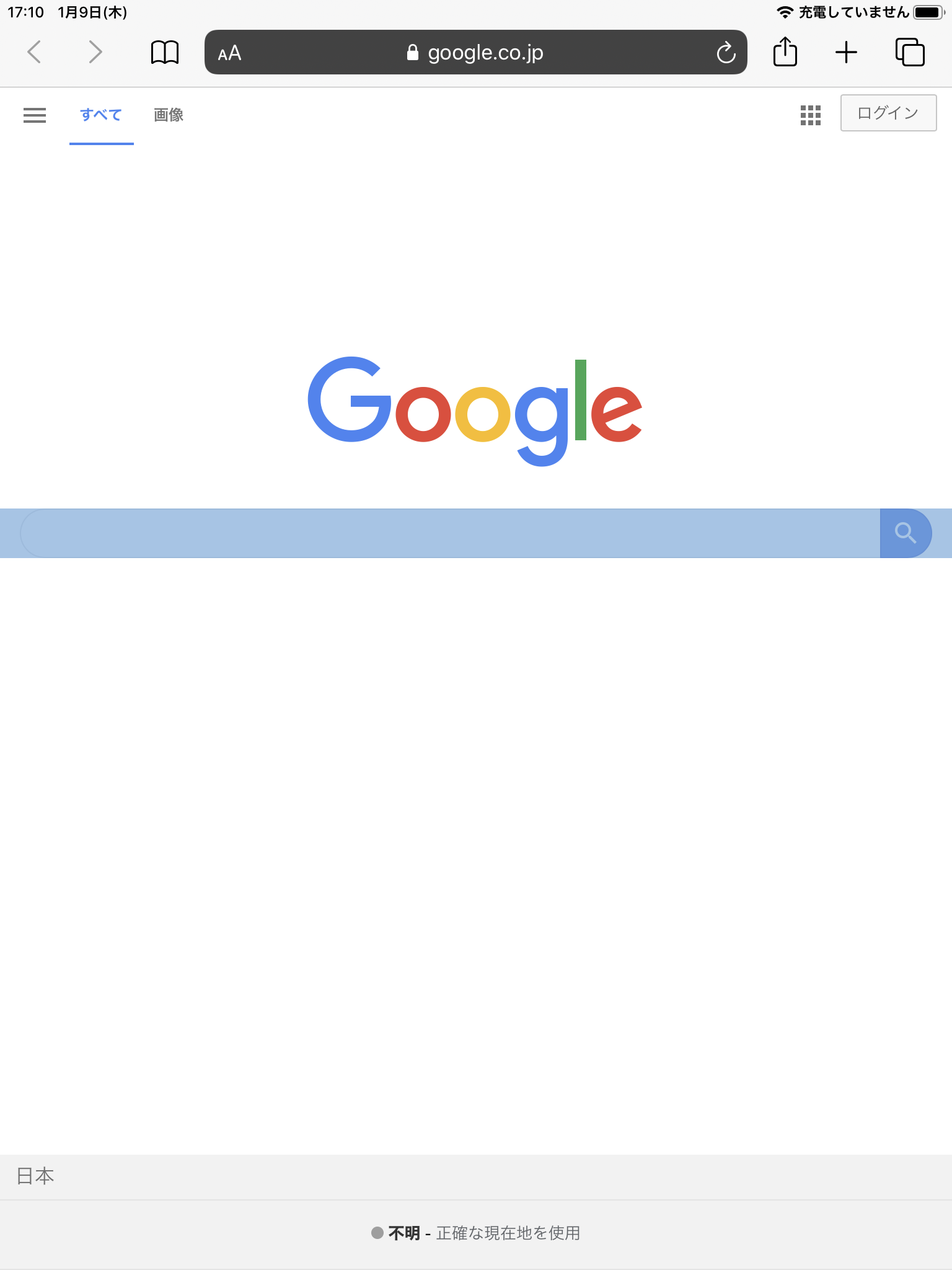
すると、iPadで表示しているページのWebインスペクターが開くので、従来の開発者ツールのように直接DOM操作やCSS、JavaScriptを操作して実機確認することが可能になります。

iPad側でも選択しているDOMがアクティブになり、同期されている事が分かります。

終わりに
以上のように簡単にiPadでのレイアウト確認をMacを用いて実機確認をする事が出来ました。
Webサイト開発をする上で、iPad等のレスポンシブレイアウトの確認は必須なので是非こちらの手順を試してみてください♪













































