ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
Visual Studio Code
Visual Studio Code とは、Microsoftが開発したオープンソースのテキストエディタです。
2015年に公開され、まだ新しい部類のテキストエディターですが、多機能で使いやすいため多くのエンジニアやデザイナーが利用されています。
同じようなテキストエディタとして使われているのはAtomやVimが有名です。
ちなみに、Visual Studioという名称のMicrosoft製IDEがありますが、別物と考えてもらって良いでしょう。
今回はこちらの環境構築についてご紹介していきます。
手順
前提
- mac環境
- homebrew導入済み
インストール
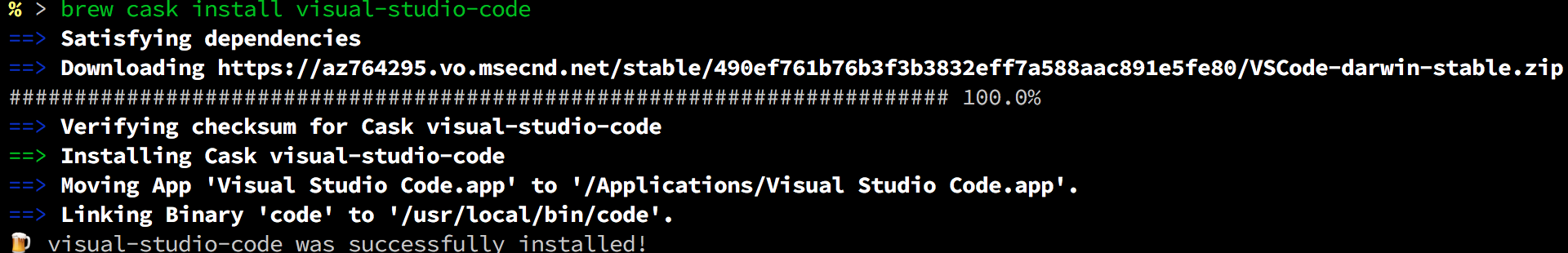
以下のコマンドでhomebrew caskから、Visual Studio Codeをインストールしましょう。
|
1 |
brew cask install visual-studio-code |

起動確認
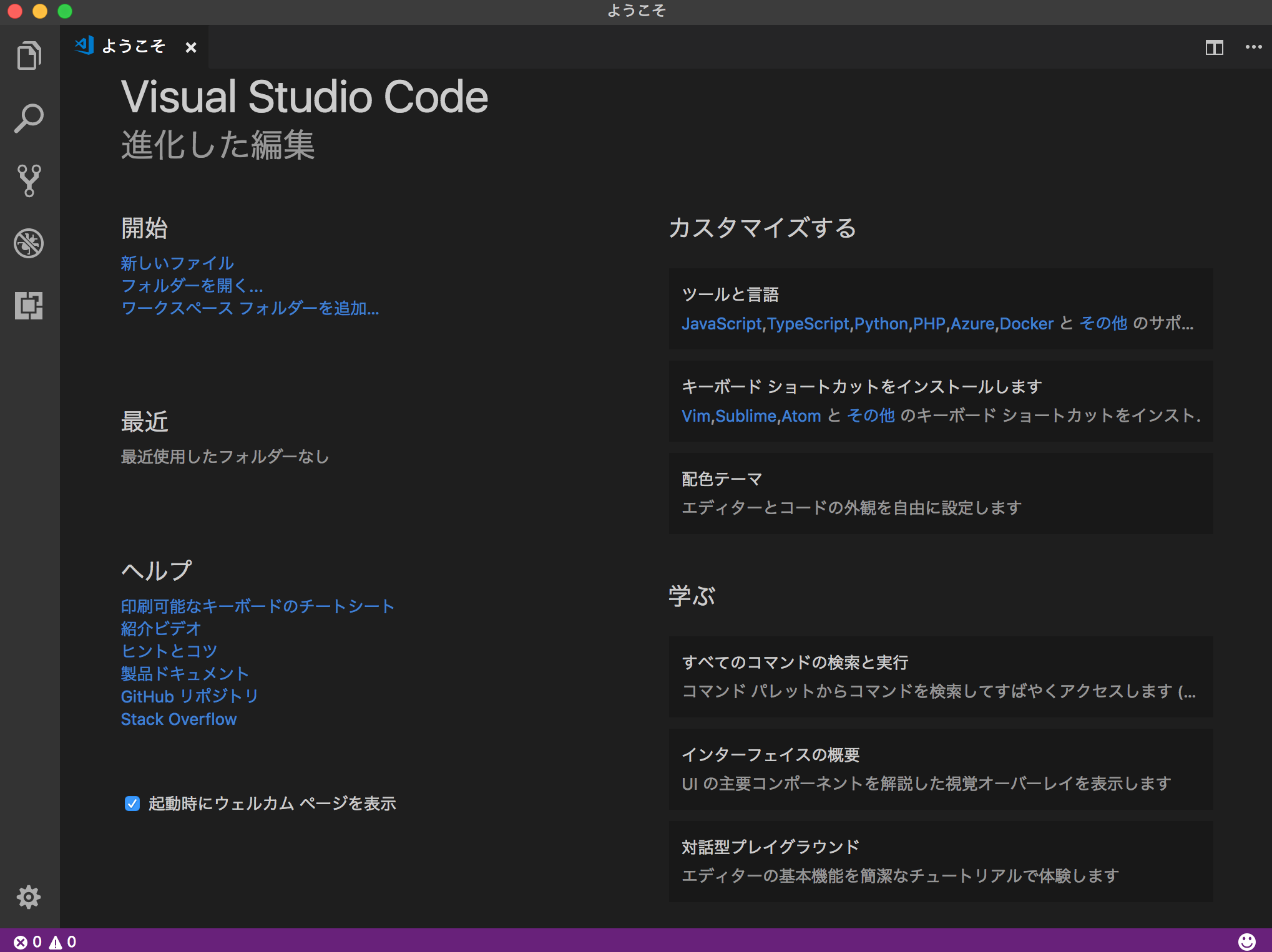
Visual Studio Codeを起動してみましょう。
正常に起動出来ましたね。
次に各種設定していきましょう。
ターミナルから起動出来るようにする
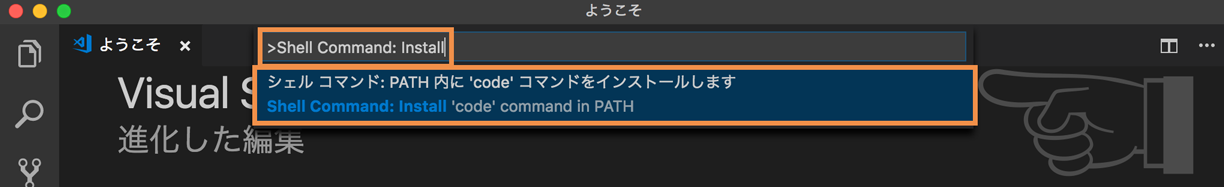
まずはShift+Cmd+Pで検索ボックスを起動し、>Shell Command: Installと入力し、ヒットしたメニューをクリックします。
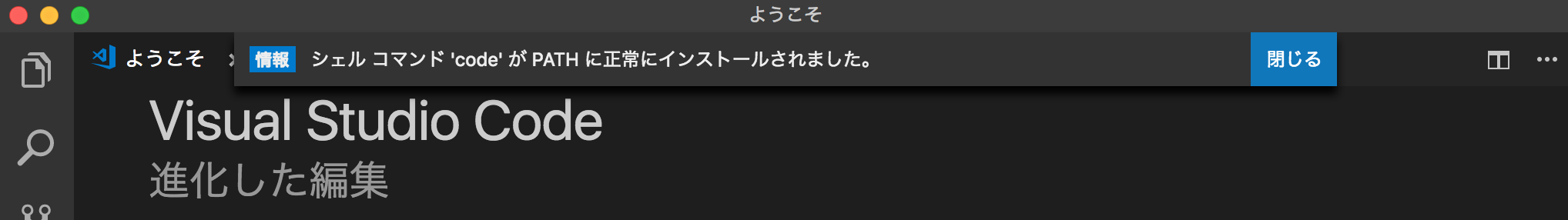
クリックすると以下のようなダイアログが表示されます。
これで、ターミナルから以下のコマンドで指定したディレクトリをVisual Studio Codeで起動することが可能になりました。
|
1 |
code {ディレクトリパス} |
ユーザー設定
次にエディター自体の設定をしていきます。
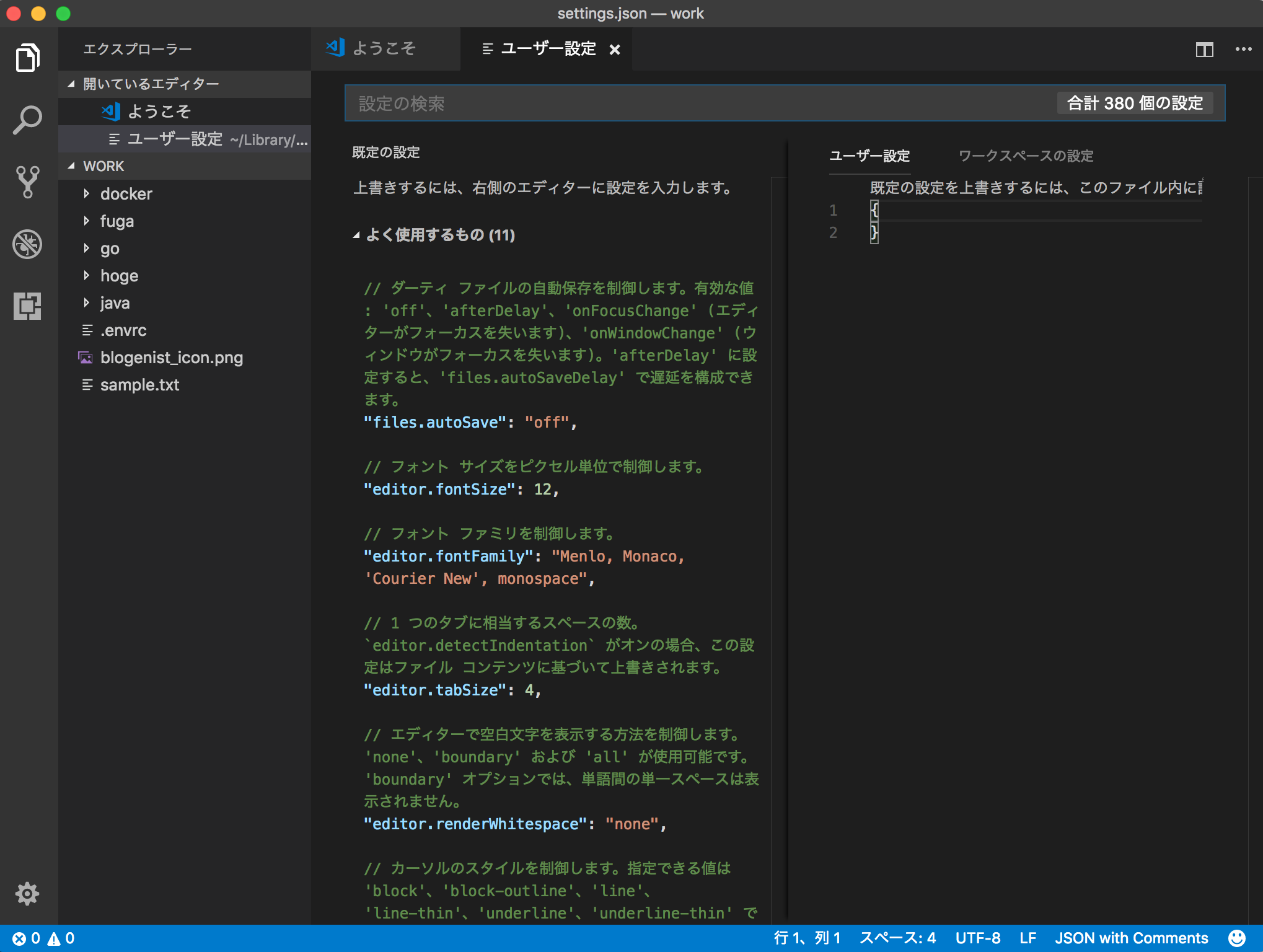
Visual Studio Codeは設定をsettings.jsonというファイルに記述して管理していきます。
ショートカットのCtrl + ,を実行してください。
そうするとユーザー設定のタブが表示されます。
設定自体はここにJsonの形式でどんどん追記していき、ファイルを保存すれば即時反映されます。
設定可能な項目はコチラを参照ください。
今回は以下のように最低限の設定してみました。
|
1 2 3 4 5 6 7 |
{ "editor.cursorBlinking": "smooth",//カーソルアニメーションをスムーズ "editor.renderWhitespace": "boundary",//半角スペースを「・」表示 "editor.renderIndentGuides": true,//インデントの高さの表示補助 "editor.renderLineHighlight": "all",//選択行を行番号含めて強調表示 "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}"//ファイル名をフルパス表示 } |
あとがき
インストールやユーザー設定も非常に簡単に指定することが出来ます。
個人的にはAtomより軽いイメージなので、サクッとプログラミングをするにはとてもオススメなので、是非インストールして見てください♪