Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
Table of Contents Plus
おさらい
以前、コチラの記事に「Table of Contents Plus」というWordpressに目次機能を自動追加してくれるプラグインを紹介しました。
プラグインをインストールし、ルールに則って記事を作成するだけで目次機能が追加されるので非常に便利です。
不満点
しかし、こちらのプラグインで追加される目次エリアはデフォルトだと非常にシンプルかつちょっとダサいです。。。笑
このプラグインを知っている人がブログを見ると、「あ、このブログはプラグインを入れただけなんだ〜。」と気づかれてしまうこともあります。(現に筆者はいくつか気づきました。笑)
こちらの目次エリア、もちろんCSSによってレイアウトを調整することは可能です!
今回はそちらのやり方を紹介していこうと思います♪
手順
ファイルの編集をする前に!!
WordPressのプラグインやテーマのファイルを編集する際は必ず作業前にバックアップファイルを保存しておきましょう!
一歩間違えるとWordPressが動かなくなってしまう恐れがあります!
デフォルトCSSの無効化
まずは、デフォルトのCSSを無効化します。
レイアウトを調整する上で他の設定がある中で調整するのは非常にめんどくさいです。(コーダーさんなら分かると思います。笑)
設定>TOC+を選択し、Table of Contents Plusの設定画面を開きます。
基本設定タブを開き中段にある上級者向けを開きます。
その中に「プラグインのCSSスタイルを読み込まない場合はチェックを入れてください。選択した場合、上の外観設定も無視されます。」という項目があるので、チェックを入れて設定を更新ボタンをクリックします。

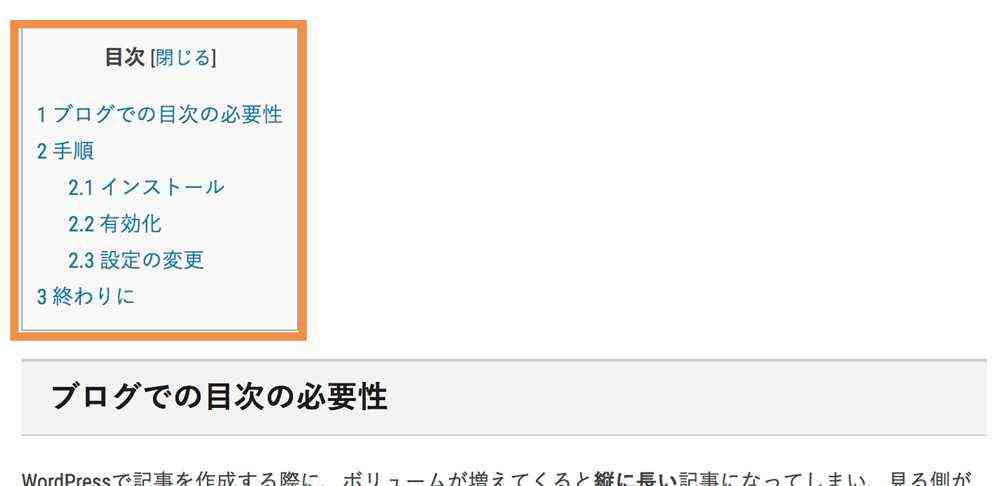
そうすると、このようになっていた目次エリアが

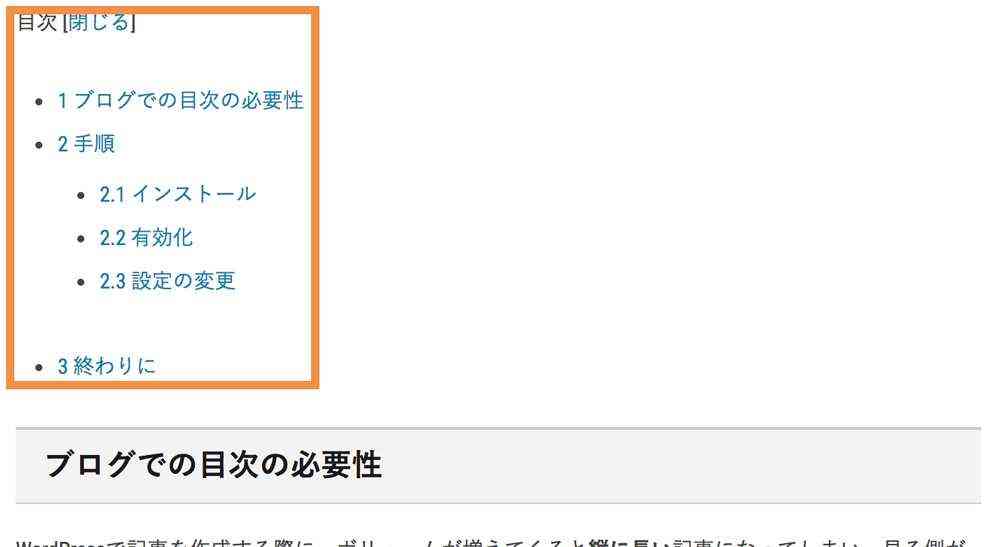
このように変わります。

CSSの調整
CSSはstyle.cssに記述するようにします。
style.cssの下部に以下を記述してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
#toc_container { display: block; width: 100%; background: #fff; border: 1px solid #ccc; box-sizing: border-box; line-height: 1; margin: 36px auto; padding: 1em 2em; } #toc_container .toc_title { text-align: center; margin-top: 0 0 0 35px; padding: 0.4em 0; font-size: 2em; border-bottom: 2px solid #dedede; } #toc_container ul { list-style: none; margin-bottom: 0; } #toc_container ul a { display: inline-block; text-decoration: none; color: #444; border-bottom: 1px dotted #ccc; font-size: 14px; } #toc_container .toc_list > li > a { border-bottom: 1px solid #ccc; font-size: 16px; } #toc_container .toc_list > li > a:before { font-family: FontAwesome; content: '\f02c'; color: #b22222; font-size: 100%; padding-right: 5px; } #toc_container li li > a:before { font-family: FontAwesome; content: '\f00c'; color: #0f9e44; font-size: 100%; padding-right: 5px; } |
こちらのサイト様の記事を参考にさせて頂きました!
記事の目次【Table of Contents Plus】をオシャレにカスタマイズ!
レイアウトの確認
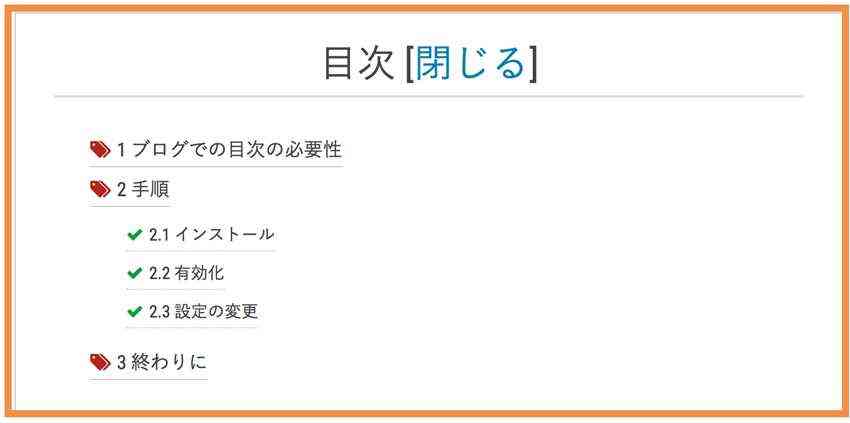
このCSSを適用すると以下のようになります。

その他の調整
見た目はよくなりましたが、このままだと一旦閉じてからまた開くと横幅が狭くなってしまいます。


幅を固定したいので、Table of Contents Plusプラグインを修正します。
プラグイン>プラグイン編集を選択し、編集するプラグインをTable of Contents Plusに設定します。
次にプラグインファイルをtable-of-contents-puls/front.min.jsを選びます。
そうするとソースコードが表示されるので、キャプチャにて選択している部分の「t(this).css({width:”auto”,display:”table”}),」を削除した上で、ファイルを更新ボタンをクリックします。

動作確認
エラーが発生することなく編集が完了すると、閉じる・開くを選択しても目次エリアの横幅が固定されていると思います♪
終わりに
導入するだけで完了するプラグインもあれば、Table of Contents Plusのように導入後に手を加えることでさらにクオリティが良くなるプラグインもあります。
ただし、プラグインの編集は一歩間違えるとWordpressが動かなくなってしまうので、皆さん作業する前は必ずバックアップファイルを取ってから編集作業を行うように気をつけましょう!