Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
S3コンテンツの閲覧制限
S3にもIP制限をかけれる?
以前、S3バケットに静的コンテンツをアップロードしてWebサイトとして公開する方法を紹介しました。
基本的にはS3でWebサイトホスティングをするには全公開であることが多いと思いますが、場合によっては閲覧制限をつけてコンテンツを公開したい、というケースも出てくると思います。
EC2にはセキュリティグループという概念があるので、簡単にIP制限をかけることが可能ですが、S3バケットにはセキュリティグループをかけることが出来ません。
ポリシー定義で可能
そんな時は、S3バケットのポリシーを修正するだけでIP制限をかけることが可能になります。
今回は特定のIPのみにS3バケットを公開するようなポリシーの設定の仕方について紹介致します。
手順
前提
- S3バケットにて全公開のWebサイトホスティングを作成済み
ポリシー定義の修正
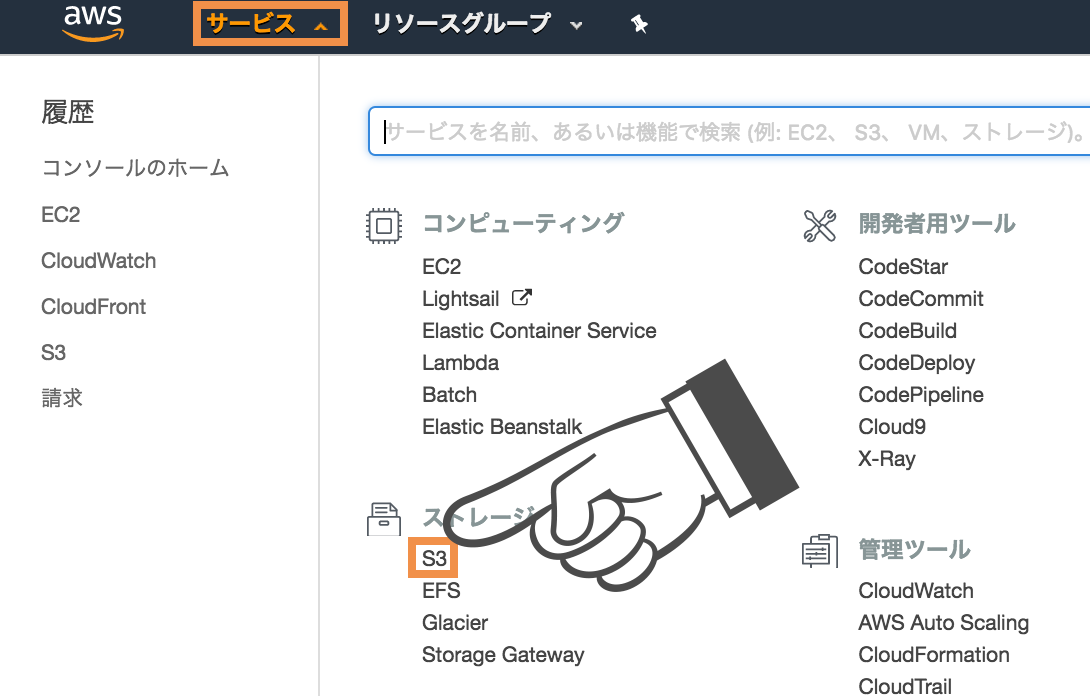
AWSにログインしたら、サービスメニューをクリックし、ストレージカテゴリのS3を選択します。
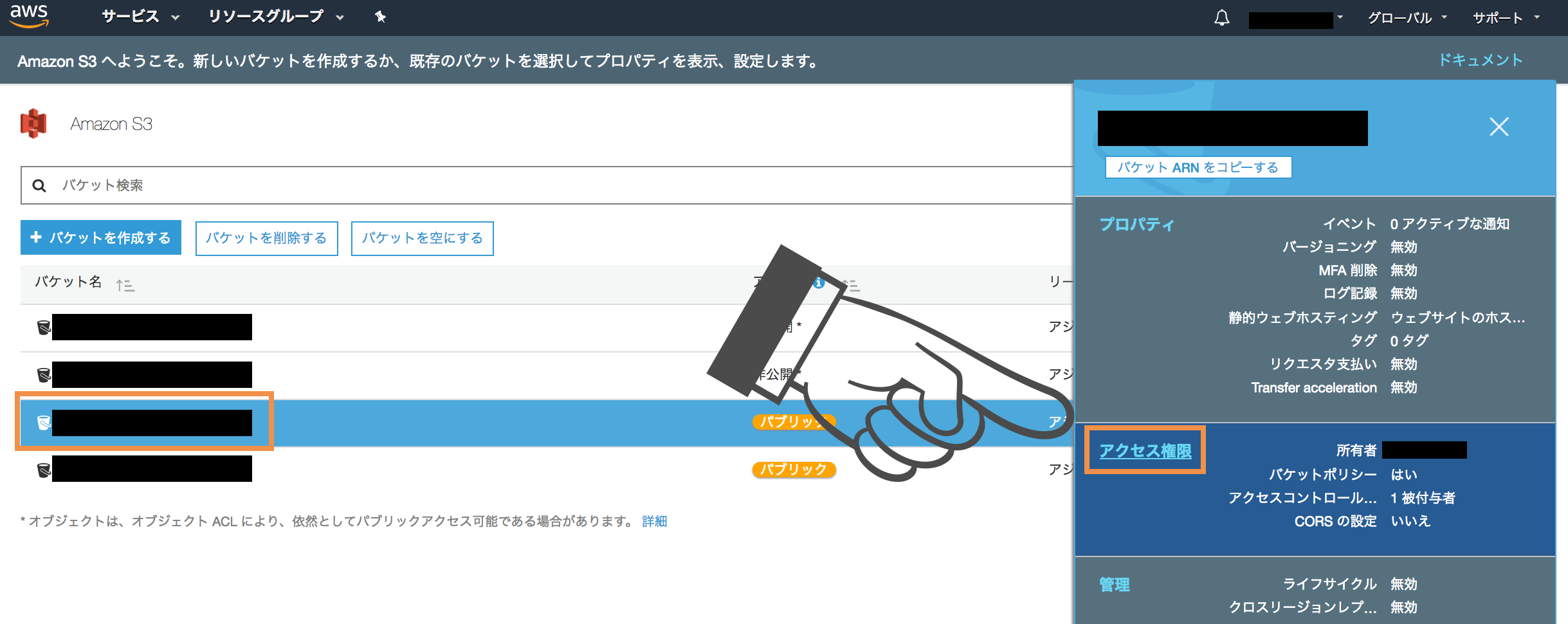
次に、IP制限をかけたいバケットを選択し、アクセス制限メニューをクリックします。
アクセス権限タブを選択し、バケットポリシーメニューをクリックします。
すると、現在のポリシー定義のJsonが表示されるので、以下のように要点を修正した上で保存ボタンをクリックします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "Version": "2012-10-17", "Statement": [ { "Sid": "PublicReadGetObject", "Effect": "Deny", "Principal": "*", "Action": "s3:*", "Resource": [ "arn:aws:s3:::{対象のS3バケット名}/*" ], "Condition": { "NotIpAddress": { "aws:SourceIp": "{接続を許可したいIP}" } } } ] } |
ポイントとしては、S3でのWebサイトホスティングをすると、基本的には全公開になっているので、Denyを指定することで制限をするような方法を取っています。
仮に、EffectをAllowにしてConditionをIpAddressにしても、それ以外のIPを制限するという動きにはならないので気をつけましょう。
オブジェクトの公開
このままではホワイトリストのIPからアクセスをしても、Access Deniedが出てしまうと思います。
これは、アップロードしたコンテンツを公開していないのが原因なので、公開設定をしないといけません。
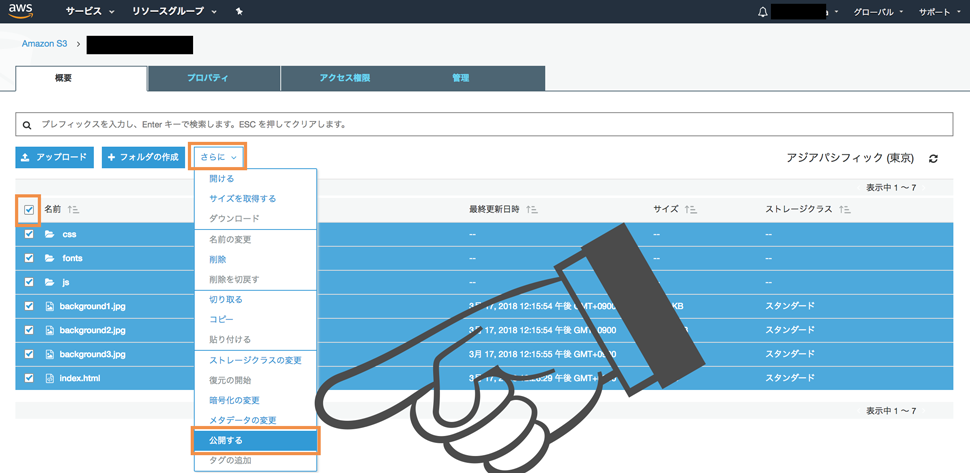
バケットメニューに入ったら、すべてのオブジェクトを選択して、さらにメニューから公開を選択します。
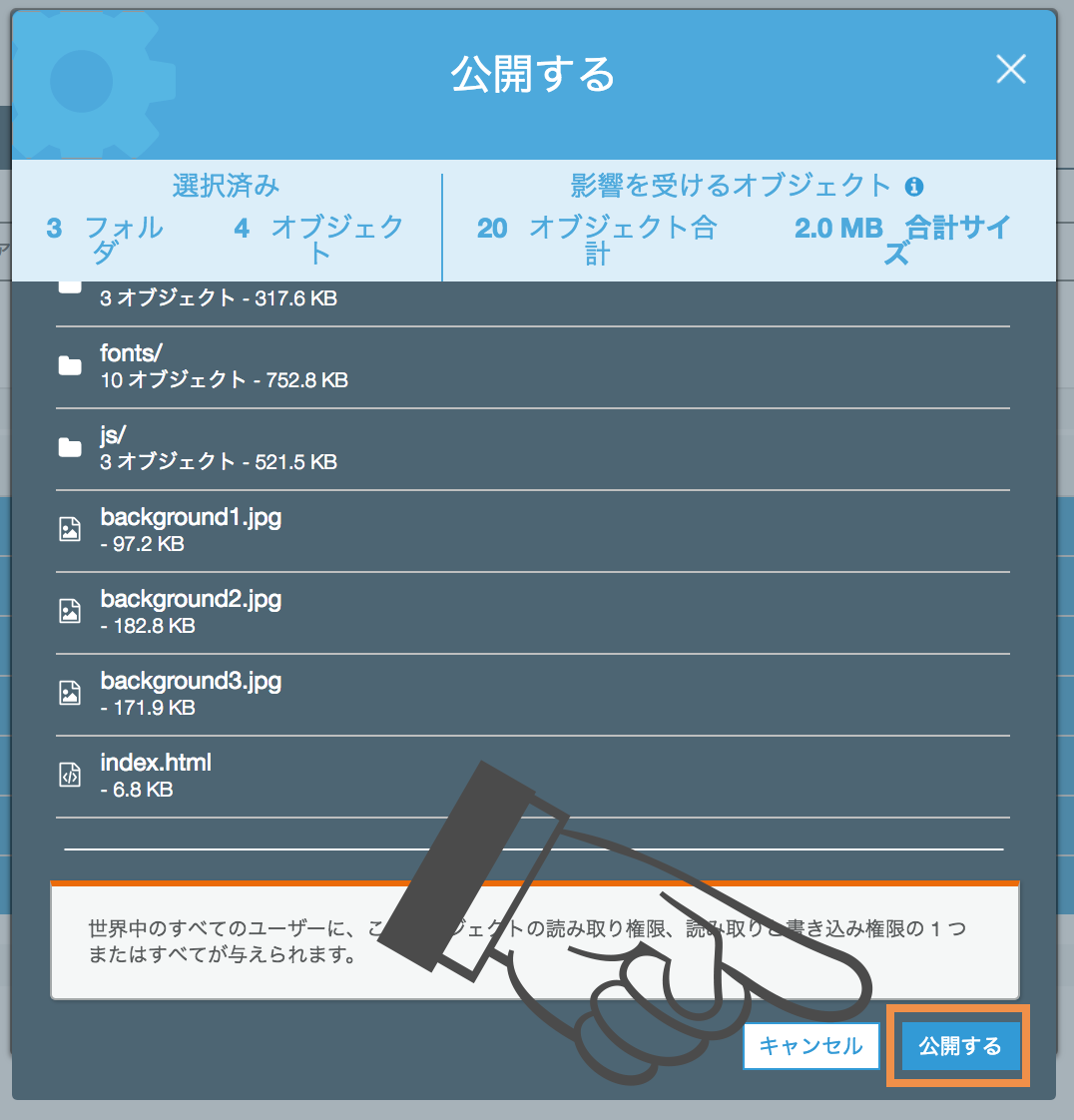
公開するオブジェクトの情報が表示されるので、問題が無ければ公開するボタンをクリックします。
確認
では、実際に試してみましょう。
まずはホワイトリストに登録したIPでアクセスしてみます。
正常に表示されています。
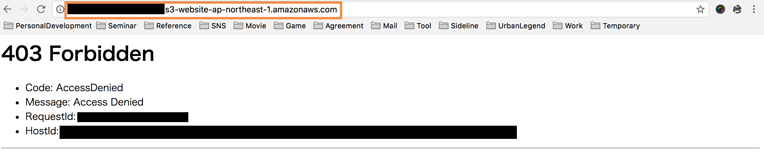
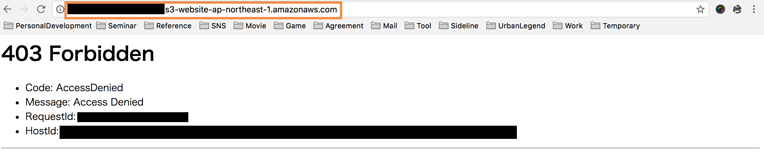
次に、ホワイトリストに含まれていないIPからアクセスしてみます。
しっかり閲覧制限がかかっていますね。
終わりに
バケットポリシーを調整することで、EC2のセキュリティグループのような事を実現する事が可能です。
これで、一部の範囲でしか公開したくないドキュメントやWebサイトをS3で管理することが可能になるので、皆さんも是非お試しください♩