[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
AMPページのレイアウト調整
残るはデザイン調整
連日のAMP記事祭りもこれで区切りになると思います。
今回は、AMPプラグインで出力された記事の不要な出力の除去と、デザインをAMP専用のCSSを用意してカスタマイズしてみようと思います。
プラグインを入れるだけでOKとは言っているものの、細部までこだわるには結構な作業量が必要だということが分かっただけでも収穫です♪
デフォルトのページはシンプルイズベストの極み
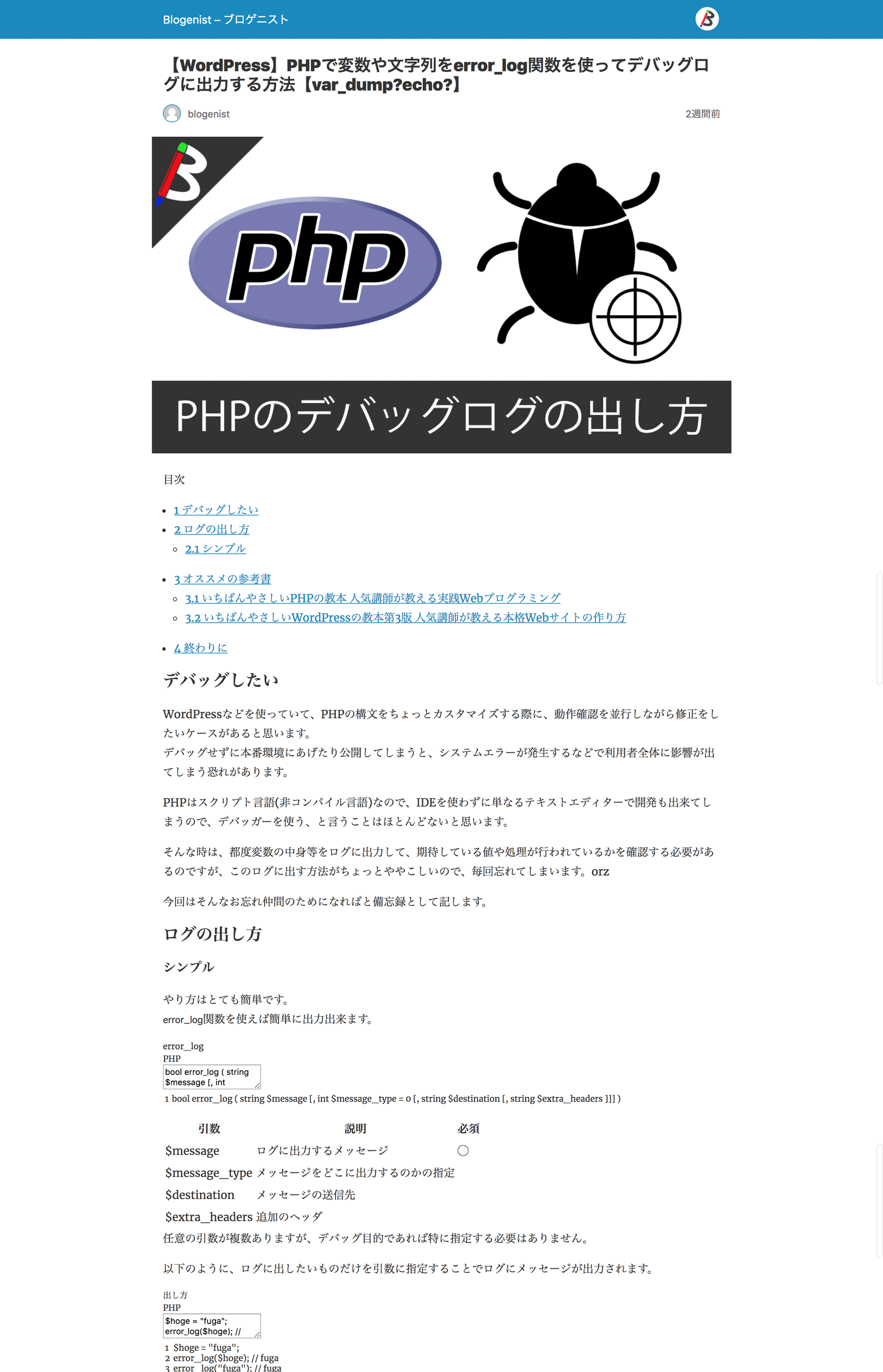
さて、AMP For WordPressプラグインで出力されたAMPページを見てみましょう。

無駄な要素を取っ払ったレイアウトになっています。
また、AMPページ専用のテンプレートファイルに則って表示されているので、使用しているテーマやカスタムCSSの内容は一切反映されないページになっています。
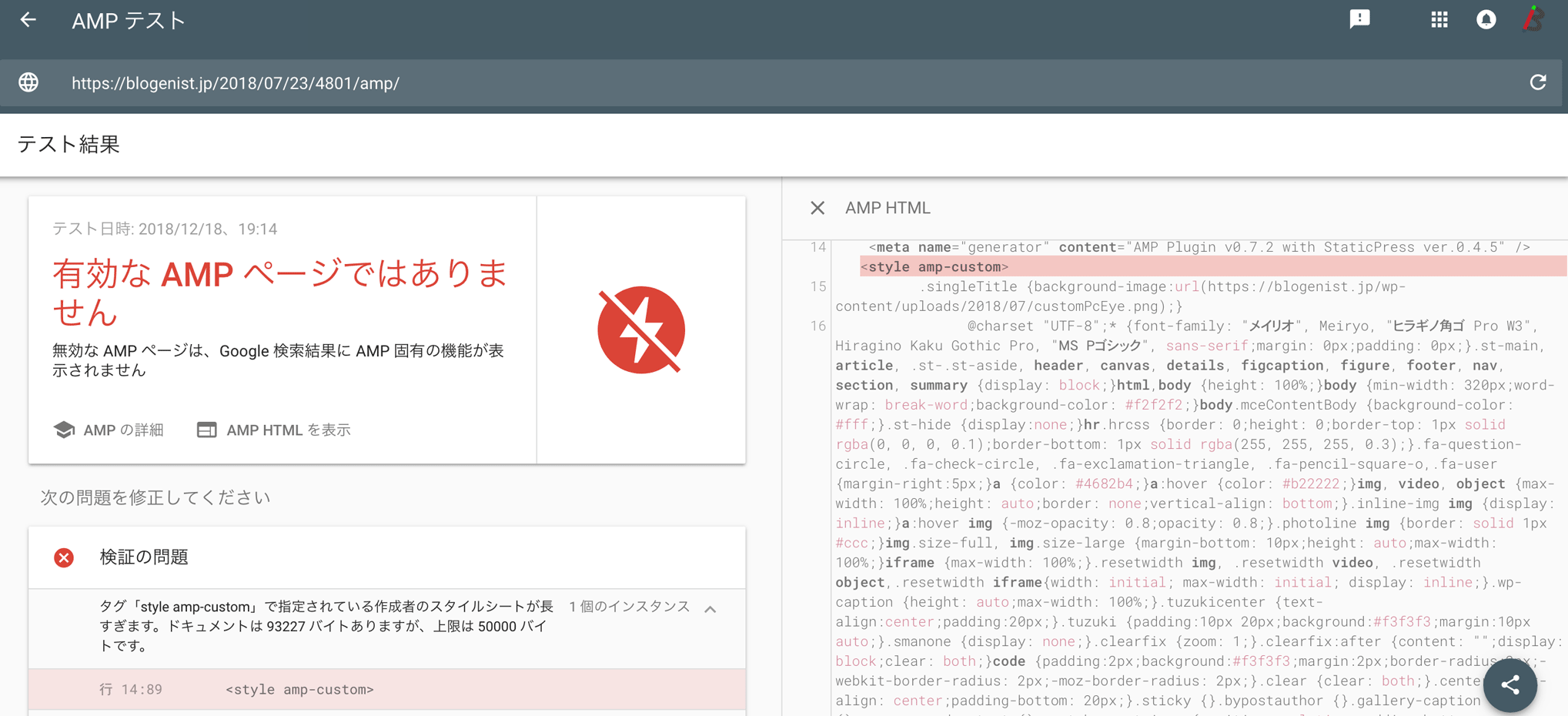
AMPページのCSSは最大50KB
これは、AMPページの「CSSの記述量は最大50KBまで」というルールに準拠するために、プラグイン独自の軽量なCSSを適用しているためです。
ただ、せっかくならAMPページでも通常ページのデザインに合わせた形式にしたいですよね。orz
カスタム可能
しかし、AMP For WordPressプラグインはその辺もとてもよく考えられたプラグインとなっています。
基本的にはwp-content/plugins/amp/templatesディレクトリの中にある専用のテンプレートファイルを利用してAMPページが生成されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
featured-image.php -rw-r--r-- 1 apache apache 574 11月 15 20:32 footer.php -rw-r--r-- 1 apache apache 552 11月 15 20:32 header-bar.php -rw-r--r-- 1 apache apache 159 11月 15 20:32 header.php -rw-r--r-- 1 apache apache 194 11月 15 20:32 html-end.php -rw-r--r-- 1 apache apache 678 11月 15 20:32 html-start.php -rw-r--r-- 1 apache apache 546 11月 15 20:32 meta-author.php -rw-r--r-- 1 apache apache 357 11月 15 20:32 meta-comments-link.php -rw-r--r-- 1 apache apache 637 11月 15 20:32 meta-taxonomy.php -rw-r--r-- 1 apache apache 366 11月 15 20:32 meta-time.php -rw-r--r-- 1 apache apache 701 11月 15 20:32 page.php -rw-r--r-- 1 apache apache 1002 11月 15 20:32 single.php -rw-r--r-- 1 apache apache 7838 11月 15 20:32 style.php |
ですので、カスタマイズをせずにこのプラグインで生成しているAMPページはどのサイトも同じ見た目になります。
AMPページを独自カスタマイズするには、使用しているテーマディレクトリにampフォルダを作成し、カスタマイズしたいファイルを同一名称で配置することで、plugin側のテンプレートを無視してtheme側のファイルを使用するようになります。
今回はサンプルとして、style.phpとsingle.phpをカスタマイズしてみようと思います。
手順
カスタムファイルの作成
まずはFTPなりコマンドなりでテーマディレクトリ内にampフォルダとstyle.phpとsingle.phpとAMP用のstyle.cssを作成しましょう。
|
1 2 3 4 5 6 |
. └── amp ├── singler.php ├── style.css └── style.php |
気をつけるべきは、このamp/style.cssはAMPページのみに適用されます。
また、間違えてテーマ直下のstyle.cssを修正しないように注意してください。
amp/style.phpの記述
まずは、amp/style.phpにCSSの記述を行っていきます。
今回は以下を考慮した記述を行います。
- 子テーマ用CSSの読み込み
- plugin用CSSの読み込み
- AMPCSSの読み込み
- minify処理
ここで親テーマのCSSも読み込んでしまうと、テーマによっては膨大な記述量になってしまうので、50KBを超えてAMPページが無効になってしまう場合があるので、今回は子テーマのみの読み込みにして、親テーマの内の必要最小限の定義をAMP用のCSSに個別に記述して読み込んでいます。

また、minifyというのは改行や空白を除去して、ファイルのデータ量を抑える事を指します。
AMPのCSS容量を50KB以下に抑えるには、この作業は必要不可欠と言えるでしょう。
ファイル圧縮(Minify)は、「データ容量の削減」のためのテクニックです。 HTML、CSS、JavaScriptには、何も対処をしていない場合、ブラウザ描画には必要のない改行や空白、コメントが含まれています。 これらを取り除きファイルサイズを削減するのがファイル圧縮(Minify)です。
[試] サイト表示速度を高速化する方法 | ファイル圧縮(Minify)による表示速度改善 | 試行錯誤ライフハック
WordPressであればminify用のプラグインもありそうですが、今回は取り急ぎ自前で行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<?php $css = ""; //子テーマのCSSの読み込み $css .= file_get_contents(get_stylesheet_directory() . "/style.css"); //プラグインのCSSの読み込み $css .= file_get_contents(WP_PLUGIN_DIR . "/amazonjs/css/amazonjs.css"); $css = preg_replace('/\.\.\/images\/amazonjs\.png/', '{Wordpressドメイン}/wp-content/plugins/amazonjs/images/amazonjs.png', $css); $css .= file_get_contents(WP_PLUGIN_DIR . "/table-of-contents-plus/screen.min.css"); // AMP CSSの追加 $css .= file_get_contents(get_stylesheet_directory() . "/amp/style.css");; //AMP非対応のCSS記述を削除 $css = preg_replace('/\@charset "utf-8";/', '', $css); $css = preg_replace('/\!important;/', ';', $css); //行頭のタブ・空白を削除 $css = preg_replace('/^[\t\s]+/m', '', $css); //改行を削除 $css = str_replace(PHP_EOL, '', $css); //コメントを削除 $css = preg_replace('/\/\*.*?\*\//s', '', $css); echo $css; ?> |
※使用しているプラグインによって適宜読み込みファイルを変えてみてください。
また、amp/style.cssもご自身のサイトに合わせて記述をすることになるので、割愛します。
amp/single.phpの修正
次にamp/single.phpを修正します。
今回は執筆者情報と投稿日時を消したいので、読み込んでいる部分を除去します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php /** * Single view template. * * @package AMP */ /** * Context. * * @var AMP_Post_Template $this */ $this->load_parts( array( 'html-start' ) ); ?> <?php $this->load_parts( array( 'header' ) ); ?> <article class="amp-wp-article"> <header class="amp-wp-article-header"> <h1 class="amp-wp-title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1> </header> <?php $this->load_parts( array( 'featured-image' ) ); ?> <div class="amp-wp-article-content"> <?php echo $this->get( 'post_amp_content' ); // WPCS: XSS ok. Handled in AMP_Content::transform(). ?> </div> <footer class="amp-wp-article-footer"> <?php $this->load_parts( apply_filters( 'amp_post_article_footer_meta', array( 'meta-taxonomy', 'meta-comments-link' ) ) ); ?> </footer> </article> <?php $this->load_parts( array( 'footer' ) ); ?> <?php $this->load_parts( array( 'html-end' ) ); single.php (END) |
single.phpに限らず、見栄えを変えたい場合はHTMLを調整すればそのまま吐き出されるようになります。
今回削除したのは、><?php $this->load_parts( apply_filters( 'amp_post_article_header_meta', array( 'meta-author', 'meta-time' ) ) ); ?>
です。
meta-author.phpとmeta-time.phpのテンプレートファイルを読み込まないようにしてみました。
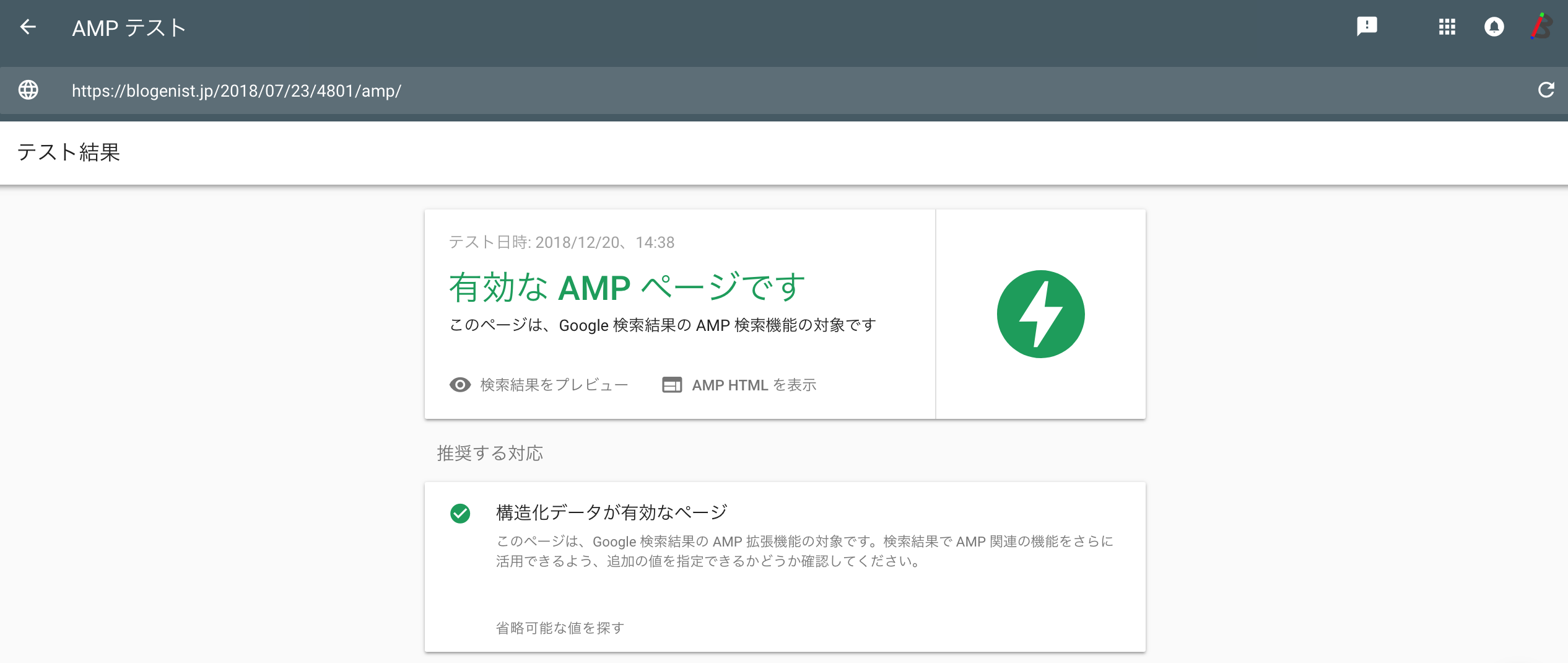
確認
では、実際にAMPページを確認してみましょう。

だいぶ見た目が通常ページに近づきましたね。
これで、AMPページのカスタムに必要なtemplateファイルの用意は出来たので、あとはamp/style.cssに微調整を加えながら50KBを超えないようにCSSをいじってみてください。
無事にAMPツール上でも有効判定されましたね♪

終わりに
以上のように、思っていたより簡単にAMPページのデザインを変えることが出来ました。
この対応をせずにデフォルトのデザインのままにしておくと、スマホでサイトを訪れた方は全てシンプルなデザインのAMPページが表示されてしない、再訪してくれる確率が下がってしまいます。
ですので、AMP For WordPressプラグインを導入した際は最優先で忘れずにAMPページのデザイン調整をしてみてください♪