【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
レッドブル エナジードリンク 250ml×24本
翼を授けよう!
ドラゴンクエスト メタリックモンスターズギャラリー メタルキング
みんな大好き経験値の塊をデスクに常備しておこう!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
BANDAI SPIRITS ULTIMAGEAR 遊戯王 千年パズル 1/1スケール
もう一人の僕を呼び覚ませ!!
MOFT X 【新型 ミニマム版】 iPhone対応 スマホスタンド
Amazon一番人気のスマホスタンド!カード類も収納出来てかさ張らないのでオススメです!
スポンサーリンク
目次
自動追尾サイドバーを導入しよう
プラグインだけで完結
先日、functions.phpやテンプレートファイルに手を入れる事なく、プライグインだけでサイドバーのウィジェットを自動追尾スクロール化する方法を発見したのでご紹介しようと思います♪
今までは各自でclassやidを降って自前でJavaScriptやPHPを組む必要があったため、敷居が高かったのですが本当に簡単に実装が出来ました!
GoogleAdsenseが全ユーザーの追尾広告を解禁
そして、以前はGoogleAdsense広告を追尾スクロール部分に利用する事は原則禁止されており、使用許可されたアカウントでのみ使えていました。
無断で使用した際にはペナルティや最悪アカウント停止などの恐れがあるので、使いたくても使えない方が多かったと思われます。
しかし、2019年11月に利用規約のポリシー変更により全アカウントにて追尾スクロール部分へのAdsense広告の配置が解禁されたのです!
Google 広告を不必要または不自然にアピールすることは禁止されています。たとえば次のような表示が含まれます。
ユーザーの注目を広告に集める派手なアニメーション
広告を指し示す矢印や記号広告のプレースメントに関するポリシー – AdSense ヘルプ
そこで本ブログも追尾スクロールバーにアドセンス広告をセットしようと調べていたところ、プラグインによって簡単に導入出来るとの事だったので導入方法と設定方法をご紹介しようと思います♪
手順
プラグインのインストール
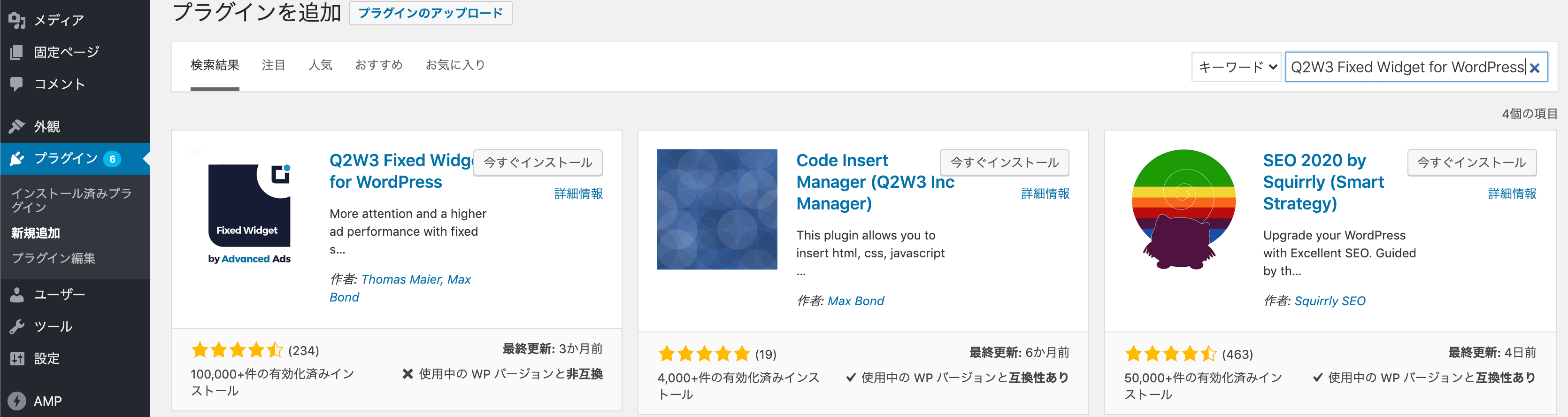
まずはプラグインをインストールしましょう。
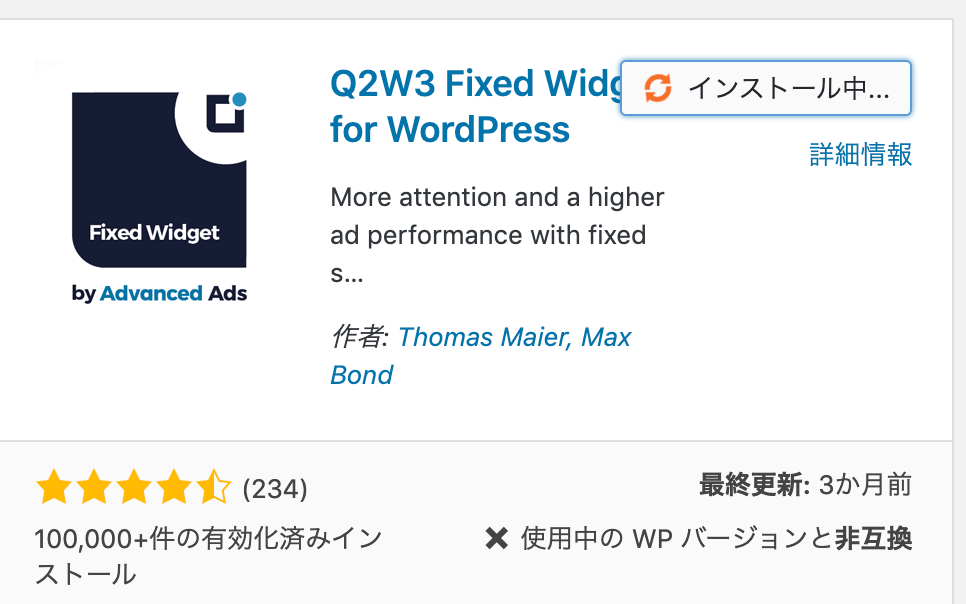
新規追加で「Q2W3 Fixed Widget for WordPress」と入力すると、ヒットするのでこちらをインストールしましょう。


インストールが終わったら有効化するのを忘れずに。

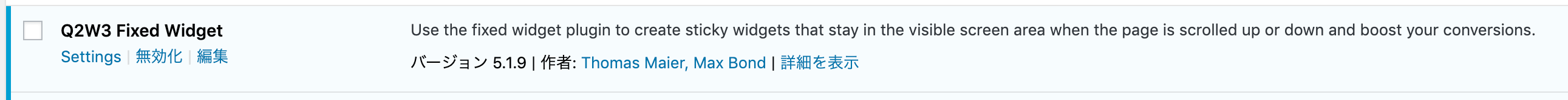
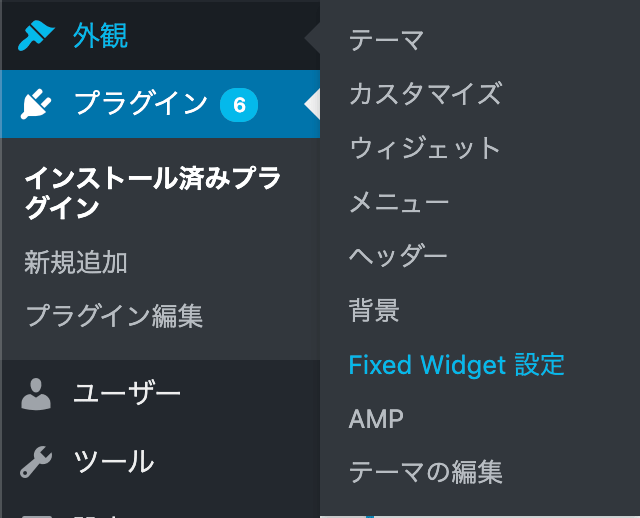
確認
無事に有効化されサイドバーに設定画面が追加されましたね。


追尾スクロールウィジェットの追加
次に実際に追尾させるウィジェットを設定しましょう。
使用しているワードプレステーマによりますが、基本的にはサイドバーに表示するウィジェットエリアがあると思うので、そちらに任意のコンテンツを追加しましょう。
今回はカスタムHTMLを追加します。

すると、Fixed widgetというチェックボックスが追加されているのでこちらにチェックを入れることで追尾機能がONになります。

確認
これでサイドバーのスペース部分に正常に正常に追尾されるようになりましたね♪

しかし、フッターコンテンツや追尾するコンテンツ次第ではフッターに重なってしまう場合があります。

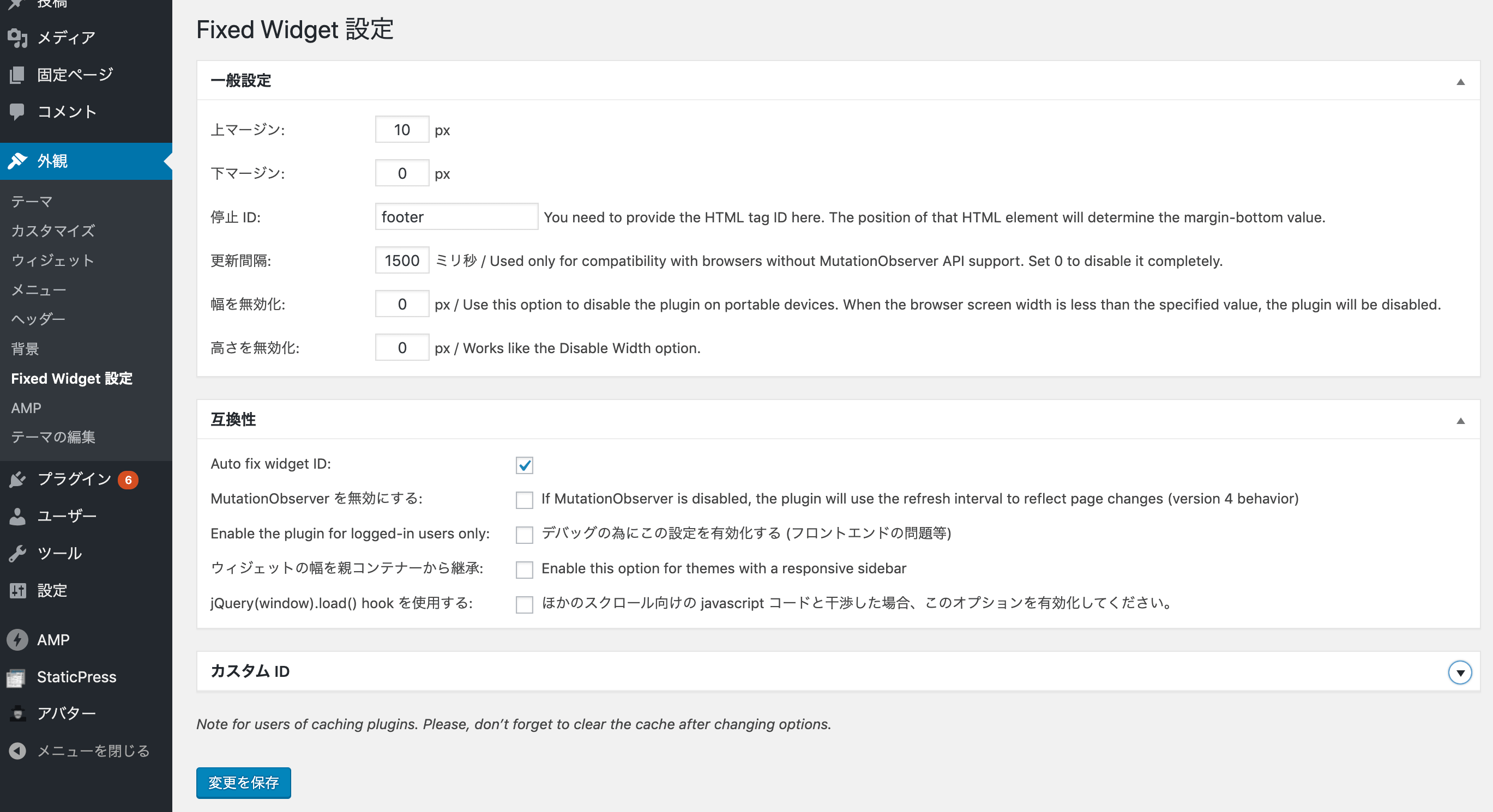
その場合は追尾を終了させたいセレクターを設定画面で指定することで追尾をOFFにする事が出来ます。
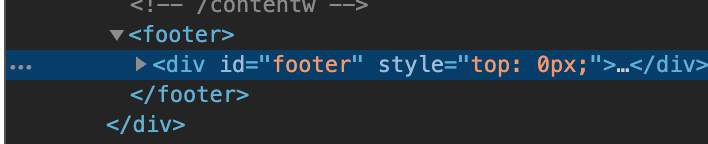
今回はfooterというIDセレクターを終了地点をしてみます。

設定画面の停止 IDにfooterと指定し更新します。

これでFooterコンテンツに追尾ウィジェットが重ならなくなりました♪

あとは、追尾ウィジェットのコンテンツをアドセンス広告やAmazonアフェリエイトなどにする事でスペースをより有効に使った広告表示をする事が可能になります。

終わりに
以上のように、プラグインを使う事でGoogleアドセンス広告の規約変更により気にする事なく追尾ウィジェット内に広告を貼れるようになりました。
どのテーマでも簡単に追尾広告を実現出来るので気になっている方は是非試してみてはいかがでしょうか♪