【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
PWAのインストールボタンを配置しよう
先日、WebサイトのPWA化についてご紹介しました。
ただ、何も設定していないと、初回訪問時にインストールダイアログが出現しますが、ここでインストールを行わないとこのダイアログが当分出てこなくなってしまいます。
それだと、かなり使い勝手が悪いので、今回は自動で表示されるインストールダイアログを制御し、ボタンを押したタイミングでインストールを行うようにJavaScriptを使って改修してみようと思います。
手順
beforeinstallpromptイベントの制御
今回はbeforeinstallpromptというイベントをJavaScriptで制御すれば実現出来そうです。
以下の記述をheadタグに追記してください
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
< head > ... (略) ... // イベントを発火させずに保持 window.addEventListener('beforeinstallprompt', function(event) { event.preventDefault(); defferedPrompt = event; return false; }) // イベントを意図的に発火 function pwaInstall() { console.log('pwaInstall Click.'); if (defferedPrompt) { defferedPrompt.prompt(); defferedPrompt.userChoice.then(function(choiceResult) { if (choiceResult.outcome === 'dismissed') { console.log('pwaInstall Click.'); } else { window.alert('Thank You!'); } }); defferedPrompt = null; } } ... (略) ... |
スクリプト自体はこれだけです。
あとはbutton要素等にonclick='pwaInstall()'を入れるなどして実行させる導線を用意しましょう。
確認
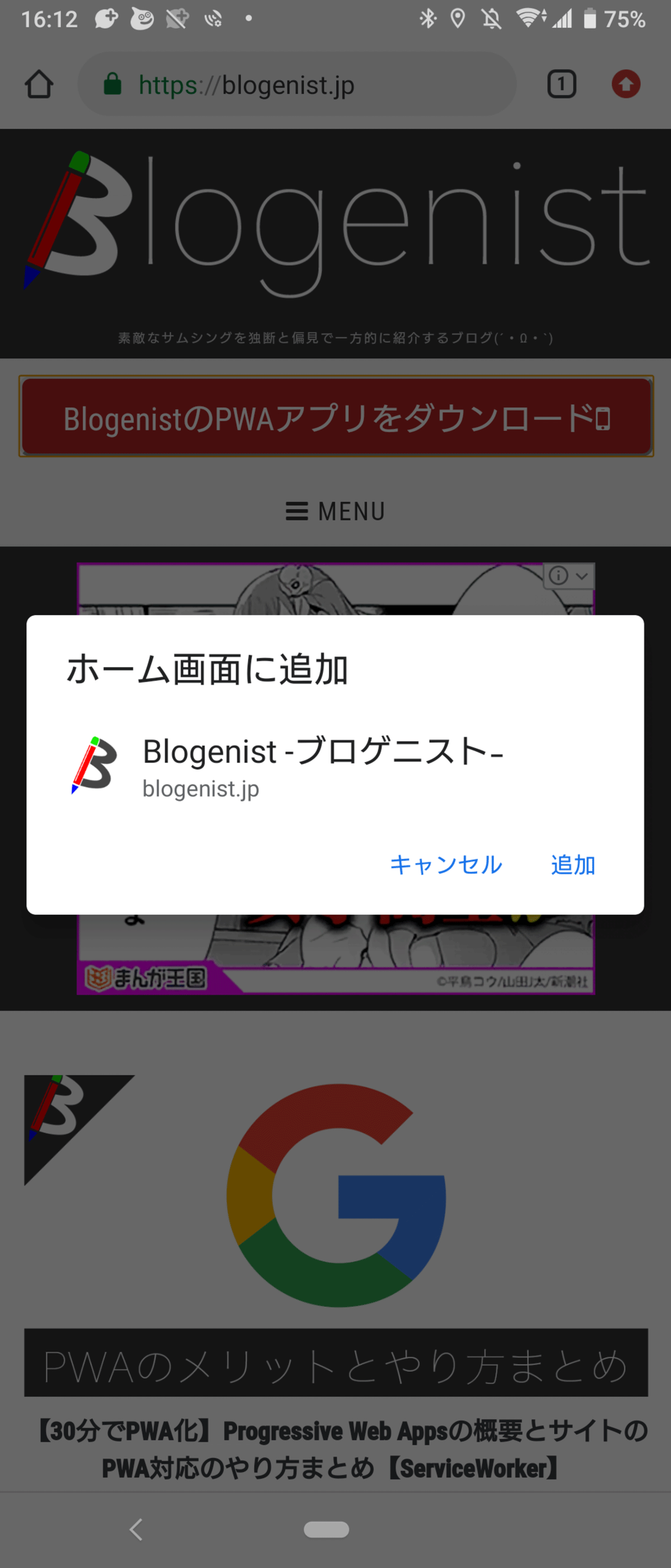
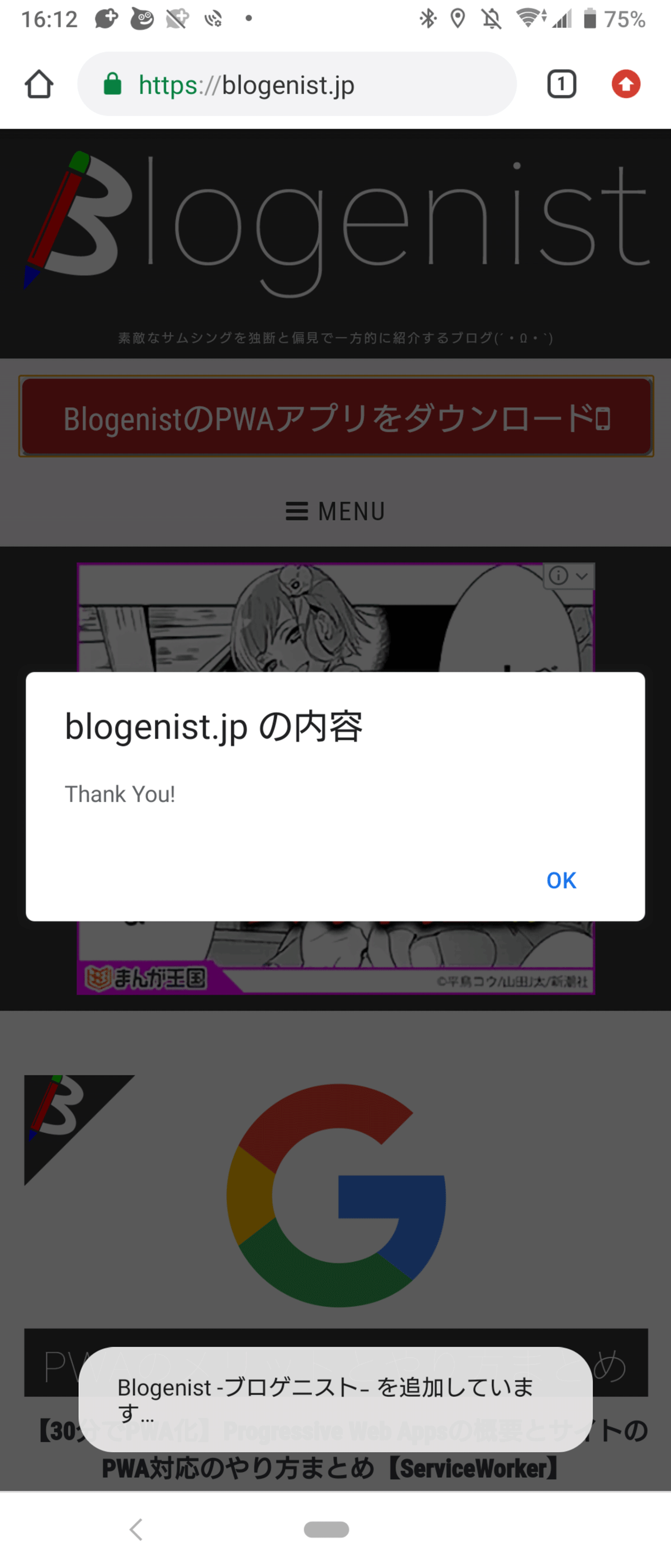
では実際に確認してみましょう。



無事に、ボタンを押すことで期待通りの制御が出来ましたね♪
終わりに
以上のように、意外と簡単にPWAアプリのインストール導線を用意する事が出来ました。
PWA化するのであれば、間違いなく必要な作業だと思いますのでぜひ試してみてください♪











































