ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
Bookmarkletを使いこなそう
What’s?
皆さんはブックマークレットをご存知でしょうか?
ブックマークレットとは、ブラウザのアドレスバーにスクリプトを直接記述したり、ブックマーク等にあらかじめ用意しておいたJavaScriptをワンクリックで実行する事が出来る仕組みの事を指します。
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである[注釈 1]。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
ブックマークレット – Wikipedia
ある程度の処理を自動化する事が出来る
ブックマークレットの強みは、何と言ってもブラウザ処理を自動化する事が出来るところです。
例えば筆者の場合は、引用ブロックを自動生成するブックマークレットを自作して活用しています。
本来、以下のように自分で行っていた操作が、
- 引用タグのベースを用意
- 引用元のページを開く
- 引用テキストをコピペ
- 開発者ツールを開く
- ページタイトルを探してコピペ
- ページURLをコピペ
以下のようによりシンプルになります。
- 引用元のページを開く
- ブックマークレットをクリックしてページURL、ページタイトルを含んだ引用タグのベースをクリップボードに保存しペースト
- 引用テキストをコピペ
操作手順が半分になることもさることながら、開発者ツールを開く必要が無くなるだけで、めちゃくちゃ作業効率が上がります。
マジでオススメ!!
もちろん、JavaScriptで出来ることであれば基本的にはすべて組み込むことが出来ちゃいます!!
作り方が簡単
また、作り方自体もとても簡単です。
今回はシンプルなブックマークレットの作り方をまとめてみましたのでご紹介致します。
手順
前提
今回は、現在開いているページの情報を取得してアラート表示する簡単なブックマークレットを作ってみようと思います。

JavaScriptの作成
まずは今回の要件を満たすJavaScriptのソースコードを用意しましょう。
今回は以下のようなシンプルな即時関数を記述します。
|
1 2 3 4 5 6 |
(function(){ title = document.title; href = document.location.href; alert(title); alert(href); })(); |
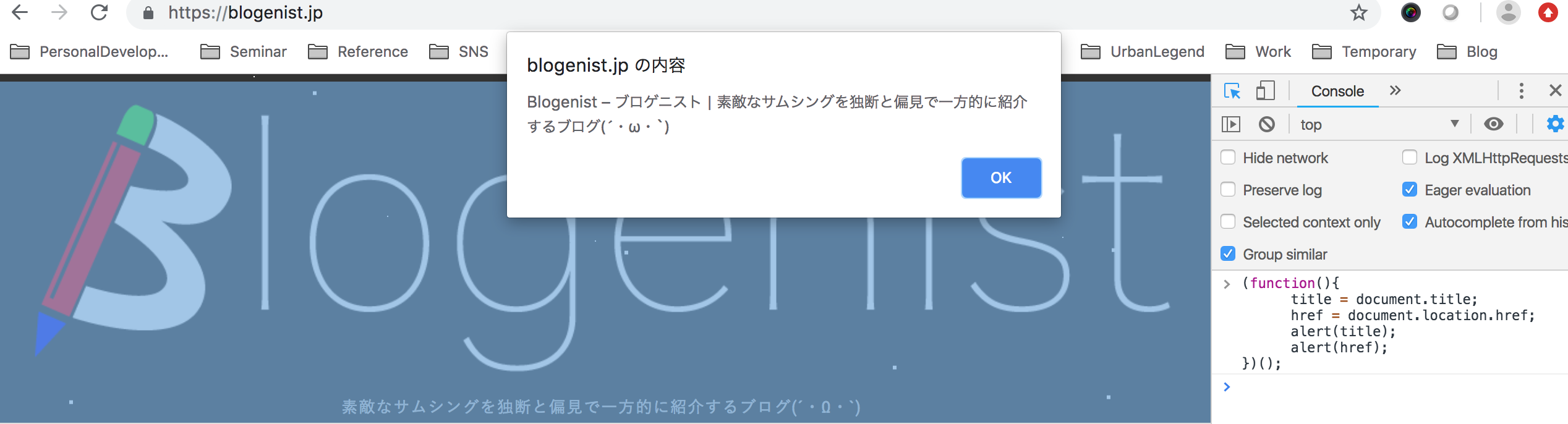
確認
試しに上記をChromeの開発者ツールのConsoleタブで実行すると期待通りの動きになります。


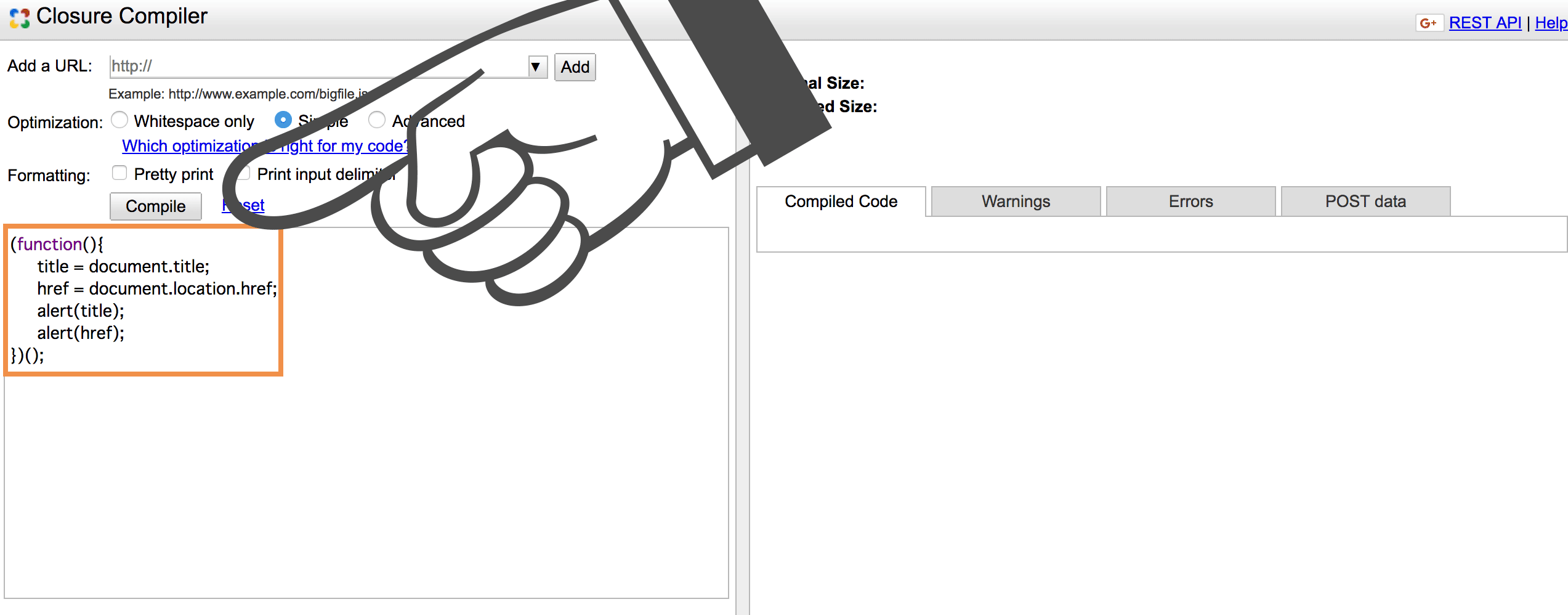
コンパイル
スクリプトが用意出来たらブックマークレット化をするのですが、このままだとブラウザのアドレスバーに貼る事が出来ません。
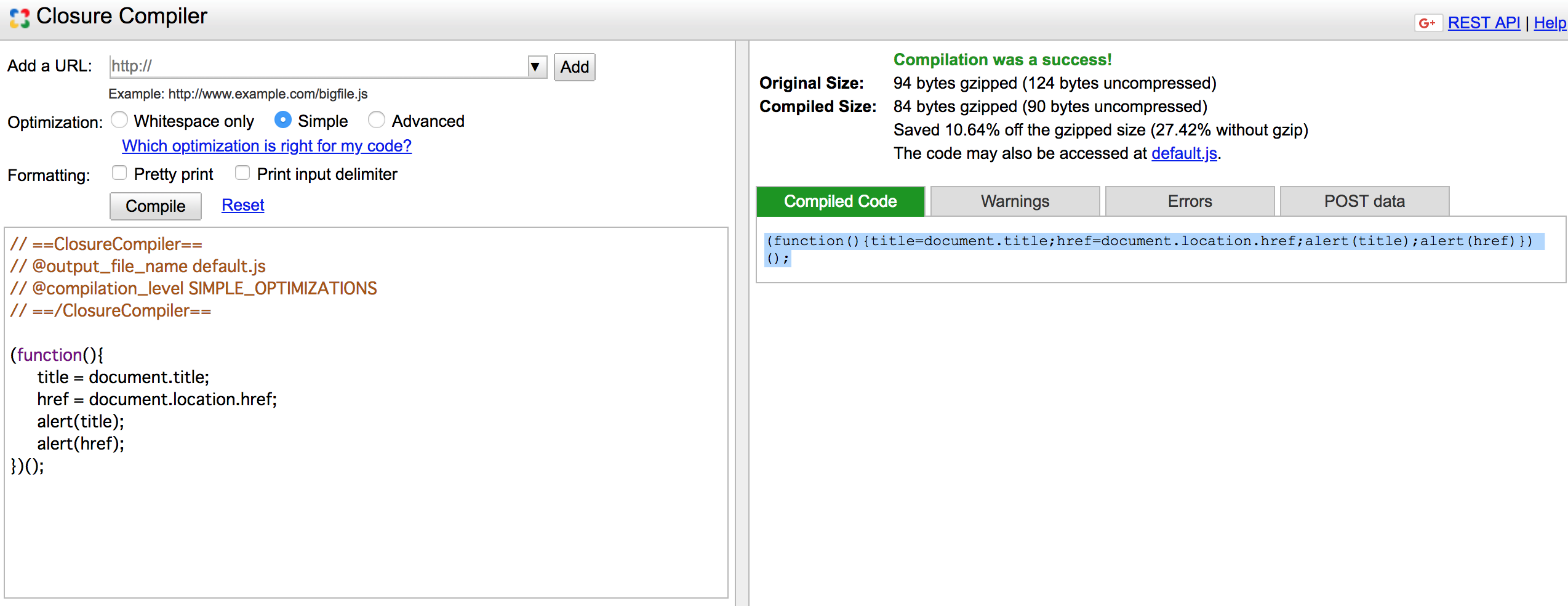
なので、Googleが提供しているgoogle closure compiler というクロージャーコンパイラを利用します。
左側のテキストエリアに先ほどのスクリプトをコピペし、Compileボタンをクリックしましょう。

すると、1行にまとめられたスクリプトが右側に表示されます。
|
1 |
(function(){title=document.title;href=document.location.href;alert(title);alert(href)})(); |

以降の作業ではこちらを利用するのでコピーしておきましょう。
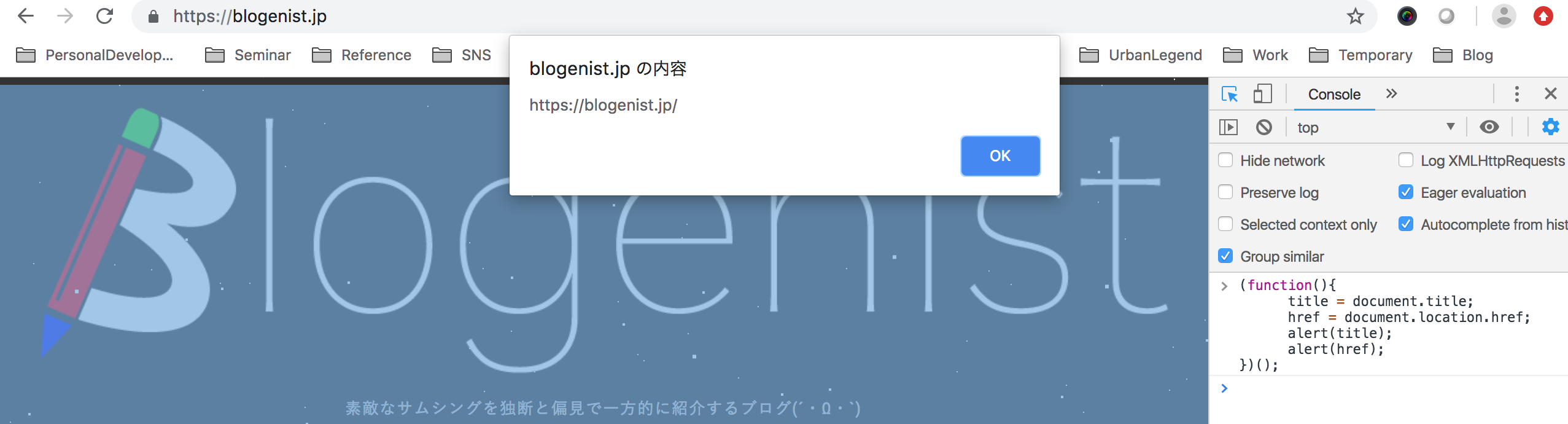
ブラウザでの動作確認
では、実際にブラウザのアドレバーにスクリプトを入力して動作確認をしてみましょう。
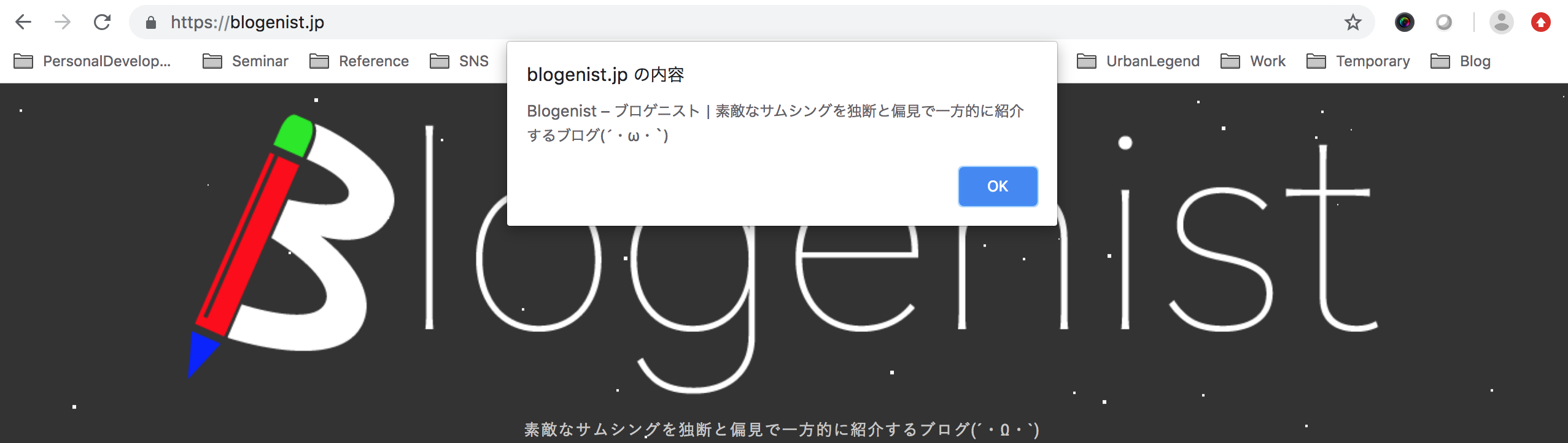
アドレスバーにjavascript:と入力してから、先ほどのコンパイル後のスクリプトをコピペしてEnterボタンを押してみてください。


開発者ツールのConsoleで実行した際と同じ挙動をしましたね♪
ちなみにjavascript:{コンパイル後スクリプト}をまとめてコピペすると、うまく動かないので気をつけましょう。
ブックマークに登録
動きはしましたが、毎回アドレスバーに手入力するのは大変ですよね。
そこで、アドレスバーに入力したスクリプトをブックマークに登録しておけばワンクリックで簡単に実行する事が出来るのです!
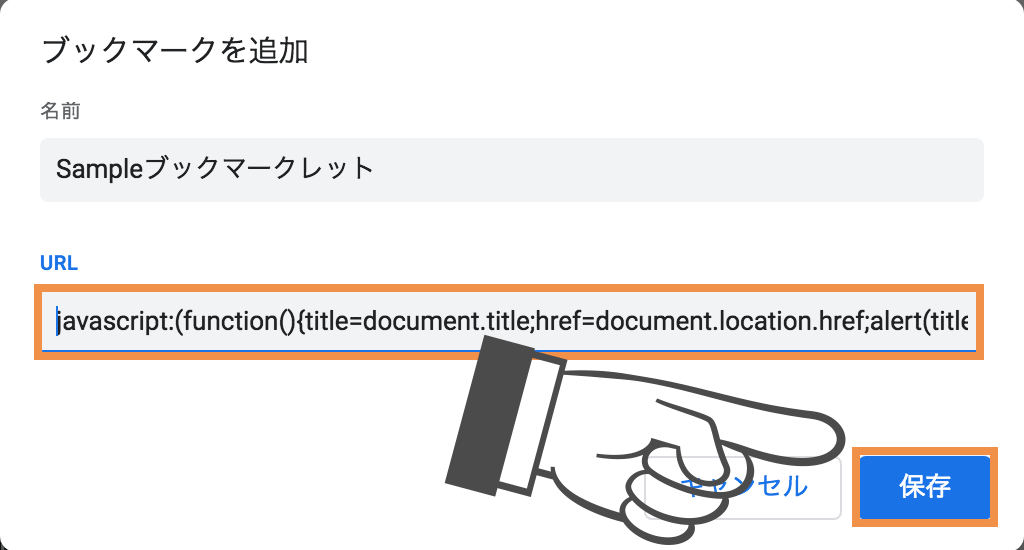
登録の仕方は簡単です。
ブックマークを作成する際のURLに、アドレスバーで実行した時と同じjavascript:{コンパイル後スクリプト}の形式で入力し保存するだけです。

確認
では、実際に確認してみましょう。
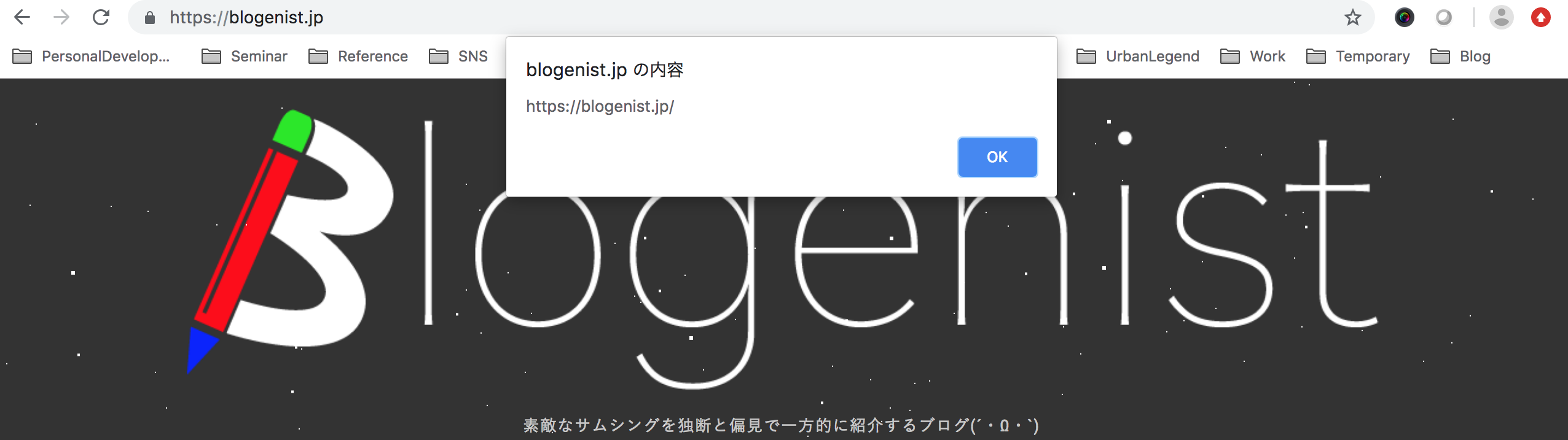
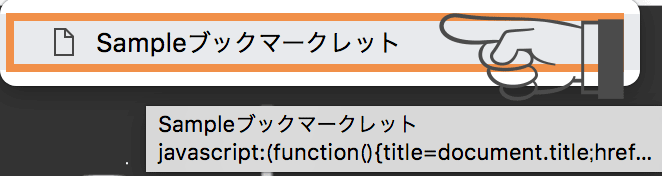
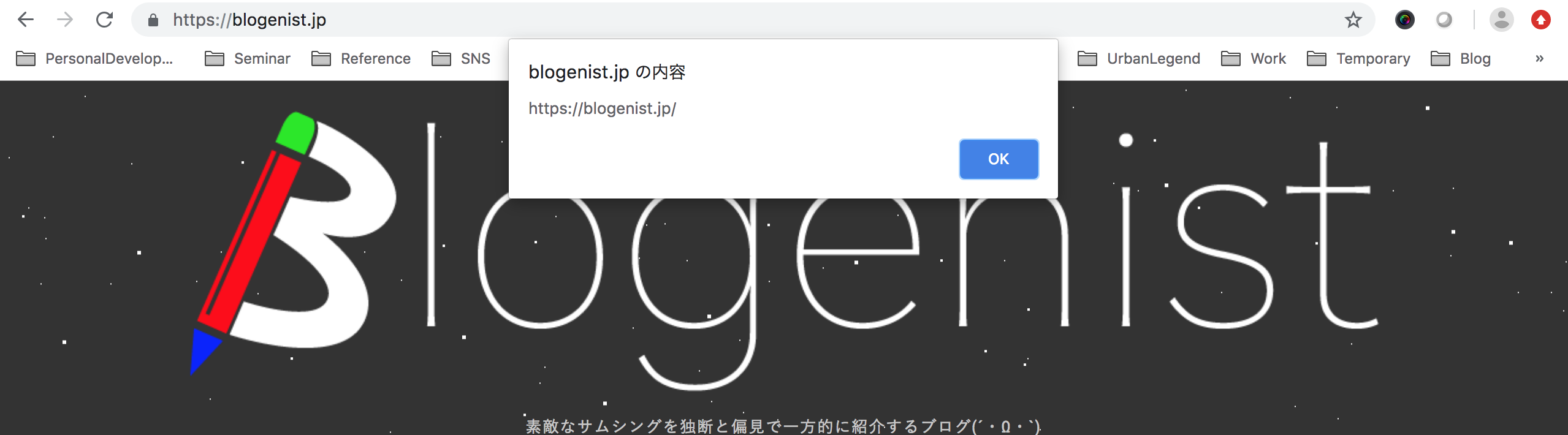
作成したブックマークをクリックすると、



期待通りの動きをしてくれましたね♪
終わりに
以上のように、ブックマークレットを用いてJavaScriptをワンクリックで実行する事が可能になります。
情報収集やHTMLソース確認など、使いこなすと開発者やブロガーさんの作業スピードを圧倒的にあげる事が可能になります!
皆さんの作業負担を軽減するためにも、是非JavaScriptの勉強をしてブックマークレットを活用してみてください♪