ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
おさらい
前回までで、ローカルでのサーバー起動・動作確認まで行うことが出来ました。
今回は、プロジェクトへのsassの導入を進めていこうと思います。
Sassとは?
What’s?
導入をする前に簡単にですが、Sassについておさらいです。
Sassとは、Syntactically(構文が) Awesome(イカした) StyleSheet(スタイルシート)の略です。
なにそれかっこいい!
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.Sass: Syntactically Awesome Style Sheets
具体的には、「SASS」記法と、「SCSS」記法の二種類が用意されています。
SCSSもSassなので混乱しないように気をつけましょう。
いずれも、構造化記述が可能なのでセレクターに対するスタイル指定の関係性がとても分かりやすくなります。
記述方法のサンプル
今回は以下のCSSをそれぞれの記法で書いてみようと思います。
|
1 2 3 4 5 6 7 8 9 10 |
div{ background-color: gray; margin: 0 auto; } div p{ color: black; } div p span{ font-size: 3em; } |
より細かい記法についてはドキュメントを参照してください。
Sass Basics
Before you can use Sass, you need to set it up on your project. If you want to just browse here, go ahead, but we recommend you go install Sass first.Sass: Sass Basics
SASS記法
SASS記法は以下のようなRubyのような記述量の少ない書き方となっています。
|
1 2 3 4 5 6 7 |
div background-color: gray margin: 0 auto p color: black span font-size: 3em |
インデントにより階層を表すので見やすいのも特徴ですね。
SCSS記法
SCSS記法は通常のCSS記述に近く、そのまま使えるので互換性と可読性が高いのが特徴です。
|
1 2 3 4 5 6 7 8 9 10 |
div{ background-color: gray; margin: 0 auto; p{ color: black; span{ font-size: 3em; } } } |
手順
必要ライブラリのインストール
まずは、sassを利用するための必要ライブラリをインストールしていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
yarn add v1.16.0 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. success Saved 33 new dependencies. ... (略) ... Done in 98.25s. |
|
1 2 3 4 5 6 7 8 9 10 11 |
yarn add v1.16.0 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. success Saved 45 new dependencies. ... (略) ... Done in 67.13s. |
こんな感じで完了すると思います。
sassファイルの作成
では、実際にsassファイルを作成してみましょう。
今回は簡単な変数を定義して、その変数をページ側で参照するようにしてみます。
まずは、assets/sassディレクトリを追加し、その中にvariable.sassを作成しましょう。
|
1 2 |
$priorityColor: #35495e; $secondaryColor: #526488; |
こちらは、sassで利用する変数を定義するファイルとなります。
pagesのstyle修正
次に、pages/index.vueの中にあるstyleタグの中身を修正していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<template> ... (略) ... </template> <script> ... (略) ... </script> <style lang="scss" scoped> // langの指定とscopedの追加 .container { min-height: 100vh; display: flex; justify-content: center; align-items: center; text-align: center; } .title { font-family: "Quicksand", "Source Sans Pro", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; /* 1 */ display: block; font-weight: 300; font-size: 100px; color: $priorityColor; // sassで定義した変数に差し替え letter-spacing: 1px; } .subtitle { font-weight: 300; font-size: 42px; color: $secondaryColor; // sassで定義した変数に差し替え word-spacing: 5px; padding-bottom: 15px; } .links { padding-top: 15px; } </style> |
lang=scss
ここでstyleタグにlang属性でscssと追加しました。
これは、vue-loaderのプリプロセッサと呼ばれる機能で、「この中はscssによる記述なのでコンパイルが必要だよ!」と教えるための記載となるのでsassを使う場合は必須です。
vue-loader のおかげで、ただ lang 属性を使うだけで <template> や <script> あるいは <style> などのためのプリプロセッサを使うことができます。プリプロセッサ – Nuxt.js
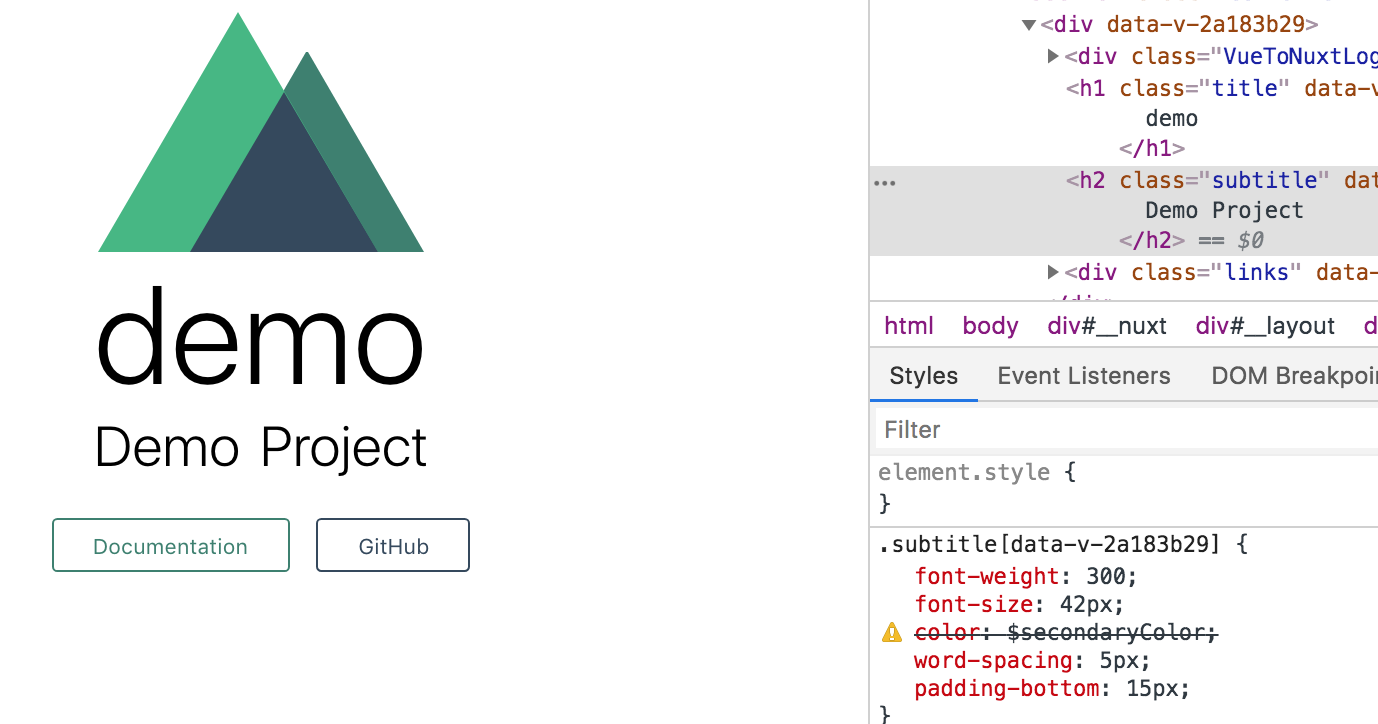
こちらを指定しないと、コンパイルが走らないので変数展開がされずにCSSが適用されなくなってしまいます。

scoped
scopedについては、この指定がないとグローバルなcssとして反映されてしまいます。
基本的にpagesの中のテンプレート内で指定したcssは自分自身(pages)と参照しているコンポーネントに反映するのが理想ですが、scoped属性を指定しないと、親レイアウトにまで影響が出てしまいます。
試しに、layouts/default.vueの中と、pages/index.vueの中にそれぞれh1.scoped--sampleに該当する要素を作成し、以下のような指定をしてみます。
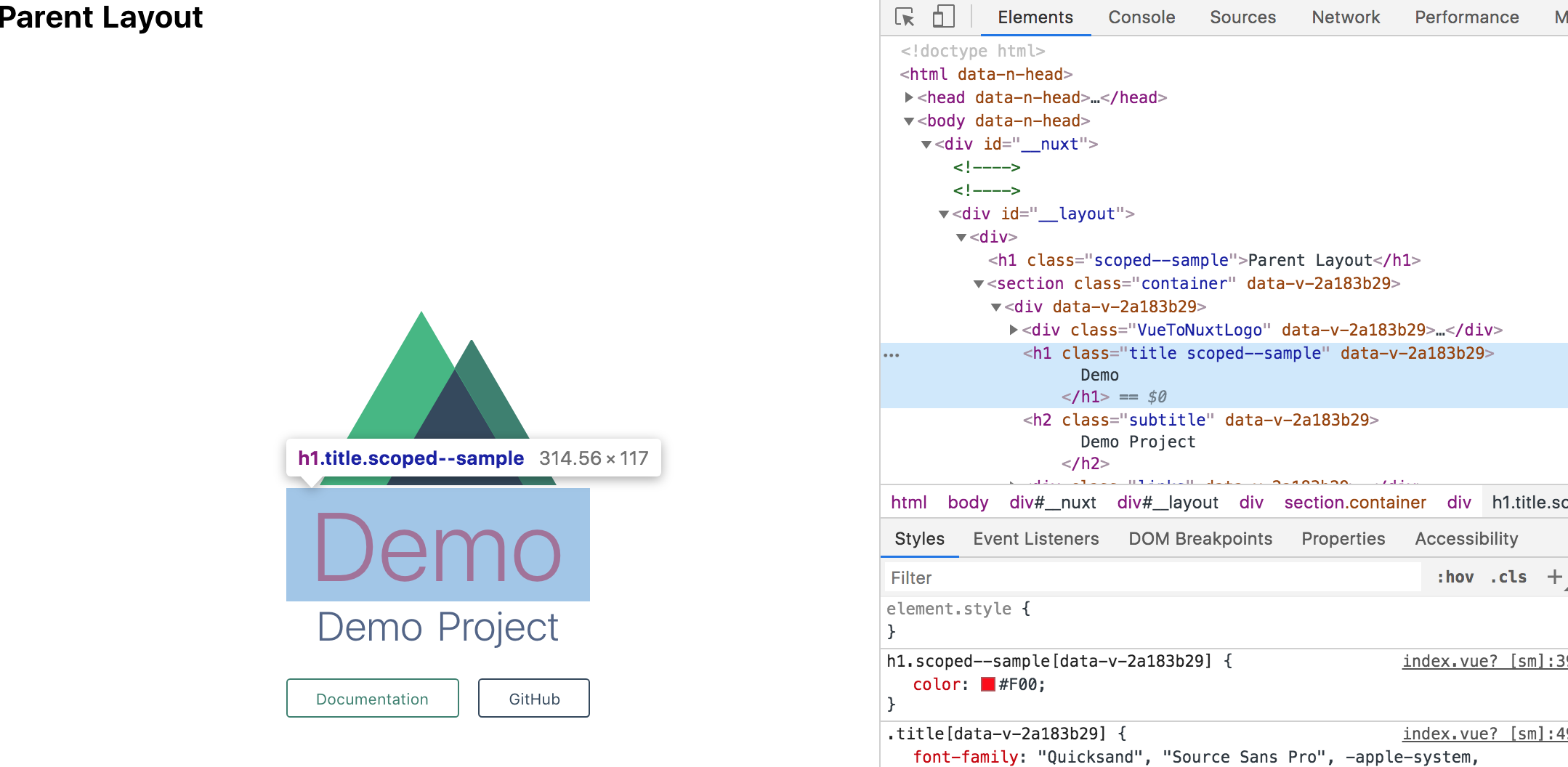
scoped有り
|
1 2 3 4 5 6 7 8 9 10 |
... (略) ... <style lang="scss" scoped> h1.scoped--sample{ color: #F00; } ... (略) ... |

自動でdata-v-XXX属性に対するセレクタが追加されるので、親レイアウトには適用されないようにコンパイルされています。
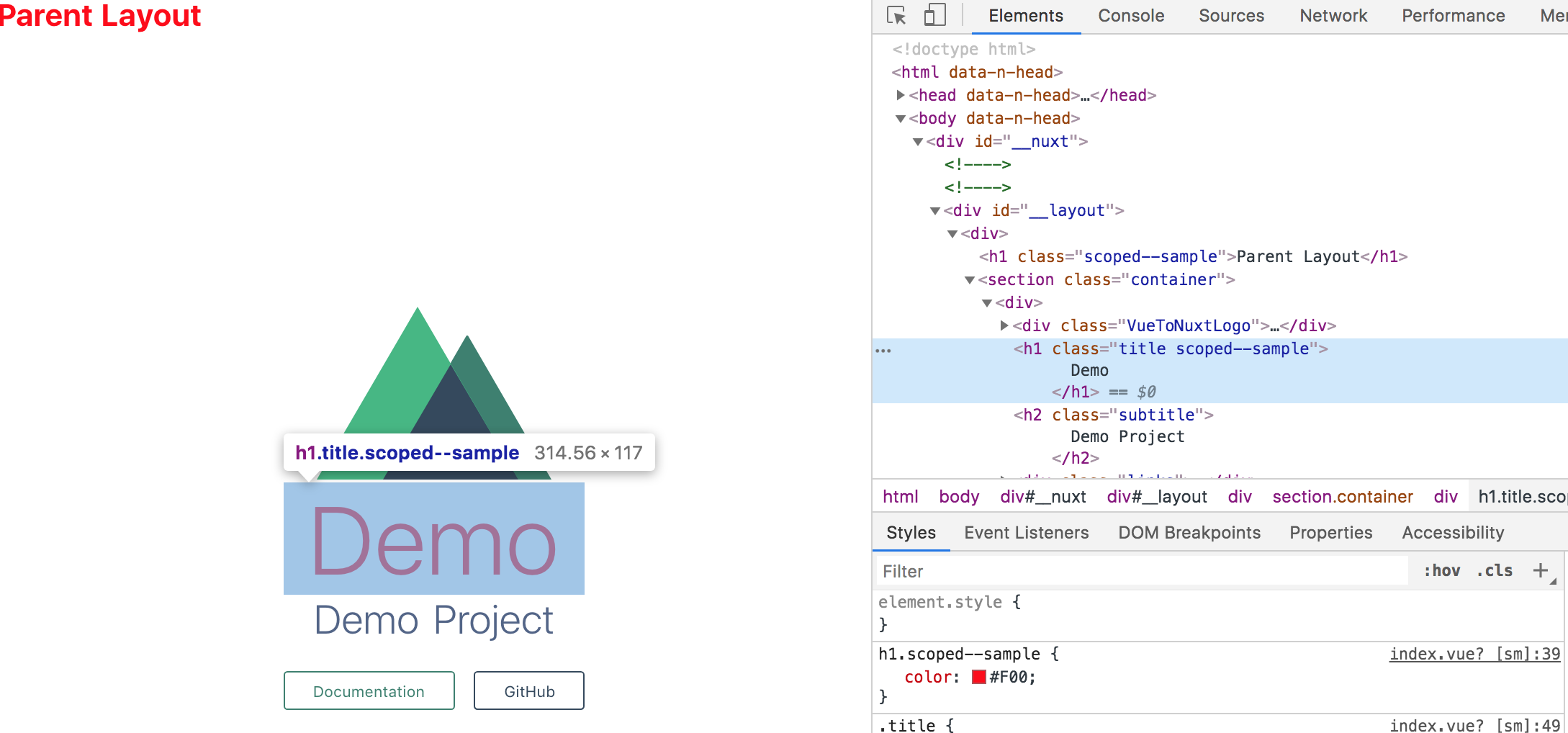
scoped無し
|
1 2 3 4 5 6 7 8 9 10 |
... (略) ... <style lang="scss"> h1.scoped--sample{ color: #F00; } ... (略) ... |

クラスセレクタのみのCSSになっているのでグローバルに適用されてしまい、親レイアウトに影響が出てしまっています。
nuxt.config.jsの修正
次に、nuxt.config.jsに変更を加えていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
module.exports = { ... (略) ... modules: [ '@nuxtjs/style-resources' // モジュールの追加 ], styleResources: { sass: [ '~/assets/sass/variable.scss' // sassファイルの追加 ] }, ... (略) ... } |
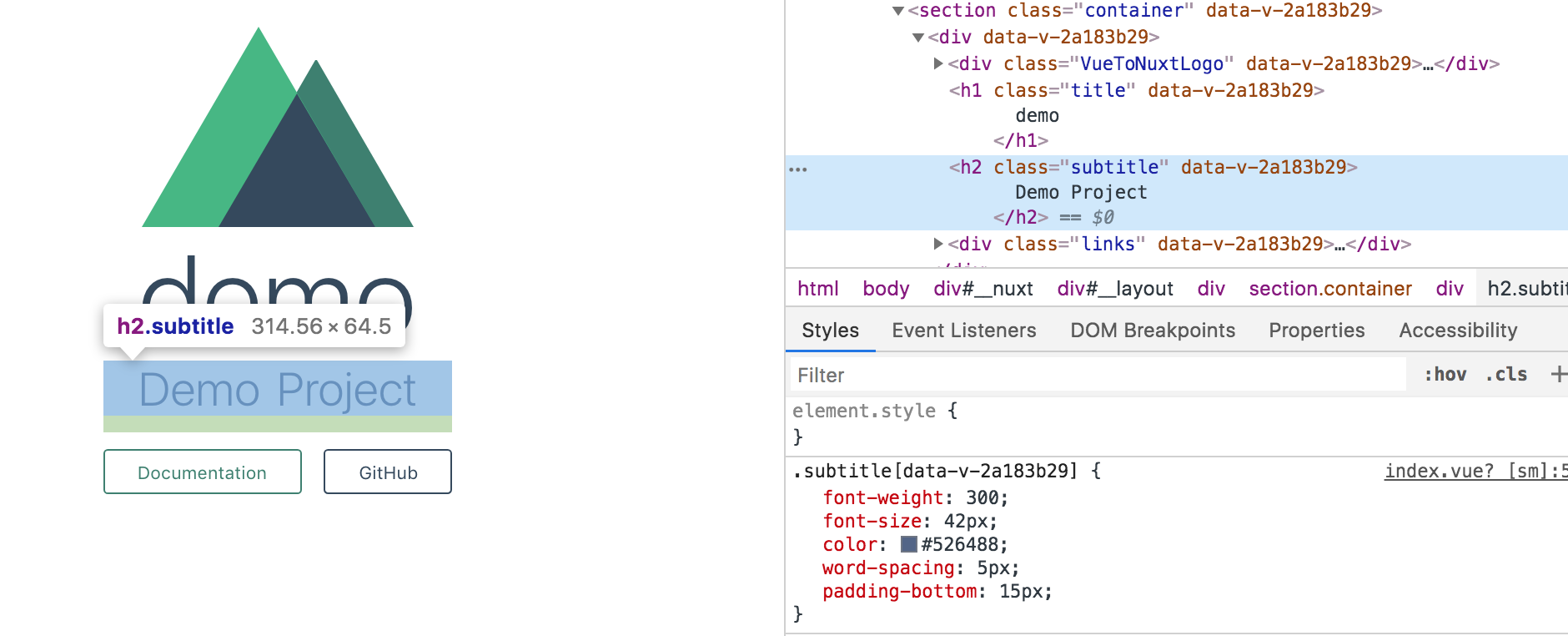
確認
では、準備が出来ましたので実際に起動してみましょう。

正常に変数が展開されて適用されていますね!
終わりに
以上のように、モジュールを追加するだけでsassの対応が出来てしまいました。
今時は生のcssを書くことはほとんどないと思いますし、sassなどのcssコンパイラーを使う方が格段にメリットがあるので、是非導入してみてください♪