Anker PowerCor
旅行には必須の大容量モバイルバッテリー!
【最新機種】GoPro hero11 Black
最新機種でVlogの思い出を撮影しよう!
[ノースフェイス] THE NORTH FACE メンズ アウター マウンテンライトジャケット
防水暴風で耐久性抜群なので旅行で大活躍です!
ペヤング ソースやきそば 120g×18個
とりあえず保存食として買っておけば間違いなし!
モンスターエナジー 355ml×24本 [エナジードリンク]
脳を活性化させるにはこれ!
Bauhutte ( バウヒュッテ ) 昇降式 L字デスク ブラック BHD-670H-BK
メインデスクの横に置くのにぴったりなおしゃれな可動式ラック!
サンディスク microSD 128GB
スマホからSwitchまで使える大容量MicroSDカード!
スポンサーリンク
目次
VueのUIフレームワークは「Quasar」で決まり
沢山あって迷う問題
先日、Vue.jsを使う中で、UIフレームワークを何にするかで悩みました。
Vuetify やBootstrap-Vue 、Buefy 、Element などなど、様々なものがありますが、その中でもQuasarがダントツで使いやすい&コンポーネントの数が膨大だったので使ってみる事にしました。
Quasarとは?
Quasar(クエーサー)とは、マテリアルデザインベースのデザインを簡単に構築することが可能なVue.js製のデザインフレームワークです。
Build high-performance VueJS user interfaces in record timeQuasar Framework
使いやすさやデザインはもちろんですが、何よりコンポーネントの数が圧倒的に多いのが特徴だと思います。
どんなものがあるかはドキュメントを見ていただければなと思います。
vue-cliで簡単にプロジェクトに導入可能
また、このQuasarはvue-cliによる導入に対応しているのでコマンドラインからさくッと導入することが出来ます。
今回は実際に導入してみましたので手順を紹介しようと思います。
やり方
quasar-frameworkの導入
まずはyarnからインストールしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
yarn add v1.17.3 [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... warning " > sass-loader@7.3.1" has unmet peer dependency "webpack@^3.0.0 || ^4.0.0". [4/4] 🔨 Building fresh packages... success Saved lockfile. success Saved 1 new dependency. info Direct dependencies └─ quasar-framework@0.17.20 info All dependencies └─ quasar-framework@0.17.20 $ electron-builder install-app-deps • electron-builder version=21.2.0 ✨ Done in 5.41s. |
コンポーネント利用の追加
次に、Vue.jsでquasarを利用する記述をmain.tsに追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
... (略) ... import Quasar, * as All from 'quasar-framework/dist/quasar.mat.esm.js' require('quasar-framework/dist/umd/quasar.mat.min.css') Vue.use(Quasar, { components: All }) ... (略) ... |
これで各コンポーネントでimportすることなくquasarのコンポーネントを使えるようになりました♪
確認
では、試しにButtonコンポーネントを使ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
<template> <div class="home"> <img alt="Vue logo" src="../assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js + TypeScript App"/> <q-btn label="My Button"/> <!-- ★追加 --> </div> </template> ... (略) ... |

無事にコンポーネントが表示されましたね♪
vue-cliとyarnで扱えるバージョンが違う
無事にquasarのコンポーネントが使えるようになりましたが、yarnでquasarをインストールすると、バージョンがv0.17系になってしまいます。
最新版はv1系がすでにリリースされているので、ドキュメントに記載されているコンポーネントを使おうとすると存在しないコンポーネントがあるのでうまく動かなくなってしまいます。
なので、先ほどの修正を戻した上でvue-cli経由でquasarをインストールし直そうと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
📦 Installing vue-cli-plugin-quasar... yarn add v1.17.3 [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [3/4] 🔗 Linking dependencies... [4/4] 🔨 Building fresh packages... success Saved lockfile. success Saved 16 new dependencies. info Direct dependencies ├─ @quasar/extras@1.3.1 ├─ babel-plugin-transform-imports@1.5.0 ├─ quasar@1.1.0 ├─ stylus-loader@3.0.2 ├─ stylus@0.54.7 └─ vue-cli-plugin-quasar@1.0.0 info All dependencies ├─ @quasar/extras@1.3.1 ├─ babel-plugin-transform-imports@1.5.0 ├─ babel-types@6.26.0 ├─ css-parse@2.0.0 ├─ is-invalid-path@0.1.0 ├─ is-valid-path@0.1.1 ├─ lodash.camelcase@4.3.0 ├─ lodash.clonedeep@4.5.0 ├─ lodash.findkey@4.6.0 ├─ lodash.snakecase@4.1.1 ├─ quasar@1.1.0 ├─ stylus-loader@3.0.2 ├─ stylus@0.54.7 ├─ to-fast-properties@1.0.3 ├─ vue-cli-plugin-quasar@1.0.0 └─ when@3.6.4 $ electron-builder install-app-deps • electron-builder version=21.2.0 ✨ Done in 16.02s. ✔ Successfully installed plugin: vue-cli-plugin-quasar ? Allow Quasar to replace App.vue, About.vue, Home.vue and (if available) router.js? Yes ? Treeshake Quasar? (you'll need to import the components, directives and plugins that you use yourself) Yes ? Use RTL support? No ? Choose Quasar Icon Set Material ? Quasar language pack - one from https://github.com/quasarframework/quasar/tree/dev/quasar/lang ja ? Select features: Material, Fontawesome 🚀 Invoking generator for vue-cli-plugin-quasar... ⚓ Running completion hooks... ✔ Successfully invoked generator for plugin: vue-cli-plugin-quasar The following files have been updated / added: src/layouts/Default.vue src/quasar.js src/styles/quasar.styl src/styles/quasar.variables.styl babel.config.js package.json public/favicon.ico src/App.vue src/assets/logo.png src/main.ts src/router.ts src/views/About.vue src/views/Home.vue vue.config.js yarn.lock You should review these changes with git diff and commit them. INFO quasar Documentation can be found at: https://quasar.dev Quasar is relying on donations to evolve. We'd be very grateful if you can read our manifest on "Why donations are important": https://quasar.dev/why-donate Donation campaign: https://donate.quasar.dev Any amount is very welcomed. If invoices are required, please first contact razvan@quasar.dev Please give us a star on Github if you appreciate our work: https://github.com/quasarframework/quasar Enjoy! - Quasar Team |
すると、プロジェクト全体が自動で修正されます。
次、プロジェクトルートに作成されたquasar.jsをmain.tsからimportします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import Vue from 'vue'; import App from './App.vue'; import router from './router'; import store from './store'; import './registerServiceWorker'; import './quasar'; // 追加 Vue.config.productionTip = false; new Vue({ router, store, render: (h) => h(App), }).$mount('#app'); |
確認
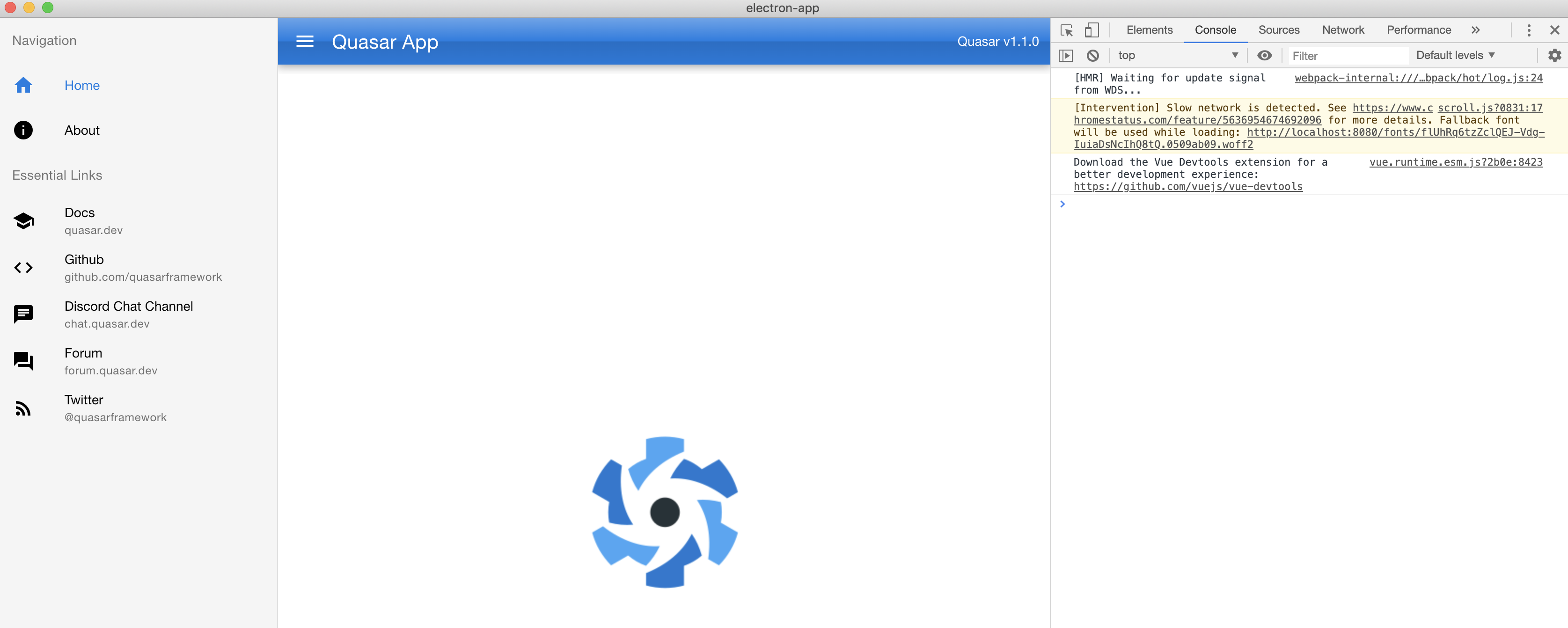
では、再度Electronアプリを起動してみましょう。

無事にv1.1.0のquasarが適用されていますね♪
何が変わったか?
いろいろ変わっている部分がありますが、要点だけ抜粋して解説しようと思います。
Routerが親子関係を持つように変更
まずは、src/router.tsの内容が変わっています。
元々はフラットにAbout.vueとHome.vueがルートとして設定されていましたが、DefaultLayout.vueというコンポーネントが親routeになり、その子routeとしてAbout.vueとHome.vueが紐づく形になりました。
これにより、デスクトップアプリケーション特有のサイドメニューによる機能切替のレイアウトが実現可能となります。
子routeのtemplateが変更
次に、子routeのHome.vueとAbout.vueのコンポーネントに変更が入りました。
divタグで囲まれていた部分がq-pageタグにさし変わっています。
これにより、quasarに沿ったデザインでのroute遷移が可能になります。
Layout Builderでコード生成
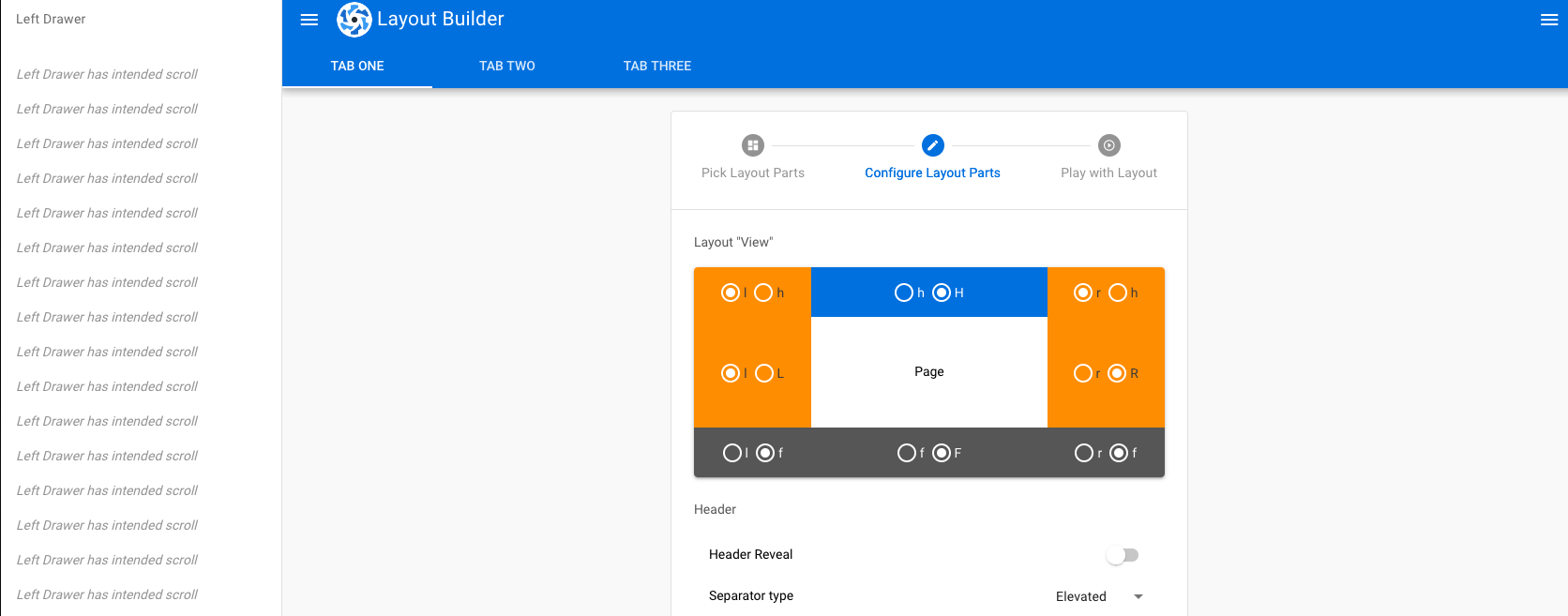
自動生成後のレイアウトだと、いまいちな感じがしたのでもう少しいい感じに調整したいと思います。
quasarでは、レイアウトをGUIで設定してコード生成してくれる便利な機能があります。
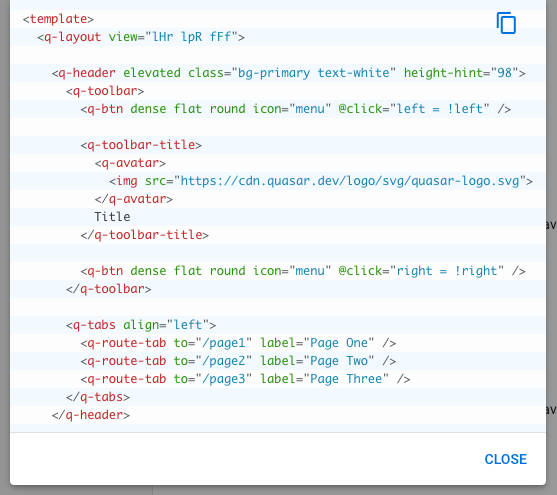
GUI上で設定をポチポチして、EXPORT LAYOUTボタンを押すと自動でコードが生成されるので、それをsrc/layouts/Default.vueに貼り付ければOKです。



自分でコーディングすると大変な部分を直感的に生成出来るのは開発者としてもとても助かりますよね♪
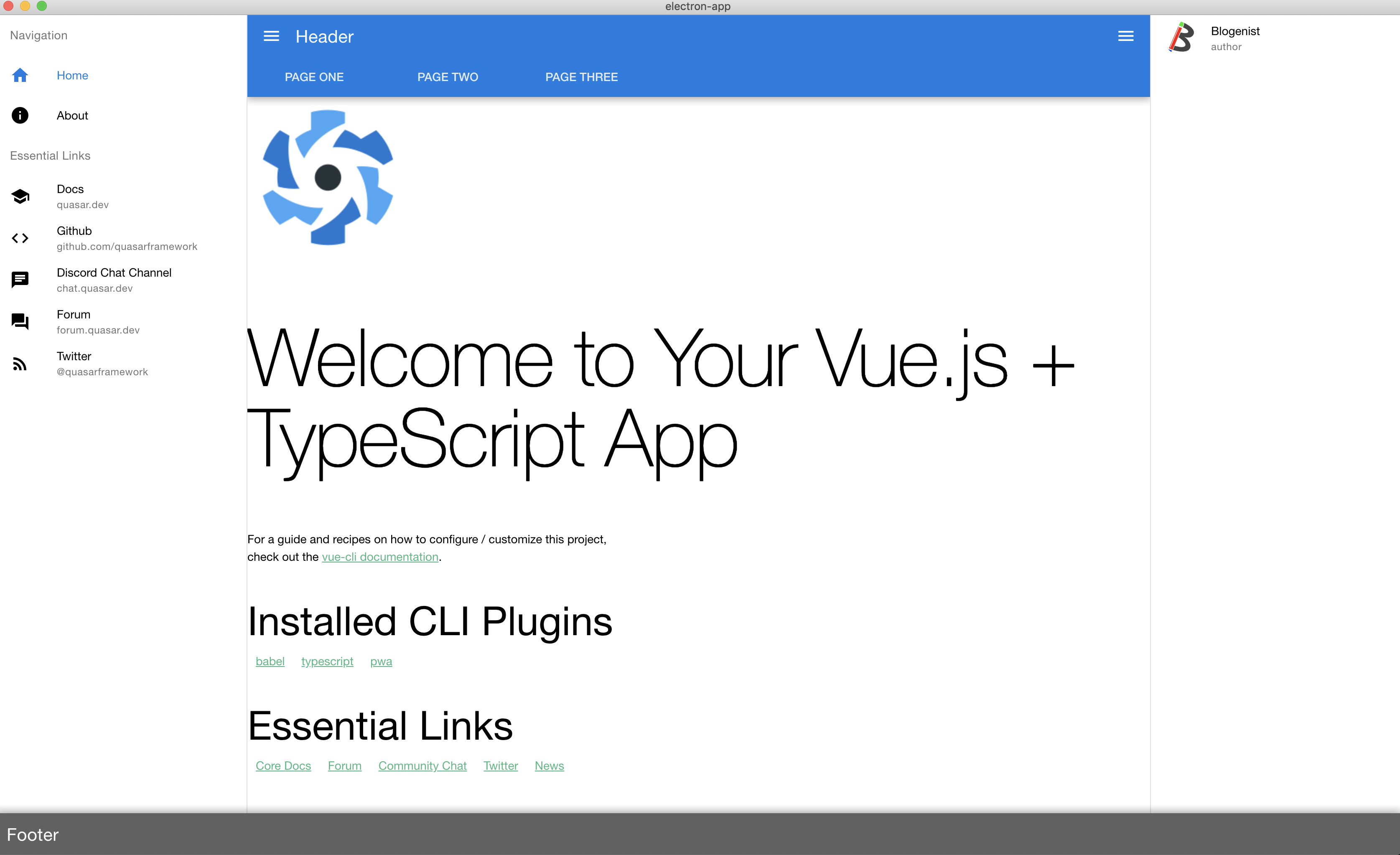
簡単にベースのレイアウト構成が完成しました。

終わりに
以上のように、デザインフレームワークを用いてアプリケーションの基本的なレイアウトを整えることが出来ました。
Electronアプリを作る上で、とても便利なコンポーネントが沢山用意されているので是非試してみてください♪