ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
Dockerコンテナ内のNuxt.jsをデバッグしてみよう
先日、Docker環境を用いたNuxt.jsの開発環境構築についてご紹介しました。
今回はVSCodeを用いたデバッグ方法についてご紹介したいと思います。
手順
前提
今回やりたいことは以下の通りです。
- VSCodeはホスト側のディレクトリを参照
- Nuxt.jsはコンテナ側でデバッグ起動しているところにアタッチする
- デバッガーを仕込み、ホスト側のChromeブラウザでアクセスした際にVSCode側で引っかかる
docker-compose.ymlにデバッグ用ポートの追加
まずは、docker-compose.ymlにデバッグで使用するポートを指定しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
version: '3' services: nuxt_sample_app: build: . ports: - "3000:3000" - "9229:9229" # 追加 volumes: - ".:/projects" tty: true |
launch.jsonの作成
次にVSCodeのデバッグ起動用設定ファイルを用意しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "node", // nodeを指定 "request": "attach", // 起動済みのシステムに繋げるのでattachを指定 "name": "Attach to Nuxt.js in Docker ", // VSCode上で表示される名称 "port": 9229, // デバッグポートを指定 "address": "localhost", // デバッグ先のホストを指定 "localRoot": "${workspaceFolder}", // ホスト側のプロジェクトルートを指定(専用の変数を使用) "remoteRoot": "/projects/sample", // コンテナ側のプロジェクトルートを指定 "protocol": "inspector" } ] } |
package.jsonにデバッグ起動のタスクを追加
次は、package.jsonにデバッグ起動するためのタスクを追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ ... (略) ... "scripts": { "dev": "nuxt", "build": "nuxt build", "start": "nuxt start", "generate": "nuxt generate", "lint": "eslint --ext .js,.vue --ignore-path .gitignore .", "precommit": "npm run lint", "debug": "node --inspect=0.0.0.0:9229 node_modules/nuxt/bin/nuxt" // 追加 }, ... (略) ... } |
ポイントは、--inspect=0.0.0.0:9229の部分です。
ここを他の方の記事にあるように-inspect=9229だけでは、ホスト側からデバッグ接続出来ないので注意です。
確認
では、実際にデバッグしてみましょう。
まずは、コンテナ側でNuxt.jsをデバッグ起動しておきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
yarn run v1.16.0 $ node --inspect=0.0.0.0:9229 node_modules/nuxt/bin/nuxt Debugger listening on ws://0.0.0.0:9229/2a53a25c-c810-45f2-8f8c-06eb0a807023 For help, see: https://nodejs.org/en/docs/inspector ╭─────────────────────────────────────────────╮ │ │ │ Nuxt.js v2.8.1 │ │ Running in development mode (universal) │ │ │ │ Listening on: http://172.24.0.2:3000/ │ │ │ ╰─────────────────────────────────────────────╯ ℹ Preparing project for development 07:14:01 ℹ Initial build may take a while 07:14:01 ✔ Builder initialized 07:14:01 ✔ Nuxt files generated 07:14:01 ✔ Client Compiled successfully in 15.94s ✔ Server Compiled successfully in 13.72s ℹ Waiting for file changes 07:14:23 ℹ Memory usage: 135 MB (RSS: 222 MB) |
正常にデバッグモードで起動出来ました!
Debugger listening on ws://0.0.0.0:9229/2a53a25c-c810-45f2-8f8c-06eb0a807023
この状態でChromeでchrome://inspect/#devices にアクセスすると、Remote TargetにNuxt.jsが表示されていると思います。
これでデバッグ接続の準備は出来ました。
VSCodeからコンテナ内のNuxt.jsにアタッチ
では、実際にVSCodeからデバッグ接続してみましょう。
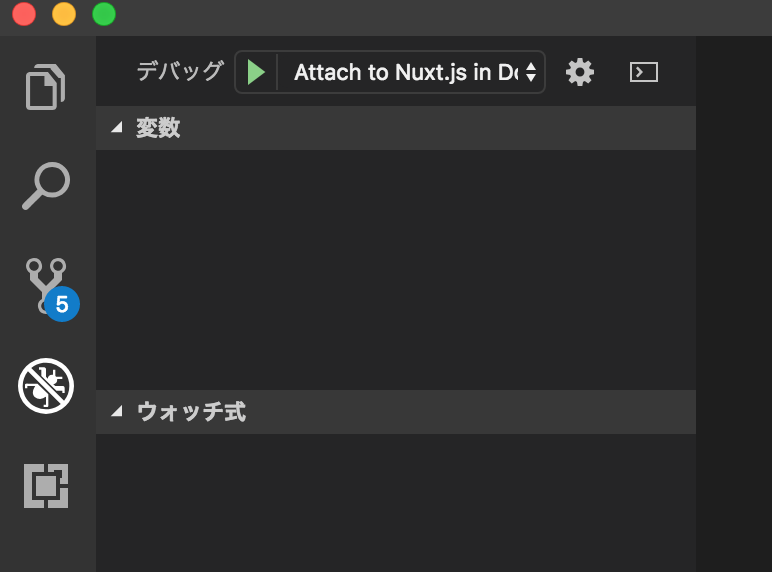
左のデバッグメニューから、先ほど作成した設定を選択して実行ボタンをクリックしましょう。

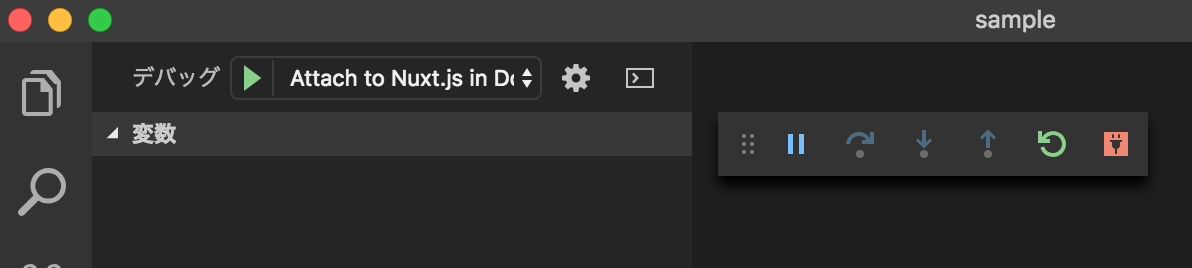
正常にアタッチ出来るとデバッグ用のツールバーが表示されます。

また、Nuxt.js側のサーバーログにもDebugger attached.と出力されます。
確認
では実際にデバッグをしてみましょう。
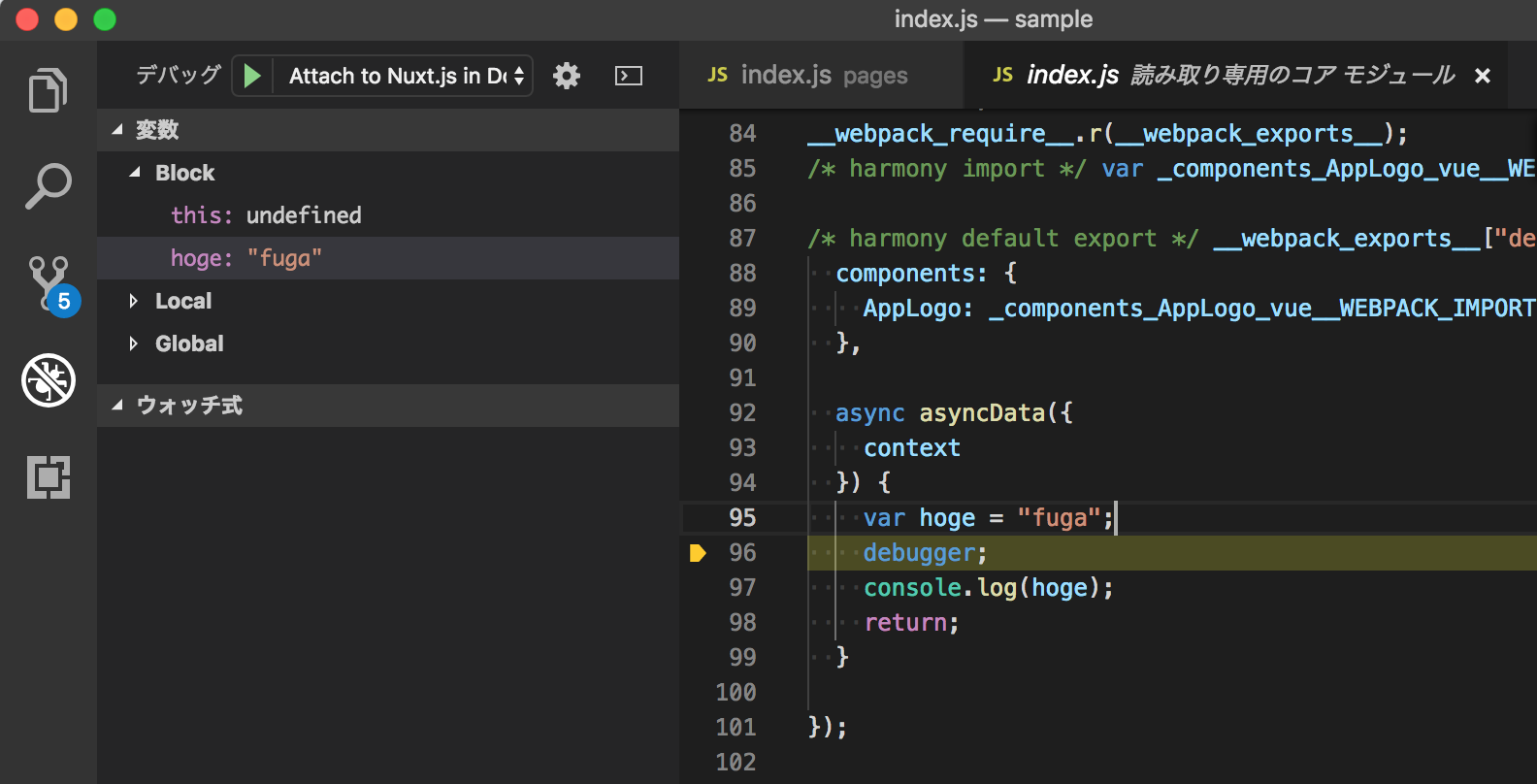
デバッグしたい行にdebuggerを埋め込みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import AppLogo from '~/components/AppLogo.vue' export default { components: { AppLogo }, async asyncData ({ context }) { var hoge = "fuga"; debugger console.log(hoge) return } } |
この状態でブラウザからアクセスしてみましょう。

正常に仕込んだポイントで引っかかりました!!!
変数なども参照出来ます♪
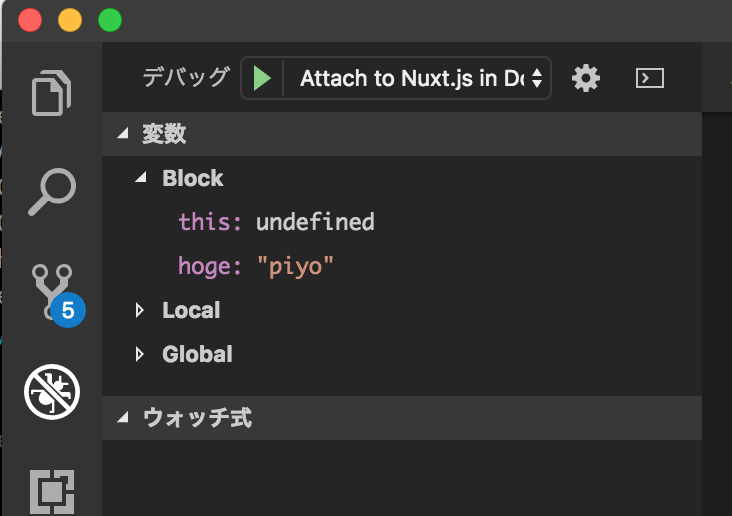
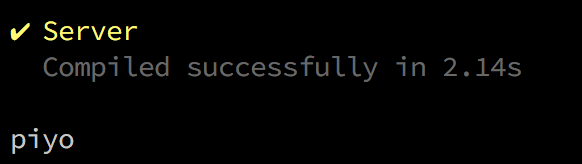
もちろん、変数の値を変えて処理を続ける事も出来ます。


課題
一応、それっぽい事が出来るようになりましたが、いくつか課題が残っています。
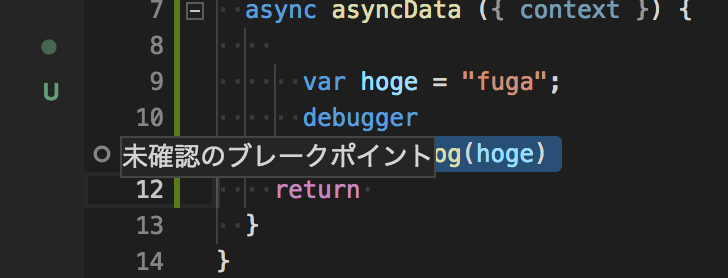
未確認のブレークポイント(unverified breakpoint)
今回はdebuggerを仕込む事でデバッグする事が可能になりましたが、VSCodeのブレイクポイントではうまく動作しません。

どうやら、実行時のソースと編集時のソースの関連性がうまく設定出来ていないためブレイクポイントがうまく動作しないようです。
一応、next.config.jsにconfig.devtool = '#source-map' を追加したりはしてみましたが、ダメでした。。。
debuggerを仕込む=ソースに手を加える事になるのであまりオススメはしない方法ですのでなんとか解決したいですね。orz
解決方法がわかったら追記か別記事にまとめます!!!
終わりに
以上のように、VSCode上でデバッグを行えるようになりました。
Dockerコンテナを使った開発をしている関係か、ちょっと特殊だったり動きが怪しい部分もあったりしますが、取り急ぎこれでデバッグは出来るので、お困りの方は試してみてください♪