ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
目次
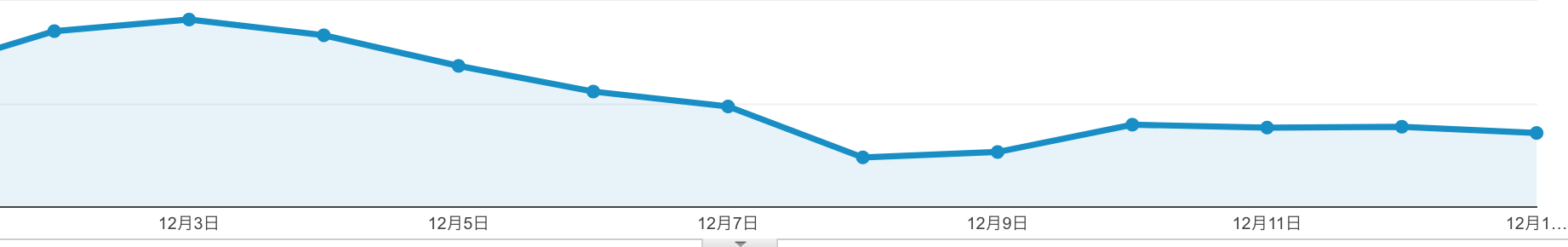
AMPを有効にしたらPVが下がった
先日、Wordpressの記事をAMP対応する方法をご紹介しました。
しかし、その影響か一気にPV数が下がってしまいました。

時期的にも、AMPのエラー解決の記事を投稿したのが2018年12月3日なので少なからず影響はしていそうです。
ということはAMP対応はしないほうが良いのでしょうか?
原因は専用のAnalyticsを設定しないといけない
GoogleAnalyticsタグが入ってない
調べてみたところ、原因はAMP For WordPressプラグインで生成したHTMLにGoogleAnalyticsタグが取り除かれた状態でHTMLが生成されていたことが原因です。
例えば、2018年12月14日現在に本ブログの記事がランキング一位を獲得している「ponponpain」というキーワードで検索すると、PCの場合は通常のサイトページが検索にヒットしますが、スマホのGoogleで検索するとAMPページがヒットします。
※検索結果のキャプチャ添付は規約違反になるの可能性があるので貼れませんorz
スマホからの流入が集計されていない
つまり、スマホで当サイトの記事を閲覧するとGoogleAnalyticsが設置されていないAMPページの閲覧になってしまうため、スマホ端末でのPV数のカウントがされていない、という事が推測できます。
また、過去のデータを見ると、大半がiPhoneやAndroid端末での閲覧となっているためこの結果AMPが有効になった途端PV数が激減したのだと思われます。
なるほど!すっきり!!!
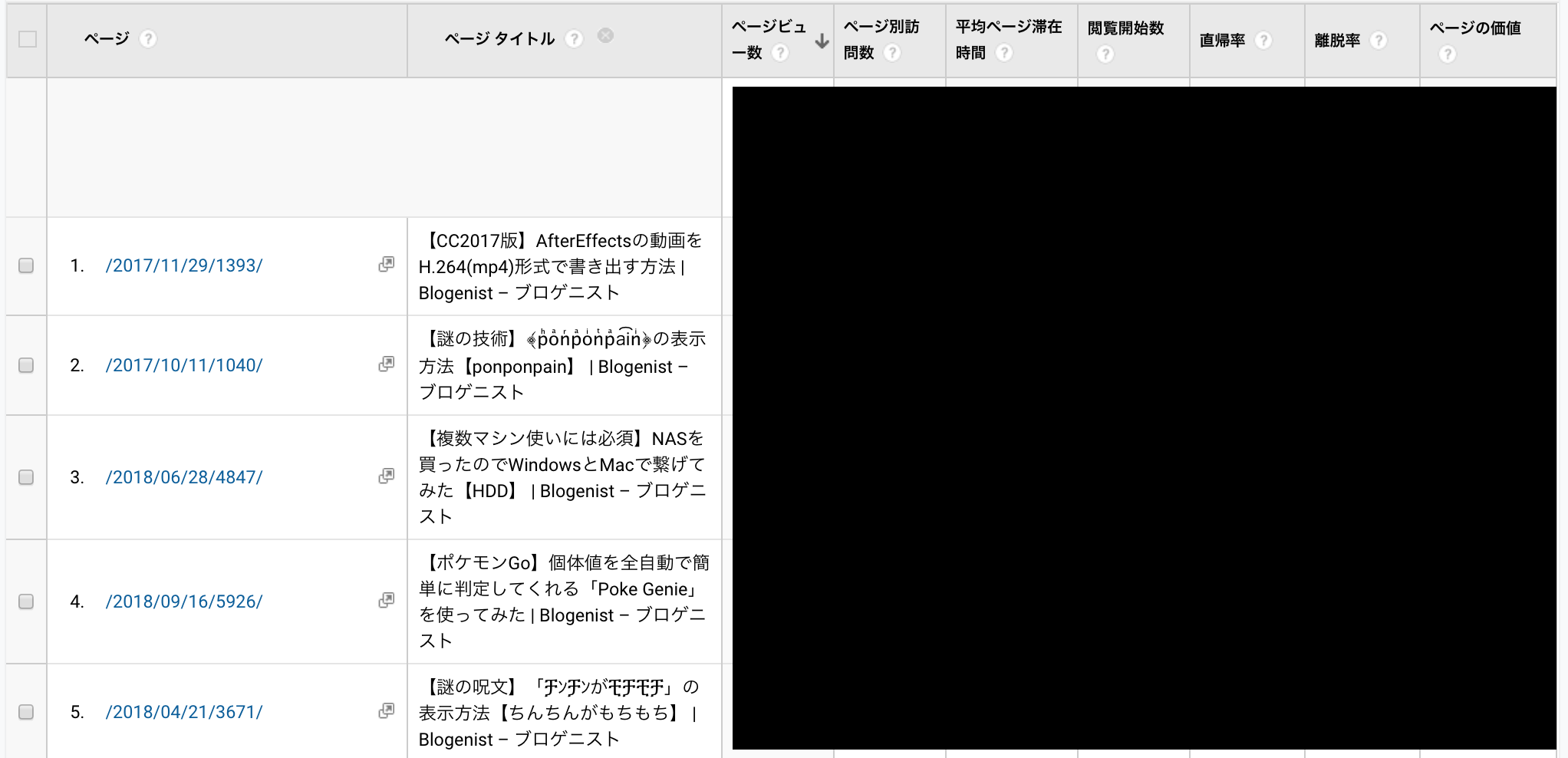
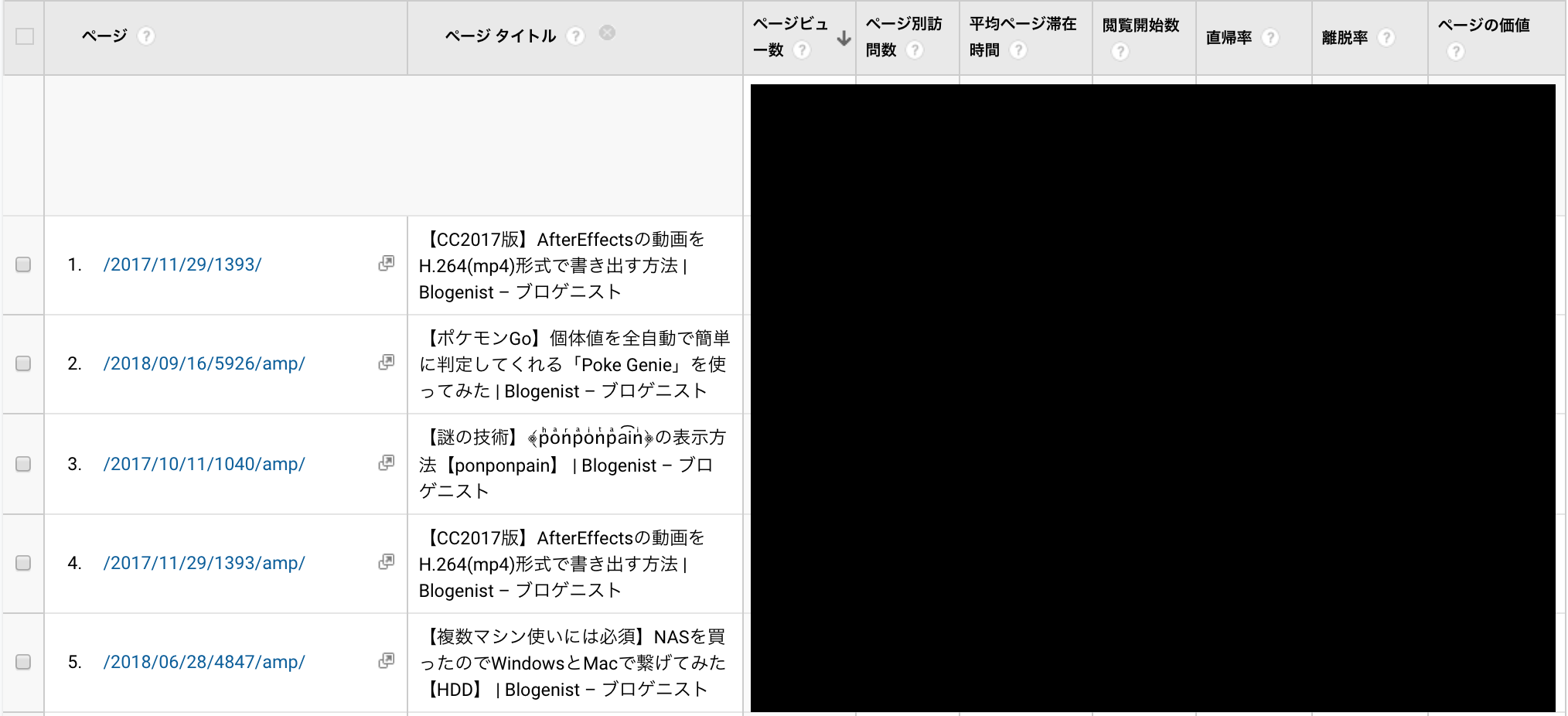
GoogleAnalytics上でも今回の設定を入れた前後で、上位の閲覧ページにAMPページの集計が入っているので間違い無いでしょう。
AMP Analytics導入前

AMP Analytics導入後

やはり、スマホ流入のAMPページが大多数を占めているので、このPV数を取りこぼすと相当数のPV数減少に繋がってしまうようですね。
これ、原因が分かるまでめちゃくちゃ悩みました。。。
年末はPV数が減るとは良く聞きますがまだ12月上旬ですし、
禿げる
かと思いました。笑
では、原因が分かったのであとは対策をしましょう。
手順
プラグインのAnalytics設定
AMP For WordPressには、Analytics用の設定画面が用意されていますので、そちらに設定を追加する形になります。
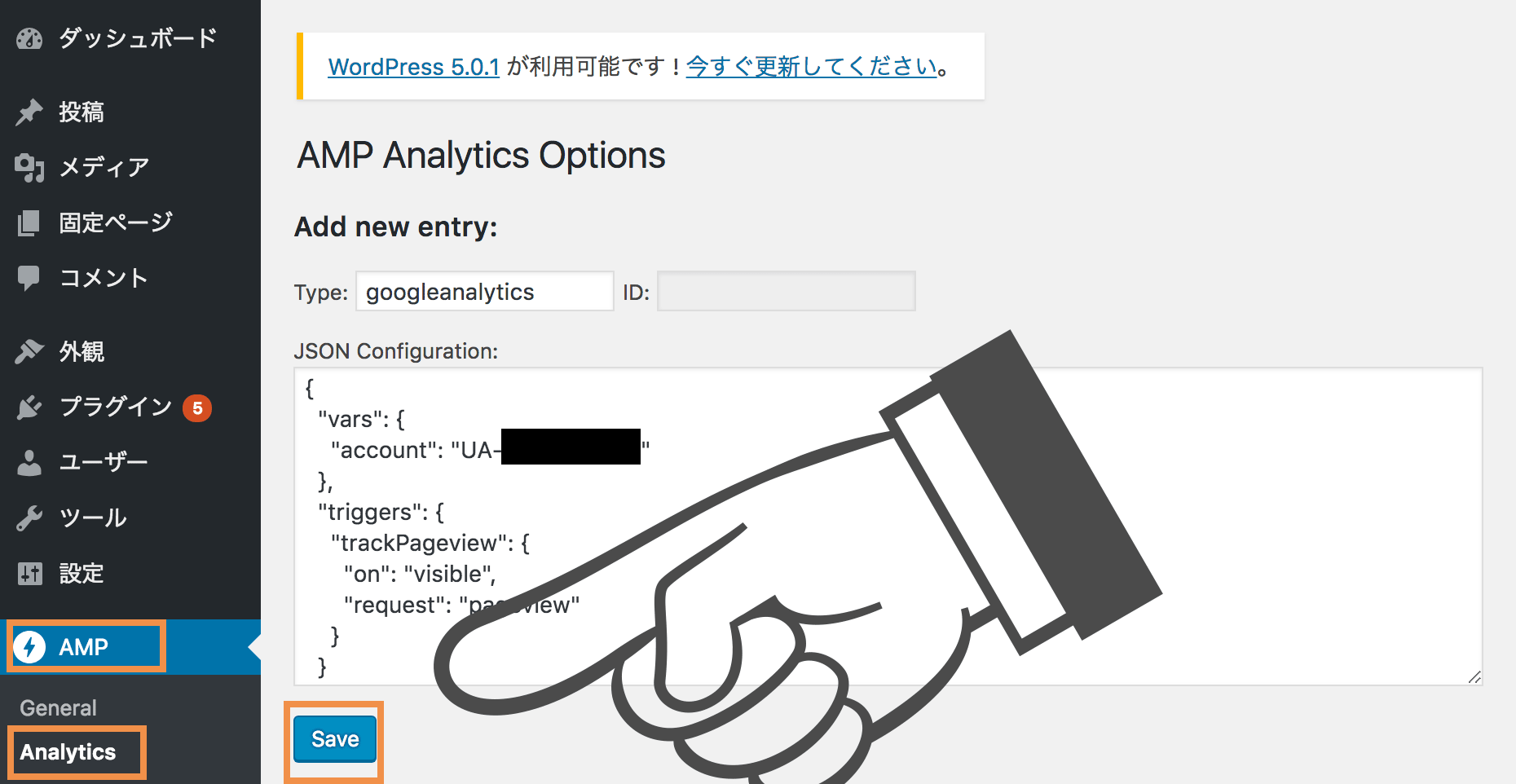
左部メニューのAMP > Analyticsから、Typeにgoogleanalytics、JSON Configurationに以下を追加してSAVEボタンをクリックしてください。
UA-XXXXX-Yは自分のものに置き換えてください。
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "vars": { "account": "UA-XXXXXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } |

設定はこれで完了です。
確認
では、実際にAMPページにアクセスしてみましょう。

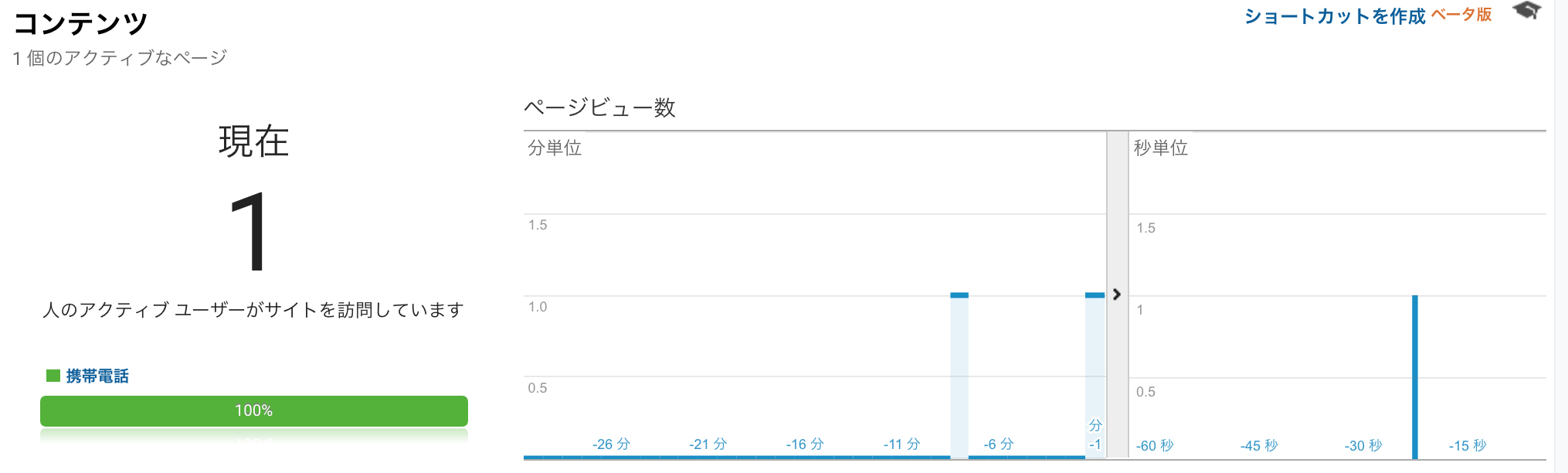
おぉ!
無事にAMPページでもPVの集計が出来るようになりました♪
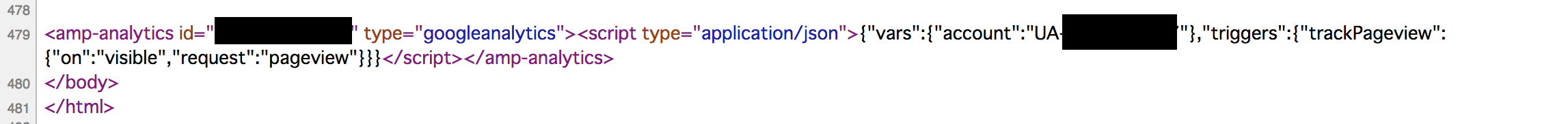
ソースにもしっかり追加されていますね

終わりに
以上のように、原因が分からなければ悩み続けることになる現象でした。
AMPページはGoogleから推奨されているので、対応するブログがどんどん増えてくると思いますが、今回のようにしっかりとAnalytics設定を行い、PV数のデータを取りこぼすことの無いようにしてみてください♪