ねこじゃすり
猫を魅了する魔法の装備品!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
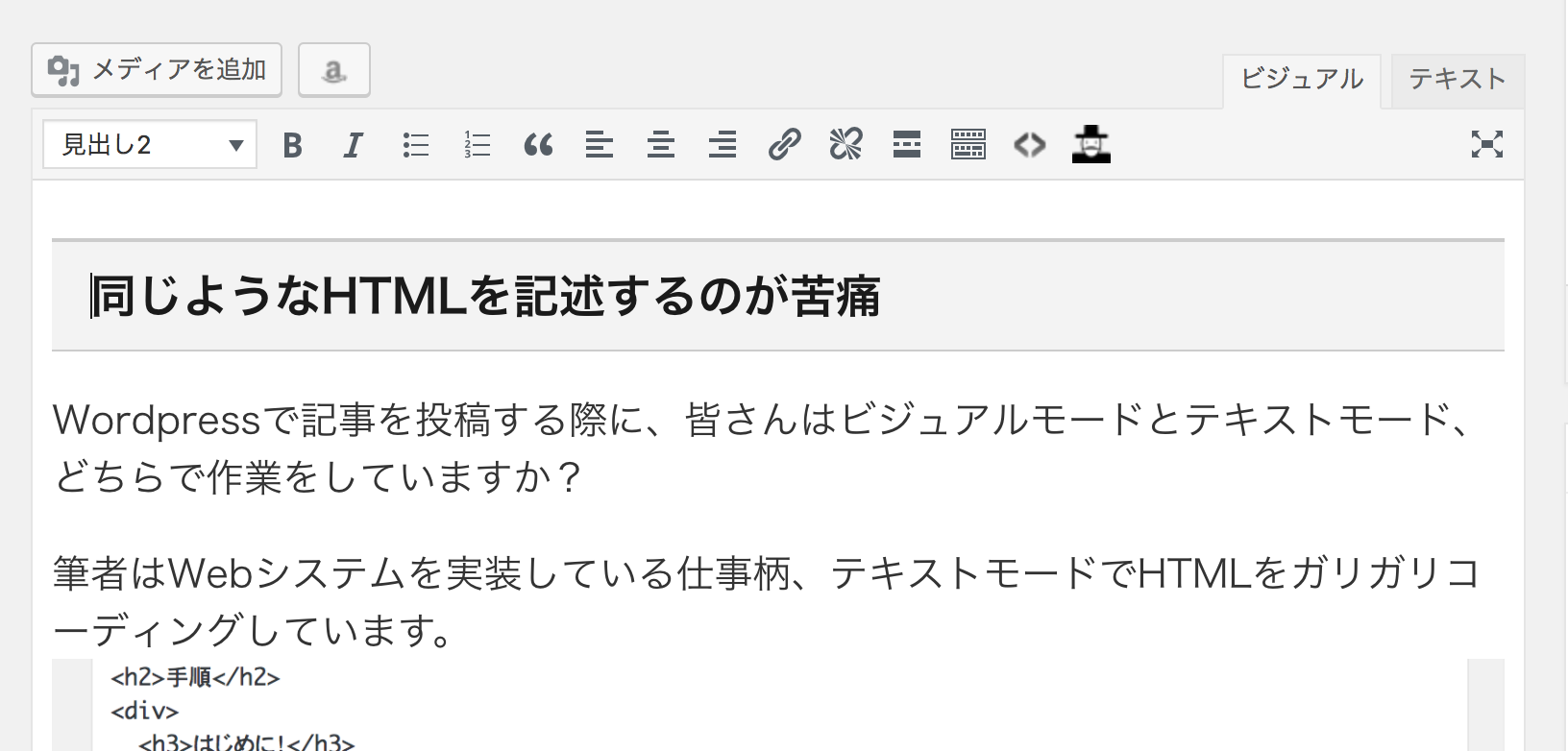
同じようなHTMLを記述するのが苦痛
WordPressで記事を投稿する際に、皆さんはビジュアルモードとテキストモード、どちらで作業をしていますか?
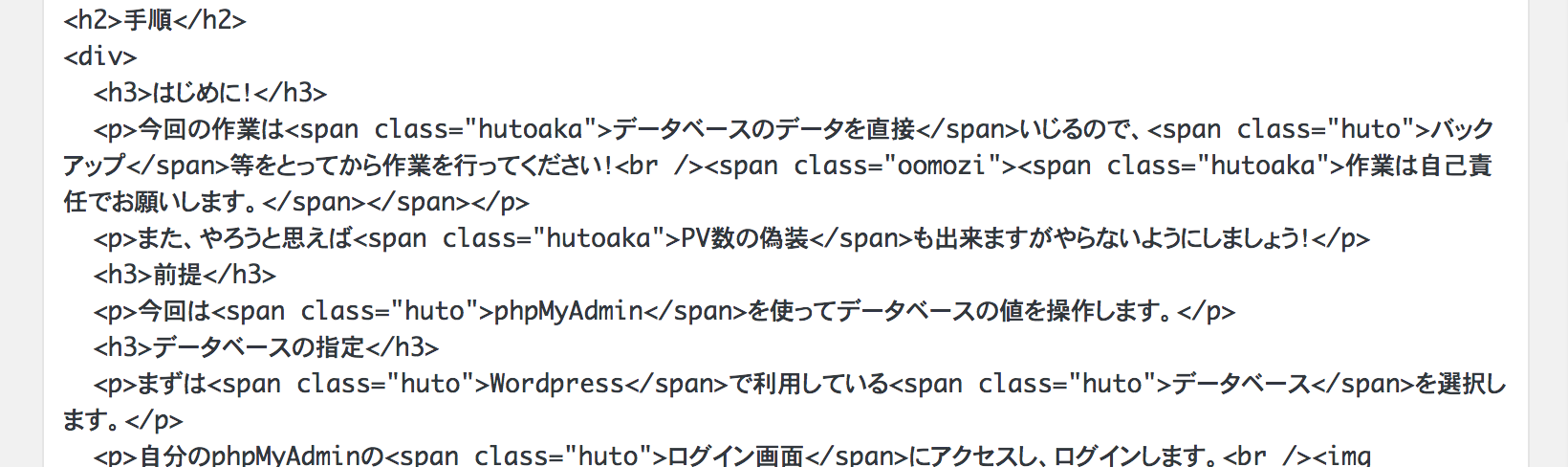
筆者はWebシステム開発をしている仕事柄、テキストモードでHTMLをガリガリコーディングしています。
もちろん、HTMLに慣れていない方はビジュアルモードで直感的にレイアウトを組んでいっても何も問題はありません。
しかし、テキストモードで投稿をしていると似たような構造のHTMLを書くことが頻繁に発生して毎回同じコーディングをするのは非常に手間ですし、間違える可能性もあります。
そんなあなたにQuickTag機能
そんなあなた(筆者)の痒いところに手が届く機能が、Wordpressの標準機能で用意されています!
クイックタグ機能とは、あらかじめ登録しておいた文字列やHTMLコードをテキストエディターに追加したクイックタグボタンをクリックするだけで簡単に記事に挿入することが出来ます。
この機能を使えば良く使うHTMLコードを毎回記述する必要が無くなるので、記事の内容だけを意識して投稿をする事が可能になります。
この機能は特にプラグイン等をインストール事無く使えますので、手順をご紹介致します。
手順
functions.phpに追記
クイックタグを追加するには、使用しているテーマのfunctinos.phpにコードを追加する必要があります。
ダッシュボードから外観>テーマの編集>テーマのための関数(functions.php)を選択します。
サンプルとして、以下のクイックタグを追加してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
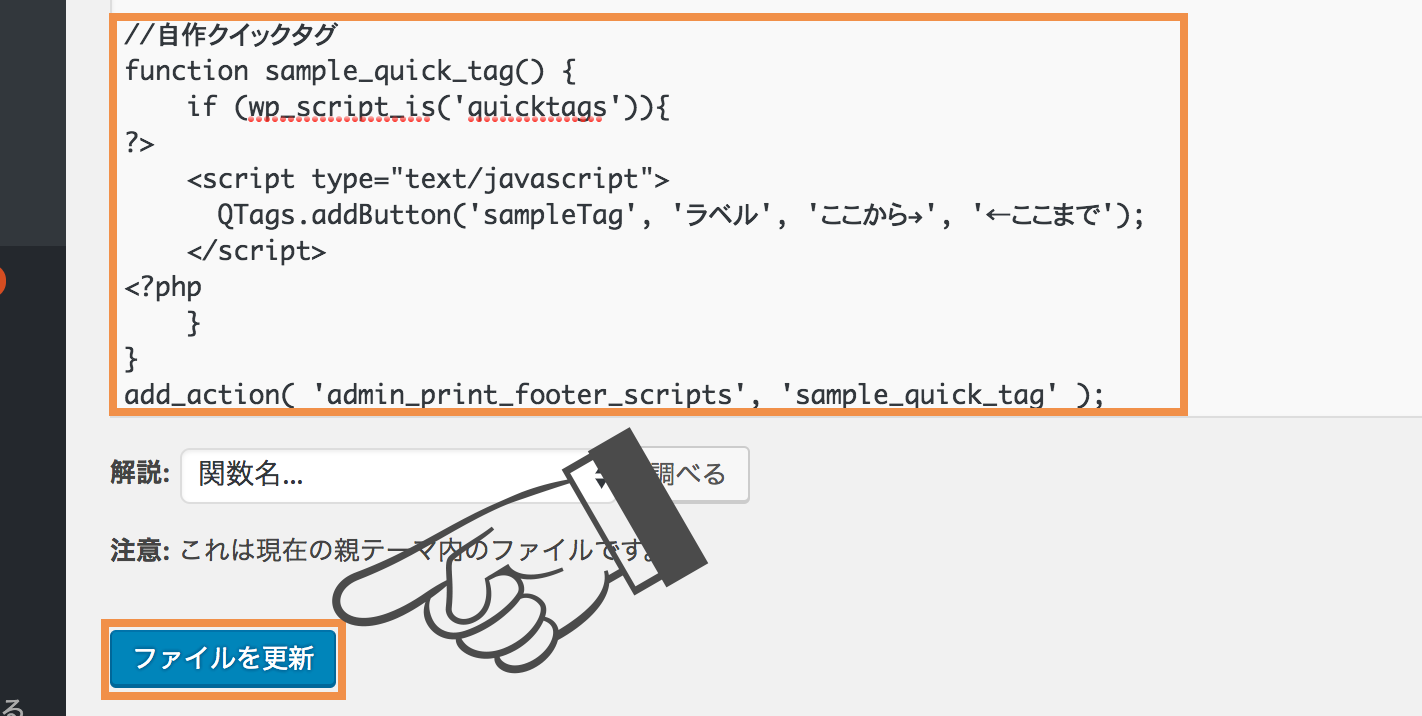
//自作クイックタグ function sample_quick_tag() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton('sampleTag', 'ラベル', 'ここから→', '←ここまで'); </script> <?php } } add_action( 'admin_print_footer_scripts', 'sample_quick_tag' ); |
functions.phpの一番下に追加したらファイルを更新ボタンをクリックします。
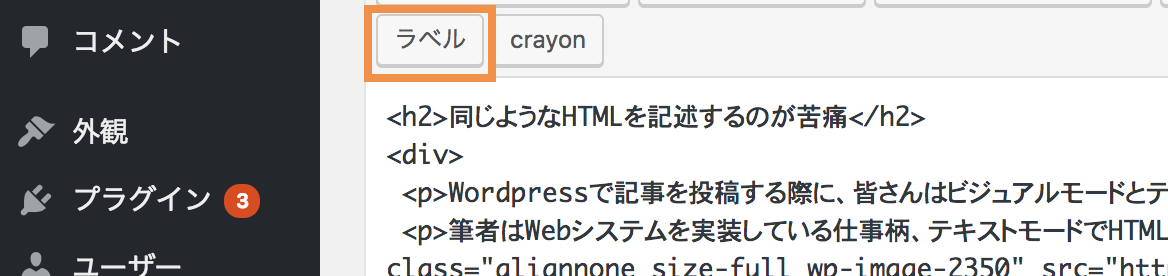
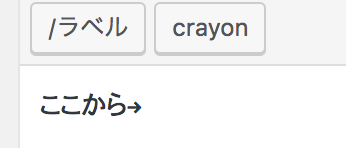
エディターを開くと、「ラベルと」いうボタンがクイックタグ群の中に追加されていると思います。 一度クリックすると、カーソル位置に「ここから→」が挿入され、
一度クリックすると、カーソル位置に「ここから→」が挿入され、
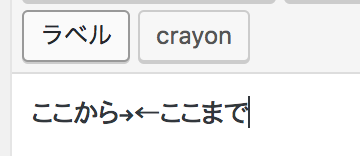
もう一度押すと「←ここまで」が挿入されます。
HTMLの挿入
では、本来の目的のHTMLコードをクイックタグに登録してみましょう。
今回は簡単なテーブルを挿入するボタンを作ってみましょう。
先ほど追加したコードを一旦削除して、以下のコードを追加してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
//自作クイックタグ function sample_quick_tag() { if (wp_script_is('quicktags')){ ?> <script type="text/javascript"> QTags.addButton('ed_table', 'テーブル', '<table><tr><th>見出し1</th><td>内容1</td></tr><tr><th>見出し2</th><td>内容2</td></tr></table>', ''); </script> <?php } } add_action( 'admin_print_footer_scripts', 'sample_quick_tag' ); |
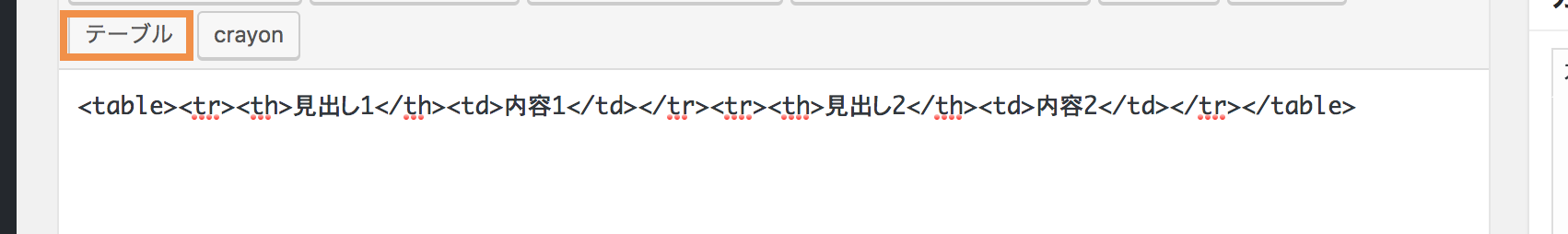
では、テキストエディターで確認してみましょう。
挿入はされましたが、一行にまとまっちゃっているのでちょっと見にくいですよね。。。
改行の仕方
埋め込みタグで挿入されるHTMLコードを改行したい場合、以下のようにそのまま改行をしてしまうと、ファイルの更新は正常に完了しますが、うまくクイックタグとして解釈されなくなるのでボタン自体が表示されなくなってしまいます。
|
1 2 |
QTags.addButton('ed_table', 'テーブル', '<table> <tr><th>見出し1</th><td>内容1</td></tr><tr><th>見出し2</th><td>内容2</td></tr></table>', ''); |

クイックタグに改行コードを埋め込みたい場合は以下のように「\n」を入れることで実現が可能になります。
|
1 |
QTags.addButton('ed_table', 'テーブル', '<table>\n <tr>\n <th>見出し1</th>\n <td>内容1</td>\n </tr>\n <tr>\n <th>見出し2</th>\n <td>内容2</td>\n </tr>\n</table>', ''); |

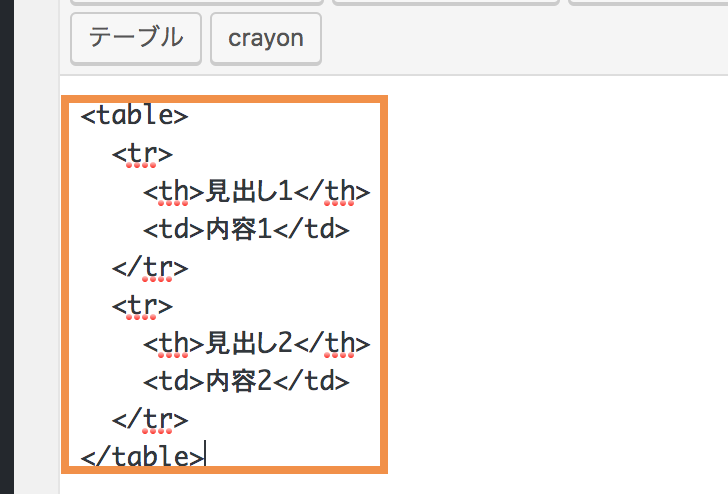
正しく改行されて表示されるようになりましたね♪
終わりに
このように、よく使うテンプレートをテキストエディターにボタン一つで簡単に追加出来るようになりました。
もちろんボタンは複数登録することが可能なので、必要なテンプレートボタンをどんどん作って記事作成の効率を上げてみてはいかがでしょうか♪